HTML5期末大作业:网站——餐饮网页设计(HTML+CSS+JS)
临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手?网页要求的总数量太多?没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求~
原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
作品介绍
1.网页作品简介方面 :卡通创意,响应式布局网站源码!兼容pc以及移动端,内涵js交互,ui交互,包含了首页,招牌美食页面,招商加盟页面,企业概况页面,联系我们页面,以及新闻页面,
2.网页作品编辑方面:此作品为学生个人主页网页设计题材,代码为简单学生水平 html+css 布局制作,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm 所有编辑器均可使用)
3.网页作品布局方面:网页布局整体为LOGO、导航、主体内容布局。子页面多种布局,兴趣爱好内容使用图片列表布局,成绩页面插入了表格,联系我们使用图片对齐方式设置了左对齐。
4.网页作品技术方面:使用CSS制作了网页背景图、鼠标经过及选中导航变色效果、下划线等。 首页制作了留言表单,同时简单使用JavaScript制作了表单判断(提交时表单不能为空)
文章目录
- HTML5期末大作业:网站——餐饮网页设计(HTML+CSS+JS)
- 作品介绍
- 一、作品演示
-
- 1.首页
- 2.招牌美食页面
- 3.招商加盟页面
- 4.企业概况页面
- 5.联系我们
- 二、代码目录
- 三、代码实现
- 四、web前端入门到高级(视频+源码+资料+面试)一整套 (教程)
- 五、源码获取
- 六、更多HTML期末大作业作品文章
- 七、更多表白源码
- 八、150套Echarts大数据可视化
1.首页

