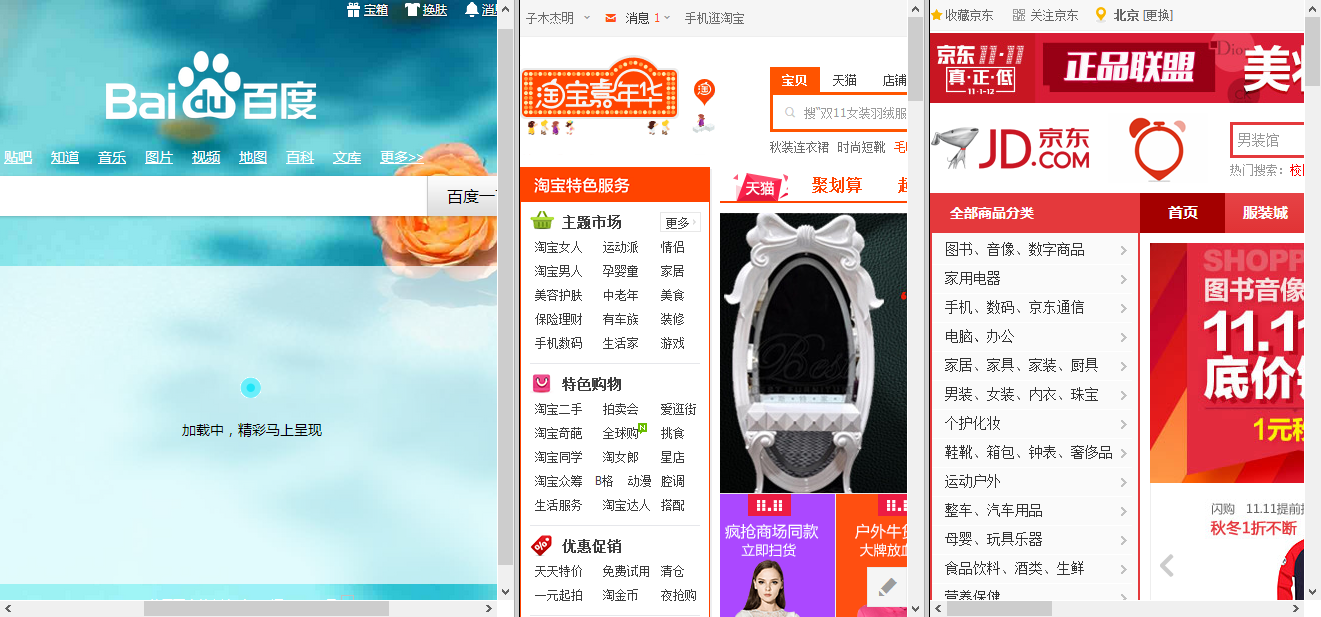
| #12讲项目实战SEO之HTML代码优化-水平框架-竖直框架-混合框架-案例 水平框架 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html> <head> <!--声明当前页面的编码集charset=gbk中文编码gb2312,charset=utf-8 国际编码--> <meta http-equiv="Content-Type" content="text/html; charset=gbk"> <!--当前页面的三要素--> <title>标题</title> <meta name="Keywords" content="关键词,关键词"> <meta name="description" content="描述"> <!--css , js--> </head> <!--水平框架布局 rows 里有几个值,就相当于有几个框架区--> <frameset rows="20%,80%"> <frame src="http://www.baidu.com" name="top"/> <frame src="http://www.tanzhouedu.net" name="bottom"/> </frameset> </html>   竖直框架 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html> <head> <!--声明当前页面的编码集charset=gbk中文编码gb2312,charset=utf-8 国际编码--> <meta http-equiv="Content-Type" content="text/html; charset=gbk"> <!--当前页面的三要素--> <title>标题</title> <meta name="Keywords" content="关键词,关键词"> <meta name="description" content="描述"> <!--css , js--> </head> <!--竖直框架 cols里有几个参数,拆分成几个部分 (参数里面的值加起来不能超过100%)--> <!--<frameset cols="20%,80%,"> <frame src="" name='left'/> <frame src="" name='right'/> </frameset> -->
