(案例源码链接在文章末尾,仅供学习参考)
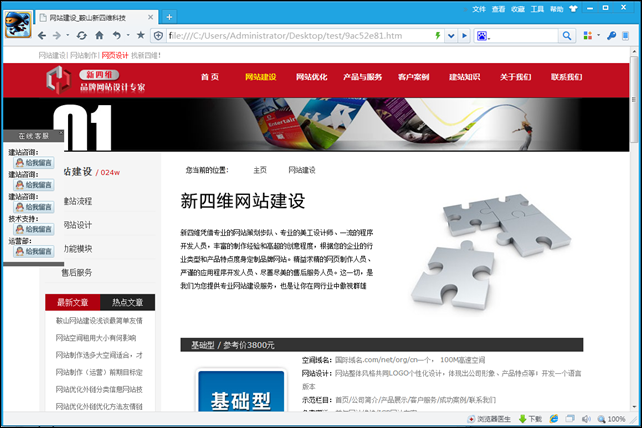
一、在浏览器中的运行结果:

二、部分代码
1.HTML:
<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8"><title>启乐官网</title><link rel="stylesheet" href="style.css"/><script src="myjs.js" charset="gb2312"></script>
</head>
<body><header> <!-- 页眉 --><a id="hah" href="home.html" title="启乐首页"><h1>启乐</h1></a> <!-- logo点击跳往首页 --><h3 id="hh">------美好生活的开始</h3><a id="ha2" href="" title="注册/登录"><h3>注册/登录</h3></a>
</header><nav> <!--导航链接 --><ul><li><a href="home.html">首页</a></li><li><a href="introudction.html">企业介绍</a></li><div class="nud"><a href="product.html" class="nuda">产品中心</a><div class="nudd"><a href="product.html">客厅家具系列</a><a href="product.html">床上用品</a><a href="product.html">美容护肤系列</a><a href="product.html">精品服装</a><a href="product.html">限时优惠</a></div></div><li><a href="https://www.baidu.com/s?rtt=1&bsst=1&cl=2&tn=news&word=%E5%90%AF%E4%B9%90" target="_blank">新闻动态</a></li><li><a href="join.html">加入我们</a></li></ul>
</nav><div class="box"> <!--第一个盒模型--><div id="ha1"> <!-- 动画 广告轮播区域--></div><aside id="ha3"> <!-- 边栏区 联系我们 --><div id="ad"><img src="image/contact02.jpg" alt=""/><div><table class="tab01"><tr><td>地址:</td><td>北京市东城区棉花胡同01号</td></tr><tr><td>电话:</td><td>010-12345678</td></tr><tr><td>邮箱:</td><td>qile@163.com</td></tr></table></div></div></aside></div><div class="box01"> <!--第二个盒模型--><div class="new"> <!--热卖商品--><div><img id="nd" src="image/hot.jpg" alt=""/></div><br/><a href="" title="棉芯枕头" id="ba1"><img id="na" src="image/product01.jpg" alt=""/><br/><h3>棉芯枕头 特价¥50</h3></a><a href="" title="机械键盘" id="ba2"><img id="na1" src="image/product02.jpg" alt=""/><br/><h3>机械键盘 特价¥100</h3></a><a href="" title="精美橱柜" id="ba3"><img id="na2" src="image/product05.jpg" alt=""/><br/><h3>精美橱柜 特价¥600</h3></a></div><div class="register"> <!--登录表单--><img id="ri" src="image/register.jpg" alt=""/><br/><form action="" id="fo"><table><tr><td>用户名</td><td><input type="text" id="user01" maxlength="11" placeholder="请输入您的用户名" required/></td></tr><tr id="fot"><td>密码</td><td><input type="password" id="password01" maxlength="16" required/></td></tr><tr><th colspan="2"><input type="submit" value="登录"></th></tr></table></form><div class="dbd"><a href="" >忘记密码</a><a href="" id="zc">注册账号</a></div></div>
</div><div class="news"><img id="nei" src="image/news.jpg" alt=""/><br><br><div class="box03"><div class="nd"><a href="https://www.baidu.com/s?rtt=1&bsst=1&cl=2&tn=news&word=%E5%90%AF%E4%B9%90" target="_blank" title="企业新闻">CCKA零售创新奖、十大创新业态在会议期间隆重揭晓,<br>由启乐打造的时尚原创生活类自营电商平台“启乐优选”<br>从上百个候选案例中脱颖而出,斩获CCKA零售创新奖。</a></div><div id="nea02"><a href="https://www.baidu.com/s?rtt=1&bsst=1&cl=2&tn=news&word=%E5%90%AF%E4%B9%90" target="_blank" title="企业新闻">启乐中国新世代于北京正式开幕。北京<br>京东店选址中国电商的代表企业——总部园区内,这是<br>HOTEL后在中国的一次新世代事业形态布局。</a>
</div></div></div><br><br><br><br><footer> <!-- 页脚区 -->Copyright © 18网汉*** All Rights Reserved. 版权所有
</footer>
<br>
</body>
</html>
2.CSS
