SSM+Mysql+layui 项目开发记录(1)
- 目前实现主要功能
- 说明
- 数据库
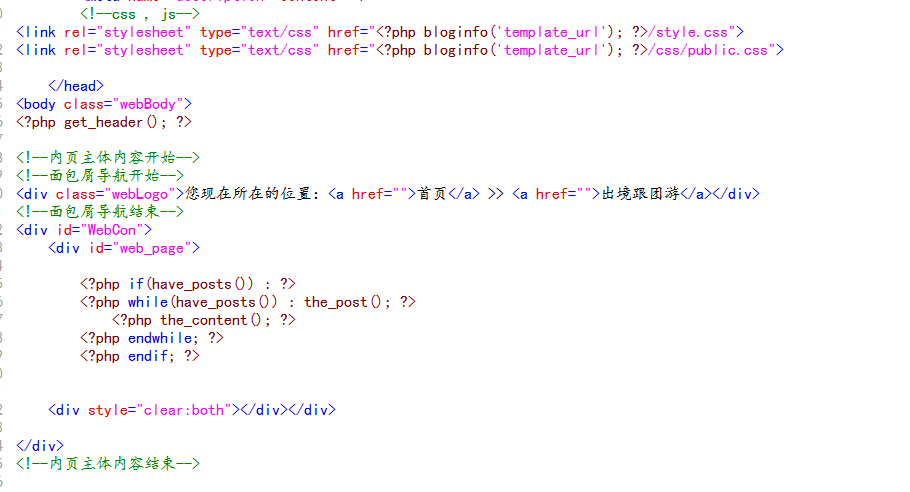
- 前端
- 文章的的增删改查
目前实现主要功能
1、文章的发布与管理
2、下级向上级反馈信息,统计结果
说明
边学边做的,首要目的是实现功能,借鉴前人经验,有很多地方还没理解弄懂,有不对的地方请大家指正。
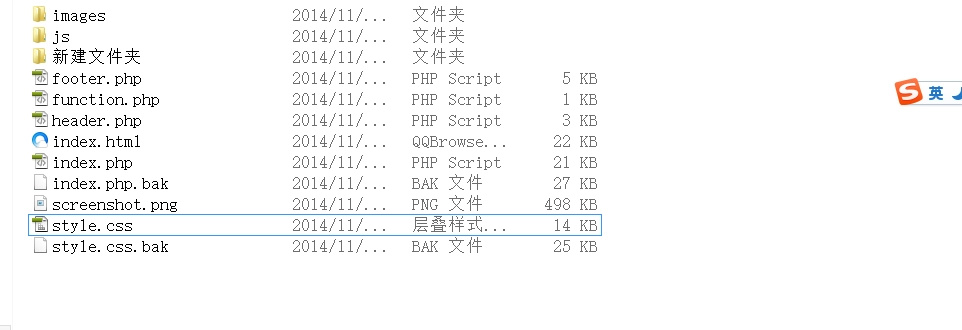
数据库
使用mysql,共包含4个表
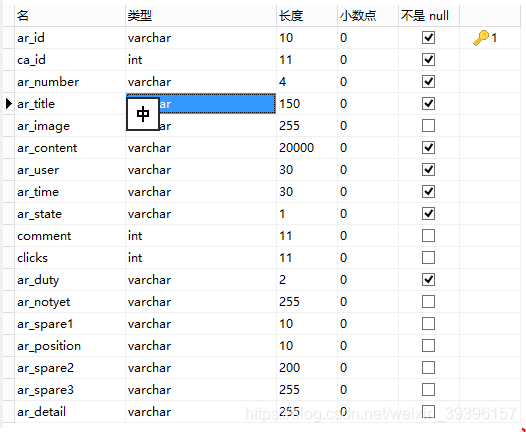
1、article:放文章信息,ca_id为外键,与栏目table关联。
(ar_content存储文章,3个长度存一个中文字符)

2、catalog:栏目信息,ca_idc和article表中的ca_id关联。
(很多文章不建议使用外键关联,关系设为restrict时,会导致数据删除不方便。)

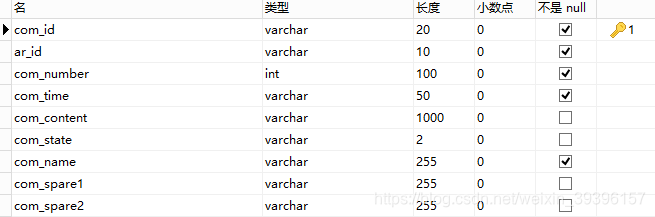
3、comment:下级账户反馈的信息。
(这里的ar_id是外键,其实各个table的字段名尽量不要一样,可能会导致后期数据查询时引起歧义,这里偷懒没修改)

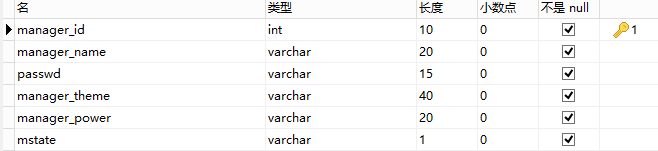
4、manager:账号信息表

数据库搭建借鉴了“兔小白”的项目,具体链接找不到了。
前端
后台管理界面使用layui,新闻显示页面从中意的网站上扒下来自己修改(涉及侵权吗?修改到什么程度就不算侵权?请教大家)。
引入echarts实现可视化。
引入ueditor实现文本编辑。
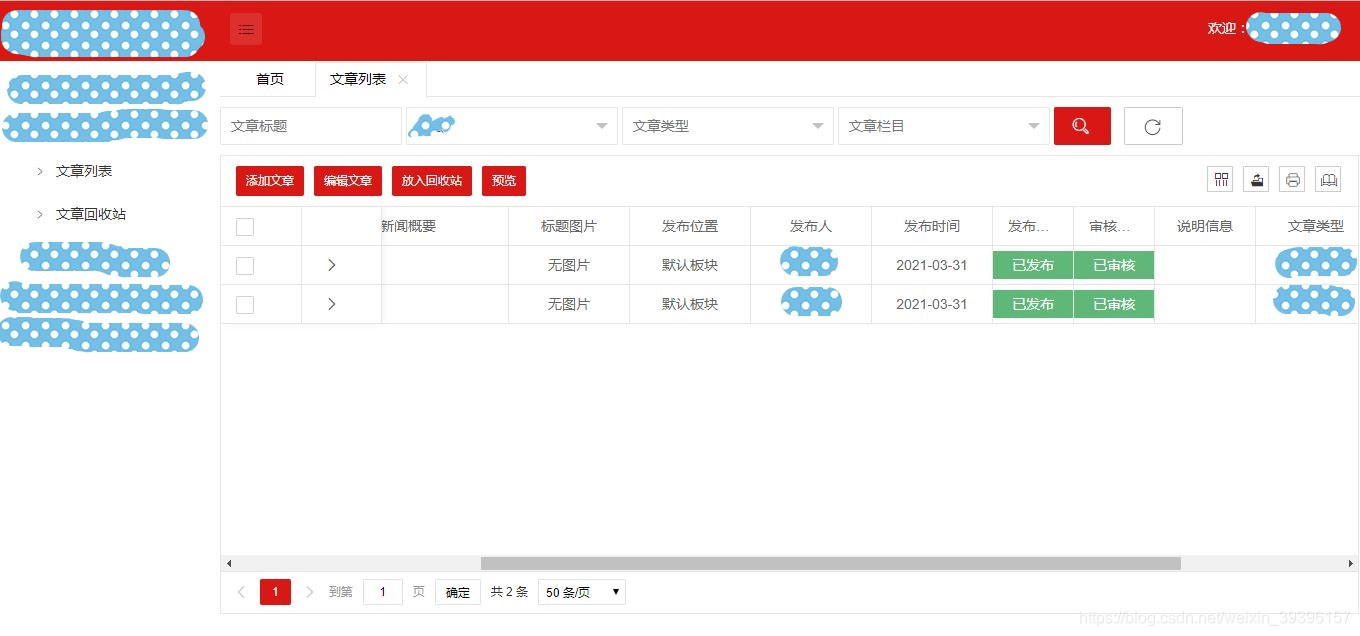
文章的的增删改查
前端代码:基于layui,子表使用到layui扩展功能soultable,上传文件用到了layui的upload模块。内容包含数据列表,增删改查按钮。
html代码:
//查询窗口
<div class="layui-row"><form class="layui-form layui-col-md12"><div class="layui-input-inline"><input class="layui-input" placeholder="文章标题" name="wenzhang"id="wenzhang" autocomplete="off" /></div><div class="layui-input-inline"><select class="layui-input-inline" name="bu" lay-filter="fastAdd"id="bu"><option value="">发文部门</option></select></div><div class="layui-input-inline"><select class="layui-input-inline" name="leixing"lay-filter="fastAdd" id="leixing"><option value="">文章类型</option><option value="1">1</option><option value="2">2</option></select></div><div class="layui-input-inline"><select class="layui-input-inline" name="lan" lay-filter="fastAdd"id="lan"><option value="">文章栏目</option></select></div><button class="layui-btn" style="" data-type="reload" id="search1"lay-submit="" lay-filter="search"><i class="layui-icon"></i></button><a class="layui-btn layui-btn-primary layui-btn-small"line-height: 1.6em;"href="javascript:location.replace(location.href);"><i class="layui-icon" style="line-height: 38px"></i></a></form></div>//table主体<table class="layui-table" id="test" lay-filter="test"></table>//添加文章弹窗
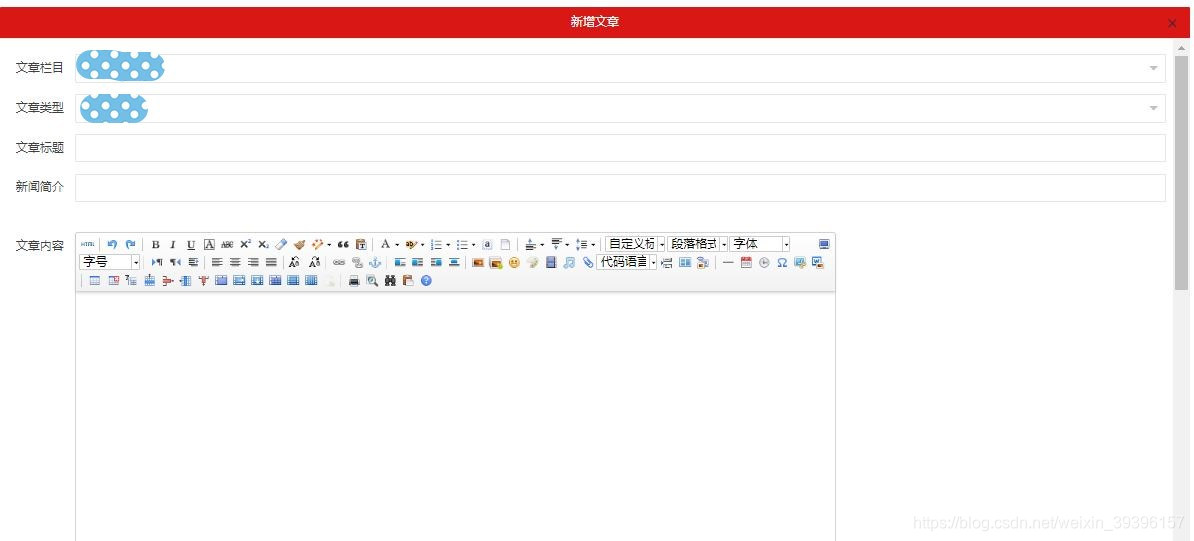
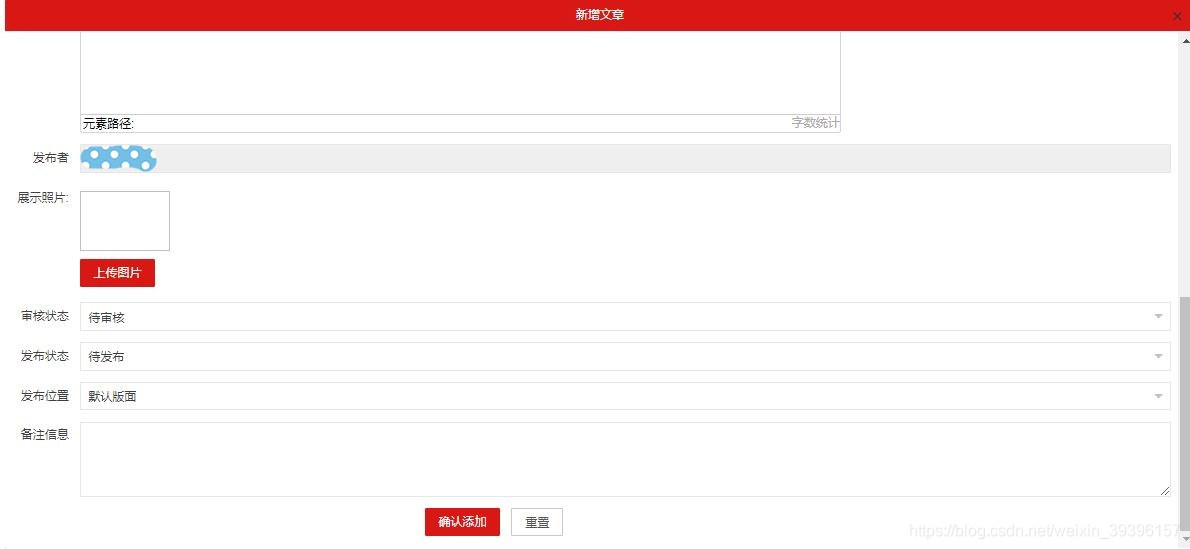
<div class="layui-row" id="popAddTest" style="display: none;"><div class="layui-col-md12"><form class="layui-form layui-from-pane" action=""style="margin-top: 20px" method="POST"><div class="layui-col-md12" style="margin-left: -10px"><!-- 文章栏目动态获取后台catalog--><div class="layui-form-item"><label class="layui-form-label">文章栏目</label><div class="layui-input-block"><select name="caId" id="caIdAdd" lay-search="" lay-filter=""></select></div></div><!-- select选择文章类型 --><div class="layui-form-item"><label class="layui-form-label">文章类型</label><div class="layui-input-block"><select name="arDuty" lay-filter="" id="arDutyAdd"lay-verify="required"><option value="1">1</option><option value="2">2</option></select></div></div><div class="layui-form-item"><label class="layui-form-label">文章标题</label><div class="layui-input-block"><input type="text" name="arTitle" id="arTitleAdd"autocomplete="off" class="layui-input" lay-verify="required"></div></div><div class="layui-form-item"><label class="layui-form-label">新闻简介</label><div class="layui-input-block"><input type="text" name="arDetail" id="arDetailAdd"autocomplete="off" class="layui-input"></div></div><!