往期
- Flutter Web网站搭建教程
- Flutter Web网站之主页框架搭建
- Flutter Web网站之Jetpack成型
- Flutter Web网站之ScrollView+GridView优化
- Flutter Web网站之最简方式实现暗黑主题无缝切换
上期回顾
上期主要实现了主题切换,通过StreamBuilder来动态的切换ThemeData,最终达到效果。
本期内容
- Markdown文本展示
- 博客列表实现
UI 效果
两种主题展示效果
- 示例 提供简单的使用案例,帮助你初步了解该框架的使用方法
- 博客 提供高质量的博客,通过博客的学习,能更好的掌握,并避免不必要的坑,博客分了左右两层,右边内容展示的博客推荐位,推荐比较厉害的博主,希望你喜欢,目前该功能策划中,预计之后的版本会完善逻辑
示例代码实现
class Demos extends StatelessWidget {final String markDownData ;const Demos({Key key, this.markDownData}) : super(key: key);@overrideWidget build(BuildContext context) {return Container(child: Markdown(data: markDownData??markdownData,selectable: true,imageDirectory: 'https://raw.githubusercontent.com'),);}
}
这里引入了一个框架flutter_markdown
flutter_markdown是flutter版本解析Markdown文本的框架
Markdown是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档,如果你还对Markdown不熟悉,如果你喜欢写东西,建议学一学,点击上面Markdown即可开始学习。
flutter_markdown: ^0.3.5
有了Markdown框架我们就很简单的展示代码的示例了。
博客代码实现
class Blogs extends StatelessWidget {final List<Components> componentsList;const Blogs({Key key, this.componentsList}) : super(key: key);@overrideWidget build(BuildContext context) {return Row(children: <Widget>[Expanded(flex: 2,child: Column(children: <Widget>[heightBoxBig,Expanded(child: ListView.builder(shrinkWrap: true,itemCount: componentsList.length,itemBuilder: (context, index) {Components components = componentsList[index];return Card(child: ListTile(onTap: () {launch(components.url);},title: textCardTitle(components.title),subtitle: textCardSubTitle(components.subTitle),leading: Image.asset(components.leading),),);}),),],),),ResponsiveWidget.isLargeScreen(context)? Expanded(flex: 1,child: Column(children: <Widget>[heightBoxBig,Card(child: Image.asset(blogger),)],),): Container()],);}
}
用Row将页面横向排列,用Expanded将页面三等分,左边占三分之二,用ListView.builder动态构建列表容器,并用Card+ ListTile展示卡片式的布局,ListTile设置左头像leading,主标题title,子标题subtitle,并添加点击事件onTap,实现博客url的跳转。
源码
请转github代码查看完整实现
ToDo
该部分内容后期慢慢给大家更新,请客观不要着急,当然你可以参与进来,私聊我就行哦。
示例部准备下期实现,跳转至详情页面,并展示用例。源码已经完成点击即可跳转至github。博客,这里考虑到有很多优秀的大佬,写过相关技术博客,帮你寻找最优秀的资源。功能设计如下图新增按钮。- Tags 部分下期实现,这部分也需要新的UI展现,标签的功能类似与搜索,提供更快捷的方式查找想要的功能。
- 留言功能设计,在你们使用过程中肯定会有不同的建议,有了这个功能就能知道你们的心声,所以这也是我们需要的实现的一个功能。
-
优秀的项目推荐,有很多优秀的项目等待着我们去发现,我一个人的能力有限,如果有更多的人来推荐,会不断丰富我们的Jetpack内容。
- 源码部分目前是跳转至github,下期做下跳整,源码将展示对该框架的源码分析,标题部分将承载跳转至github的责任
- 示例部分,博客部分不断的加入新的进来
- 博客部分新增自我推荐入口,来收集你认为的对该框架解释的好文章
结束
网站jetpack.net.cn,欢迎常来,也希望能在你学习Flutter的道路上提供一丢丢的帮助。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.luyixian.cn/news_show_893816.aspx
如若内容造成侵权/违法违规/事实不符,请联系dt猫网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
关于云服务器中IE浏览器无法下载和登录网站的问题解决方案
关于云服务器IE浏览器无法下载和登录网站的问题解决方案 原因解决方案 原因
IE浏览器增强安全配置已启用,导致网站的访问权限降低
解决方案
1.进入服务器管理器 2.如图所示,本地服务器-IE增强的安全配置 3.设置为关闭 即可
asp.net802-个人博客网站空间管理系统#毕业设计
项目编号:asp.net802-个人博客网站空间管理系统
运行环境:VSSQL
开发工具:VS2010及以上版本
数据库:SQL2008及以上版本
使用技术:HTMLJSHTML
开发语言:C#,框架:asp.net
互联网彻底改变了我们每个人的生活&#x…
asp.net829家乡土特产销售网站#毕业设计
项目编号:asp.net829家乡土特产销售网站#毕业设计
运行环境:VSSQL
开发工具:VS2010及以上版本
数据库:SQL2008及以上版本
使用技术:HTMLJSHTML
开发语言:C#,框架:asp.net
基本每个地方都有自己的特产,…
asp.net831手工制作方面的社交网站#毕业设计
项目编号:asp.net831手工制作方面的社交网站#毕业设计
运行环境:VSSQL
开发工具:VS2010及以上版本
数据库:SQL2008及以上版本
使用技术:HTMLJSHTML
开发语言:C#,框架:asp.net
一直以来,都有很多的手…
asp.net824个人财务管理网站#毕业设计
项目编号:asp.net824个人财务管理网站#毕业设计
运行环境:VSSQL
开发工具:VS2010及以上版本
数据库:SQL2008及以上版本
使用技术:HTMLJSHTML
开发语言:C#,框架:asp.net
个人财务信息管理系统的开发目的是使个人财…
asp.net836护肤品评测网站#毕业设计
项目编号:asp.net836护肤品评测网站#毕业设计
运行环境:VSSQL
开发工具:VS2010及以上版本
数据库:SQL2008及以上版本
使用技术:HTMLJSHTML
开发语言:C#,框架:asp.net
越来越多的人接受了电子商务这种便捷、快速的…
asp.net838服装展示销售网站毕业设计
项目编号:asp.net838服装展示销售网站毕业设计
运行环境:VSSQL
开发工具:VS2010及以上版本
数据库:SQL2008及以上版本
使用技术:HTMLJSHTML
开发语言:C#,框架:asp.net
服装基本是每个人每一天都会接触到的东西&a…
asp.net843课程网站设计与开发#毕业设计
项目编号:asp.net843课程网站设计与开发#毕业设计
运行环境:VSSQL
开发工具:VS2010及以上版本
数据库:SQL2008及以上版本
使用技术:HTMLJSHTML
开发语言:C#,框架:asp.net
学习是人类进步的阶梯,只有不…
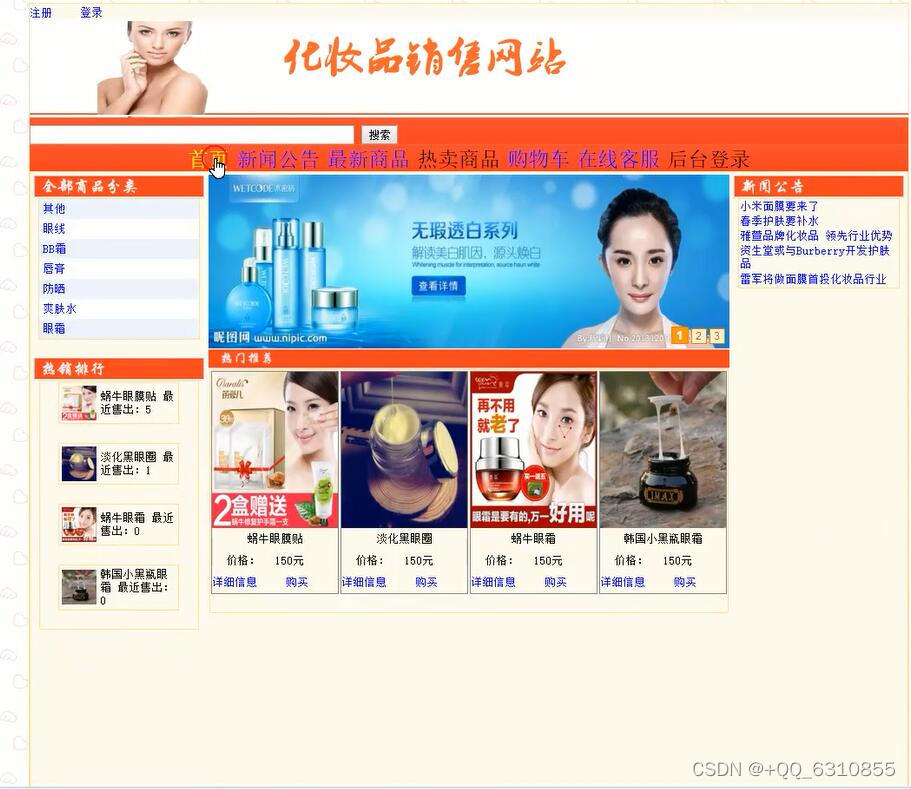
asp.net848化妆品销售网站#毕业设计
项目编号:asp.net848化妆品销售网站#毕业设计
运行环境:VSSQL
开发工具:VS2010及以上版本
数据库:SQL2008及以上版本
使用技术:HTMLJSHTML
开发语言:C#,框架:asp.net
化妆品基本是每一个女士每天都会使用到的一个…
python+djaongo的汉服文化交流网站汉服销售网站
开发语言:Python 开发工具:pycharm 数据库:MYSQL5.7 使用框架:djangovue 随着我国文化的不断复兴,很多文化元素也正在不断的出现在街头小巷之中, 其中汉服文化就是一个典型的代表,当前在很多拥有历史沉淀的景点,经常可以看到很多年…
Java+mysql基于SSM的公司办公网站OA系统#毕业设计
开发语言:Java 开发工具:IDEA /Eclipse 数据库:MYSQL5.7 应用服务:Tomcat7/Tomcat8 使用框架:ssm 随着我国经济的发展, 各类企业也在不断的增加,相应的办公的业务也在不断的增多,这就给日常的办公提出了新的要求,很明显传统的办公…
基于springboot+vue的电影视频订票咨询网站系统-Java项目毕业设计
项目介绍
随着网络不断的普及发展,影城管理系统依靠网络技术的支持得到了快速的发展,首先要从用户的实际需求出发,通过了解用户的需求开发出具有针对性的首页、电影信息、电影资讯、个人中心、后台管理、在线客服功能 影城管理系统的主要使用…
