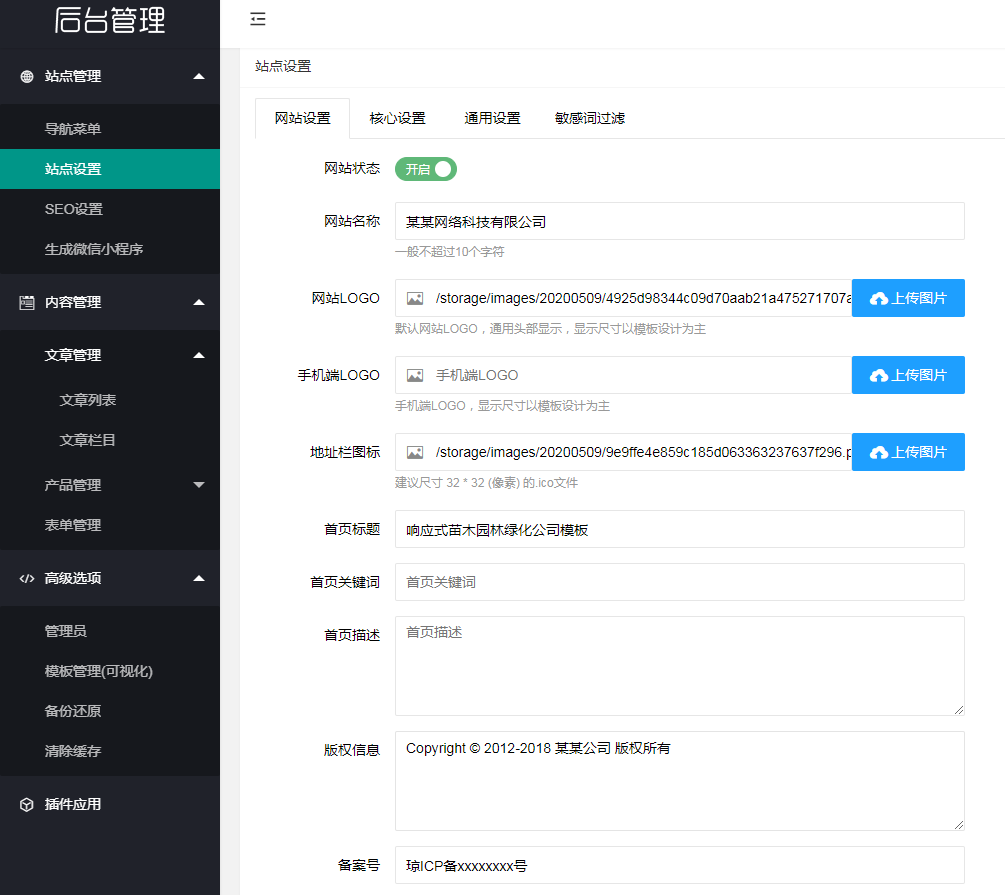
1、网站数据备份
进入网站网站后台-更多功能-备份还原;选择全部数据表单,然后点击数据备份,等待备份完成,然后进行下一步;
2、查看网站程序所使用的版本号
进入你的服务器或者虚拟主机,找到网站根目录,依次找到对应文件查看网站程序所使用的版本号,目录地址为:/data/conf/version.txt
查看完网站版本号后记清楚版本号,后续会用到。

3、网站打包下载
打包压缩网站根目录下所有文件,并下载到本地
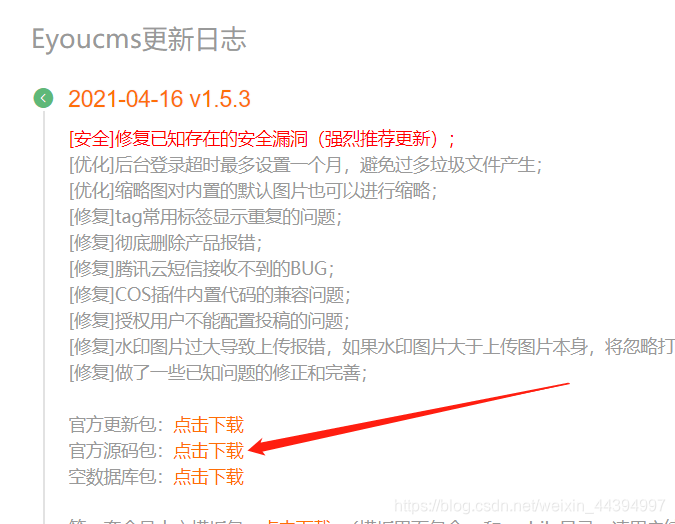
4、去官网下载对应的版本空数据包
易优官网各版本空数据包下载地址:https://www.eyoucms.com/rizhi/
找到第二步中查看到的易优程序版本号,下载对应版本的空数据包。

5、替换install目录
你的网站install目录应该为install_********,整个目录直接删除,然后将从官方下载的官方源码包内的install目录替换进网站根目录
6、打包压缩新的网站程序上传安装
将install目录替换后把网站程序全部打包压缩,上传到服务器,按照新网站安装步骤进行安装。
7、数据恢复
登陆新安装的网站后台-更多功能-备份还原-数据还原-选择之前备份好的数据,点击恢复,最后清除缓存即可。
原文地址:http://www.seohet.com/seozx/930.html









![linux学习网站大全[转]](http://www.blogcn.com/images/aurl.gif)