如何对如何搭建hexo+github可以查看我第一篇入门文章:http://www.cnblogs.com/chengxs/p/7402174.html
详细的可以查看hexo博客的演示:https://saucxs.github.io/
同时绑定了域名:http://www.chengxinsong.cn/
可以查看在github上生成的静态文件:https://github.com/saucxs/saucxs.github.io.git,如果觉得可以请给颗星星。
1、评论实现
在Hexo的Yilia主题由于原来使用的是多说的留言板,近期多说公告要停止提供服务了,所以我就把多说换成搜狐的畅言了,下面写一个简单的小教程。
1.1注册畅言
进入畅言官网 , 点击右上角 “免费注册”,并填写注册信息。(注意域名需要备案信息),之前自己已经注册了一个域名,已经备案,但是还没有到公安局备案,而且那个域名已经在使用,所以直接用那个域名。备案的信息和域名是一一对应的。
1.2绑定域名
绑定域名分2种情况:带www和不带www的。
域名配置最常见有2种方式,CNAME和A记录,CNAME填写域名,A记录填写IP,由于不带www方式只能采用A记录,所以必须先才cmd的ping一下你的用户名.github.io的IP,然后到你的域名DNS设置页,将A记录指向你ping出来的IP,将CNAME指向你的用户名.github.io,这样可以保证无论是否添加www都可以访问,如下:

然后到你的github项目根目录新建一个名为CNAME的文件(无后缀),里面填写你的域名,加不加www看你自己喜好,因为经测试:
另外说一句,在你绑定了新域名之后,原来的你的用户名.github.io并没有失效,而是会自动跳转到你的新域名。
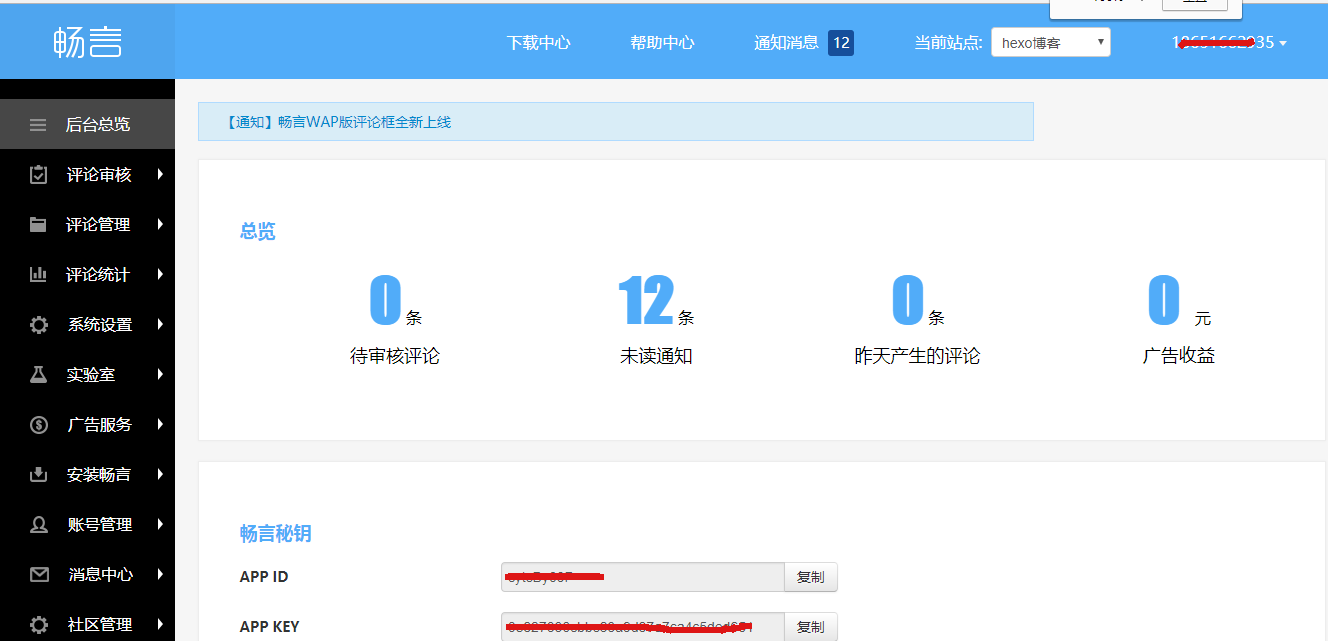
1.3登录并进入畅言后台
注册完后,登录进入畅言官网,获取你的畅言 app id 和 app key。

