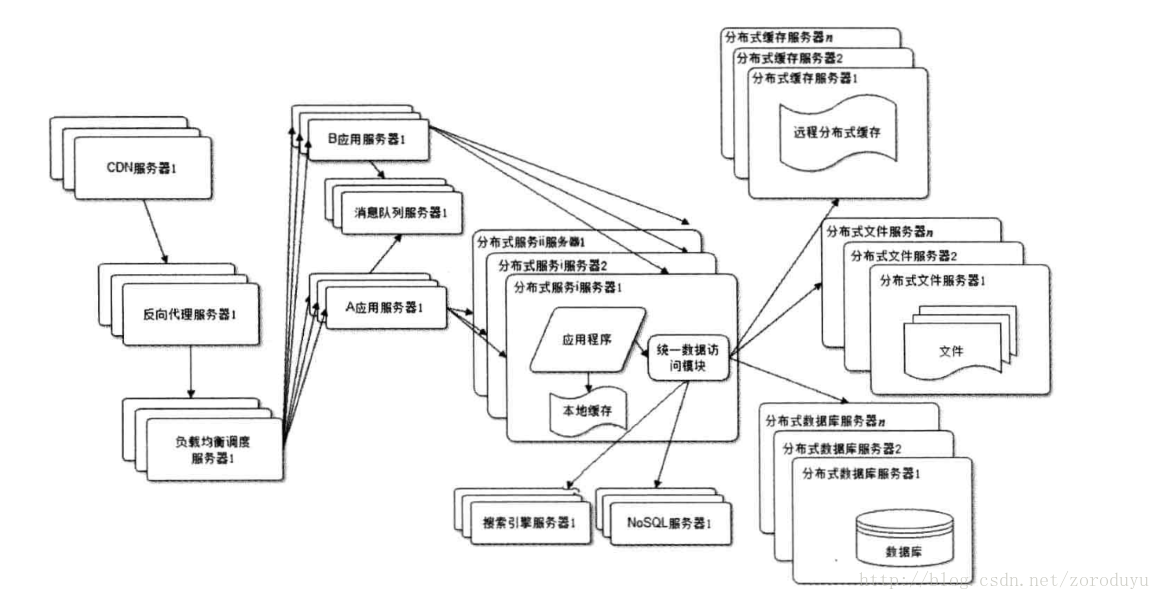
最近在学习大型网站的架构设计,便想把学习过程中的一些东西总结记录下来,以便复习和巩固提高。先来看看大型网站架构图:
从左边开始,先是CDN服务器和反向代理服务器,都用于缓存一些用户需要请求的资源。两者的区别在于CDN部署在网络提供商的机房,用户可以就近获取;反向代理则部署在网站中心机房。使用CDN和反向代理的目的都是尽快返回数据给用户。这样可以加快返回用户资源的速度,也减轻了后端服务器的负载压力。
往下走,是一台负载均衡调度服务器,用于将用户的请求发送到服务器集群上。这里面A,B应用服务器可以是Tomcat服务器集群,只不过它上面只部署了Action,也就是我们平时写的controller层的代码。在这里面去调用被分别部署在不同服务器上的业务层代码(大型网站会进行业务拆分,将不同的应用独立部署)。如果某些业务请求量较大,业务处理时间较长,可以根据实际情况来将其加入消息队列,以达到快速返回的目的。最后,由分布式的业务服务器去调用分布式的数据库系统实现数据的存储。右边,文件这些东西可以部署在分布式的文件服务器上。右上,使用分布式缓存服务器将平时最常访问的20%数据(二八定律:80%的业务访问集中在20%的数据上)缓存起来。最下面两个,由于网站业务相当复杂,采用一些非关系数据库如nosql和非数据库查询技术如搜索引擎进行进行数据的存储和检索。
以上,就是一个大型网站的大体架构。
总体架构讲完了,接下来讲一点具体的东西。大型网站核心架构要素:性能,可用性,伸缩性,扩展性,安全性。
先来讲性能:
web前端性能优化:
一般来讲,web前端主要优化手段有优化浏览器访问,使用反向代理,CDN等。
浏览器访问优化:
1 减少http请求
http请求的开销都很昂贵,应该尽量减少http请求次数。主要手段是将javascrit,css,图片合并成一个文件,这样浏览器只需一次请求。
2 使用浏览器缓存
对网站而言,css,javascript,logo,图标这些资源更新频率低,可以设置http头中的Cache-Control和Expires属性将其缓存在浏览器中。
3 启用压缩
可以在服务器端对文件进行压缩,文本文件的压缩效率可达80%以上,因此HTML,CSS,Javascript文件启用GZip压缩可以达到较好的效果
4 css文件放在页面最上面,javascript放在页面最下面
浏览器在css全部下载完之后才进行页面渲染,而javascript则是加载后就立即执行。因此先进行css文件的下载,javascript放在最后即可。
cdn加速
CDN(内容分发网络)本质仍是一个缓存,而且将数据缓存在离用户最近的地方,使用户以最快速度获取数据。一般缓存静态资源。
反向代理