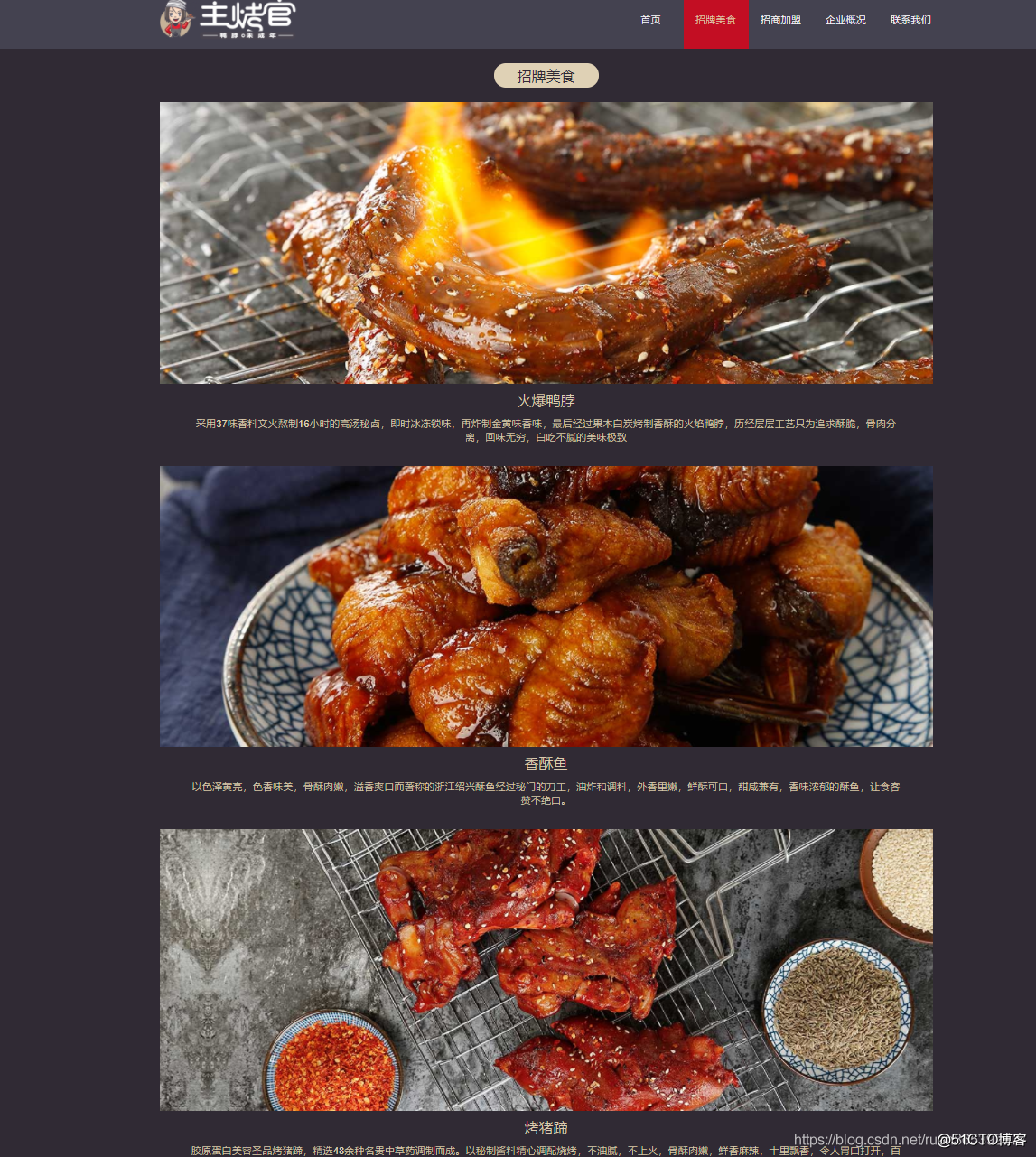
2.招牌美食页面

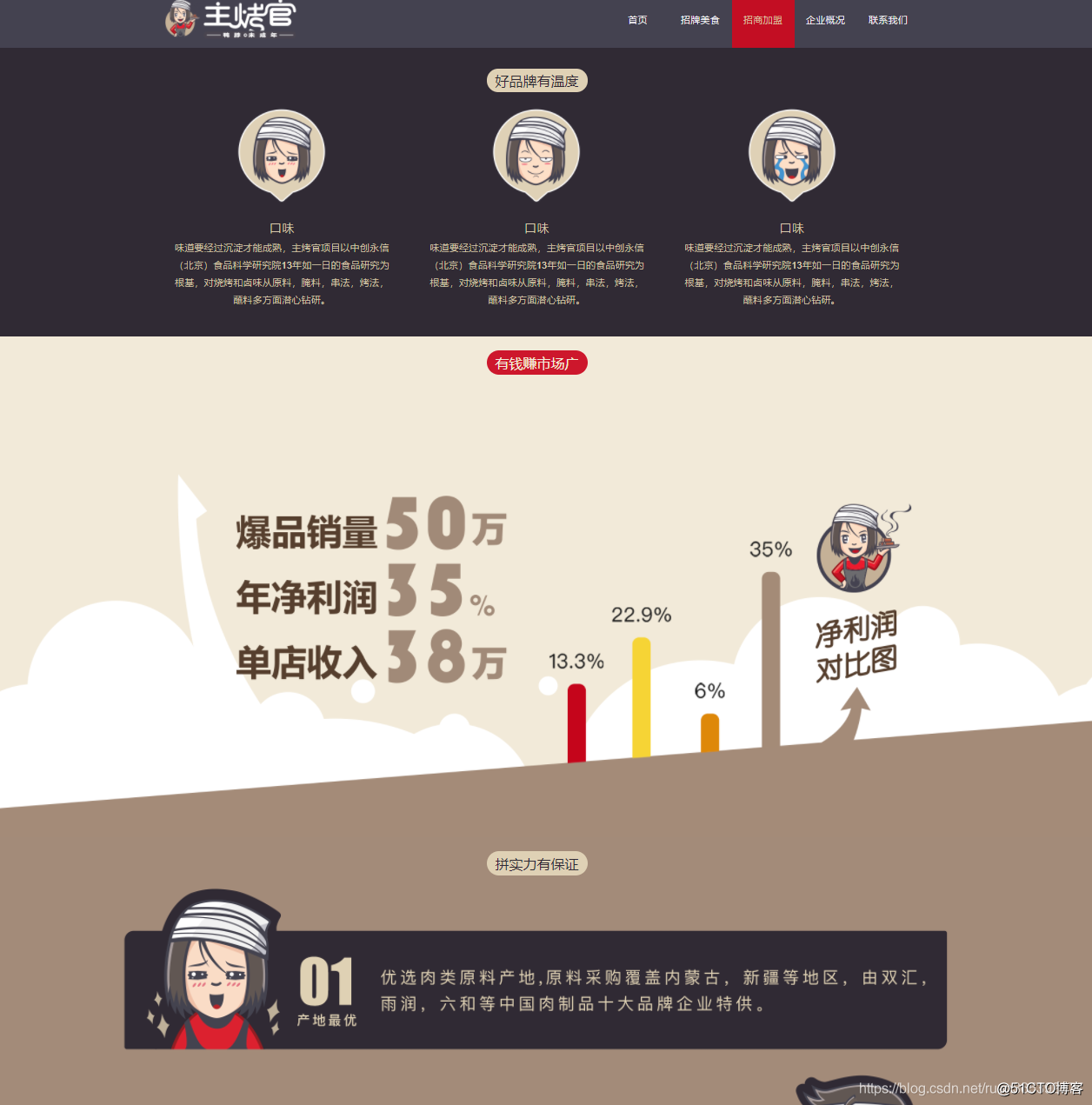
3.招商加盟页面

4.企业概况页面

5.联系我们

二、代码目录

三、代码实现
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"><meta name="description" content=""><meta name="author" content="BBQ"><title>烤天下酒吧烧烤加盟官网 酒吧文化烧烤领导者 </title><meta name="keywords" content="烤天下,烤天下酒吧烧烤,烤天下加盟,烧烤加盟"><meta name="description" content="烤天下酒吧烧烤首创海盗主题酒吧烧烤,烧烤加盟请关注烤天下,在这里可以大快朵颐,在这里可以尽情放肆,喝酒吃肉,打劫社交,烤天下酒吧烧烤加盟,要味道还要腔调,烤天下加盟热线:4006099517"><link rel="shortcut icon" type="image/x-icon" href="img/icon/favicon.ico"></head>
<body>
<!-- Header -->
<header id="header" class=""><div class="container"><div class="global-nav"><button class="navbar-toggle"><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a class="brand" href="index.html">烤天下</a><nav class="navbar"><ul class="nav"><li class="active"><a href="index.html" class="home-current">首页</a></li><li class=""><a href="food.html">招牌美食</a></li><li class=""><a href="join.html">招商加盟</a></li><li class=""><a href="profile.html">企业概况</a></li><li class=""><a href="about.html">联系我们</a></li></ul></nav></div></div>
</header>
<!--Banner-->
<section class="carousel-top"><div class="banner"><div class="b-img"><a href="#" style="background:url(img/banner/slider-1.jpg) center no-repeat; background-size:cover;"></a><a href="#" style="background:url(img/banner/slider-2.jpg) center no-repeat; background-size:cover;"></a></div><div class="b-list"></div><a class="bar-left" href="#"><em></em></a><a class="bar-right" href="#"><em></em></a></div>
</section>
<!-- Product -->
<section id="greenx" style="background:#c30d23"><div class="container"><div class="row"><div class="item-title" style="padding-bottom:20px;"><h1 style="color:#c30d23">品牌特色</h1></div><div class="col-4 "><div class="item item-ellipse"><div class="item-pad item-pad-1"></div><div class="item-ellipse"><h2>口味</h2><h3>KOUWEI</h3><p>味道要经过沉淀才能成熟主烤官项目以中创永信(北京)食品科学研究院13年如一日从原料,腌料,串法,烤法,蘸料多方面潜心钻研。</p></div></div></div><div class="col-4"><div class="item item-ellipse"><div class="item-pad item-pad-2"></div><div class="item-ellipse"><h2>品味</h2><h3>PINWEI</h3><p>不平庸,不盲从,不怕错敢去做是90后和00后的时代特征,主烤官从青春的品牌故事,创新的菜品口味,亮眼的包装,多个方面为年轻群体打造属于自己的烧烤店。</p></div></div></div><div class="col-4"><div class="item item-ellipse"><div class="item-pad item-pad-3"></div><div class="item-ellipse"><h2>回味</h2><h3>HUIWEI</h3><p>再好的青春,回忆的次数多了味道也就淡了。主烤官用心将青春的味道化作一道道美食完整的保留下来,为每位食客记录记忆中的青春,让每次回忆逗有滋有味。</p></div></div></div></div></div>
