1.安装Nginx
注意:源一定要新,并升级好
sudo apt-get install nginx
1.1启动Nginx
sudo service nginx start
1.2服务状态
查看nginx服务状态
sudo service nginx status
ifcinfig
1.3 检查是否正常
浏览器输入树莓派ip地址192.168.3.26
出现 welcome to Nginx 表示正常
2. 安装 php7.3-fpm
sudo apt-get install php7.3-fpm php7.3-sqlite
3. 配置nginx文件
打开nginx配置文件
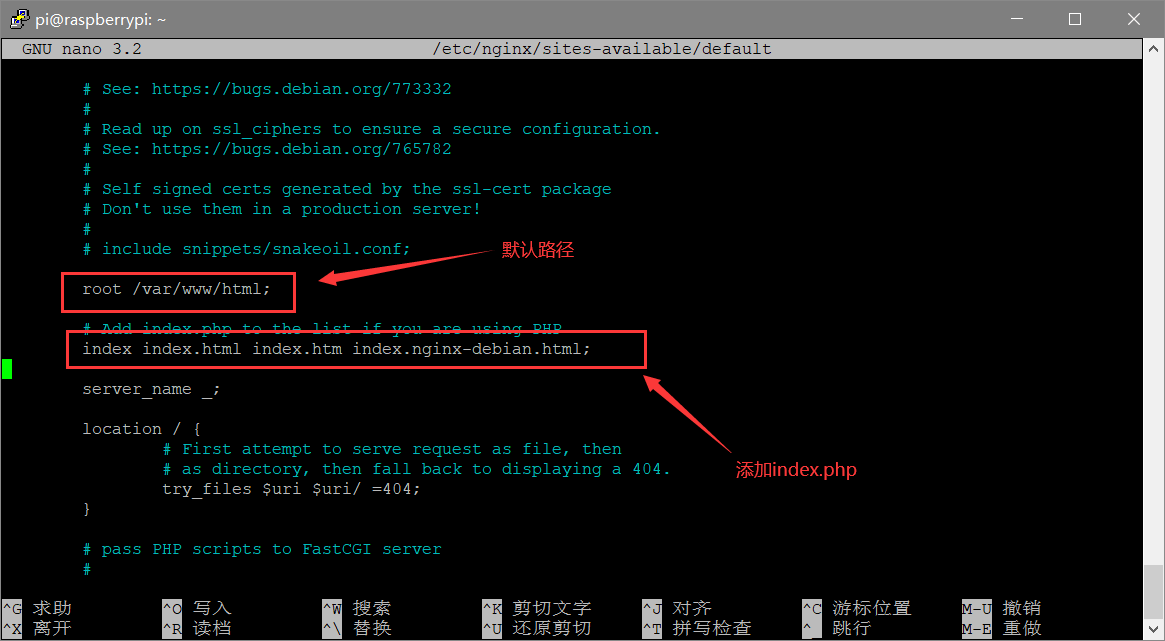
sudo nano /etc/nginx/sites-available/default
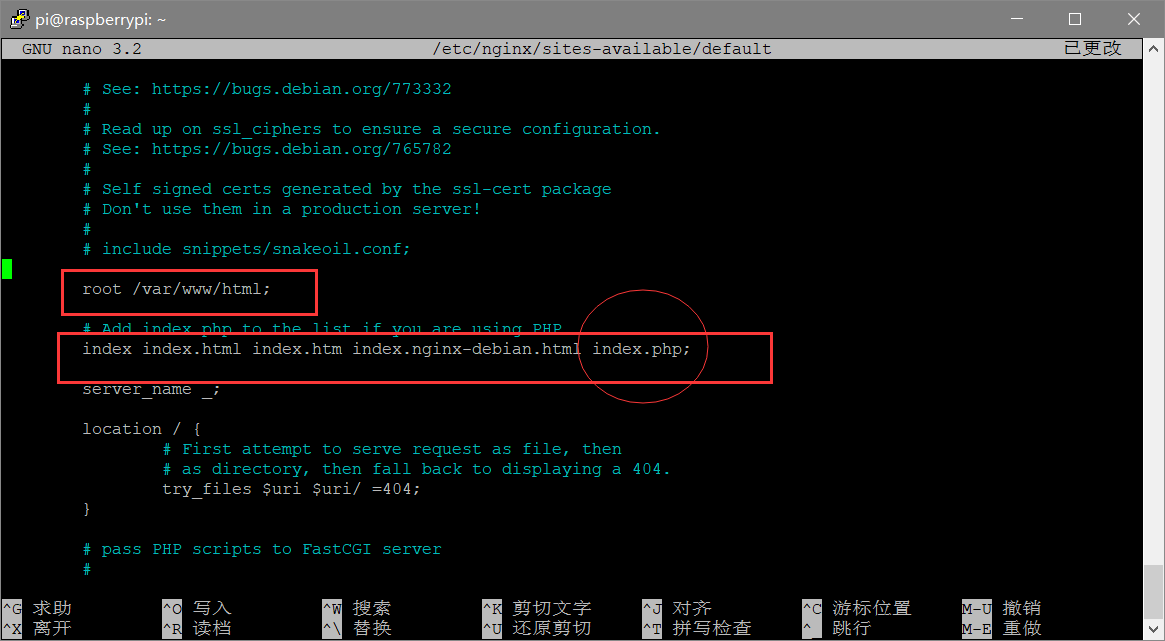
3.1 添加index.php
找到 index,添加index.php,来让 Nginx 能处理 PHP(其实添加nginxi默认寻找的网页类型index.php)
index index.php index.html index.htm ;

改后

3.2 Nginx 的根目录
Nginx 的根目录在 /var/www/html(之后的静态博客文件需要放在此目录下)
3.3 让Nginx能处理 PHP
方法一:(尽量用此方法)
location / {\# First attempt to serve request as file, then\# as directory, then fall back to displaying a 404.try_files $uri $uri/ =404;}
替换为K
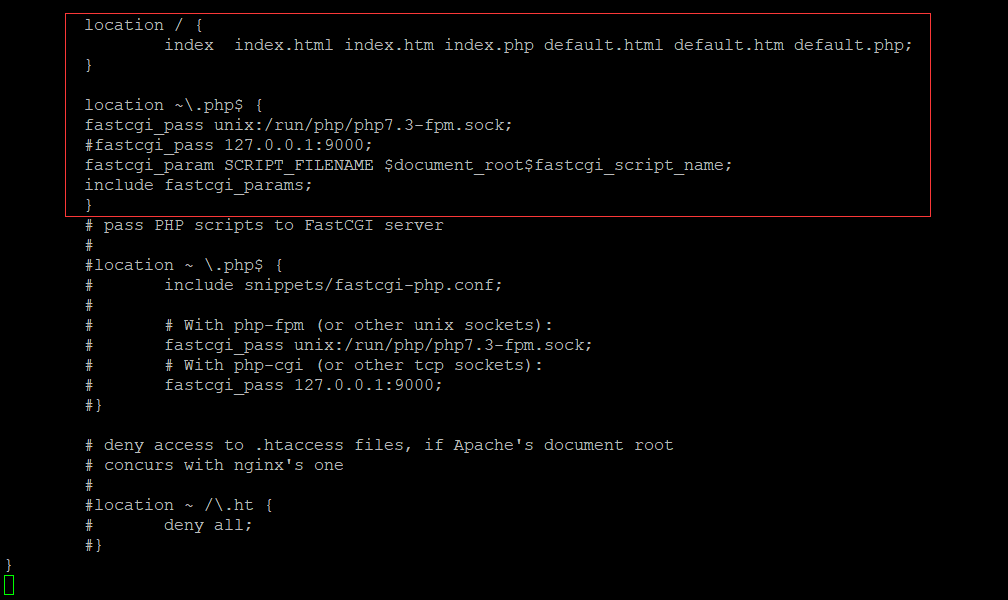
location / {index index.html index.htm index.php default.html default.htm default.php;}location ~\.php$ {fastcgi_pass unix:/run/php/php7.3-fpm.sock;\#fastcgi_pass 127.0.0.1:9000;fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;include fastcgi_params;}
