学习记录帖(一) 简单的网站首页
这是我的一个记录帖,我是按照黑马程序员的视频学习的。
使用的是HBuilder,学习了html & css & js & jq & bootstrap。
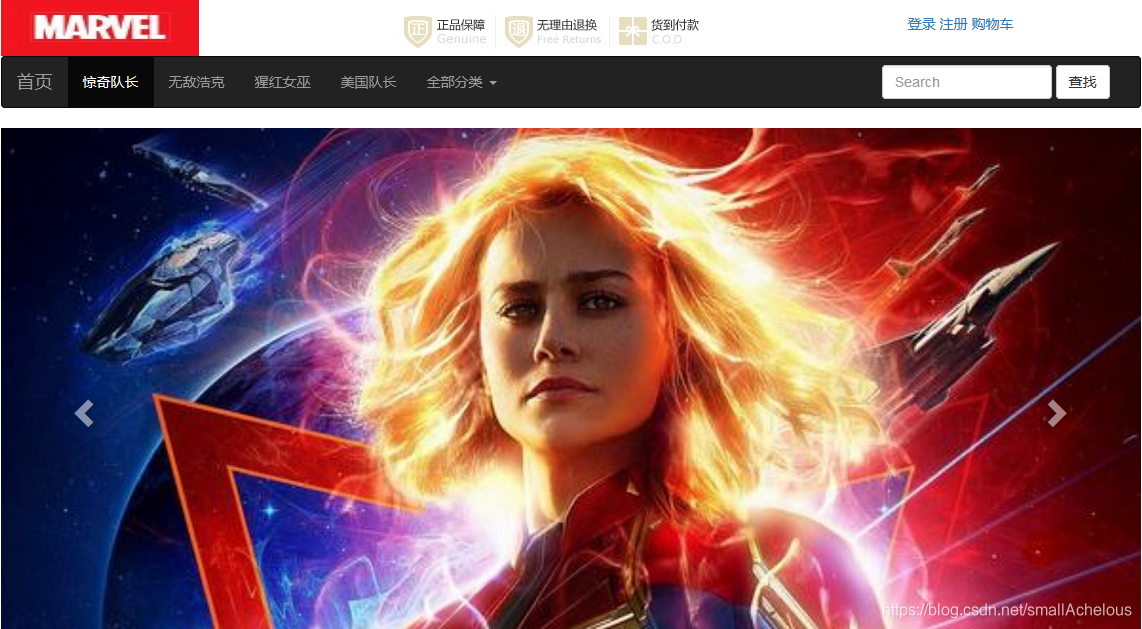
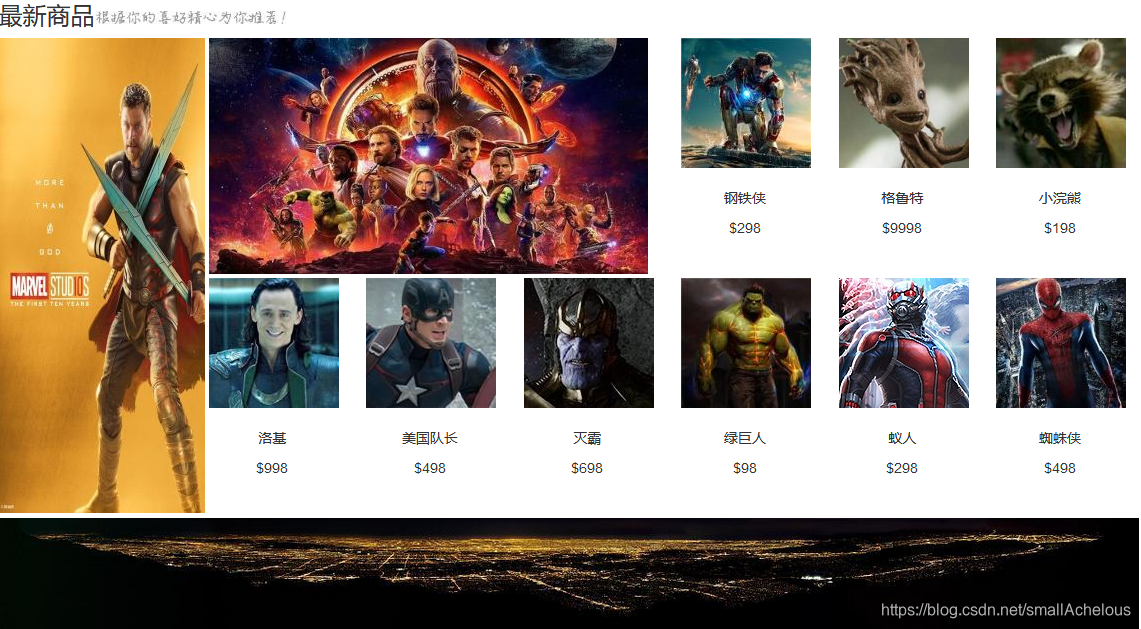
成果


代码
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><!--bootStrap核心CSS文件--><link rel="stylesheet" href="css/bootstrap.css" /><!--JQ--><script type="text/javascript" src="../js/jquery-1.11.0.js"></script><!--bootStrap核心JS文件--><script type="text/javascript" src="js/bootstrap.js"></script><meta name="viewport" content="width=device-width, initial-scale=1.0"></head><body><div class="container"><!--logo--><div class="row"><div class="col-md-4 col-sm-6 col-xs-6"><img src="MARVEL/logo.jpg" /></div><div class="col-md-4 hidden-sm hidden-xs"><img src="image/header.jpg" /></div><div class="col-md-4 col-sm-6 col-xs-6" style="line-height: 50px; height: 50px; text-align: center;"><a href="#">登录</a><a href="#">注册</a><a href="#">购物车</a></div></div><!--导航栏--><nav class="navbar navbar-inverse"><div class="container-fluid"><div class="navbar-header"><button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a class="navbar-brand" href="#">首页</a></div><!-- Collect the nav links, forms, and other content for toggling --><div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"><ul class="nav navbar-nav"><li class="active"><a href="#">惊奇队长 <span class="sr-only">(current)</span></a></li><li><a href="#">无敌浩克</a></li><li><a href="#">猩红女巫</a></li><li><a href="#">美国队长</a></li><li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">全部分类 <span class="caret"></span></a><ul class="dropdown-menu" role="menu"><li><a href="#">惊奇队长</a></li><li><a href="#">无敌浩克</a></li><li><a href="#">猩红女巫</a></li><li class="divider"></li><li><a href="#">美国队长</a></li><li class="divider"></li><li><a href="#">其他分类</a></li></ul></li></ul><form class="navbar-form navbar-right" role="search"><div class="form-group"><input type="text" class="form-control" placeholder="Search"></div><button type="submit" class="btn btn-default">查找</button></form></div><!-- /.navbar-collapse --></div><!-- /.container-fluid --></nav><!--轮播图--><div id="carousel-example-generic" class="carousel slide" data-ride="carousel" data-interval="3000"><!-- Indicators --><ol class="carousel-indicators"><li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li><li data-target="#carousel-example-generic" data-slide-to="1"></li><li data-target="#carousel-example-generic" data-slide-to="2"></li></ol><!