网站 html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>学习网站</title><link rel="stylesheet" href="../study/css/index.css">
</head>
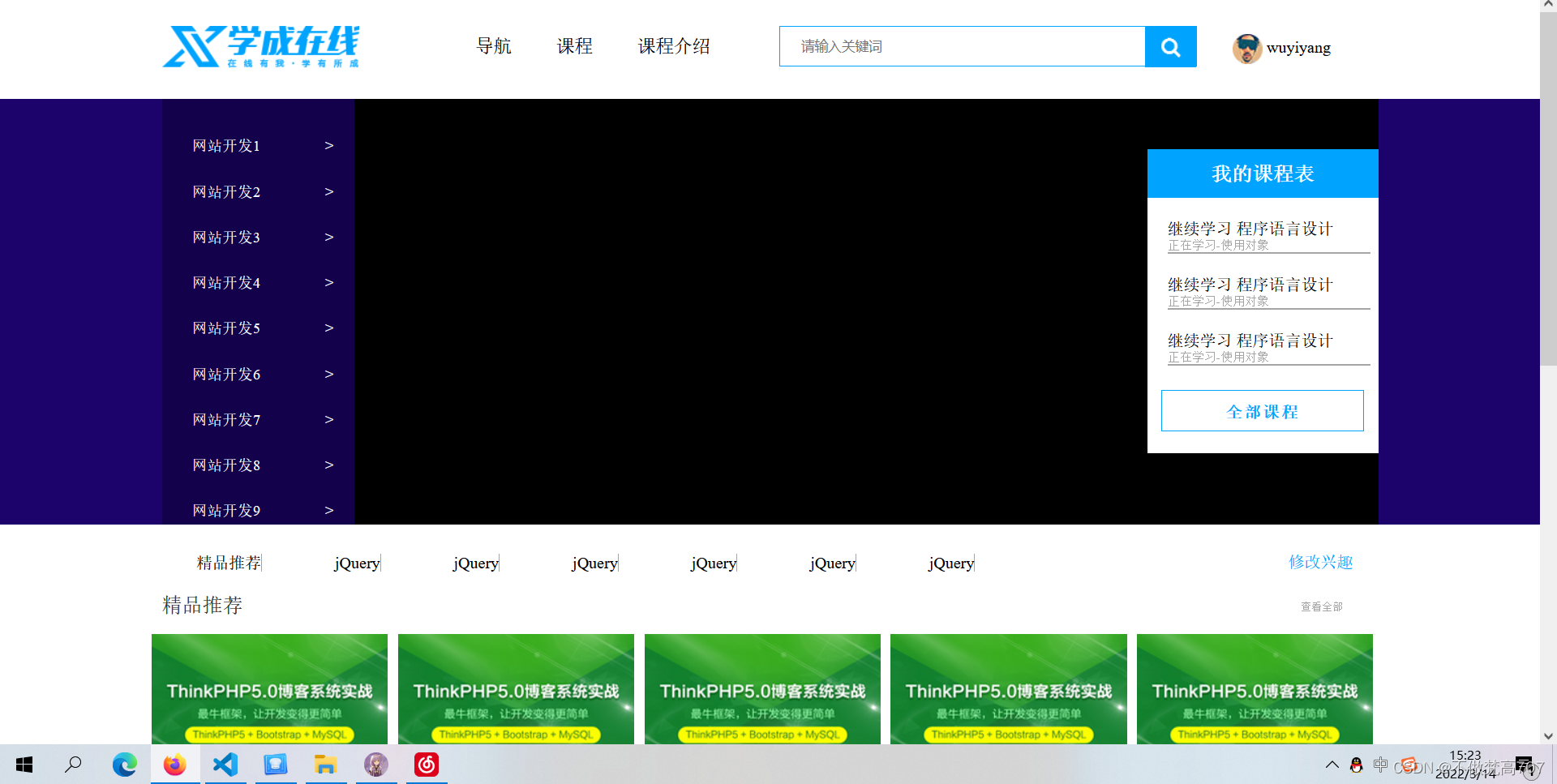
<body><div class="wrapper v1"><h1><a href="#"><img src="./images/logo.png" alt=""></a></h1><div class="v2"><ul><li><a href="#">导航</a></li><li><a href="#">课程</a></li><li><a href="#">课程介绍</a></li></ul></div><div class="v3"><input type="text" placeholder="请输入关键词" ><button class="v4"></button></div><div class="v5"><img src="../study/images/user.png" alt=""><span>wuyiyang</span></div></div>
<!-- 2 -->
<div class="banner"><div class="banner1 "><ul class="banner1ul"><li><a href="">网站开发1 <span>></span></a> </li><li><a href="">网站开发2<span>></span> </a> </li><li><a href="">网站开发3<span>></span> </a> </li><li><a href="">网站开发4<span>></span> </a> </li><li><a href="">网站开发5<span>></span> </a> </li><li><a href="">网站开发6<span>></span> </a> </li><li><a href="">网站开发7<span>></span> </a> </li><li><a href="">网站开发8<span>></span></a> </li><li><a href="">网站开发9<span>></span></a> </li></ul><div class="co"><h3>我的课程表</h3><dl><dt>继续学习 程序语言设计</dt><dd>正在学习-使用对象</dd></dl><dl><dt>继续学习 程序语言设计</dt><dd>正在学习-使用对象</dd></dl><dl><dt>继续学习 程序语言设计</dt><dd>正在学习-使用对象</dd></dl><a href="#" class="cos">全部课程</a></div></div><!-- 3 -->
</div>
<div class="div3"><a href="#">精品推荐</a><a href="#">jQuery</a><a href="#">jQuery</a><a href="#">jQuery</a><a href="#">jQuery</a><a href="#">jQuery</a><a href="#">jQuery</a><div class="div3a"><a href="">修改兴趣</a></div>
</div>
<div class="div4"><span>精品推荐</span><a href="">查看全部</a>
</div>
<!-- 5 -->
<div class="div5"> <ul class="div5ul"><li><a href="#" class="div5a"><img src="../study/images/course01.png" alt=""><h3>Think PHP 5.0 博客系统实战项目演练</h3><p><span>高级</span> • 1125人在学习</p></a></li><li><a href="#" class="div5a"><img src="../study/images/course01.png" alt=""><h3>Think PHP 5.0 博客系统实战项目演练</h3><p><span>高级</span> • 1125人在学习</p></a></li><li><a href="#" class="div5a"><img src="../study/images/course01.png" alt=""><h3>Think PHP 5.0 博客系统实战项目演练</h3><p><span>高级</span> • 1125人在学习</p></a></li><li><a href="#" class="div5a"><img src="../study/images/course01.png" alt=""><h3>Think PHP 5.0 博客系统实战项目演练</h3><p><span>高级</span> • 1125人在学习</p></a></li><li><a href="#" class="div5a"><img src="../study/images/course01.png" alt=""><h3>Think PHP 5.0 博客系统实战项目演练</h3><p><span>高级</span> • 1125人在学习</p></a></li><li><a href="#" class="div5a"><img src="../study/images/course01.png" alt=""><h3>Think PHP 5.0 博客系统实战项目演练</h3><p><span>高级</span> • 1125人在学习</p></a></li><li><a href="#" class="div5a"><img src="../study/images/course01.png" alt=""><h3>Think PHP 5.0 博客系统实战项目演练</h3><p><span>高级</span> • 