如图

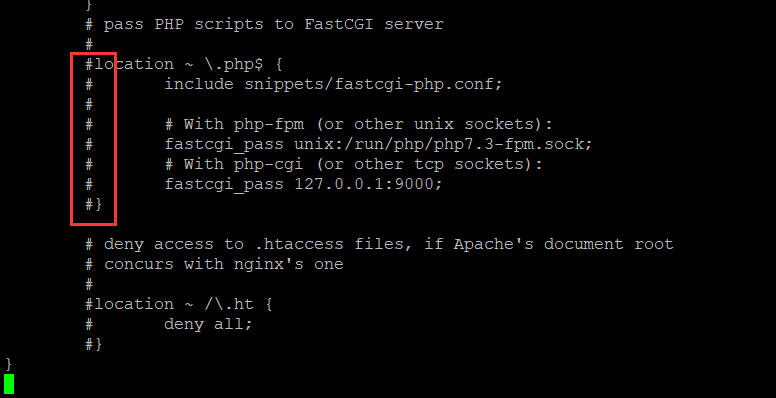
方法二:去掉代码行的

改后
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-0sDCwVaq-1619696219982)(https://z3.ax1x.com/2021/04/29/gFE3IH.png)]
Ctrl + O 保存再 Ctrl + X 退出。
3.4 nginx其他命令
#安装
sudo apt-get install nginx
#启动
sudo /etc/init.d/nginx start
#重启
sudo /etc/init.d/nginx restart
#停止
sudo /etc/init.d/nginx sto
4.做php网页
4.1修改php.ini(此步可以跳过)
打开sudo nano /ect/php/7.3/fpm/php.ini
修改以下参数
#每个脚本可以消耗的时间(秒)
max_input_time = 300
#脚本运行最大消耗的内存
memory_limit = 256M
#表单提交最大数据
post_max_size = 20M
#上传文件的最大许可大小
upload_max_filesize = 10M
ctr+o保存 ctr+x 退出
4.2自己写个简单网页
#打开根目录
cd /var/www/html
在目录下创建一个index.php
sudo nano index.php
或可以直接建立
sudo nano /var/www/html/index.php
输入
<?PHPecho "这是一句测试语句";?>
保存退出
打开浏览器输入你的树莓派IP就可以看到你的网页啦
4.3 部署 Pi Dashboard
这里介绍两种方法将 Pi Dashboard 部署在 Nginx 上。
4.3.1. SFTP 上传
在 GitHub 下载本项目源码。通过 FileZilla 等 FTP 软件将解压出来的目录上传到树莓派的 /var/www/html 目录下。
那么可以通过 http://树莓派IP/pi-dashboard 访问部署好了的 Pi Dashboard。
如果页面无法显示,可以尝试在树莓派终端给源码添加运行权限,例如你上传之后的路径是 /var/www/html/pi-dashboard,则运行。
cd /var/www/html
sudo chown -R www-data pi-dashboard