-- Wrapper for slides --><div class="carousel-inner" role="listbox"><div class="item active"><img src="MARVEL/1.jpg" alt="..."><div class="carousel-caption"></div></div><div class="item"><img src="MARVEL/2.jpg" alt="..."><div class="carousel-caption"></div></div><div class="item"><img src="MARVEL/3.jpg" alt="..."><div class="carousel-caption"></div></div></div><!-- Controls --><a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev"><span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span><span class="sr-only">Previous</span></a><a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next"><span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span><span class="sr-only">Next</span></a></div><!--最新商品--><div class="row"><!--标题--><div class="col-md-12"><h3>最新商品<img src="img/title2.jpg"/></h3></div><!--左边大图--><div class="col-md-2 hidden-sm hidden-xs" style="height: 480px;"><img src="MARVEL/zuobiandatu.jpg" /></div><!--右边商品--><div class="col-md-10"><!--左上角大图--><div class="col-md-6 hidden-sm hidden-xs" style="height: 240px;"><img src="MARVEL/zhongjian.jpg" /></div><!--其他小商品--><div class="col-md-2 col-sm-4 col-xs-6" style="text-align: center; height: 240px;"><img src="MARVEL/gangtiexia.jpg" /><br /><p>钢铁侠</p><p>$298</p></div><div class="col-md-2 col-sm-4 col-xs-6" style="text-align: center; height: 240px;"><img src="MARVEL/gelute.jpg" /><br /><p>格鲁特</p><p>$9998</p></div><div class="col-md-2 col-sm-4 col-xs-6" style="text-align: center; height: 240px;"><img src="MARVEL/huangxiong.jpg" /><br /><p>小浣熊</p><p>$198</p></div><div class="col-md-2 col-sm-4 col-xs-6" style="text-align: center; height: 240px;"><img src="MARVEL/luoji.jpg" /><br /><p>洛基</p><p>$998</p></div><div class="col-md-2 col-sm-4 col-xs-6" style="text-align: center; height: 240px;"><img src="MARVEL/meiguoduizhang.jpg" /><br /><p>美国队长</p><p>$498</p></div><div class="col-md-2 col-sm-4 col-xs-6" style="text-align: center; height: 240px;"><img src="MARVEL/mieba.jpg" /><br /><p>灭霸</p><p>$698</p></div><div class="col-md-2 col-sm-4 col-xs-6" style="text-align: center; height: 240px;"><img src="MARVEL/wudihaoke.jpg" /><br /><p>绿巨人</p><p>$98</p></div><div class="col-md-2 col-sm-4 col-xs-6" style="text-align: center; height: 240px;"><img src="MARVEL/yiren.jpg" /><br /><p>蚁人</p><p>$298</p></div><div class="col-md-2 col-sm-4 col-xs-6" style="text-align: center; height: 240px;"><img src="MARVEL/zhizhuxia.jpg" /><br /><p>蜘蛛侠</p><p>$498</p></div></div></div><!