</section>
<!-- News -->
<section id="philosophy"><div class="container"><div class="row"><div class="item-title" style="padding-bottom:30px"><h1>新闻</h1></div><div class="col-5 item-news"><div class="item-lists"><div class="news-img"><a href="#"><img src="img/bj/news.jpg" alt=""></a></div><div class="news-text"><h4><a href="news-page.html">烤天下成都新店开张</a></h4><p>个性定位,打造极致体验,新店开张火爆成都,要玩要嗨就来烤天下,预定电话 8020113</p><p class="news-large">04-20</p><p>2017</p></div></div></div><div class="col-7 item-axis"><div class="item-axis-list clearfix"><div class="item-sou"><form action=""><input type="text" placeholder="搜索以前的文章"><i class="icon-sou"></i><button>搜索</button></form></div><div class="it_expert3"><div id="hot_ranks2"><ul class="clearfix current" style="display:block"><li><a href="news-page.html"><div class="axis-time"><h4>05-16</h4><span>2017</span></div><div class="axis-title"><h5>烤天下创始人做客2017央视元宵晚会</h5><p>个性定位,打造极致体验,新店开张火爆成都,要玩要嗨就来烤天下,预定电话 010-8020113</p></div></a></li><li><a href="#"><div class="axis-time"><h4>04-12</h4><span>2017</span></div><div class="axis-title"><h5>夏天烧烤季 你的舌尖归我们</h5><p>如何让烧烤爱好者们从路边摊挪到干净的厅堂里吃烧烤?这是一个餐饮习惯的迁移问题,要打通迁移的通道,首</p></div></a></li><li><a href="#"><div class="axis-time"><h4>04-08</h4><span>2017</span></div><div class="axis-title"><h5>做品牌,跳出套路才更有价值</h5><p>一个有生命力的品牌对于用户群体来说像一块具有内循环功能的海绵,不断的吸收,然后反作用于自身来变得更强大,从而达到更大的体量</p></div></a></li></ul><ul class="clearfix current" style="display:none"><li><a href="#"><div class="axis-time"><h4>04-01</h4><span>2017</span></div><div class="axis-title"><h5>我们的初心,就是让创业者们成功</h5><p>在风起云涌的餐饮江湖,烤天下异军突起,不仅凭借强势的酒吧烧烤文化刷新了烧烤行业的标准</p></div></a></li><li><a href="#"><div class="axis-time"><h4>03-28</h4><span>2017</span></div><div class="axis-title"><h5>丹麦最近有点忧伤,</h5><p> 夏天吃烧烤有三怕,第一是呛烟四起眼泪咳嗽喝着肉一起吃;第二是邻座光膀子撸串嗨起的食客辣眼睛</p></div></a></li><li><a href="#"><div class="axis-time"><h4>03-26</h4><span>2017</span></div><div class="axis-title" style="border-bottom:none"><h5>烤天下成都新店开张</h5><p>个性定位,打造极致体验,新店开张火爆成都,要玩要嗨就来烤天下,预定电话 