-- ueditor实现 --><div class="layui-form-item" style="margin-top: 40px"><label class="layui-form-label">文章内容</label><div class="layui-input-block"><textarea id="arContentAdd" name="arContent" type="text/plain"style="height: 500px;" lay-verify="required"></textarea></div></div><!-- 自动获取发布者名字,只读 --><div class="layui-form-item"><label class="layui-form-label">发布者</label><div class="layui-input-block"><input type="text" name="arUser" id="arUserAdd"autocomplete="off" class="layui-input" lay-verify="required"Readonly="true"></div></div><!--************这里是上传图片的代码***************--><!--************这里添加的隐藏的输入框,用来传递images的参数***************--><div class="layui-form-item"><label class="layui-form-label">展示照片:</label><div class="layui-upload layui-inline"><div class="layui-upload-list"><img class="layui-upload-img" id="demo1"><p id="demoText"></p></div><button type="button" class="layui-btn" id="test1">上传图片</button><input type="hidden" name="arImage" class="image"></div></div><!-- select选择新闻审核状态 --><div class="layui-form-item"><label class="layui-form-label">审核状态</label><div class="layui-input-block"><select name="arSpare1" lay-filter="" id="arSpare1Add"lay-verify="required"><option value="2">待审核</option><option value="1">已审核</option><option value="3">审核不通过</option></select></div></div><!-- select选择新闻发布状态 --><div class="layui-form-item"><label class="layui-form-label">发布状态</label><div class="layui-input-block"><select name="arState" lay-filter="" id="arStateAdd"lay-verify="required"><option value="2">待发布</option><option value="1">已发布</option></select></div></div><div class="layui-form-item"><label class="layui-form-label">发布位置</label><div class="layui-input-block"><select name="arPosition" lay-filter="" id="arPositionAdd"lay-verify="required"><option value="1">默认版面</option><option value="2">2</option><option value="3">3</option><option value="4">4</option><option value="5">5</option><option value="6">6</option><option value="7">7</option></select></div></div><div class="layui-form-item"><label class="layui-form-label">备注信息</label><div class="layui-input-block"><textarea name="arSpare2" id="arSpare2Add" autocomplete="off"class="layui-textarea"></textarea></div></div></div><div class="layui-form-item"style="margin-top: 40px; margin-left: 450px"><div class="layui-input-block"><button class="layui-btn layui-btn-submit " lay-submit=""lay-filter="submit12">确认添加</button><button type="reset" class="layui-btn layui-btn-primary">重置</button></div></div></form></div></div><!-- 编辑文章弹出层 --><div class="layui-row" id="popUpdateTest" style="display: none;"><div class="layui-col-md12"><form class="layui-form layui-from-pane" action=""style="margin-top: 20px" method=""><div class="layui-col-md12" style="margin-left: -10px"><!-- 文章栏目动态获取后台catalog--><input style="display: none" name="arId" id="arId"><div class="layui-form-item"><label class="layui-form-label">文章栏目</label><div class="layui-input-block"><select name="caId" id="caId" lay-search="" lay-filter=""></select></div></div><!