反向代理服务器可以保护服务器的安全,来自互联网的请求必需经过代理服务器。所以也可以在代理服务器放一些静态数据,当用户第一次访问静态内容时,静态内容就被缓存在方向代理服务器上,其他用户请求进来时,就可以直接返回,减轻web服务器负载压力。
应用服务器性能优化
服务器的优化手段主要有缓存,集群,异步等。
异步操作:
在高并发情况下,若不使用消息队列,用户请求直接写入数据库会对数据库造成巨大的压力,同时使响应延迟加剧。使用消息队列,异步写入数据库,可以起到很好的削峰作用,改善网站的扩展性,提升网站性能。
使用集群:
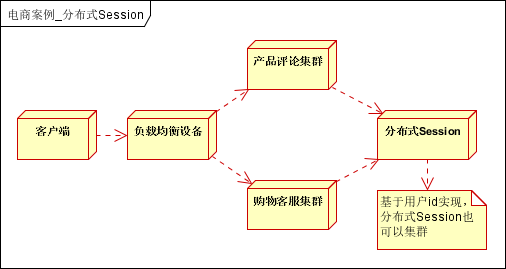
在网站高并发访问的场景下,使用负载均衡技术为应用构建一个堕胎服务器组成的集群,将并发访问请求分发到多台服务器上处理,避免单一服务器因负载压力过大而响应缓慢。
代码优化:
1 多线程
从资源利用的角度来看,使用多线程的原因主要有两个:
io阻塞:当线程进行io处理时,会阻塞cpu以等待io。利用多线程io阻塞与执行交替进行,可以最大限度利用cpu。
多cpu:一个服务器有多个cpu,在这个手机都有四核cpu的时代要想做大限度使用这些cpu,必需启用多线程。
2 资源复用
资源复用主要有两种模式:单例和对象池。
单例:由于web开发中主要使用贫血模式,使用很多无状态对象,无需重复创建,因此使用单例模式自然而然的事。
线程池:对象池通过复用对象实例,减少对象创建和资源消耗。
3 数据结构
在不同的场景中使用适当的数据结构,改写数据和计算特性可以极大优化程序的性能。
4 垃圾回收
如果web应用运行在JVM等具有垃圾回收功能的环境中,理解垃圾回收机制有助于程序优化和参数调优,以及编写内存安全的代码。
网站架构的伸缩性设计
一般来说。网站的伸缩性设计可分为两类:一类是根据功能进行物理分离实现伸缩,一类是单一功能通过集群实现伸缩。前者是不同的服务器部署不同的服务,提供不同的功能;后者是集群内的服务器部署相同的服务实现相同的功能。
应用服务器集群的伸缩性设计
负载均衡是实现伸缩性设计的关键技术。因为它能将用户的请求按照某种规则分发到集群不同的服务器上,且能感知或配置集群的服务器数量,及时发现新上线或下线的服务器,以此来实现应用服务器集群的可伸缩性。实现负载均衡的技术有以下几种:
http重定向负载均衡
http服务器就是一台普通的应用服务器,唯一功能就是根据根据用户的http请求计算一台真实的web服务器地址。这种方案的优点是比较简单。缺点是浏览器需要两次请求服务器才能完成一次访问,性能较差;实践中不常采用。dns域名解析负载均衡
每次域名解析请求都会根据负载均衡算法计算一个不同的ip地址返回。优点是将负载均衡工作交给dns,省掉了网站管理维护负载均衡服务器的麻烦。缺点是dns负载均衡的控制权在域名服务商那里,网站无法对其做更多的改善和更强大的管理。反向代理负载均衡
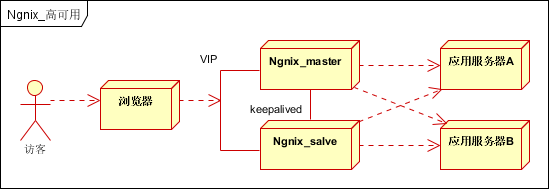
反向代理服务器需要双网卡及内部外部两套ip地址。其优点是和反向代理服务器功能集成在一起,部署简单。缺点是所有请求均经过此,其性能可能成为瓶颈。ip负载均衡
在网络层通过修改请求目标地址进行负载均衡。ip负载均衡在内核进程完成数据分发,有更好的处理性能。但对需要提供下载服务或视频服务的大型网站而言,难以满足需求。
数据链路层负载均衡
在通信协议的数据链路层修改mac地址进行负载均衡。此模式是目前大型网站采用最广的一中负载均衡手段。
数据库存储服务器集群的伸缩
这里主要将关系型数据库的伸缩设计。对于进行了水平分库分表的数据库,可以用一些分布式数据库产品例如Mycat,Cobar.
利用分布式消息队列降低降低系统耦合性
如果模块间不存在直接调用,那么新增或修改对其他模块的影响就最小。通过在低耦合的模块间传输事件消息,来保持模块的松散耦合。最常用的是分布式消息队列。在伸缩性方面,由于消息队列上的服务器上的数据是即时被处理的,可以看作无状态的服务器,伸缩性比较简单,将新服务器加入分布式消息队列集群中,通知生产者服务器更改消息队列服务器列表即可。在可用性方面,为避免内存空间不足的问题,会将消息写入磁盘。
网站应用攻击与防御:
从互联网诞生之日起,各种web攻击和信息泄漏也从未停止。在此讲一下主要的攻击手段及防御措施。
xss攻击
xss即跨站点脚本攻击,致黑客通过篡改网页,注入恶意html脚本。主要防御手段有两种:1 消毒对某些html危险字符转义,如“>”转义为“>”。2 HttpOnly即浏览器禁止页面javascript访问带有HttpOnly属性的cookie。- sql注入
sql注入,攻击者在http请求中注入恶意sql命令。防御方法,还是消毒,过滤请求数据中可能注入的sql。或者参数绑定,如mybatis的#{},将攻击者的sql视为参数,而不是可执行sql。
- csrf攻击
跨站点请求伪造,攻击者通过跨站请求,以合法用户身份进行非法操作。其核心是利用服务器session或浏览器cookie策略。盗取用户身份。防御方法
1 表单token。在页面表单加入一个随机数作为token值,提交到服务器进行检查。
2 验证码
3 Refer Check
http请求头的请求域中记录着请求来源,可检查请求来源验证其是否合法。
web应用防火墙
ModSecurity,一种开源的web应用防火墙,探测攻击并保护web程序。
网站安全漏洞扫描
指根据一定规则构造攻击性url模拟黑客行为的工具。
由于本博客只是对大型网站的架构及其用到的技术做一个大致的描述(不太好做详细的讲解,因为这里牵扯的知识点实在太多,而每个知识点又是可以单独提出来写成一片或几篇博客的那种),所以对大多数知识点的讲解只是浅尝辄止,如果想了解更多细节的同学,可以自行百度或者阅读本文的主要参考文献:
大型网站技术架构核心原理与案列分析