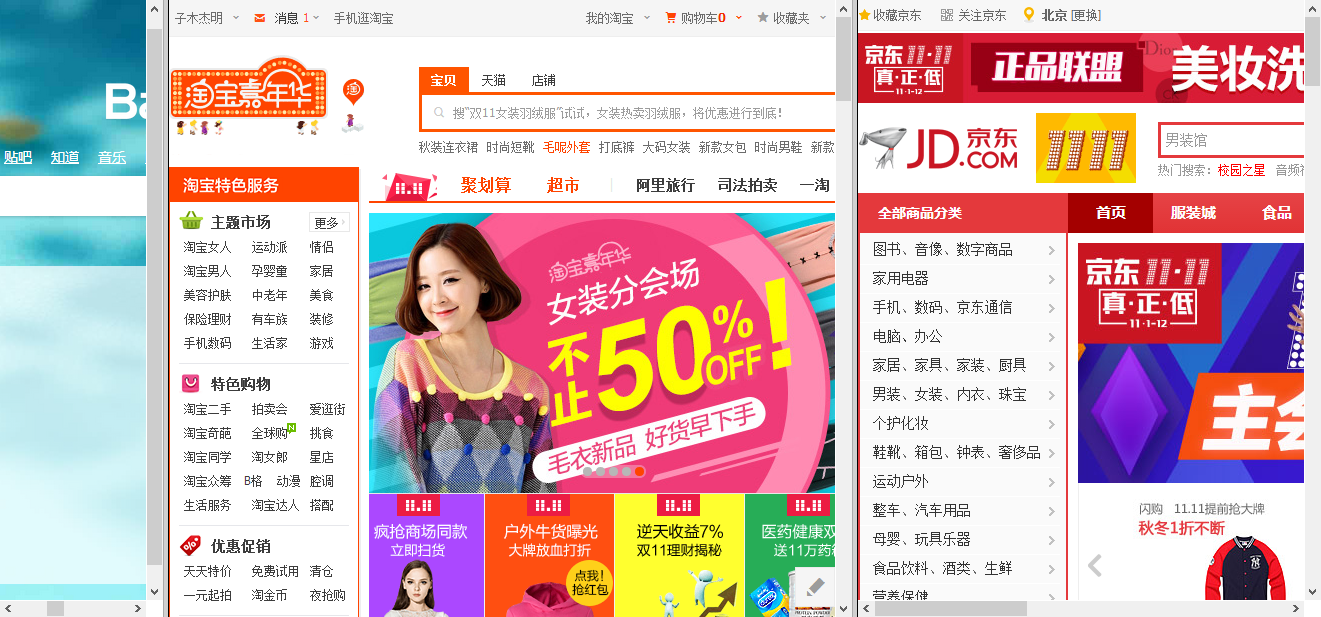
<frameset cols="20%,30%,50%">
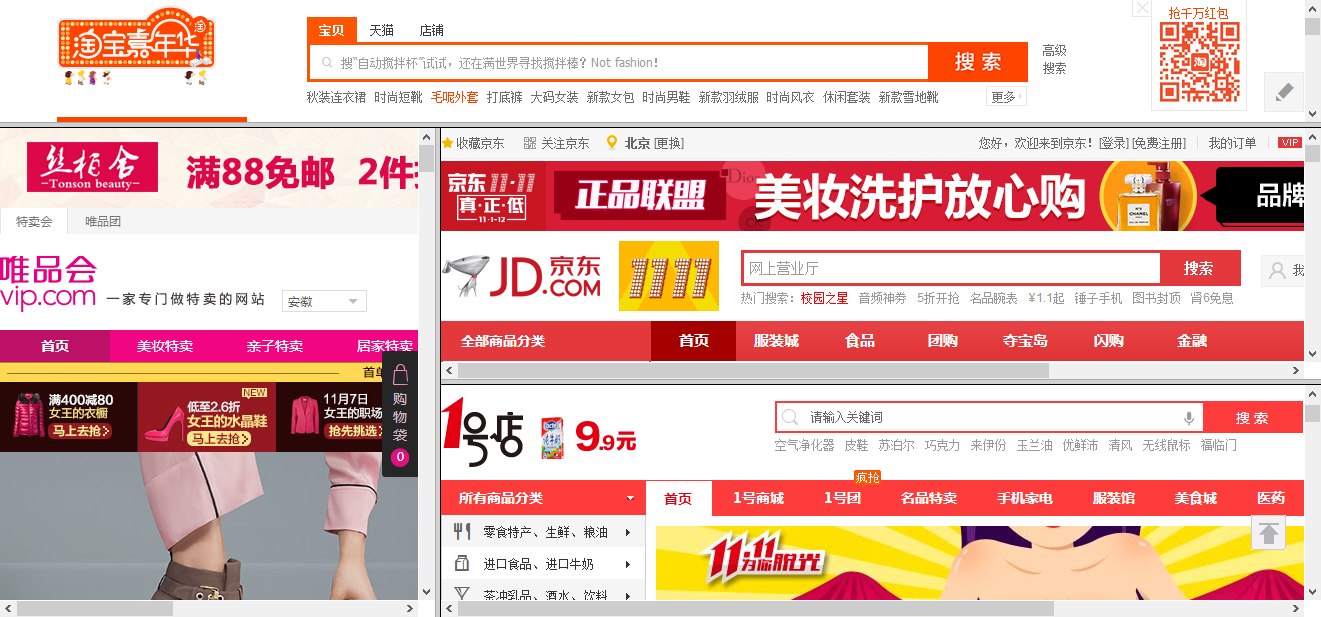
<!--混合框架--> <frameset rows='20%,80%'> </html> SEO之HTML代码优化 一、 文档类型(DOCTYPE) |
12讲项目实战SEO之HTML代码优化-水平框架-竖直框架-混合框架-案例
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.luyixian.cn/news_show_894276.aspx
如若内容造成侵权/违法违规/事实不符,请联系dt猫网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
IIS6添加5.3.27 /西部数据网站管理助理升级php
下载并安装IIS FastCGI 下载地址:http://www.iis.net/download/fastcgi。 选择 x86或者download x86,下载下来名称为 fcgisetup_1.5_rtw_x86.msi。安装后会在C:\WINDOWS\system32\inetsrv\目录下多出了5个文件 fcgiconfig.js,fcgiext.dll,fcgiext.ini,fc…
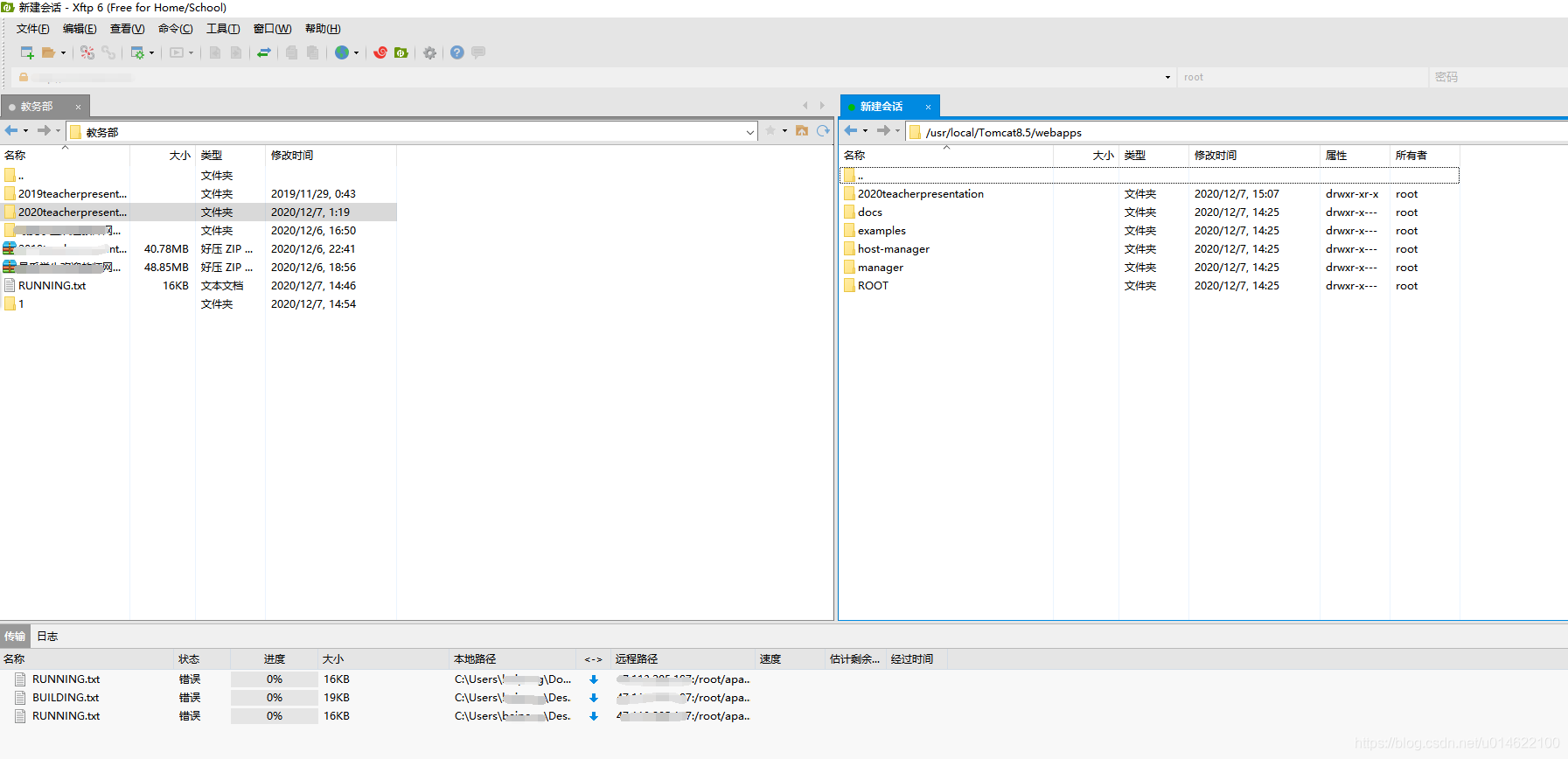
linux部署tomcat网站
一、登录云服务器
1、打开电脑上的命令行终端工具
a. 在终端中输入命令ssh -V,如果显示SSH版本则表示已安装,如下图所示。 b. 如果未安装,请下载安装OpenSSH工具。
2、在终端中输入连接命令ssh root[ipaddress]。您需要将其中的 ipaddres…
ssm在线视频教育网站
源码空间站,总有一款适合你!