010-8020113</p></div></a></li></ul><ul class="clearfix current" style="display:none"><li><a href="#"><div class="axis-time"><h4>03-22</h4><span>2017</span></div><div class="axis-title"><h5>2烤天下成都新店开张</h5><p>个性定位,打造极致体验,新店开张火爆成都,要玩要嗨就来烤天下,预定电话 010-8020113</p></div></a></li><li><a href="#"><div class="axis-time"><h4>03-21</h4><span>2017</span></div><div class="axis-title"><h5>烤天下成都新店开张</h5><p>个性定位,打造极致体验,新店开张火爆成都,要玩要嗨就来烤天下,预定电话 010-8020113</p></div></a></li><li><a href="#"><div class="axis-time"><h4>03-18</h4><span>2017</span></div><div class="axis-title" style="border-bottom:none"><h5>烤天下成都新店开张</h5><p>个性定位,打造极致体验,新店开张火爆成都,要玩要嗨就来烤天下,预定电话 010-8020113</p></div></a></li></ul></div></div><div class="button-cut"><span id="it_awewe" class="it_awewe"><a href="javascript:volid(0);" class="cut-up it_expertspan1" id="previous2"></a><a href="javascript:volid(0);" class="cut-dow it_expertspan2" id="next2"></a></span></div></div></div></div></div>
</section><!-- Taste -->
<section id="net"><div class="container"><div class="row"><div class="col-3"><div class="items"><img src="img/icon/f-1.png" alt=""><h3>半成品输出,极速配送</h3></div></div><div class="col-3"><div class="items"><img src="img/icon/f-2.png" alt=""><h3>优质产地,严格品控</h3></div></div><div class="col-3"><div class="items"><img src="img/icon/f-3.png" alt=""><h3>品类齐全,口味丰富</h3></div></div><div class="col-3"><div class="items"><img src="img/icon/f-4.png" alt=""><h3>菜品创新,活动迭代</h3></div></div></div></div>
</section><!-- Footer -->
<footer id="footer"><div class="container"><div class="copy">?AUI 素材网 京ICP备15006025号-1</div><div class="copy">Copyright ? 2012-2016 www.a-ui.cn <span>地址:北京市海淀区北三环西路43号中航广场6层</span></div></div>
</footer></body>
</html>
四、web前端入门到高级(视频+源码+资料+面试)一整套 (教程)
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站
- 五、源码获取
- 关注我,点赞博文~ 每天带你涨知识!
1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
2.关注我 ~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题可以相互学习,可关注↓公Z号 获取更多源码 !














![mysql 迁移 PHP网站报错SQLSTATE[42000]: Syntax error or access violation: 1055 Expression #1 of SELECT list](https://img-blog.csdnimg.cn/20210827092305138.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBAeG9jb20=,size_20,color_FFFFFF,t_70,g_se,x_16)