1.4使用畅言系统
下面说下修改评论为畅言的方法,其实方法和多说是差不多的。
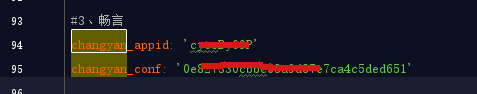
在网上看到别人的教程,发现了问题:多此一举,现在只需要在主题的目录下_config.yml,添加上changyan_appid和changyan_conf的值。

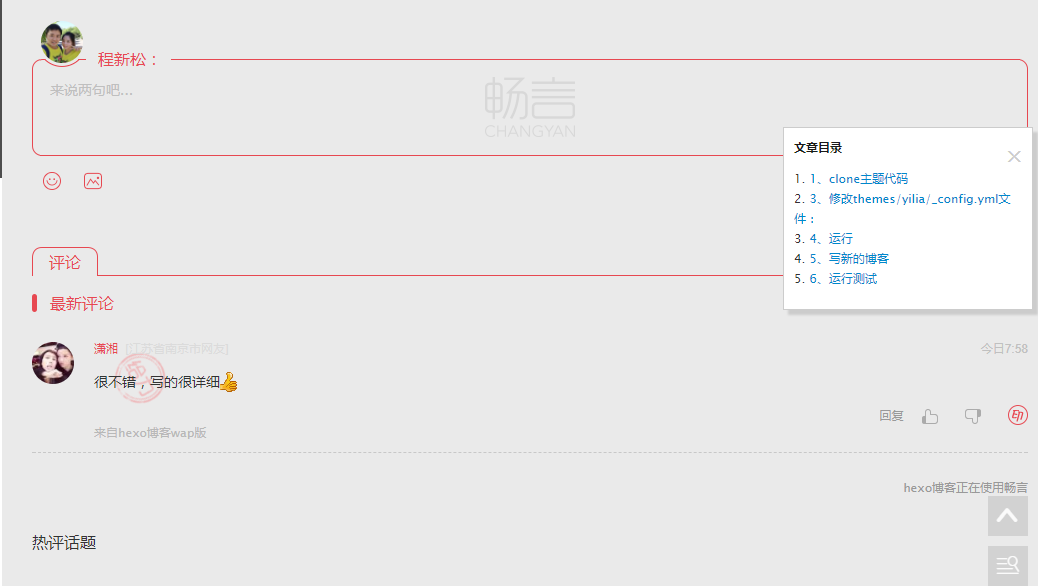
效果:

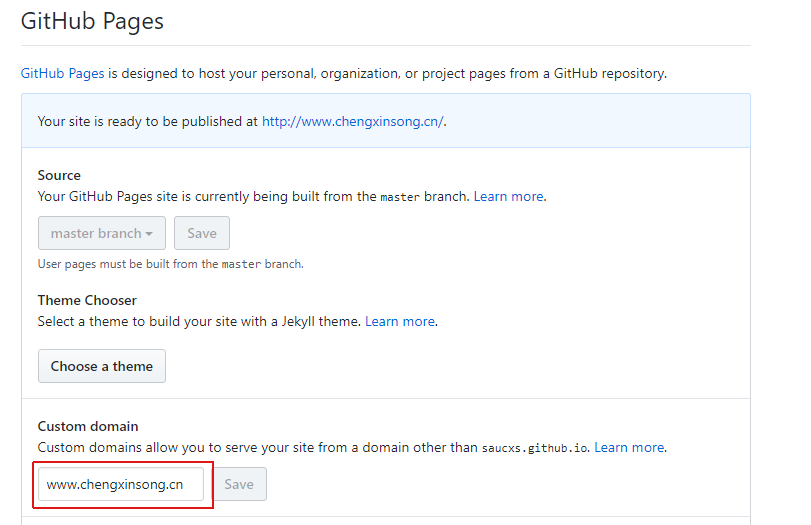
1.5在github上的github的page上设置域名

1.6如果出现这种情况,在github的page的设置上增加域名。

检查github上的page域名设置地方。
踩得坑:
以下是网上的做法:重复出现评论区
#########################################################################
1、修改 themes\yilia\layout\_partial\article.ejs 模板,把如下代码

