根据上一篇所描述的方法去配置,在后来碰到了不少麻烦,主要的麻烦就是View中链接的问题。
为了适应本地调试,我配置了两个路由规则:
routes.MapRoute(
"Default.Mvc",
"{controller}.mvc/{action}/{value}",
new { controller = "users", action = "index", value = 1 }
);
routes.MapRoute(
"Default",
"{controller}/{action}/{value}",
new { controller = "users", action = "index", value = 1 }
);
这样一来,“http://localhost:7078/users.mvc/index”和“http://localhost:7078/users/index”都可以正常显示了。
但是我发现当我用“http://localhost:7078/users/index”来访问的时候,页面上却有这样的链接:http://localhost:7078/users.mvc/Edit/user1
这并非我所期待的,我所期待的链接应该像这样:http://localhost:7078/users/Edit/user1
而它却也把“mvc”也带上了,这十分令我迷惑,经过查阅资料,我才知道原来ActionLink生成链接也是有规则的,这里具体就不展开了,感兴趣的话可以看看这篇博文:
http://www.cnblogs.com/P_Chou/archive/2010/11/08/details-asp-net-mvc-03.html
总之我的做法有问题!
经过研究MVC路由规则,我修改了我的路由规则配置:
routes.MapRoute(
"Default.Mvc",
"{controller}.{mvcflag}/{action}/{value}",
new { controller = "users", action = "index", value = 1 },
new { mvcflag="mvc"}
);
routes.MapRoute(
"Default",
"{controller}/{action}/{value}",
new { controller = "users", action = "index", value = 1 }
);
把“mvc”作为一个参数,我想这样在生成超链接的时候就应该没什么问题了,可事实上这样做也并没有解决问题,因为我发现生成的链接中,如果Controller发生改变,参数就被忽略,像我这样想“恒稳”地带上mvc这个参数去生成链接是很难的了。比如我当前访问页是:http://localhost:7078/users.mvc/index/1
当前Controller是users,Action是index,会生成下面这些Link:
http://localhost:7078/users.mvc/index/2 (Controller和Action都没变,mvc参数还是带上的)
http://localhost:7078/users.mvc/Edit/user2 (Controller没变,Action变了,貌似也会带上mvc参数,还行)
http://localhost:7078/App (Controller变了,mvc参数丢了)
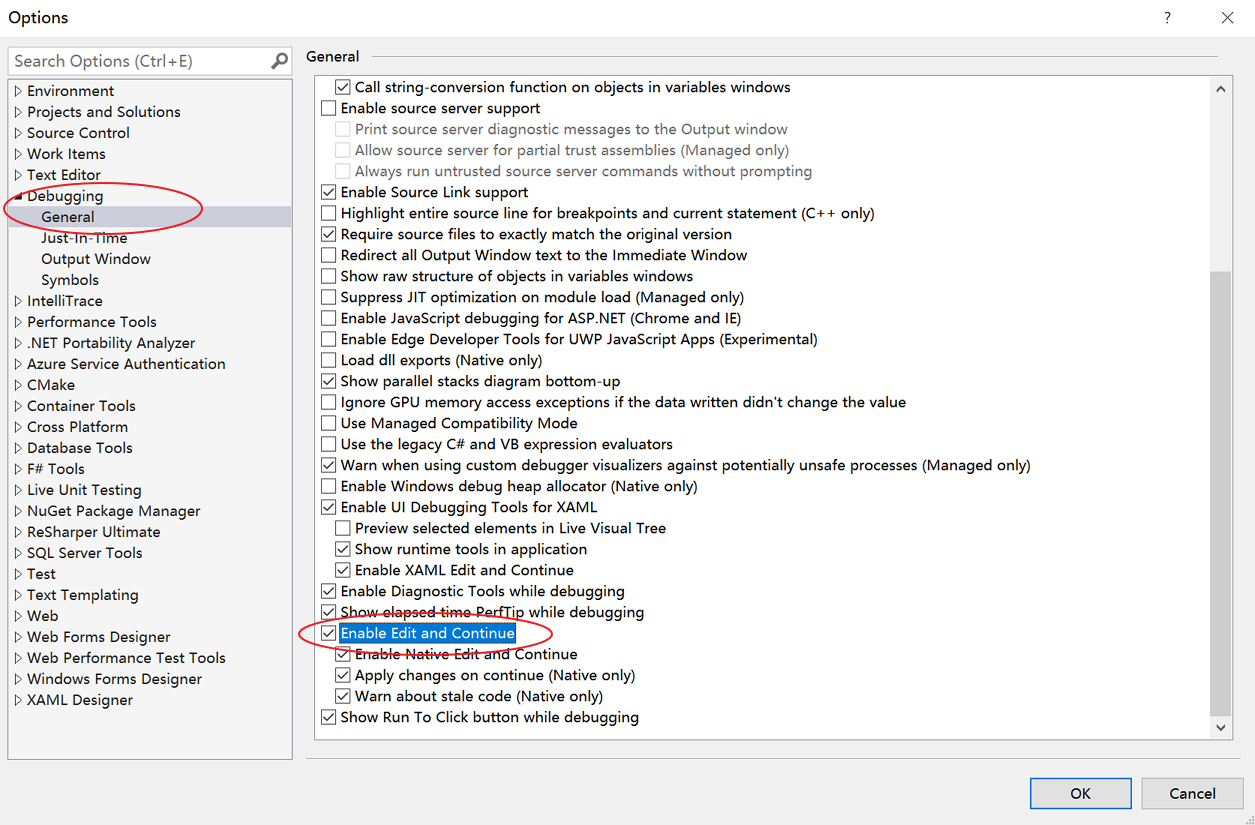
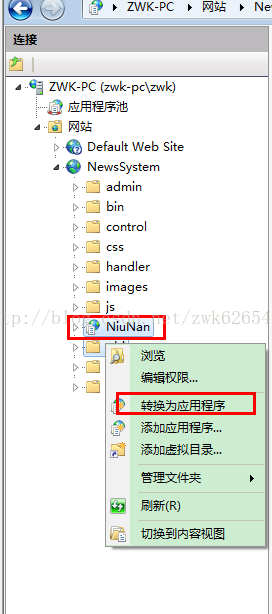
想来想去终究没有什么完美的办法,看来还是得从IIS着手,后来发现居然相当简单,唉,弯路走得够多的了。上图:

这样一来就OK了,也不需要添加什么路由规则了。