-- select选择文章类型 --><div class="layui-form-item"><label class="layui-form-label">文章类型</label><div class="layui-input-block"><select name="arDuty" lay-filter="" id="arDuty"lay-verify="required"><option value="1">1</option><option value="2">2</option></select></div></div><div class="layui-form-item"><label class="layui-form-label">文章标题</label><div class="layui-input-block"><input type="text" name="arTitle" id="arTitle"autocomplete="off" class="layui-input" lay-verify="required"></div></div><div class="layui-form-item"><label class="layui-form-label">新闻简介</label><div class="layui-input-block"><input type="text" name="arDetail" id="arDetail"autocomplete="off" class="layui-input"></div></div><!-- ueditor实现 --><div class="layui-form-item" style="margin-top: 40px"><label class="layui-form-label">文章内容</label><div class="layui-input-block"><textarea id="arContent" name="arContent" type="text/plain"style="height: 500px;" lay-verify="required"></textarea><textarea style="display: none" id="editText"></textarea></div></div><!-- 自动获取发布者名字,只读 --><div class="layui-form-item"><label class="layui-form-label">发布者</label><div class="layui-input-block"><input type="text" name="arUser" id="arUser" autocomplete="off"class="layui-input" lay-verify="required" Readonly="true"></div></div><!--************这里是上传图片的代码***************--><!--************这里添加的隐藏的输入框,用来传递images的参数***************--><div class="layui-form-item"><label class="layui-form-label">展示照片:</label><div class="layui-upload layui-inline"><div class="layui-upload-list"><img class="layui-upload-img" id="demo2"><p id="demoText1"></p></div><button type="button" class="layui-btn" id="test2">上传图片</button><input type="hidden" name="arImage" class="image1" id="imageid"></div></div><!-- select选择新闻审核状态 --><div class="layui-form-item"><label class="layui-form-label">审核状态</label><div class="layui-input-block"><select name="arSpare1" lay-filter="" id="arSpare1"lay-verify="required"><option value="2">待审核</option><option value="1">已审核</option><option value="3">审核不通过</option></select></div></div><!-- select选择新闻发布状态 --><div class="layui-form-item"><label class="layui-form-label">发布状态</label><div class="layui-input-block"><select name="arState" lay-filter="" id="arState"lay-verify="required"><option value="2">待发布</option><option value="1">已发布</option></select></div></div><div class="layui-form-item"><label class="layui-form-label">发布位置</label><div class="layui-input-block"><select name="arPosition" lay-filter="" id="arPosition"lay-verify="required"><option value="1">默认版面</option><option value="2">2</option><option value="3">3</option><option value="4">4</option><option value="5">5</option><option value="6">6</option><option value="7">7</option></select></div></div><div class="layui-form-item"><label class="layui-form-label">备注信息</label><div class="layui-input-block"><textarea name="arSpare2" id="arSpare2" autocomplete="off"class="layui-textarea"></textarea></div></div></div><div class="layui-form-item"style="margin-top: 40px; margin-left: 450px"><div class="layui-input-block"><button class="layui-btn layui-btn-submit " lay-submit=""lay-filter="submit11">确认修改</button><button type="button" class="layui-btn layui-btn-primary"onclick="cancelBt()">取消</button></div></div></form></div></div>javascript代码:
//自定义控制栏
<script type="text/html" id="toolbarDemo1"><div class="layui-btn-container"><button class="layui-btn layui-btn-sm" lay-event="add">添加文章</button><button class="layui-btn layui-btn-sm" lay-event="update">编辑文章</button><button class="layui-btn layui-btn-sm" lay-event="delete">放入回收站</button><button class="layui-btn layui-btn-sm" lay-event="preview">预览</button></div>
//table中单元格自定义显示样式,条件判断
</script><script type="text/html" id="stateStyle">{{# if(d.arState === '1'){ }}<span style="color: #5FB878;">已发布</span>{{# } else if(d.arState === '2') { }}<span style="color: #FF5722;">待发布</span>{{# } }}
</script><script type="text/html" id="titleImage">{{# if(d.arImage ==null||d.arImage==""){ }}<p>无图片</p>{{# } else { }}<img src="..{{d.arImage}}">{{# } }}
</script><script type="text/html" id="titlefile">{{# if(d.comContent ==null||d.comContent==""){ }}<p>无文件</p>{{# } else { }}<a href="..{{d.comContent}}" download>点击下载</a>//这里加一个download后,a标签只执行下载功能{{# } }}
</script>
//layui中文件upload模块的使用
<script>layui.use('upload', function() {var $ = layui.jquery, upload = layui.upload;//普通图片上传 添加var uploadInst = upload.render({elem : '#test1',url : '${APP_PATH}/upload/',accept : 'images',size : 5000000000,field : "file",before : function(obj) {obj.preview(function(index, file, result) {$('#demo1').attr('src', result);});},done : function(res) {//如果上传失败if (res.code > 0) {return layer.msg('上传失败');}//上传成功var demoText = $('#demoText');demoText.html('<span style="color: #4cae4c;">上传成功</span>');var fileupload = $(".image");fileupload.attr("value", res.data.src);console.log(fileupload.attr("value"));},error : function() {//演示失败状态,并实现重传var demoText = $('#demoText');demoText.html('<span style="color: #FF5722;">上传失败</span> <a class="layui-btn layui-btn-xs demo-reload">重试</a>');demoText.find('.demo-reload').on('click', function() {uploadInst.upload();});}});//普通图片上传 修改var uploadInst = upload.render({elem : '#test2',url : '${APP_PATH}/upload/',accept : 'images',size : 5000000000,field : "file",before : function(obj) {obj.preview(function(index, file, result) {$('#demo2').attr('src', result);});},done : function(res) {//如果上传失败if (res.code > 0) {return layer.msg('上传失败');}//上传成功var demoText = $('#demoText1');demoText.html('<span style="color: #4cae4c;">上传成功</span>');var fileupload = $(".image1");fileupload.attr("value", res.data.src);console.log(fileupload.attr("value"));},error : function() {//演示失败状态,并实现重传var demoText = $('#demoText1');demoText.html('<span style="color: #FF5722;">上传失败</span> <a class="layui-btn layui-btn-xs demo-reload">重试</a>');demoText.find('.demo-reload').on('click', function() {uploadInst.upload();});}});});</script><script>
//点击退出按钮function cancelBt() {layer.closeAll();};
//加载soultable插件功能layui.config({base : '${APP_PATH}/static/lib/ext/'}).extend({tableChild : 'tableChild',excel : "excel"});