--蓝色广告--><div class="row"><div class="col-md-12 hidden-xs"><img src="MARVEL/ad.jpg" width="100%" /></div></div><!--热门商品--><div class="row"><!--标题--><div class="col-md-12"><h3>热门商品<img src="img/title2.jpg"/></h3></div><!--左边大图--><div class="col-md-2 hidden-sm hidden-xs" style="height: 480px;"><img src="MARVEL/zuobiandatu.jpg" /></div><!--右边商品--><div class="col-md-10"><!--左上角大图--><div class="col-md-6 hidden-sm hidden-xs" style="height: 240px;"><img src="MARVEL/zhongjian.jpg" /></div><!--其他小商品--><div class="col-md-2 col-sm-4 col-xs-6" style="text-align: center; height: 240px;"><img src="MARVEL/gangtiexia.jpg" /><br /><p>钢铁侠</p><p>$298</p></div><div class="col-md-2 col-sm-4 col-xs-6" style="text-align: center; height: 240px;"><img src="MARVEL/gelute.jpg" /><br /><p>格鲁特</p><p>$9998</p></div><div class="col-md-2 col-sm-4 col-xs-6" style="text-align: center; height: 240px;"><img src="MARVEL/huangxiong.jpg" /><br /><p>小浣熊</p><p>$198</p></div><div class="col-md-2 col-sm-4 col-xs-6" style="text-align: center; height: 240px;"><img src="MARVEL/luoji.jpg" /><br /><p>洛基</p><p>$998</p></div><div class="col-md-2 col-sm-4 col-xs-6" style="text-align: center; height: 240px;"><img src="MARVEL/meiguoduizhang.jpg" /><br /><p>美国队长</p><p>$498</p></div><div class="col-md-2 col-sm-4 col-xs-6" style="text-align: center; height: 240px;"><img src="MARVEL/mieba.jpg" /><br /><p>灭霸</p><p>$698</p></div><div class="col-md-2 col-sm-4 col-xs-6" style="text-align: center; height: 240px;"><img src="MARVEL/wudihaoke.jpg" /><br /><p>绿巨人</p><p>$98</p></div><div class="col-md-2 col-sm-4 col-xs-6" style="text-align: center; height: 240px;"><img src="MARVEL/yiren.jpg" /><br /><p>蚁人</p><p>$298</p></div><div class="col-md-2 col-sm-4 col-xs-6" style="text-align: center; height: 240px;"><img src="MARVEL/zhizhuxia.jpg" /><br /><p>蜘蛛侠</p><p>$498</p></div></div></div><!--footer图片--><div class="row"><div class="col-md-12 hidden-xs"><img src="img/footer.jpg" width="100%" /></div></div><!--友情链接--><div class="row" align="center"><a href="#">关于我们</a><a href="#">联系我们</a><a href="#">招贤纳士</a><a href="#">法律声明</a><a href="#">友情链接</a><a href="#">支付方式</a><a href="#">配送方式</a><a href="#">服务声明</a><a href="#">广告声明</a><br /> Copyright © 1998-2019 郑氏集团 版权所有</div></div></body></html>
导入
大家学习可以去看黑马程序员的视频,挺详细的
[1]: http://www.itheima.com/