1. 鼠标事件
mouseenter mouseleave (一对事件 鼠标的进入和离开) 不支持冒泡
mouseenter:鼠标从元素外部移到元素内部时触发。
mouseleave:鼠标从元素内部移到元素外部时触发。
这两个事件 a) 不冒泡,b) 鼠标经过子元素时不触发父元素的该事件。
mouseover mouseout (一对事件 鼠标的移入和移出 , 支持冒泡事件(所以子元素的该事件默认会触发父元素上的该事件;除非阻止冒泡);
mouseover:鼠标从元素外部移到元素内部时触发。
mouseout:鼠标从元素内部移到元素外部时触发。
这两个事件 a)冒泡,b) 鼠标经过子元素时也触发父元素的该事件。
ex: 比如鼠标从父元素移入到子元素会触发父元素的mouseout 触发子元素的mouseover 又因为冒泡会触发父元素的mouseover; 同时也是进入子元素,所以会触发 子元素的mouseenter;
但是此时鼠标并未离开父元素; 所以不会触发父元素的mouseleave )
总结: 父mouseout -> 子mouseover -> 父mouseover -> 子mouseenter
鼠标从子元素移出; 移入父元素 : 首先会触发子元素的mouseout , 因为冒泡所以触发父元素的mouseout; 又因为离开了子元素 所以触发子元素的mouseleave; 移入并进入父元素, 触发 父元素的mouseover
总结: 子mouseout -> 父mouseout -> 子mouseleave -> 父mouseover
mousedown (鼠标左右任意键按下) 默认冒泡
mmouseup( 鼠标左右任意键抬起) 默认冒泡
click (鼠标左键按下 mousedown -> mouseup -> click) 默认冒泡
dblclick(注意,是 dbl) 默认冒泡
mousemove 是如果鼠标移动操作实时响应事件, 比如鼠标拖动一个元素 默认冒泡
mousewheel 鼠标滚轮事件
2. 鼠标事件代码
<style>* {margin: 0;padding: 0;}div {/* position: relative; */margin-top: 50px;margin-left: 50px;width: 300px;height: 400px;display: flex;flex-wrap: wrap;background-color: aquamarine;}a {/* position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%); */display: block;width: 100px;height: 100px;border: 5px solid #000;padding: 5px;background-color: brown;margin-left: 50px;display: flex;}.a1 {margin-top: 40px;}.a2 {margin-top: 70px;background-color: aquamarine;}em {position: absolute;top: 5000px;}
</style><body><div onmouseover="mouseoverfather()" onmouseout="mouseoutfather()" onmouseenter="mouseenterfather()"onmouseleave="mouseleavefather()" onmousedown="mousedownfather()"onmouseup="mouseupfather()"onmousemove="mousemovefather()"onclick="mouseclickfather()">father<a class="a1" href="javascript:;" onmouseover="mouseoverson()" onmouseout="mouseoutson()"onmouseenter="mouseenterson()" onmouseleave="mouseleaveson()"onmousedown="mousedownson1()"onmouseup="mouseupson1()"onclick="mouseclickson1()"onmousemove="mousemoveson1()">son1</a><a class="a2" href="javascript:;" onmouseover="mouseoverson2()" onmouseout="mouseoutson2()"onmouseenter="mouseenterson2()" onmouseleave="mouseleaveson2()">son2</a></div>
</body>
<script>function mouseoverfather() {console.log('父元素触发mouseoverfather')}function mouseoutfather() {console.log('父元素触发mouseoutfather')}function mouseenterfather() {console.log('父元素触发mouseenterfather')}function mouseleavefather() {console.log('父元素触发mouseleavefather')}// 父元素鼠标点击事件====================function mousedownfather() {console.log('父元素触发mousedownfather')}function mouseupfather() {console.log('父元素触发mouseupfather')}function mouseclickfather() {console.log('父元素触发mouseclickfather')}// 父元素鼠标点击事件====================function mousemovefather() { // 滑动console.log('父元素触发mousemovefather')}function mouseoverson() {console.log('11子元素触发mouseoverson')}function mouseoutson() {console.log('11子元素触发mouseoutson')}function mouseenterson() {console.log('11子元素触发mouseenterson')}// 鼠标点击事件====================function mouseleaveson() {console.log('11子元素触发mouseleaveson')}// 子元素鼠标点击事件==================== // 11子元素触发mousedownson1// mouse.html:126 11子元素触发mouseupson1// mouse.html:129 11子元素触发mouseclickson1// 因为冒泡 同时也会触发父元素的mousedown mouseup clickfunction mousedownson1() {console.log('11子元素触发mousedownson1')}function mouseupson1() {console.log('11子元素触发mouseupson1')}function mouseclickson1() {console.log('11子元素触发mouseclickson1')}// 子元素鼠标点击事件====================function mousemoveson1(){console.log('11子元素触发mousemoveson1')}function mouseoverson2() {console.log('22子元素触发mouseoverson2')}function mouseoutson2() {console.log('22子元素触发mouseoutson2')}function mouseenterson2() {console.log('22子元素触发mouseenterson2')}function mouseleaveson2() {console.log('22子元素触发mouseleaveson2')}</script>
// 对于鼠标的移进移出
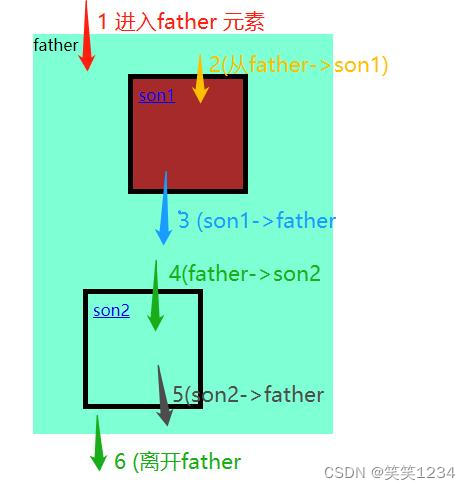
// 1:father 触发 mouseover 和 mouseenter;
// 打印:
// 父元素触发mouseoverfather
// 父元素触发mouseenterfather
// 2: father 触发 mouseover(因为冒泡) 和 mouseenter; son1 触发mouseover 和 mouseenter
// 打印:
// 父元素触发mouseoutfather
// 11子元素触发mouseoverson
// 父元素触发mouseoverfather
// 11子元素触发mouseenterson
// 3. father 触发mouseout(因为冒泡) 和 mouseover;son1 触发mouseout 和 mouseleave
// 打印:
// 11子元素触发mouseoutson
// 父元素触发mouseoutfather
// 11子元素触发mouseleaveson
// 父元素触发mouseoverfather
// 4 同理2 5同理3
// 6: father 触发 mouseout 和 mouseleave
// 打印:
// 父元素触发mouseoutfather
// 父元素触发mouseleavefather