NodeJs实战-Express构建照片存储网站3-下载图片
- 页面增加下载链接
- 增加下载对应的路由
- 效果图
- 项目地址
页面增加下载链接
- 修改 index.ejs 视图文件增加链接标签 a
<!DOCTYPE html>
<html><head><title><%= title %></title><link rel='stylesheet' href='/stylesheets/style.css' /></head><body><h1><%= title %></h1><a href="/photo/upload">点击上传</a><p>照片存储应用</p><div id="photos"><% data.forEach(item => { %><div class="photo"><h2><%=item.name%></h2><a href="/photo/download?fileName=<%=item.file_name%>"><img src='<%=item.path%>'/></a></div><%})%></div></body>
</html>
当点击a标签的时候,浏览器就会请求 /photo/download 接口
增加下载对应的路由
修改 photo.js 增加下载的路由
router.get('/download', function (req, res, next) {var filePath = destpath + req.query.fileName;if (fs.existsSync(filePath)) {var absPath = path.resolve(filePath);res.download(absPath);} else {res.send('文件不存在');}
});
- 先判断文件是否存在
- 如果文件存在,获取文件的绝对路径
- 输出文件到浏览器
思考: 如果将 res.download(absPath); 修改成 res.sendFile(absPath);,还能下载到文件吗?
- 完整的 photo.js
var express = require('express');
var router = express.Router();
var multiparty = require('multiparty');
var path = require('path');
var fs = require('fs');
var silly = require('silly-datetime');
var destpath = "./public/images/";
var urlpath = "/images/";/* GET photo page. */
router.get('/', function (req, res, next) {let arr = fs.readdir(destpath, function(err, files) {if (err) {console.log('读取文件夹错误:', err);} else {var photos = [];files.forEach(fileName => {let item = {'name':'','path':'','file_name':''};item.name = findFileName(fileName);item.path = urlpath + fileName;item.file_name = fileName;photos.push(item);});res.render('photos', { title: 'Photos', data: photos });}});
});router.get('/upload', function (req, res, next) {res.render('photos/upload', { title: '图片上传' });
});router.post('/submit', function (req, res, next) {var form = new multiparty.Form();form.encoding = 'utf-8';form.uploadDir = destpath;form.maxFilesSize = 20 * 1024 * 1024;form.parse(req, (err, fields, files) => {if (err) {console.log('解析上传文件错误:', err);} else {var originalFilename = files.file[0].originalFilename;var fileType = findFileType(originalFilename);var fileName = originalFilename;if (fields.name != null) {fileName = fields.name[0] + fileType;}var uploadedPath = files.file[0].path;var newFileName = destpath + formatDate(new Date()) + "_" + fileName;fs.rename(uploadedPath, newFileName, (err) => {if (err) {console.log('重命名文件错误:', err);}res.redirect('/photo');});}});});router.get('/download', function (req, res, next) {var filePath = destpath + req.query.fileName;if (fs.existsSync(filePath)) {var absPath = path.resolve(filePath);res.download(absPath);} else {res.send('文件不存在');}
});function findFileType(originalFilename) {var lastIndex = originalFilename.lastIndexOf('.');if (lastIndex != -1) {return originalFilename.substring(lastIndex);}return originalFilename;
}function findFileName(inputFileName) {var lastIndex = inputFileName.lastIndexOf('.');if (lastIndex != -1) {return inputFileName.substring(0, lastIndex);}return inputFileName;
}function formatDate(date) {if (date == null) {return "";}return silly.format(date, 'YYYYMMDD-HHmmss');
}module.exports = router;
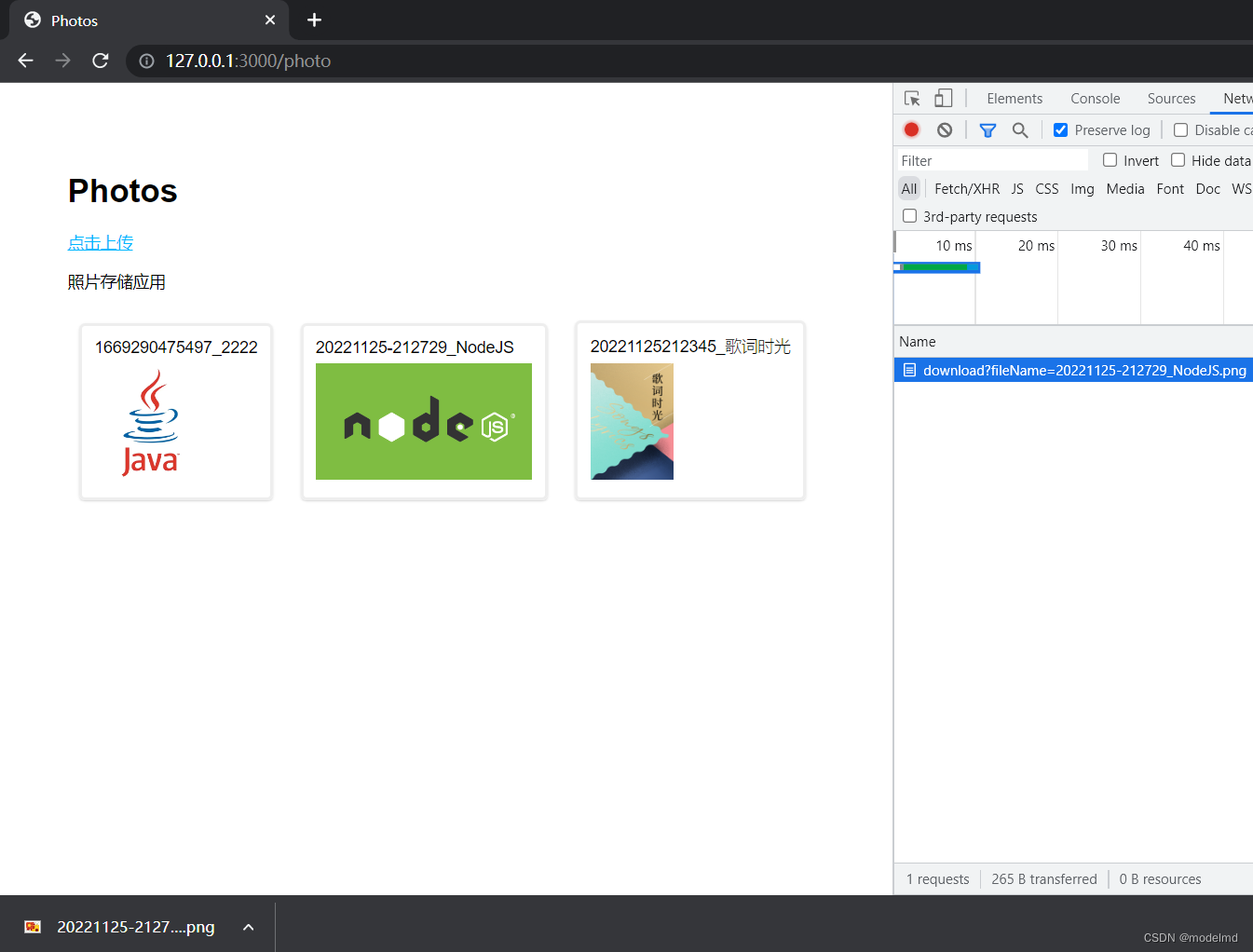
效果图
启动服务之后,点击图片,就可以下载输出图片

项目地址
https://gitee.com/3281328128/photo/tree/master/


















![linux学习网站大全[转]](http://www.blogcn.com/images/aurl.gif)