源码获取:http://www.shuyue.fun/?typeproductinfo&id148
功能介绍
基于SSM的在线视频教育网站系统设计与实现.系统分为管理员与普通用户两种角色。 1)登录模块 在进入系统首页后,首先看到的是…
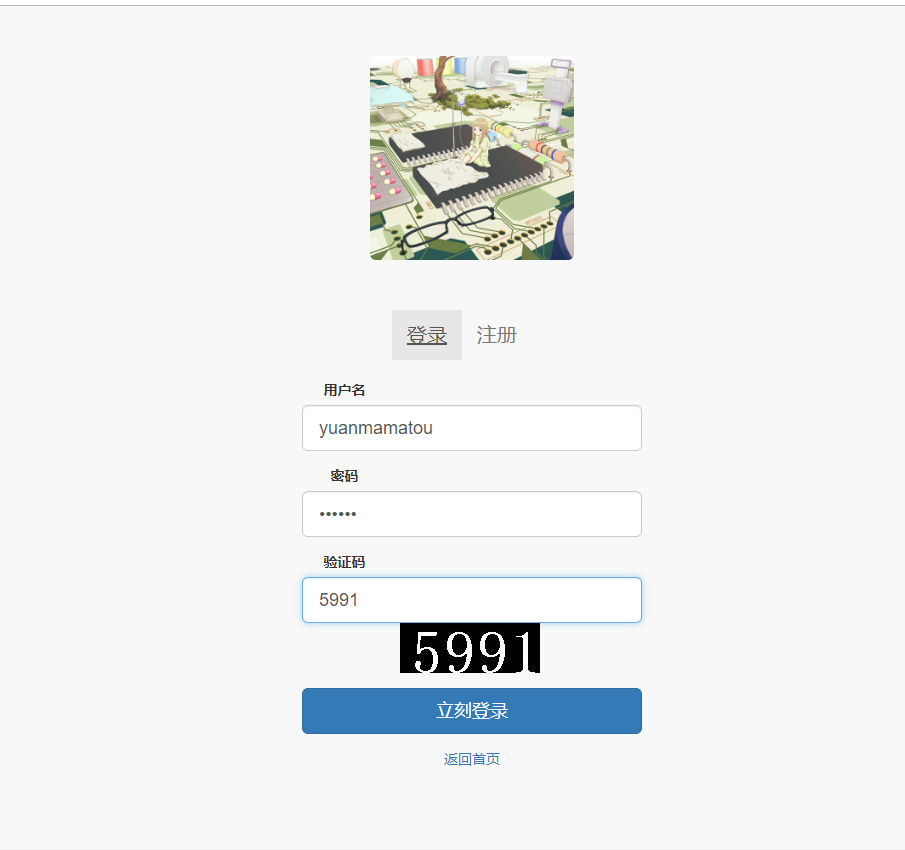
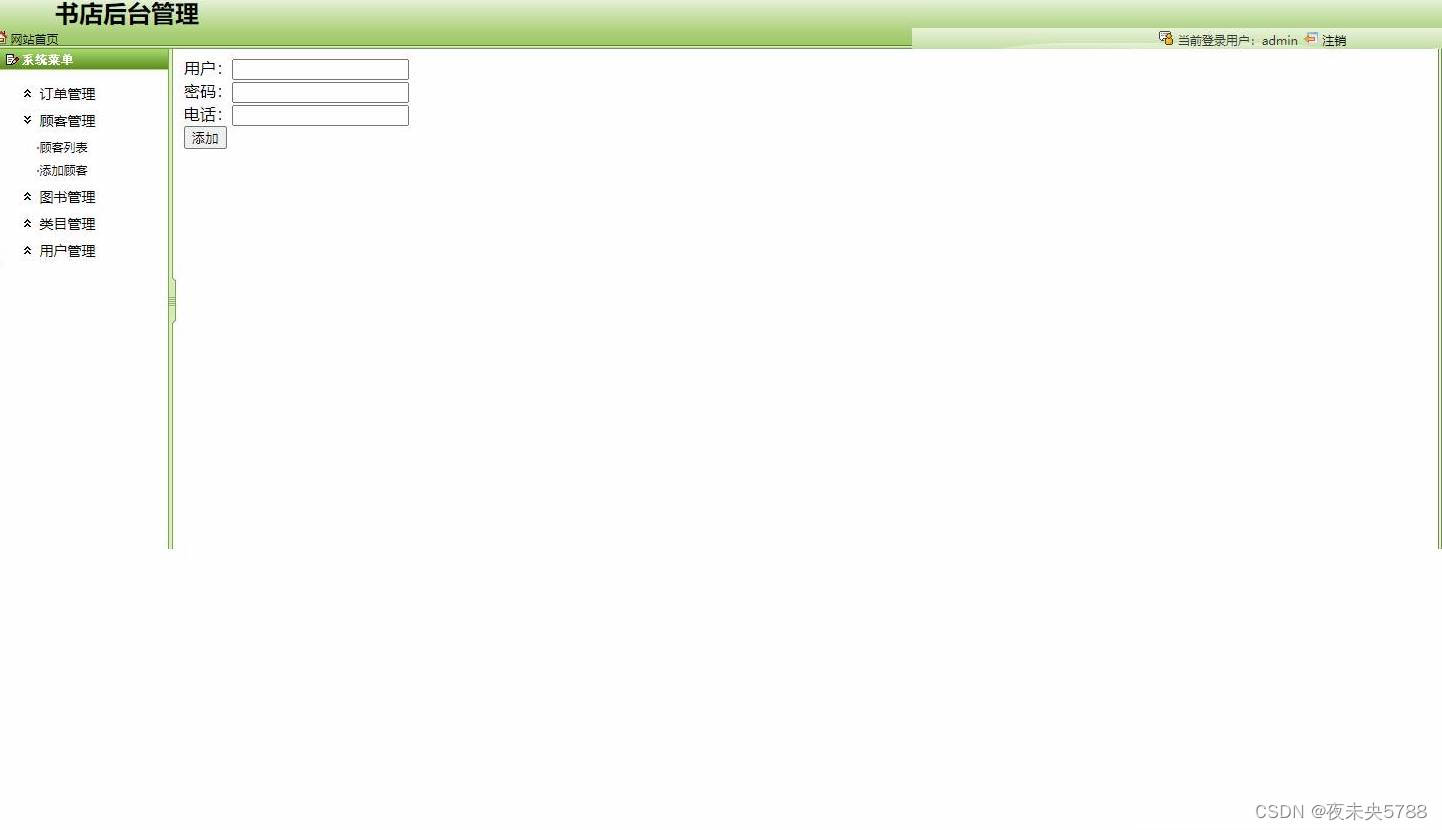
SSM实现一个图书销售商场项目网站
作者主页:夜未央5788 简介:Java领域优质创作者、Java项目、学习资料、技术互助 文末获取源码 项目介绍
本项目分为前后台,分为管理员与用户两种角色,用户登录前台,管理员登录后台;
管理员角色包含以下功能…
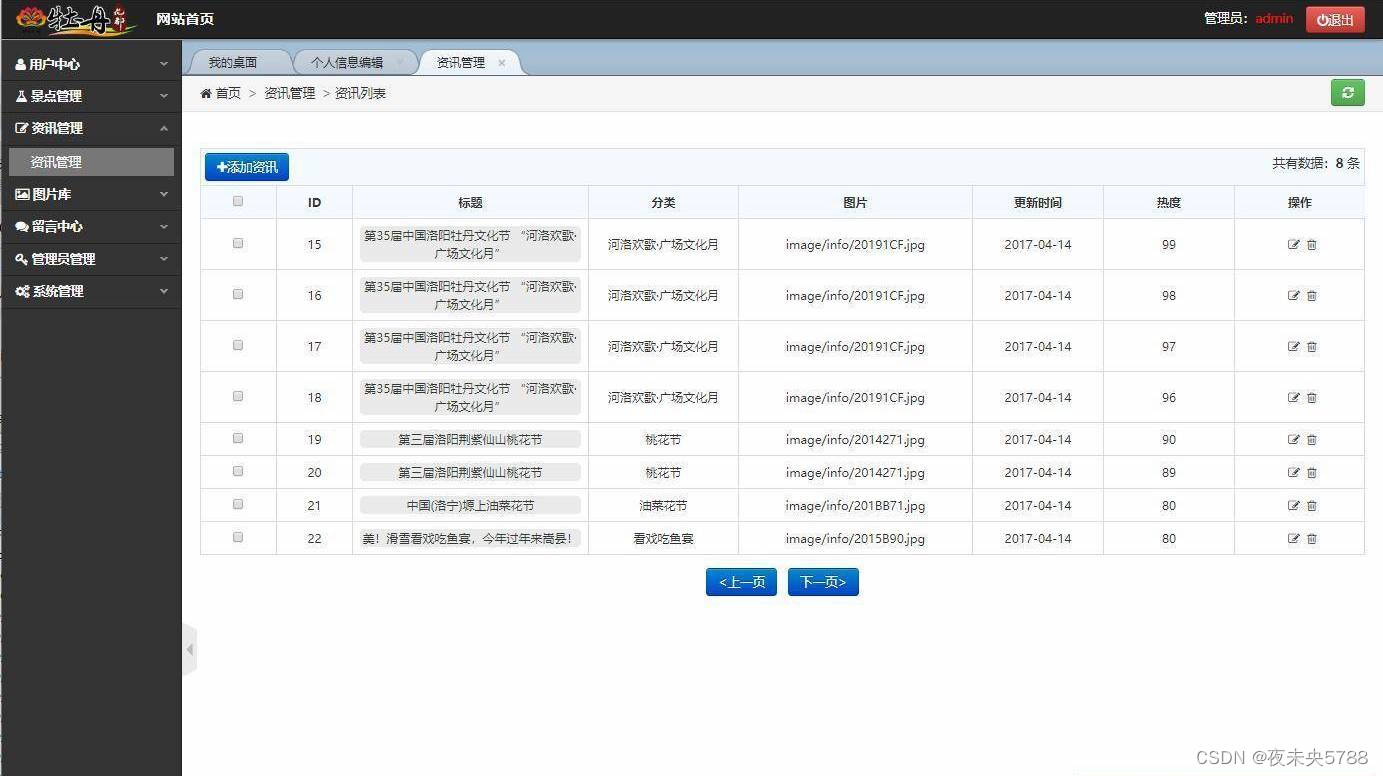
JSP旅游网站管理系统
作者主页:夜未央5788 简介:Java领域优质创作者、Java项目、学习资料、技术互助 文末获取源码 项目介绍
本项目分为前台与后台,前台为游客浏览,后台为管理员管理;
管理员角色包含以下功能:
管理员登录,管…
JSP校园自行车租赁网站平台管理系统
作者主页:夜未央5788 简介:Java领域优质创作者、Java项目、学习资料、技术互助 文末获取源码 项目介绍
本项目分为前后台,包含管理员、站点管理员、用户三种角色;
管理员角色包含以下功能:
管理员登录,管理员管理,车…
JSP实现的一个旅游网站
作者主页:夜未央5788 简介:Java领域优质创作者、Java项目、学习资料、技术互助 文末获取源码 项目介绍
本项目包含前后台,前台为普通用户登录,后台为管理员登录;
管理员角色包含以下功能:
管理员登陆,管…
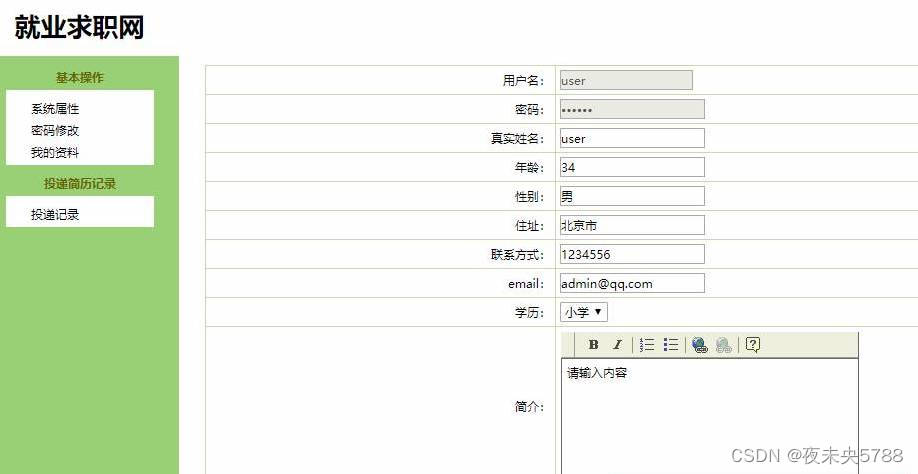
Java项目:SSH招聘网站源码代码
作者主页:夜未央5788 简介:Java领域优质创作者、Java项目、学习资料、技术互助 文末获取源码 项目介绍
管理员管理用户和用人单位和发布的职位信息,用人单位发布职位,查看投递该职位的用户情况,用户可以投递简历。当然…
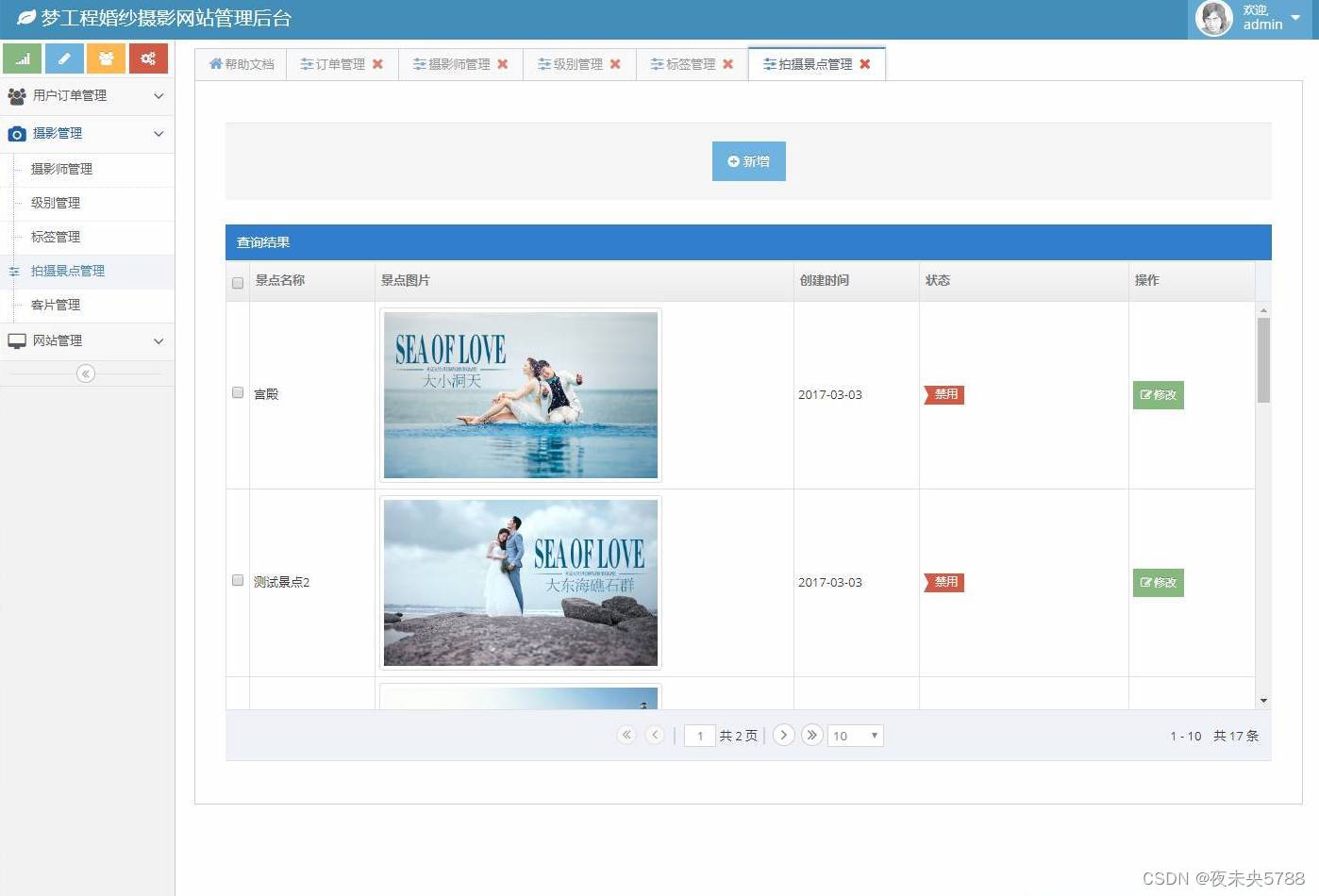