//载入layui主要模块layui.use([ 'table', 'laydate', 'layer', 'element', 'soulTable', "upload" ], function() {var table = layui.table, laydate = layui.laydate, element = layui.element //元素操作, form = layui.form, $ = layui.jquery, soulTable = layui.soulTable;upload = layui.upload;//自定义验证form.verify({integer : [ /^[0-9]\d*$/, '只能输入零或大于零的整数' ],clength : function(value) {var i, sum;sum = 0;for (i = 0; i < value.length; i++) {if ((value.charCodeAt(i) >= 0) && (value.charCodeAt(i) <= 255))sum = sum + 1;elsesum = sum + 2;}if (sum > 9) {return '数字位数不能超过9位';}},});//从数据库获取栏目的编号,并给select中的option赋值$.ajax({url : '${APP_PATH}/catalogSelectForAr',dataType : 'json',type : 'get',success : function(data) {$.each(data, function(index, item) {$('#caIdAdd').append(new Option(item.caName, item.caIdc));// 下拉菜单里添加元素});layui.form.render("select");//重新渲染 固定写法}});//功能同上,可以与上面合并$.ajax({url : '${APP_PATH}/catalogSelectForAr',dataType : 'json',type : 'get',success : function(data) {$.each(data, function(index, item) {$('#caId').append(new Option(item.caName, item.caIdc));// 下拉菜单里添加元素});$.each(data, function(index, item) {$('#lan').append(new Option(item.caName, item.caIdc));// 下拉菜单里添加元素});layui.form.render("select");//重新渲染 固定写法}});var myTable = table.render({elem : '#test',//对应html中table的idheight : 'full-60',//调整数字使table整体高度适应窗口url : '${APP_PATH}/articleSelect1',//文章查询命令toolbar : 'default', //开启工具栏,此处显示默认图标,可以自定义模板,详见文档//, totalRow: true, //开启合计行toolbar : '#toolbarDemo1', //开启头部工具栏,并为其绑定左侧模板//,defaultToolbar : [ 'filter', 'exports', 'print', { //自定义头部工具栏右侧图标。如无需自定义,去除该参数即可title : '浏览',layEvent : 'read',icon : 'layui-icon-read'} ],id : 'tableAll',title : '文章信息',cols : [ [ {type : 'checkbox',fixed : "left",}, {//这里加载的是子表,具体功能见layui soultabletitle : '',fixed : 'left',collapse : true,childwidth : "full",children : [ {title : '部门反馈信息',height : 400,width : 600,url : function(row) {//row 为当前行数据console.log(row);id = row.arId;console.log(id);return '${APP_PATH}/commentSelect/' + id},toolbar : '<div> <a class="layui-btn layui-btn-sm" lay-event="delete1">删除信息</a> </div>',page : true,limit : 50,cols : [ [ {type : 'checkbox',}, {field : 'arId',title : '对应文章ID',width : 120}, {field : 'comName',title : '部门',width : 150}, {field : 'comNumber',title : '上传序号',hide : true}, {field : 'comTime',title : '上传时间',width : 120}, {field : 'comContent',title : '上传文件链接',templet : '#titlefile',width : 120}, ] ],toolbarEvent : function(obj, pobj) {// obj 子表当前行对象var checkStatus = table.checkStatus(obj.config.id), data = checkStatus.data;// pobj 父表当前行对象if (obj.event === 'commentadd') {$("#comNameAdd").val("${sessionScope.managername}");layer.open({//layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)type : 1,title : "添加信息",area : [ '500px', '300px' ],content : $("#popAddTest")//引用的弹出层的页面层的方式加载修改界面表单});form.on('submit(submit12)', function(massage) {$.ajax({url : '${APP_PATH}/commentAdd',type : 'POST',dataType : 'json',contentType : "application/json; charset=utf-8",data : JSON.stringify({arId : pobj.data.arId,comContent : massage.field.comContent,comName : massage.field.comName,}),success : function(msg) {var returnCode = msg.returnCode;//取得返回数据(Sting类型的字符串)的信息进行取值判断if (returnCode == 200) {layer.closeAll('loading');layer.load(2);layer.msg("添加成功", {icon : 