手搭我的世界基岩版服务器后台网站(LiteloaderBDS-SQLite-Spring Boot-Vue)Java后端+RESTful API;借助Three.js实现三维可视化展览交互界面
项目是刚刚完成的,于是趁热打铁把文档也写了。在这里分享出来,也方便以后回顾
目录
项目介绍
整体设计架构图
网站界面预览图
技术选型和原因
搭建步骤
库表设计
插件说明
后端说明
前端说明
部署说明
完整代码
插件代码
后端代码
前端代…
基于Python+django的茶叶销售商城网站
开发语言:Python 编号:py215-基于Python的茶叶销售商城网站 python框架:django 软件版本:python3.7/python3.8 数据库:mysql 5.7或更高版本 数据库工具:Navicat11 开发软件:PyCharm/vs code 前端…
基于Python+django的宠物销售商城网站#毕业设计
开发语言:Python 编号:py216-基于Python的宠物销售商城网站 python框架:django 软件版本:python3.7/python3.8 数据库:mysql 5.7或更高版本 数据库工具:Navicat11 开发软件:PyCharm/vs code 前端…
py217-基于Python+django的服装销售商城网站#毕业设计
开发语言:Python 编号:py217-基于Python的服装销售商城网站 python框架:django 软件版本:python3.7/python3.8 数据库:mysql 5.7或更高版本 数据库工具:Navicat11 开发软件:PyCharm/vs code 前端…
py218-基于Python+django的化妆品美妆销售商城网站#毕业设计
开发语言:Python 编号:py218-基于Python的化妆品销售商城网站 python框架:django 软件版本:python3.7/python3.8 数据库:mysql 5.7或更高版本 数据库工具:Navicat11 开发软件:PyCharm/vs code 前…
py218-基于Python+django的零食销售商城网站#毕业设计
开发语言:Python 编号:py218-基于Pythondjango的零食销售商城网站#毕业设计 python框架:django 软件版本:python3.7/python3.8 数据库:mysql 5.7或更高版本 数据库工具:Navicat11 开发软件:PyCh…
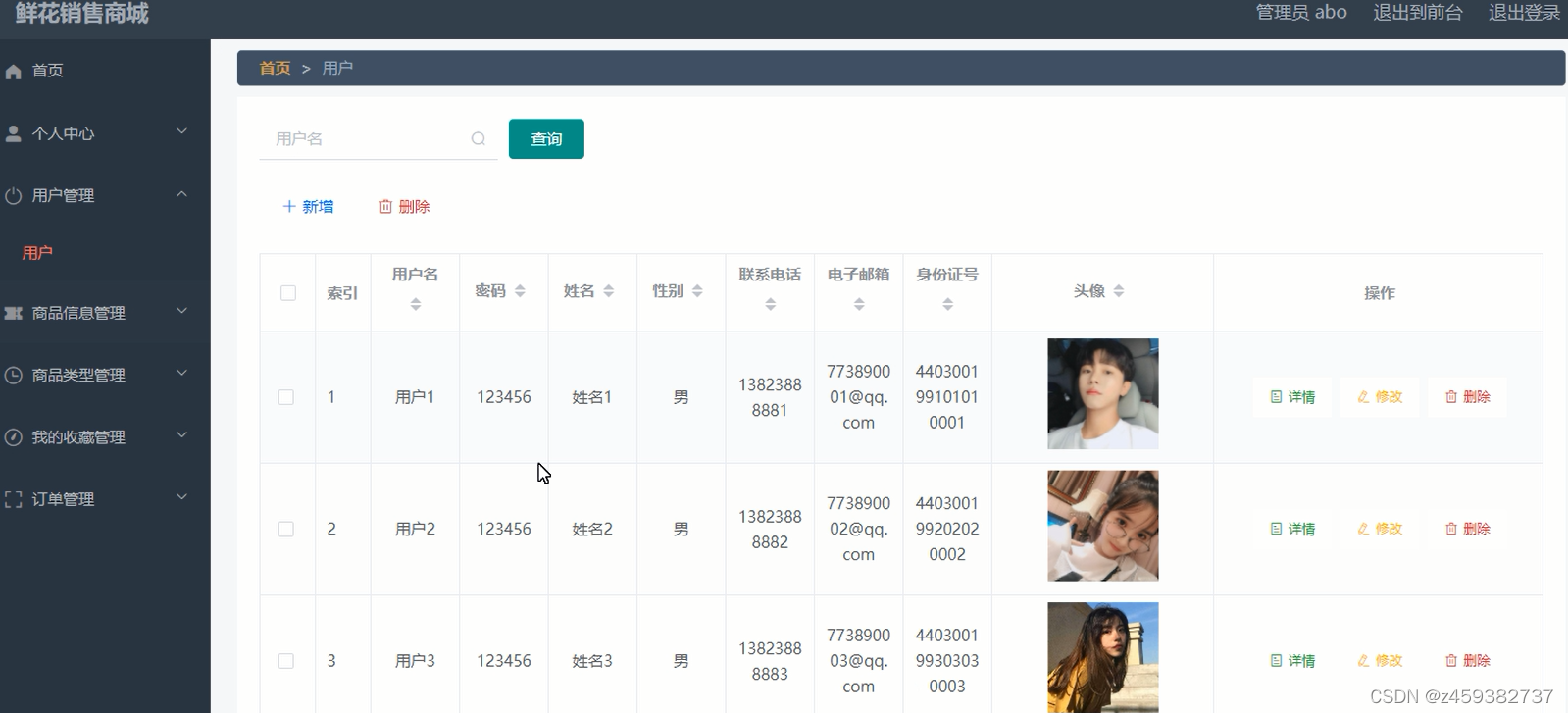
py218-基于Python+django的鲜花销售商城网站#毕业设计
开发语言:Python 编号:py218-基于Pythondjango的鲜花销售商城网站#毕业设计 python框架:django 软件版本:python3.7/python3.8 数据库:mysql 5.7或更高版本 数据库工具:Navicat11 开发软件:PyCh…
java+spring+ssm+vue家庭医生签约服务网站
文末获取源码
开发环境
项目编号:JavaMySQL ssm235家庭医生签约服务网站 开发语言:Java 开发工具:IDEA /Eclipse 数据库:MYSQL5.7 应用服务:Tomcat7/Tomcat8 使用框架:ssmvue
项目介绍
现如今计算机在人们日常生活中已经达到了不可或缺的地位,而医疗…