也就是如下的代码
<% if (theme.disqus || config.disqus_shortname){ %>
<section >
<div ></div>
<script type="text/javascript">
/* * * CONFIGURATION VARIABLES: EDIT BEFORE PASTING INTO YOUR WEBPAGE * * */
var disqus_shortname = '<%= theme.disqus || config.disqus_shortname %>'; // required: replace example with your forum shortname
/* * * DON'T EDIT BELOW THIS LINE * * */
(function() {
var dsq = document.createElement('script'); dsq.type = 'text/javascript'; dsq.async = true;
dsq.src = '//' + disqus_shortname + '.disqus.com/embed.js';
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(dsq);
})();
</script>
<noscript>Please enable JavaScript to view the <a href="https://disqus.com/?ref_noscript">comments powered by Disqus.</a></noscript>
</section>
<% } %>
换成一下代码

也就是如下代码
<% if (!index && post.comments){ %> <section > <!--高速版,加载速度快,使用前需测试页面的兼容性--> <div s></div> <script> (function(){ var appid = 'cytcBy09P', conf = '0e827330cbbc63a9d87e7ca4c5ded651'; var doc = document, s = doc.createElement('script'), h = doc.getElementsByTagName('head')[0] || doc.head || doc.documentElement; s.type = 'text/javascript'; s.charset = 'utf-8'; s.src = 'http://assets.changyan.sohu.com/upload/changyan.js?conf='+ conf +'&appid=' + appid; h.insertBefore(s,h.firstChild); window.SCS_NO_IFRAME = true; })() </script> </section> <% } %>
上面的APP ID和APP KEY是在畅言设置中得到。
这里需要注意一点的是:s> 这样的话,畅言就可以直接根据对应的文章来识别,使得文章有对应的评论,不会都乱在一起。
2、在每篇文章开头的 front-matter 中添加一句comments: true,然后回到博客根目录执行命令 hexo d -g ,重新生成博客并部署博客,然后刷新,任选一篇文章进入下拉,会发现评论功能可以使用了。

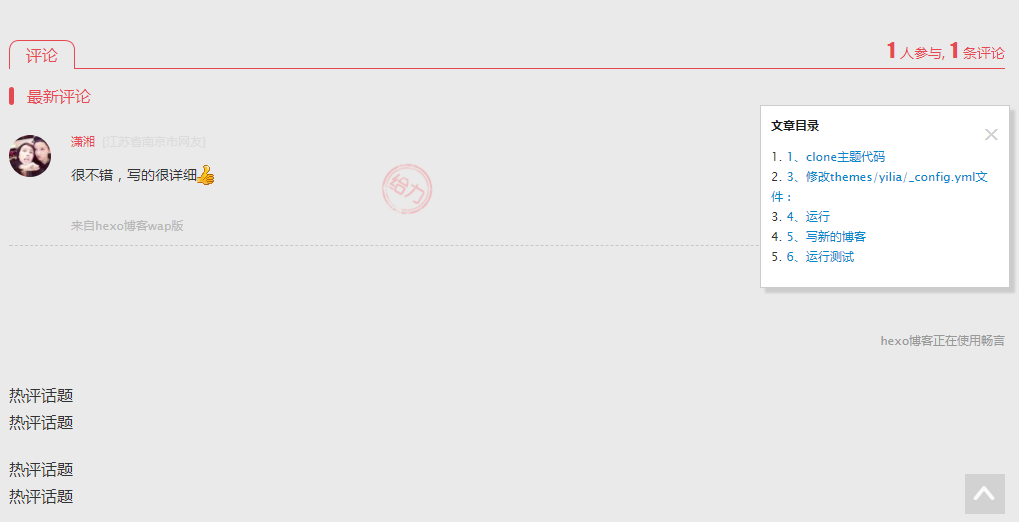
效果如下:

重复增加了评论部分
####################################################################