6});setTimeout(function() {location.reload();//刷新页面layer.closeAll();//关闭所有的弹出层}, 1000);layui.form.render("select");//加载层-风格} else {layer.msg("添加失败", {icon : 5});}}})return false;//false:阻止表单跳转 true:表单跳转})} else if (obj.event === 'delete1') {if (data.length >= 2) {layer.msg('不支持同时删除多个数据');} else if (data.length == 0) {layer.msg('请选择一行数据');} else {layer.confirm("真的把ID为" + data[0].comId + "的信息删除吗?", function(index) {//obj.del(); //删除对应行(tr)的DOM结构layer.close(index);console.log(data[0].comId);//向服务端发送删除指令$.ajax({url : '${APP_PATH}/commentDelete',type : 'POST',data : "{\"comId\":\"" + data[0].comId + "\"}",dataType : 'json',contentType : "application/json; charset=utf-8",success : function(msg) {var returnCode = msg.returnCode;//取得返回数据(Sting类型的字符串)的信息进行取值判断if (returnCode == 200) {layer.closeAll('loading');layer.load(2);layer.msg("删除成功", {icon : 6});setTimeout(function() {location.reload();//刷新页面layer.closeAll();//关闭所有的弹出层*/}, 1000);//加载层-风格} else {layer.msg("删除失败", {icon : 5});}}});return false;});}}},done : function() {soulTable.render(this);$("[data-field='comState']").children().each(function() {if ($(this).text() == '1') {$(this).text("已阅读")} else if ($(this).text() == '2') {$(this).text("未阅读")}});}}, {title : '部门阅读状态',height : 400,width : 500,url : function(row) {//row 为当前行数据console.log(row);id = row.arId;console.log(id);return '${APP_PATH}/rdSelect/' + id},page : true,limit : 50,cols : [ [ {field : 'arId',title : '对应文章ID',}, {field : 'rdName',title : '部门',}, {field : 'rdState',title : '是否学习',}, {field : 'rdTime',title : '上传时间',} ] ],done : function() {soulTable.render(this);}}]}, {field : 'arId',title : '文章ID',width : 120,hide : true,}, {field : "caName",//templet : '<div>{{d.devll.devSbbianhao}}</div>',templet : function(data) {return data.catalog.caName;},title : '栏目名称',width : 120,}, {field : 'arNumber',title : '文章序号',//用这个字段暂时代替设备名称width : 120,hide : true,}, {field : 'arTitle',title : '文章标题',//用这个字段暂时代替设备型号width : 200,}, {field : 'arDetail',title : '新闻概要',//用这个字段暂时代替设备型号width : 200,}, {field : 'arImage',title : '标题图片',templet : '#titleImage',width : 120,},/* {field : 'arContent',title : '文章内容',hide:true}, */{field : 'arPosition',title : "发布位置",width : 120,}, {field : 'arUser',title : '发布人',width : 120}, {field : 'arTime',title : '发布时间',width : 120}, {field : 'arState',title : "发布状态",width : 80,}, {field : 'arSpare1',title : "审核状态",width : 80,}, {field : 'arSpare2',title : "说明信息",width : 100,}, {field : 'comment',title : '已阅数',width : 80,hide : true,}, {field : 'arDuty',title : '文章类型',width : 120,}, {field : 'arNotyet',title : '备用字段1',width : 120,}, {field : 'arSpare3',title : '备用字段2',width : 120,} ] ],page : true,limit : 50,limits : [ 50, 100, 1000, 2000 ],done : function(res, curr, count) {soulTable.render(this);//单元格样式自定义$("[data-field='arDuty']").children().each(function() {if ($(this).text() == '1') {$(this).text("1")} else if ($(this).text() == '2') {$(this).text("2")} });$("[data-field='arState']").children().each(function() {if ($(this).text() == '1') {$(this).text("已发布")$(this).css('background-color', '#5FB878');$(this).css('color', '#FFFFFF');} else if ($(this).text() == '2') {$(this).text("待发布");$(this).css('background-color', '#FFB800');$(this).css('color', '#FFFFFF');}});$("[data-field='arSpare1']").children().each(function() {if ($(this).text() == '1') {$(this).text("已审核")$(this).css('background-color', '#5FB878');$(this).css('color', '#FFFFFF');} else if ($(this).text() == '2') {$(this).text("待审核");$(this).css('background-color', '#FFB800');$(this).css('color', '#FFFFFF');} else if ($(this).text() == '3') {$(this).text("审核不通过");$(this).css('background-color', '#FF5722');$(this).css('color', '#FFFFFF');}});$("[data-field='arPosition']").children().each(function() {if ($(this).text() == '1') {$(this).text("默认板块")} else if ($(this).text() == '2') {$(this).text("文字2");} else if ($(this).text() == '3') {$(this).text("文字3");} else if ($(this).text() == '4') {$(this).text("文字4");} else if ($(this).text() == '5') {$(this).text("文字5");} else if ($(this).text() == '6') {$(this).text("文字6");}});};}});//条件查询,涉及到layui数据的重载$('#search1').on('click', function() {table.reload('tableAll', {method : 'post',where : {wenzhang : $("#wenzhang").val(),bu : $("#bu").val(),leixing : $("#leixing").val(),lan : $("#lan").val(),},page : {curr : 1}});return false;});//监听头工具栏事件table.on('toolbar(test)', function(obj) {var checkStatus = table.checkStatus(obj.config.id), data = checkStatus.data; //获取选中的数据,这个非常重要switch (obj.event) {case 'add'://初始化ueditorvar ue1 = UE.getEditor('arContentAdd', {autoFloatEnabled : false//是否保持toolbar位置不懂});$("#arUserAdd").val("${sessionScope.managername}");layer.open({//layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)type : 1,title : "新增文章",area : [ '100%', '100%' ],content : $("#popAddTest"),zIndex : 891,//引用的弹出层的页面层的方式加载表单});layui.form.render();form.on('submit(submit12)', function(massage) {$.ajax({url : '${APP_PATH}/articleAdd1',type : 'POST',dataType : 'json',contentType : "application/json; charset=utf-8",data : JSON.stringify({//json.stringify是讲js对象转换为json字符串,而json.parse是将字符串转换为js对象/*id: JSON.stringify(data.id),*/caId : massage.field.caId,arTitle : massage.field.arTitle,arContent : massage.field.arContent,arUser : massage.field.arUser,arState : massage.field.arState,arDuty : massage.field.arDuty,arSpare1 : massage.field.arSpare1,arSpare2 : massage.field.arSpare2,arSpare3 : massage.field.arSpare3,arPosition : massage.field.arPosition,arImage : massage.field.arImage,arDetail : massage.field.arDetail}),success : function(msg) {var returnCode = msg.returnCode;var returnCode1 = msg.returnCode1;//取得返回数据(Sting类型的字符串)的信息进行取值判断if (returnCode == 200) {layer.closeAll('loading');layer.load(2);layer.msg("添加成功", {icon : 6});setTimeout(function() {location.reload();//刷新页面/* layer.closeAll();//关闭所有的弹出层*/}, 1000);//加载层-风格} else {layer.msg("添加失败", {icon : 6,time : 2000});}}})return false;//false:阻止表单跳转 true:表单跳转})break;case 'update':if (data.length === 0) {layer.msg('请选择一行');} else if (data.length > 1) {layer.msg('只能同时编辑一个');} else {$("#arId").val(data[0].arId);$("#caId").val(data[0].caId);$("#arTitle").val(data[0].arTitle);$("#imageId").val(data[0].arImage);$("#arUser").val(data[0].arUser);$("#arState").val(data[0].arState);$("#arDuty").val(data[0].arDuty);$("#arSpare1").val(data[0].arSpare1);$("#arPosition").val(data[0].arPosition);$("#arSpare2").val(data[0].arSpare2);$("#arDetail").val(data[0].arDetail);$('#demo2').attr('src', ".." + data[0].arImage);$("#editText").val(data[0].arContent);var ue = UE.getEditor('arContent', {autoFloatEnabled : false});//遇到ueditor 编辑区域内容不清空问题,用下面这个命令ue.ready(function() {ue.execCommand('cleardoc');ue.setContent($("#editText").val());});layer.open({//layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)type : 1,title : "修改文章",area : [ '100%', '100%' ],content : $("#popUpdateTest"),zIndex : 891,//引用的弹出层的页面层的方式加载修改界面表单});layui.form.render("select");form.on('submit(submit11)', function(massage) {$.ajax({url : '${APP_PATH}/articleUpdate',type : 'POST',dataType : 'json',contentType : "application/json; charset=utf-8",data : JSON.stringify({arId : massage.field.arId,caId : massage.field.caId,arTitle : massage.field.arTitle,arContent : massage.field.arContent,arUser : massage.field.arUser,arState : massage.field.arState,arDuty : massage.field.arDuty,arSpare1 : massage.field.arSpare1,arSpare2 : massage.field.arSpare2,arSpare3 : massage.field.arSpare3,arPosition : massage.field.arPosition,arImage : massage.field.arImage,arDetail : massage.field.arDetail}),success : function(msg) {form.render();var returnCode = msg.returnCode;var code1 = msg.code1;//取得返回数据(Sting类型的字符串)的信息进行取值判断if (returnCode == 200) {layer.closeAll('loading');layer.load(2);layer.msg("修改成功", {icon : 6});setTimeout(function() {//修改成功修改表格数据不进行跳转location.reload();//刷新页面layer.closeAll();//关闭所有的弹出层*/}, 1000);//加载层-风格} else {layer.msg("修改失败", {icon : 5});}}})return false;//false:阻止表单跳转 true:表单跳转})}break;case 'delete': /*头工具行删除*/if (data.length >= 2) {layer.msg('不支持同时删除多个数据');} else if (data.length == 0) {layer.msg('请选择一行数据');} else {layer.confirm("真的把ID为" + data[0].arId + "的文章放入回收站吗?", function(index) {//obj.del(); //删除对应行(tr)的DOM结构layer.close(index);//向服务端发送删除指令$.ajax({url : '${APP_PATH}/articleDelete',type : 'POST',data : "{\"arId\":\"" + data[0].arId + "\"}",dataType : 'json',contentType : "application/json; charset=utf-8",success : function(msg) {var returnCode = msg.returnCode;//取得返回数据(Sting类型的字符串)的信息进行取值判断if (returnCode == 200) {layer.closeAll('loading');layer.load(2);layer.msg("删除成功", {icon : 6});setTimeout(function() {location.reload();//刷新页面layer.closeAll();//关闭所有的弹出层*/}, 1000);//加载层-风格} else {layer.msg("删除失败", {icon : 5});}}});return false;});}break;case 'preview': /*预览效果*/if (data.length >= 2) {layer.msg('不支持同时预览多个数据');} else if (data.length == 0) {layer.msg('请选择一行数据');} else {$.ajax({url : '${APP_PATH}/readarticlepreviewtest',type : 'POST',data : "{\"arId\":\"" + data[0].arId + "\"}",dataType : 'json',contentType : "application/json; charset=utf-8",success : function(msg) {var returnCode = msg.returnCode;//取得返回数据(Sting类型的字符串)的信息进行取值判断if (returnCode == 200) {parent.open("${APP_PATH}/readarticlepreview?arId=" + data[0].arId)//跳转到新的页面,打开文章} else {layer.msg("预览失败", {icon : 5});}}});return false;}break;};});});</script>
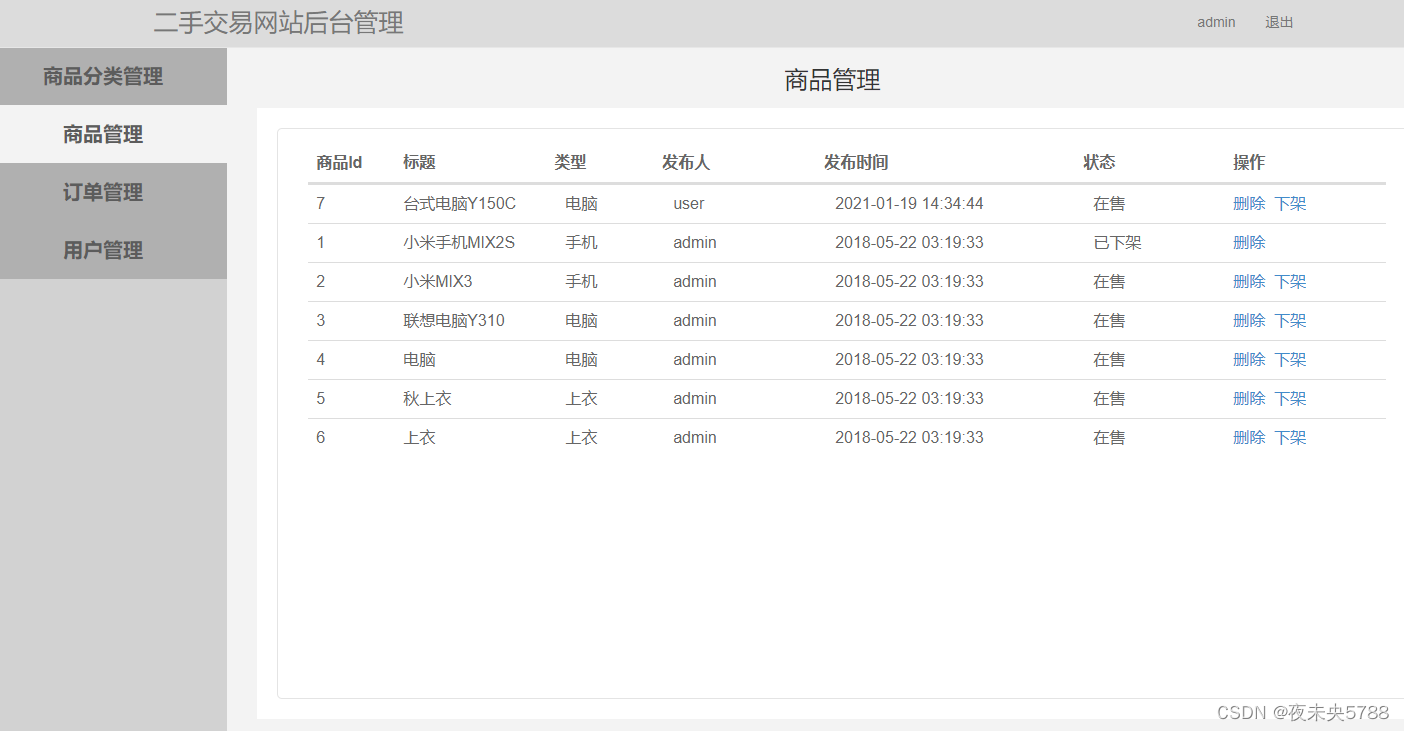
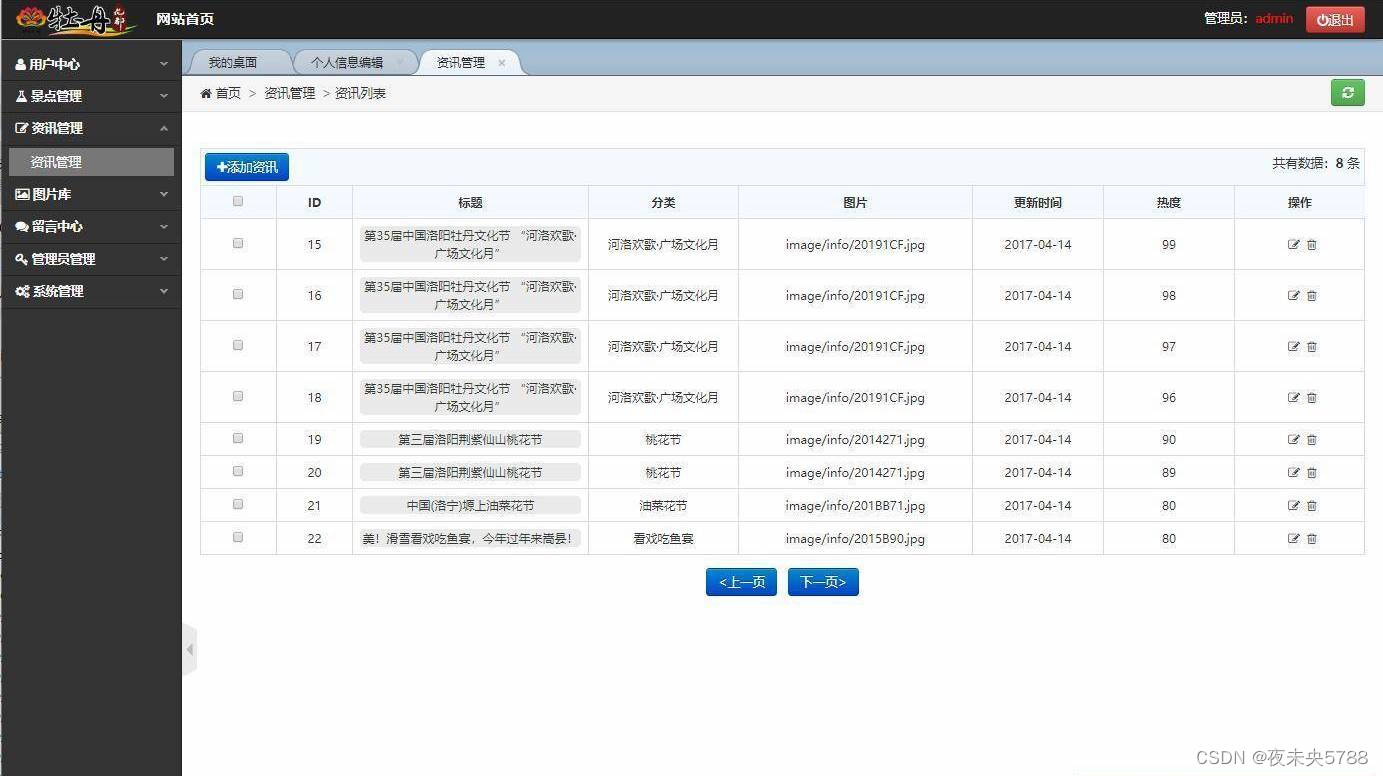
最终显示效果