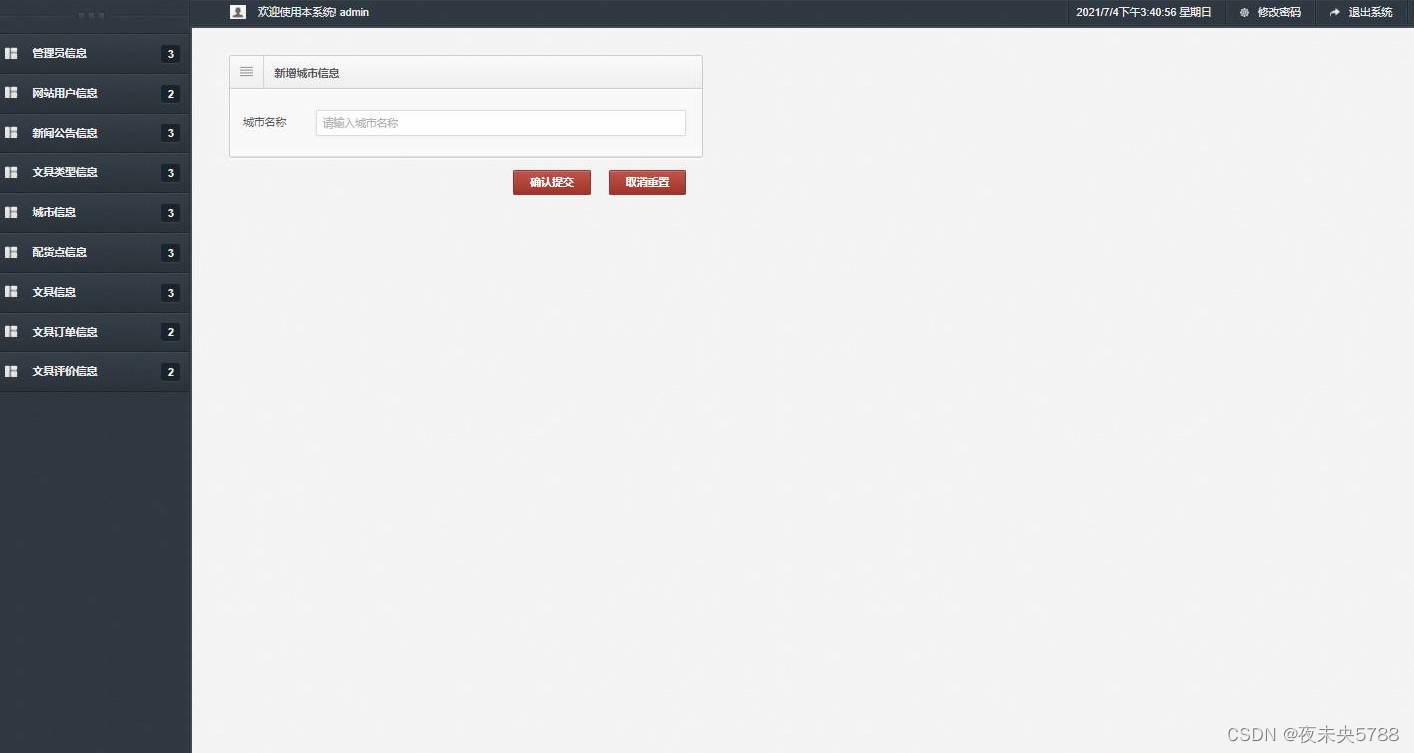
Java项目:SpringBoot婚纱影楼摄影预约网站
作者主页:夜未央5788 简介:Java领域优质创作者、Java项目、学习资料、技术互助 文末获取源码 项目介绍
本项目分为前后台,并且有管理员与客户两种角色, 管理员角色包含以下功能: 管理员登录,订单管理,摄影师管理,级别…
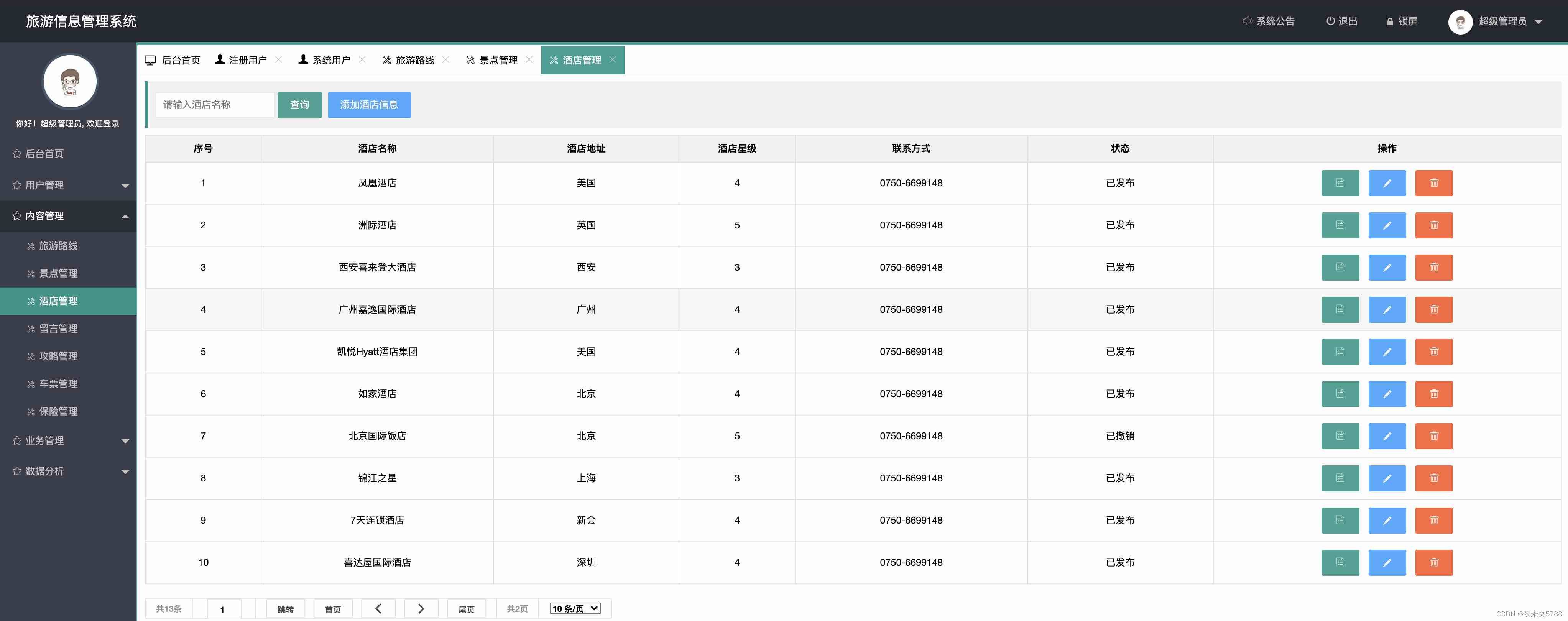
Java项目:Springboot旅游网站管理系统
作者主页:夜未央5788 简介:Java领域优质创作者、Java项目、学习资料、技术互助 文末获取源码 项目介绍
本系统分前后台,分为管理员与普通用户两种角色; 管理员角色包含以下功能: 管理员登录,用户管理,旅游路线管理,旅…
Java项目:ssm在线视频教育网站
作者主页:夜未央5788 简介:Java领域优质创作者、Java项目、学习资料、技术互助 文末获取源码 项目介绍
基于SSM的在线视频教育网站系统设计与实现.系统分为管理员与普通用户两种角色。
1)登录模块
在进入系统首页后,首先看到的是登录界面&…
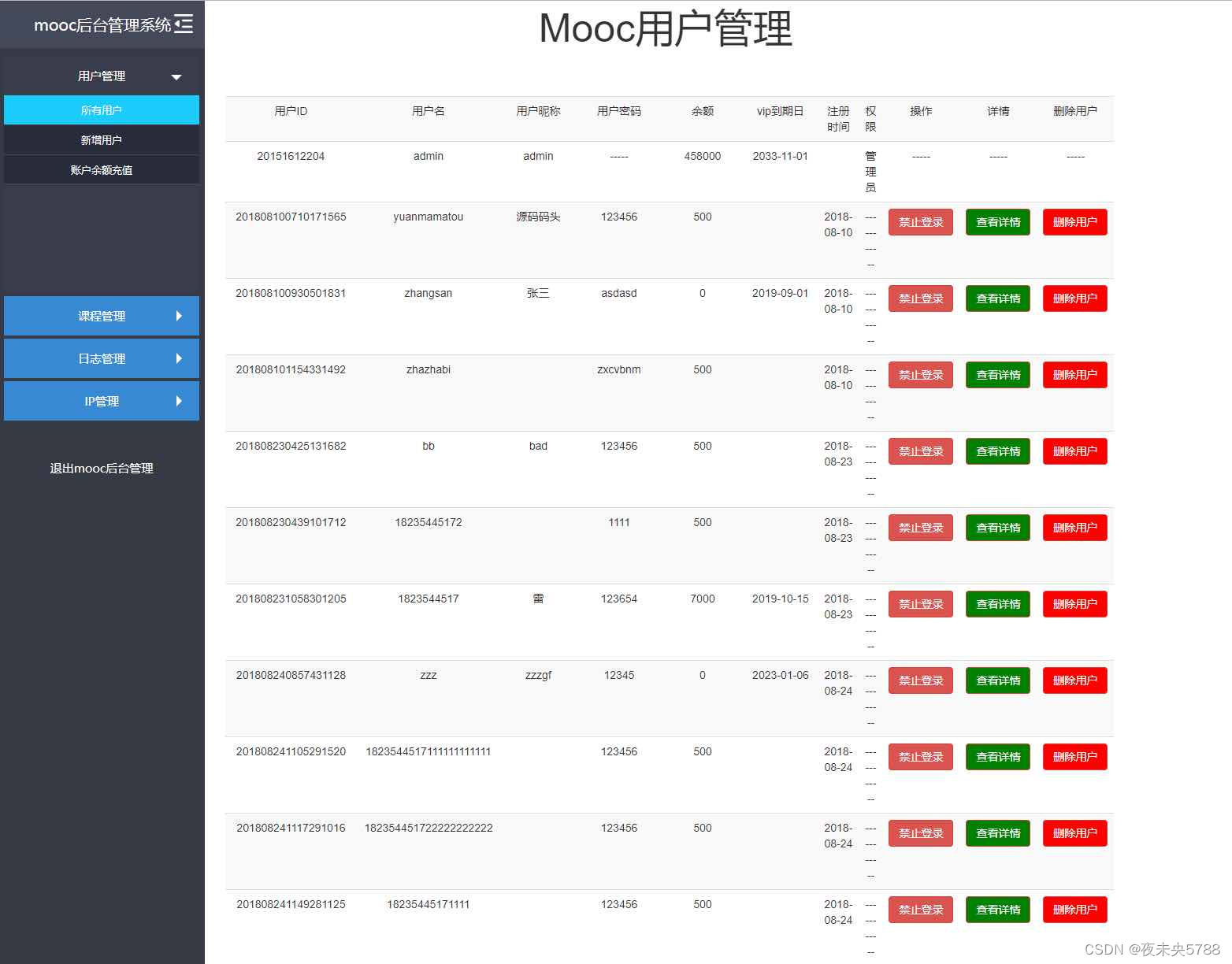
Java项目:SSM实现的一个在线文具学习用品购买商城网站
作者主页:夜未央5788 简介:Java领域优质创作者、Java项目、学习资料、技术互助 文末获取源码 项目介绍
本项目分为前后台,前台为普通用户登录,后台为管理员登录;
管理员角色包含以下功能:
管理员登录,管…
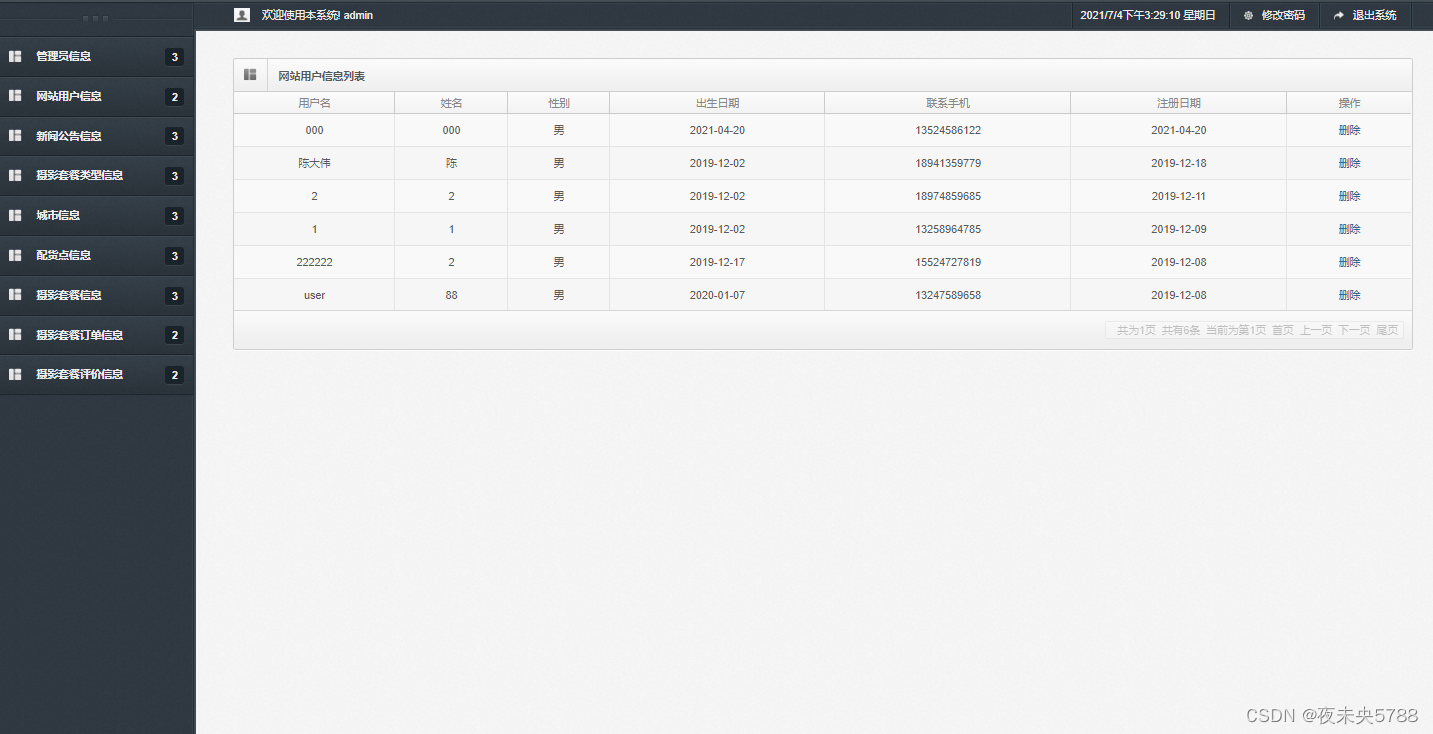
Java项目:SSM实现的儿童摄影预约网站平台
作者主页:夜未央5788 简介:Java领域优质创作者、Java项目、学习资料、技术互助 文末获取源码 项目介绍
本项目分为前后台,前台为普通用户登录,后台为管理员登录;
管理员角色包含以下功能:
管理员登录,管…
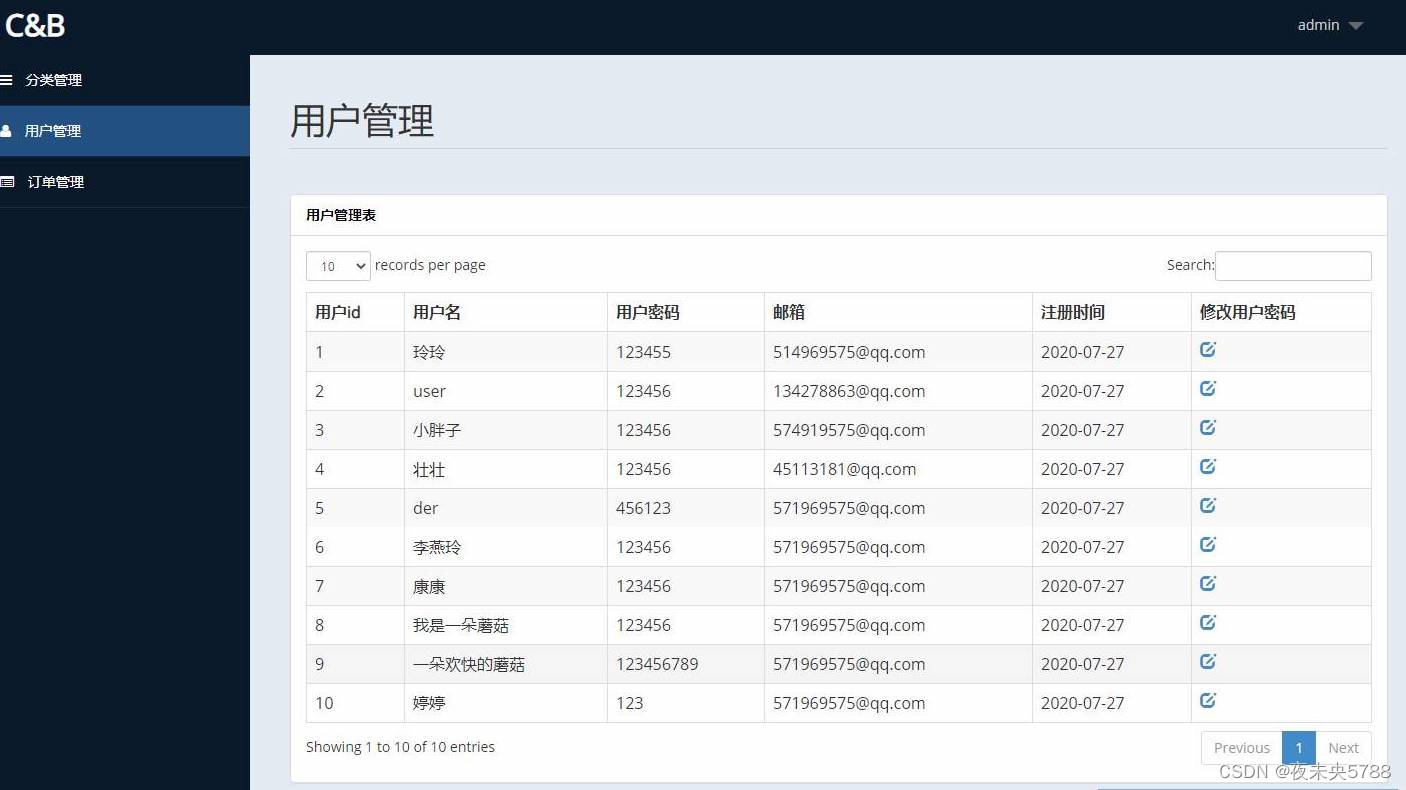
Java项目:SSM在线工艺品销售商城平台网站
作者主页:夜未央5788 简介:Java领域优质创作者、Java项目、学习资料、技术互助 文末获取源码 项目介绍
本项目为前后台项目,前台为普通用户登录,后台为管理员登录;
管理员角色包含以下功能:
管理员登录,…
Java项目:SSM在线个人PC电脑商城平台网站系统
作者主页:夜未央5788 简介:Java领域优质创作者、Java项目、学习资料、技术互助 文末获取源码 项目介绍
该项目为前后台项目,分为普通用户与管理员两种角色,前台普通用户登录,后台管理员登录;
管理员角色包…
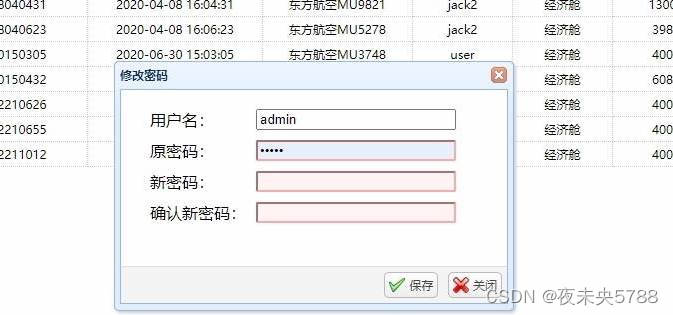
Java项目:SSM航班机票销售预订平台网站
作者主页:夜未央5788 简介:Java领域优质创作者、Java项目、学习资料、技术互助 文末获取源码 项目介绍
管理员角色包含以下功能: 管理员登录,用户管理,客机管理,航班管理,机票管理,密码修改等功能。 用户角色包含以下功能: 查看所…
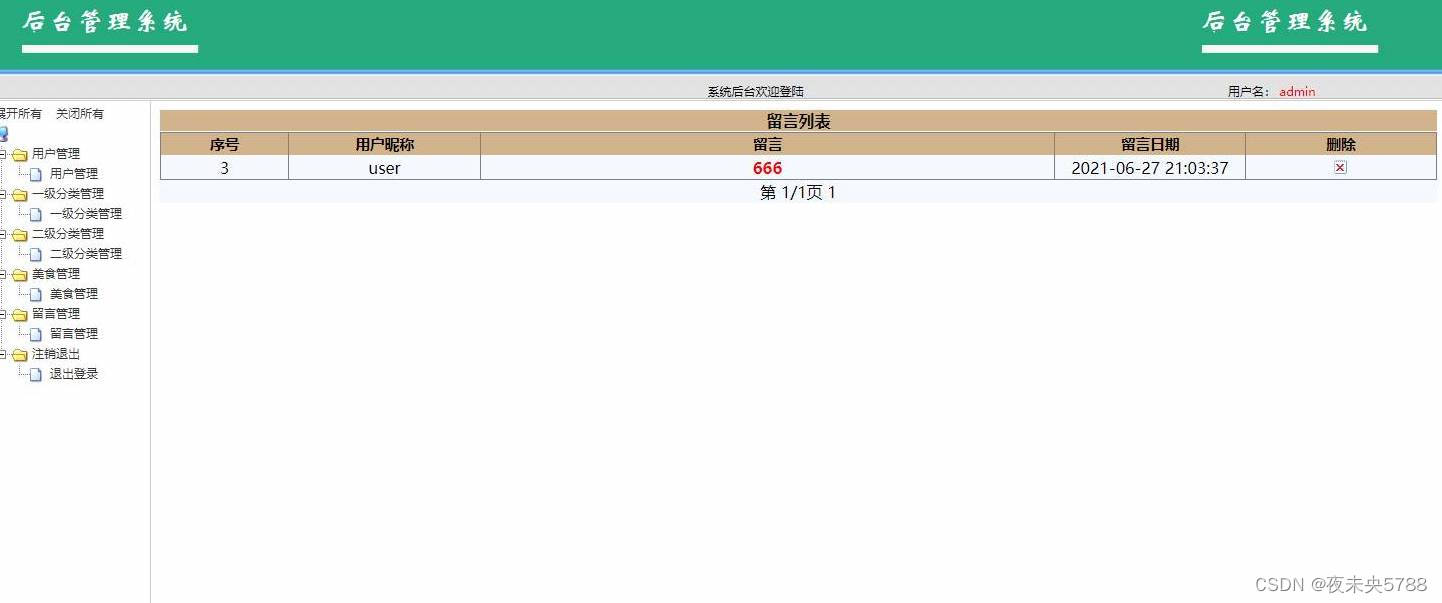
Java项目:SSM在线美食分享推荐平台网站
作者主页:夜未央5788 简介:Java领域优质创作者、Java项目、学习资料、技术互助 文末获取源码 项目介绍
该项目为前后台项目,分为普通用户与管理员两种角色,前台普通用户登录,后台管理员登录;
管理员角色包…
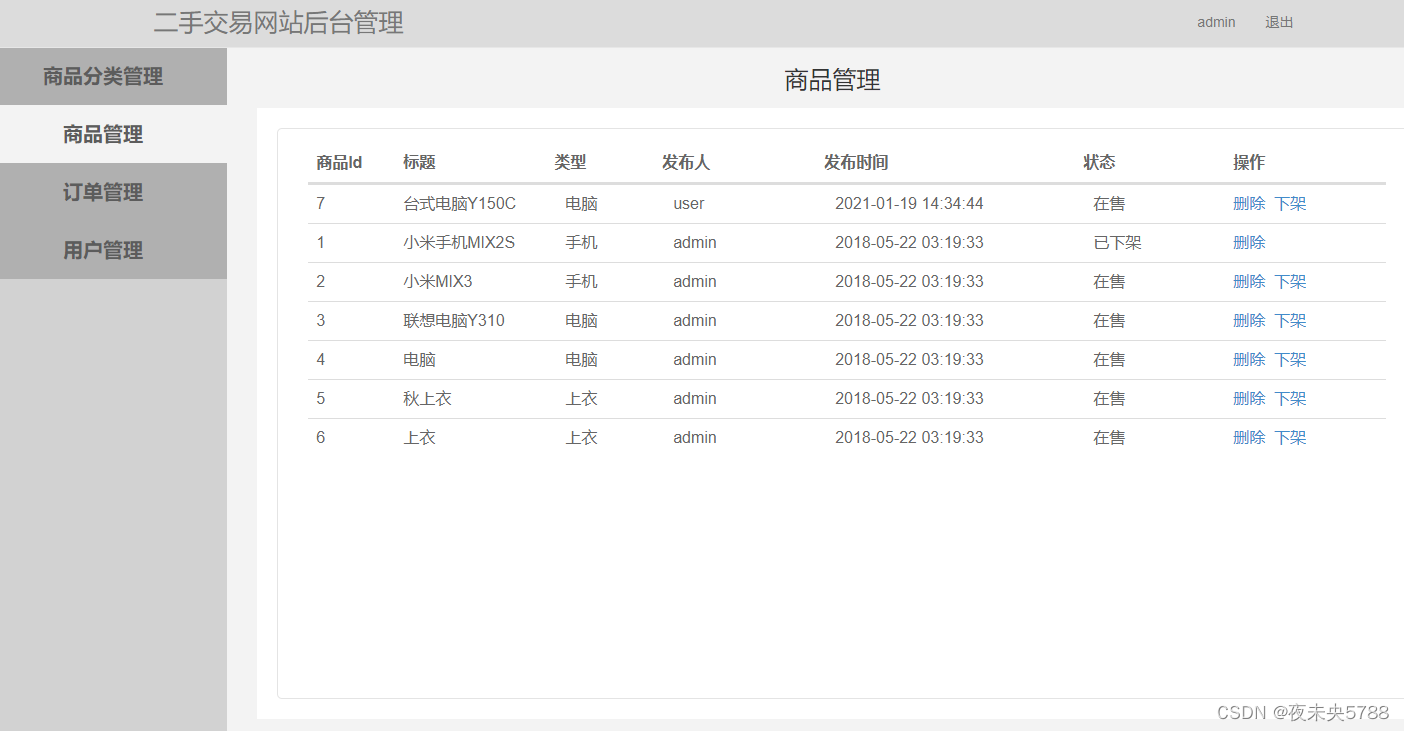
Java项目:SSM二手汽车交易商城网站管理系统
作者主页:夜未央5788 简介:Java领域优质创作者、Java项目、学习资料、技术互助 文末获取源码 项目介绍
本项目共分为管理员、用户、店员三种角色: 管理员角色包含以下功能: 管理员登录,在售车辆管理,品牌管理,品牌分类管理,推荐车…
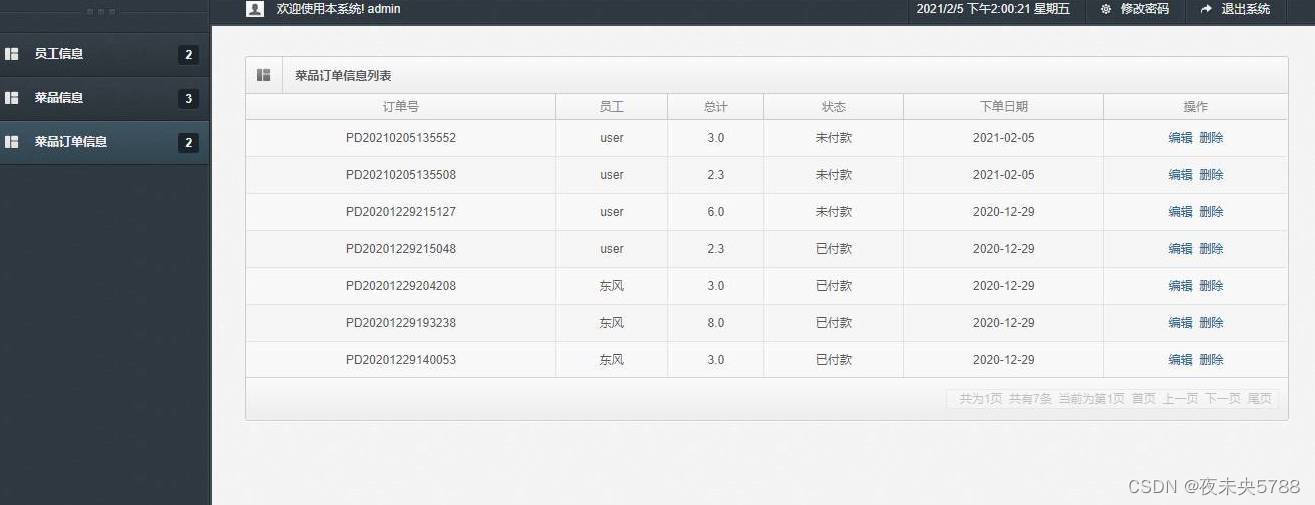
Java项目:SSM在线员工订餐网站平台
作者主页:夜未央5788 简介:Java领域优质创作者、Java项目、学习资料、技术互助 文末获取源码 项目介绍
本项目分为前后台,前台为普通用户登录,后台为管理员登录;
用户角色包含以下功能: 用户登录与注册,查…