最近运营部门提出要增加评论回复并显示的功能,所以大体流程就是数据库增加字段,然后编辑评论的时候增加输入框,提交评论的时候保存回复数据,最后在前台显示即可。
具体操作及代码如下:
1、review_detail新增字段:ALTER TABLE `review_detail` ADD COLUMN `waiter` text NOT NULL;
2、后台编辑评论的地方新增输入框:app/code/core/mage/Adminhtml/Block/Review/edit/Form/php 中添加如下代码,代码位置大约添加在138行, $fieldset->addField('detail','textarea',array( 之后;
$fieldset->addField('waiter','textarea',array(
'label' => Mage::helper('review')->__('Waiter'),
'required' => false,
'name' => 'waiter',
'id' => 'waiter',
'style' => 'height:24em;',
));
3、提交保存的时候写入回复数据: 在app/code/core/mage/Adminhtml/controllers/Catalog/Product下的ReviewController.php中的saveAction()方法中添加如下代码 大概位置132行,else{ try{ 作为指路用,代码如下:
else {
try {
$waiter = $data['waiter'];
$read =Mage::getSingleton("core/resource")->getConnection('core_read');
$sql = "update review_detail set waiter='$waiter' where review_id = {$reviewId}";
$read->query($sql);
$review->addData($data)->save();
4、magento前端页面显示,调用评论回复内容,app/design/frontend/yisainuo/pc/template/review/product/view/list/phtml 中添加如下代码,<!--如下代码添加至页面 <?php endforeach;?> 前;
<?php $read =Mage::getSingleton("core/resource")->getConnection('core_read');
$sql = "select waiter from review_detail where review_id = ".$tetail_id;
$result =$read->fetchAll($sql); if(!empty($result[0]['waiter'])) : ?>
<dl>
<dt>
<div class="dk">
<span class="ding f-right"></span>
<p class="pl-name"><span style="color:#ff1493">waiter: By <?php echo replace_name($_review->getNickname());?> </span></p>
</div>
</dt>
<dd>
<div class="rev-detail">
<?php echo $result[0]['waiter']; ?>
</div>
</dd>
</dl>
<?php endif;?>
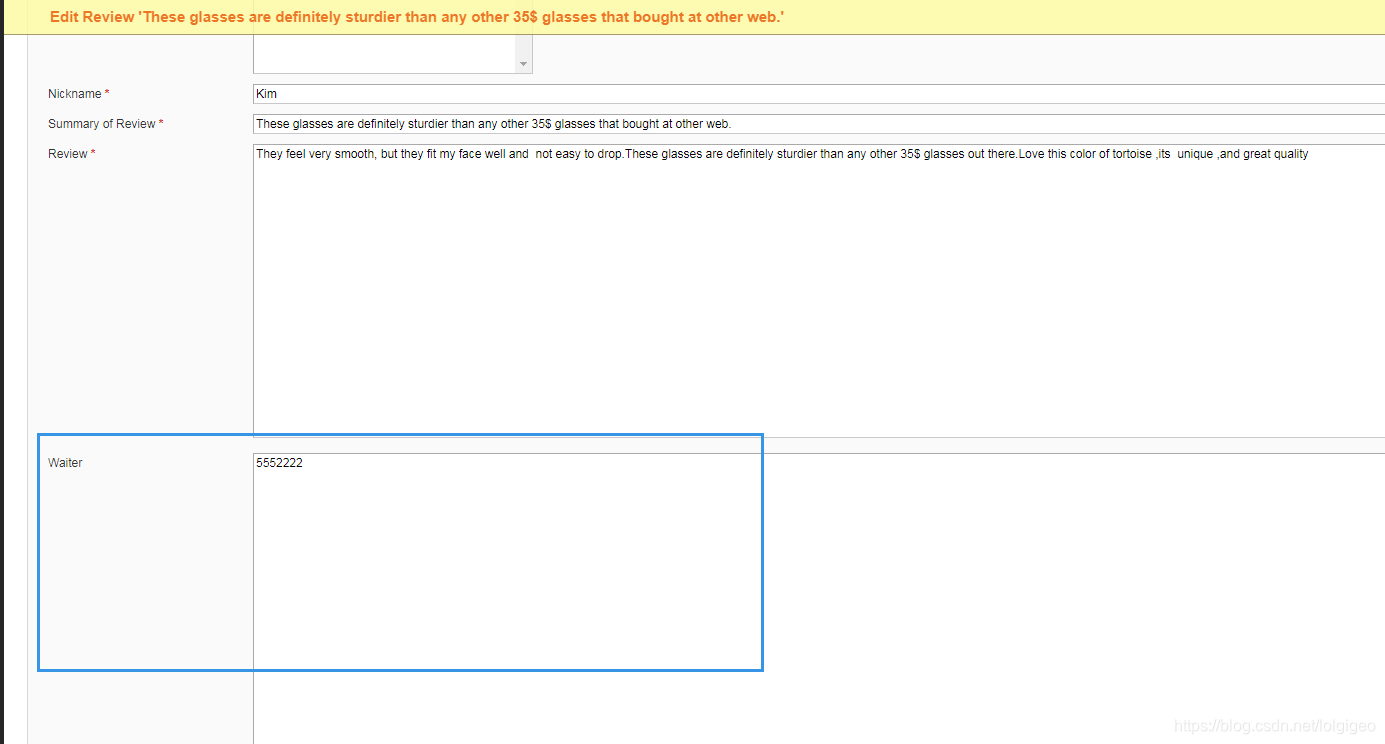
5、最终效果如下图: