摄影图片分享网站制作
目录
前言
一、首页的制作
二、风景篇和美食篇
三、人物篇和联系我们篇
总结
前言
上一次分享了学成在线网站的制作知识分析,这一次我来分享我制作摄影图片分享网站的制作了。这一次的网页制作需要用到新的东西,让我们一起来看看每个页面如何分析制作
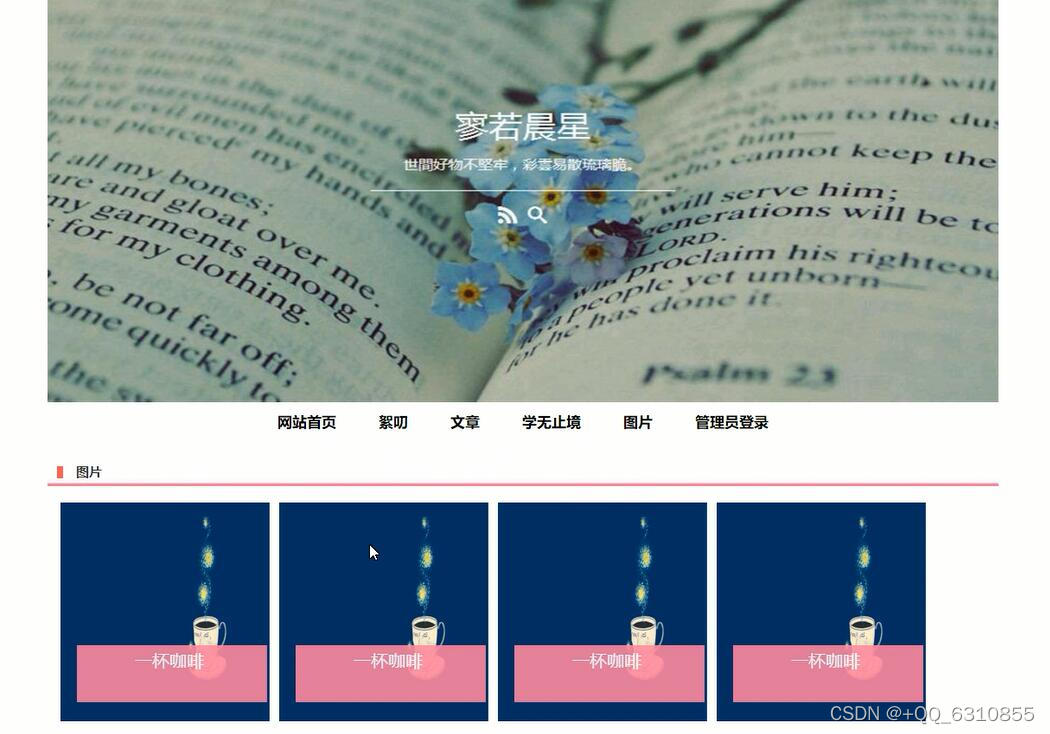
一、首页的制作
摄影图片拥有一样的头部和底部,只需要把头部和底部设计好,就可以反复使用,其他的一些网站的制作也是一样可以这样来参考。在这里会需要使用position的定位知识,可以去各种网站上去补充position定位的知识。

中间的部分是一个图片被添加上了背景色,这个效果需要利用position的定位效果来制作,先用position:relative固定住主要的盒子,然后把图片浮动在盒子里面,在用另外一个相同大的盒子用rgba(0,0,0,0.5)的背景颜色,用position:absolute定位到主要的盒子的位置,就可以完成这个效果。
底部的制作需要注意的是,如果在线留言的盒子用右浮动去控制的话,会让盒子里的东西往右边对齐,此时里面还需要再用别的对齐方式会很麻烦,因此你也可以使用定位来解决。但是需要注意的是上面已经有了一个用position:relative的盒子,如果这个时候你想要让下面的在线留言盒子用position:absolute的话,就需要给底部的盒子也加上position:relative,不然在线留言的盒子会直接以最上面的position:relative的盒子作为坐标移动,盒子就会跑上去了。当然方法不止一种,也可以用你自己的方法。
侧边有一个分享栏,有四个图标,他是固定在网页上的效果,需要使用position里的fixed来固定住分享栏的位置。注意这里的position:fixed的方位属性需要去补齐,如果是更在其他内容的后面可能会出现直接被挤出浏览器的情况。除此之外,当position的值为非static的时候,层叠级别需要通过z-index来定义。这里推荐直接给z-index=9999,可以直接显示到最上层。
二、风景篇和美食篇
主要的首页制作完成之后,我们就可以把首页作为模板直接套用过来用了,注意每一个新的网页用一个新的CSS来书写,首页的CSS也可以插入到其他的页面里面,注意自定义的类选择器的名字不要重复首页的内容。另外里面的文字是以盒子的边框来对齐的,可以使用text-align: justify来实现这个效果。




风景篇中间的三张图片拥有一个鼠标移动到图片上会出现透明背景色和文字的效果,这里的隐藏状态可以使用display:none来隐藏,也可以直接用opacity:0来隐藏,也有很多方法可以自己去发现。需要注意隐藏状态的文字在图片里面,你可以选择做一个盒子在图片的上面,把盒子的margin-top设置为负数来实现显示在盒子里的效果。
注意下面的盒子肯定使用浮动效果来制作的,而我们中间内容是没有去设置高度的,你可以选择去设置高度来解决,也可以使用clearfix的方法来解决,不懂的可以去参考我的博客:解决高度塌陷问题。在设置盒子的边距的时候,需要注意上下盒子之间只需要设置一个margin值就好,如果上面的盒子和下面的盒子同时设置了margin值,会出现垂直外边距引发的外边距合并问题,使得两个margin值里只有最大的外边距生效。父子关系的盒子尽量只设置一个盒子的margin值来达到目的。


美食篇内存在一个鼠标移动到图片上,图片会放大的情况,但是放大不会超出盒子。这个效果需要使用transition和transform来制作一个动画的放大效果,可以去查找相关的知识来参考这个网站:transition的教程和transform的教程,在使用这个效果的时候,首先给图片设置transition的效果告诉图片到时候发生行动的时候需要用多长时间进行,之后给img:hover的效果里放入transform放大多少。这里我给出如何做出这个效果的代码来解释一下注意的地方。
<style>.box {width: 500px;height: 500px;box-sizing: border-box;position: relative;top: 20px;left: 300px;}.box img {width: 100%;transition: all 2s;}.box img:hover {transform: scale(1.5);}</style><body><div class="box"><img src="../img/1.jpg" alt=""></div>
</body>这样做出来的效果是可以实现放大的,但是效果是如下所示:

图片会超出边框显示,是因为没有附加其他的条件去束缚图片放大之后溢出的部分。因此需要在父盒子里面加入overflow:hidden来实现把图片约束在盒子里,将溢出部分清除的方法。效果如下:

三、人物篇和联系我们篇
最后剩下的两个篇章相对来说比较简单,没有太多麻烦的效果。实现的方式有很多种,这里只介绍我自己的做法,也可以和我分享你是如何制作这些效果和位置布局的。



这个模块需要注意的是使用了box-shadow的效果制作了这个鼠标触动的效果,并不是很难的制作,只是使用的颜色是tomato的颜色,位置可以根据自己的需求去更改。文字的排版也只需要放入center的效果就可以做出来,这里给一个可以设置文字大小的一个方式:1.25rem,rem的意思是相对于根元素的字体大小,如果已经设置过一次字体的大小,那么下面的字体可以根据当前设置的字体大小来*1.25来实现增大。如果你没有去设置本体的大小,则会按照网页自带的字体大小16px为基准去更改。比如1.25rem,如果网页里面没有设置,那么字体大小就是16*1.25=20px。大家根据自己的喜好去使用就好(可能rem比px好按所以设计出来的)。对应的知识点可以参考这个链接:字体大小的单位区别。


这个模块拥有一个效果是鼠标移动到这个模块上时会更替为图片的效果。需要注意的是这个盒子是由两个盒子组成的,在下面还需要放入一个隐藏的图片和里面的盒子为一个大小。里面的盒子可以选择有很多种方式,你可以使用内外边框也可以用定位,我是用的是定位的方式,给大的盒子设置了position:relative,然后给里面的盒子设置了position:absolute来确定位置。之后里面的内容需要测量距离之后去排版,横线你可以选择使用水平线或者下边框实现,方块我是使用了div设置大小,然后让其居中显示。之后的图片需要设置和里面的盒子一样的大小,用position:absolute来移动到同一个位置,之后给他设置隐藏的效果,可以参考之前给风景篇章设置的效果。
总结
注意要学会如何使用position定位,可以多看看各种使用定位的案例。浮动的案例情况也需要注意,不要出现高度塌陷的问题。动画效果如果有自己的想法,也可以自己去创造更有趣的效果。排版可以根据自己的想法去改造,不用完全照搬使用。摄影图片分享网站的制作大致注意的地方就是这些,如果遇到了新的问题也可以来询问我。感谢你的收看,可以的话请留下宝贵的建议和一个赞。