1125人在学习</p></a></li><li><a href="#" class="div5a"><img src="../study/images/course01.png" alt=""><h3>Think PHP 5.0 博客系统实战项目演练</h3><p><span>高级</span> • 1125人在学习</p></a></li></li><li><a href="#" class="div5a"><img src="../study/images/course01.png" alt=""><h3>Think PHP 5.0 博客系统实战项目演练</h3><p><span>高级</span> • 1125人在学习</p></a></li></li><li><a href="#" class="div5a"><img src="../study/images/course01.png" alt=""><h3>Think PHP 5.0 博客系统实战项目演练</h3><p><span>高级</span> • 1125人在学习</p></a></li></ul>
</div>
<!-- 6 -->
<div class="div6"><span class="v6span1"><img src="../study/images/logo.png" alt=""><p>"学成在线致力于普及中国最好的教育它与中国一流大学和机构合作提供在线课程。<br>© 2017年XTCG Inc.保留所有权利。-沪ICP备15025210号"</p><a href="">下载APP</a> </span><DIV><dl><dt class="div6divdt">合作伙伴</dt><dd><a href="#">合作伙伴</a></dd><dd><a href="#">合作伙伴</a></dd><dd><a href="#">合作伙伴</a></dd><dd><a href="#">合作伙伴</a></dd></dl><dl><dt class="div6divdt">合作伙伴</dt><dd><a href="#">合作伙伴</a></dd><dd><a href="#">合作伙伴</a></dd><dd><a href="#">合作伙伴</a></dd><dd><a href="#">合作伙伴</a></dd></dl><dl><dt class="div6divdt">合作伙伴</dt><dd><a href="#">合作伙伴</a></dd><dd><a href="#">合作伙伴</a></dd><dd><a href="#">合作伙伴</a></dd><dd><a href="#">合作伙伴</a></dd></dl></DIV>
</div>
</body>
</html> 网站 css样式表
*{box-sizing: border-box;margin: 0;padding: 0;text-decoration: none;list-style:none;
}body{background-color: #fff;}
.wrapper{width: 1200px;margin: 0 auto;
}
.v1{height: 42px;margin: 30px auto;/* background-color: pink; */
}
.clearfix:before,.clearfix:after {content:"";display:table; }.clearfix:after {clear:both;}h1{float: left;}.v2{float: left;/* 浮动上面是浮动左边 */height: 42px;margin-left: 79px;}.v2 li{float: left;margin-left: 26px;}.v2 li a {height: 42px;line-height: 42px;display: inline-block;/* border-bottom: 2px solid #00a4ff; */padding: 0 9px;font-size: 18px;color: #000;}.v2 li a:hover{border-bottom: 2px solid #00a4ff;}.v3{width: 412px;height: 40px;float: left;border: 1px solid #00a4ff;margin-left :59px ;}.v3 input{width: 360px;height: 38px;padding-left: 20px;border:1px solid #fff;}.v4 {width: 50px;height: 40px;float: right;background-image: url(../images/btn.png);border: 0;}.v5 {float: left;margin-left: 35px;height: 42px;line-height: 42px;}.v5 img{vertical-align: middle;}.v5 span{color: #000;} /* 2 */.banner {height: 420px;background-color: #1c036c;}.banner1{width: 1200px;height: 420px;background: #000;margin: 0 auto;float: 5PX left;display: flex;justify-content: space-between;}.banner1ul {width: 190px;height: 420px;background-color: #13014b;}.banner1ul li{width: 140px;height: 20px;margin: 25PX 30px;}.banner1ul li a{color: #fff;line-height: 44px;letter-spacing: 1px;font-size: 14px;}.banner1ul li a:hover{color: #0393d9;}.banner1ul li a