4.3.2. GitHub 部署
如果你了解过 GitHub 的基本操作,通过 GitHub 来下载本项目到 Pi 上会相当方便。
#如果已安装过 git 客户端可以跳过下一行
sudo apt-get install git
#打开根目录
cd /var/www/html sudo git clone https://github.com/nxez/pi-dashboard.git
即可通过 http://树莓派IP/pi-dashboard 访问部署好了的 Pi Dashboard。
同样如果页面无法显示,可以尝试在树莓派终端给源码添加运行权限,例如你上传之后的路径是 /var/www/html/pi-dashboard,则运行。
cd /var/www/htmlsudo chown -R www-data pi-dashboard
/github.com/nxez/pi-dashboard.git
即可通过 `http://树莓派IP/pi-dashboard` 访问部署好了的 Pi Dashboard。同样如果页面无法显示,可以尝试在树莓派终端给源码添加运行权限,例如你上传之后的路径是 `/var/www/html/pi-dashboard`,则运行。cd /var/www/html
sudo chown -R www-data pi-dashboard
## 文章列表
[写在前面](https://blog.csdn.net/weixin_46972634/article/details/116275548)[树莓派搭建个人博客web网站 步骤一 系统安装](https://blog.csdn.net/weixin_46972634/article/details/116275597)[树莓派搭建个人博客web网站 步骤二 环境搭建](https://blog.csdn.net/weixin_46972634/article/details/116275611) [树莓派搭建个人博客web网站 步骤三 hexo部署](https://blog.csdn.net/weixin_46972634/article/details/116275810) [树莓派搭建个人博客web网站 步骤四 内网穿透](https://blog.csdn.net/weixin_46972634/article/details/116275623)有什么问题欢迎留言交流
邮箱193201420@qq.com
🐧企鹅 193201420