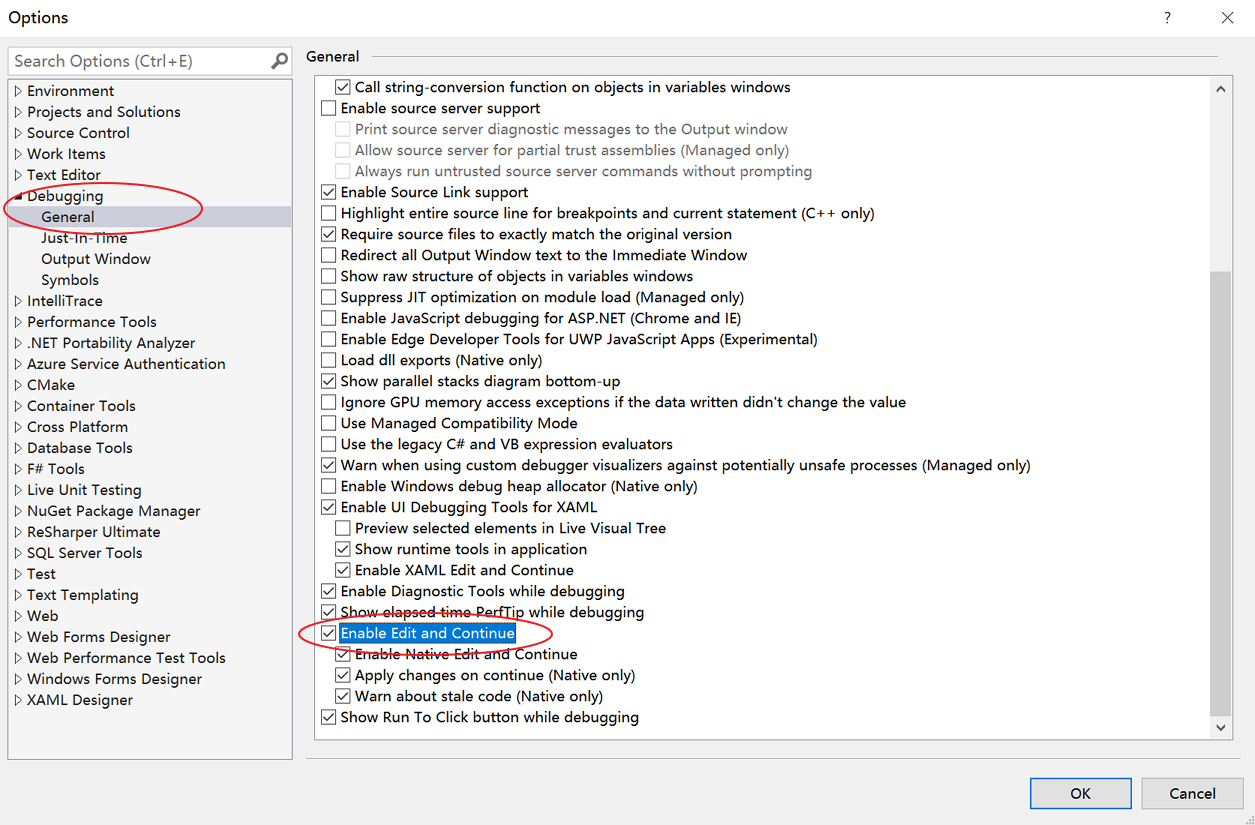
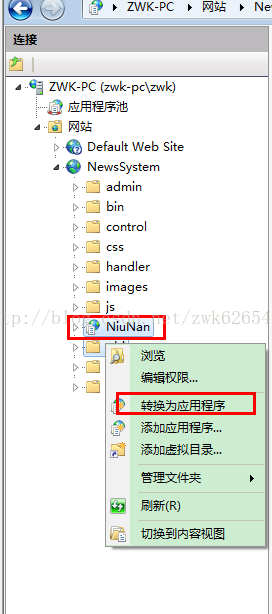
目前我的项目是使用MVC2来做的,虽然MVC3已经正式推出了,但考虑到一方面MVC3需要另外安装,另一方面据说MVC3的依赖库较多,所以就图方便,还是用MVC2,VS2010就自带了。项目在本地调试是没有任何问题的,但放到IIS6服务器上去的时候却碰到了麻烦,出现了著名的404错误,也就是页面找不到。看了许多网上的攻略,是要另外配置一下IIS方可,配置步骤很简单,我弄了一张图,一看就懂:

注意我用红笔画出来的那个复选框“确认文件是否存在”一定要去掉选中状态,另外还有可执行文件的指定路径是:“C:\WINDOWS\Microsoft.NET\Framework\v2.0.50727\aspnet_isapi.dll”,跟系统安装路径有关。
这个是啥意思呢?意思就是看到扩展名为“mvc”的资源,就交给aspnet_isapi.dll来处理,就好像看到扩展名为“aspx”的资源,也是交给aspnet_isapi.dll来处理一样,不难理解吧。
接着MVC项目中的路由设置也改一下:
routes.MapRoute("Default", // 路由名称"{controller}.mvc/{action}/{value}", // 带有参数的 URLnew { controller = "Users", action = "Index", value = 1 } // 参数默认值
);
我在{controller}后边加上了“.mvc”,这样一来,我对网站的访问地址就类似这样:
http://servername/Users.mvc/Index/
好了,大功告成!一般网上找到的攻略也都这么说的,可我的还是不行,依旧出现404错误。看到404,我一直以为还是IIS配置的问题,所以折腾了半天还是不行,最后偶然才发现:缺“System.Web.Mvc.dll”!
我的机器上有MVC了,可服务器上还没装,其实也不用装,带上这个DLL就行了。小问题,却困扰了我半天。
接下来解决最后一个问题,就是默认访问文档的问题。这时候打开:
http://servername/
是会出现错误的,因为默认文档没有,我这里使用了一个自动跳转的一般处理程序来解决:
创建一个叫Default.ashx的一般处理程序,其代码:
public void ProcessRequest(HttpContext context)
{context.Response.Redirect("users.mvc");
}
并把网站的默认文档添加一个“Default.ashx”,这样就OK了。
当我们访问“http://servername/”的时候,就会跳转至“http://servername/user.mvc”。