span{float: right;}.co{width: 228px;height: 300px;background-color: #fff;margin-top: 50px; ; }.co h3{width: 228px;height: 48px;background-color: #00a4ff;font-size: 20px;/* 有字体大小才可以居中 */line-height: 48px;text-align: center;color: #fff;}.co dl{width: 200px;height: 70;background-color: #FFF;margin: 20px 50px 20px 20px ;border-bottom: 2px solid #a5a5a5;}.co dt {font-size: 16px;line-height: 20px;color: #000;}.co dd{font-size: 12px;color: #a5a5a5;}.cos{width: 200px;height: 41px;color: #00a4ff;background-color: #fff;display: inline-block;text-align: center;line-height: 41px;font-size: 16px;font-weight: bold;margin: 4px 14px 11px 14px ;letter-spacing: 2px;border: #00a4ff 1px solid;}.div3{width: 1200px;height: 60px;background-color: #fff;margin: 0 auto ;margin-top: 8px;}.div3>a{width: 99px;height: 18px;background-color: #fff;border-right:1px solid #a5a5a5;margin: 24PX 34px;font-size: 16px;color: #000;line-height: 60px;}.div3a{margin: 20px 25px; float: right;display: inline-block; color: #00a4ff;}.div3a a{color: #00a4ff;}.div3 a:hover{color: #00a4ff;}.div4{width: 1200px;height: 40px;background-color: #fff;margin: 0 auto;display: flex;justify-content: space-between;}.div4 span{width: 80px;height: 19px; color: #333;font-size: 20px;;} .div4 a{margin-right:35px ;margin-top: 8px;color: #a5a5a5;font-size: 10px;}.div5{width: 1220px;height: 560px;background-color: #fff;margin: 0 auto;}.div5ul{display: flex;flex-wrap: wrap;}.div5a{width: 233px;height: 270px;background-color: #fff;display: inline-block;color: #333;margin-right: 10px;margin-bottom: 20px;}.div5a h3{font-size: 14px;line-height: 20px;color: #000;margin: 25px 25px 20px 25px;}.div5a p{font-size: 12px;color: #a5a5a5;margin: 23px 87px 27px 23px ;}.div5a p span{color: orange;}.div6{width: 1300px;height: 200px;background-color: #fff;margin: 0 auto;margin-top: 40px;display: flex;justify-content: space-between;}.v6span1{width: 800px;height: 200px;background-color: #fff;display: inline-block;}.v6span1 img{padding-top: 30px ;padding-left: 50px;}.v6span1 p {font-size: 12px;line-height: 18px;color: #a5a5a5;margin-top: 20px ;margin-left: 50px;}.v6span1 a{width: 100px;height: 36px;background-color: #fff;color: #00a4ff;display: inline-block;border: 1px solid #00a4ff;margin-top: 5px ;margin-left: 50px;font-size: 16px;line-height: 32px;text-align: center;}.div6 div{width: 500px;height: 200px;/* background-color: #00a4ff; */display: flex;justify-content: space-between;}.div6divdt{width: 64px;height: 17px;/* background-color: #0393d9; */font-size: 16px;line-height: 21px;color: #000;margin-top: 30px;margin-right: 50px;}.div6 div dl dd{margin-top: 10px;}.div6 div dl dd a {font-size: 12px;color: #000;}成果