*{/*background-color: #5F822F;*/
}
#ha2{position:absolute;left: 1400px;text-decoration: none;
}
#ha2:hover{background-color: aqua;
}header{height: 150px;background-image: url("image/header01.jpg");background-repeat: round;
}
#hah{text-decoration: none;
}#hah:hover{background-color: aqua;
}#hh{color: coral;position:absolute;left:100px;top: 30px;
}
nav{width: 1000px;
}
nav ul{display: flex;flex-direction: row;justify-content: space-around;background-color: bisque;height: 40px;font-size: x-large;font-weight: 800;list-style-type: none;overflow: hidden;}
nav ul li a{text-decoration: none;padding: 12px 50px;/*padding: 1px 5px;*/
}nav ul li a:hover{
background-color: burlywood;}.nud{display: inline-block;
}.nudd{display: none;position: absolute;min-width: 160px;box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);}.nud:hover .nudd{display: block;
}.nudd a:hover{background-color: aquamarine;}.nuda{display: inline-block;text-decoration: none;
}.nuda:hover{background-color: burlywood;
}.nudd a{display: block;color: crimson;padding: 12px 50px;text-decoration: none;
}.box{display: flex;
}@-webkit-keyframes myfirst {0%{background-image: url("image/wuy00.jpg");}25%{background-image: url("image/wuy01.jpg");}50%{background-image: url("image/wuy02.jpg");}75%{background-image: url("image/wuy03.jpg");}
}#ha1{flex: 60%;width:60%;height:450px;background-size: 100%;background-image:url("image/wuy00.jpg") ;-webkit-animation: myfirst 8s infinite;
}#ha3{
flex: 40%;
}
#ad{padding-left: 20px;
}.tab01 td{border:2px solid;border-color: blueviolet;background-color: aquamarine;height: 50px;
}
.tab02 td{border:2px groove;border-color: bisque;background-color: bisque;height: 50px;
}
.box01{display: flex;
}
.new{flex: 60%;
}
.new h3{color: red;
}
.register{flex: 40%;padding-top: 10px;padding-left: 20px;
}
#nd{padding-top: 10px;width: 900px;height:83px;}#ba1{float: left;
}
#ba2{float: left;padding-left: 50px;
}
#ba3{float: left;padding-left: 50px;
}@keyframes mysec {0%{transform:scale(0.7);}25%{transform:scale(1); }}#na{width:250px;height:200px;
}
#na:hover{animation: mysec 5s linear infinite;
}
#na1{width:250px;height:200px;
}
#na1:hover{animation: mysec 5s linear infinite;
}
#na2{width:250px;height:200px;
}
#na2:hover{animation: mysec 5s linear infinite;
}
#ri{padding-top: 1px;width: 400px;height:83px;
}
#fo{padding-top: 20px;
}
.dbd{padding-left: 10px;padding-top: 20px;
}
#zc{padding-left: 80px;
}
#nei{padding-top: 10px;
}
.nd{padding-left: 30px;
}
.box03{display: flex;
}
#nea02{float: left;padding-left: 80px;
}.intd{padding-left: 80px;
}footer{text-align: center;background-color: #83B441;height: 50px;
}3.Javascript
window.onload=function(){if(document.getElementById("fo") != null){document.getElementById("fo").onsubmit=function(){var yhm = document.getElementById("user01");var mm = document.getElementById("password01");if(!(/^1\d{10}$/.test(yhm.value))){ /*用正则表达式,检查输入的用户名格式是否为以1开头的11位数*/alert("输入用户名格式错误,请重新输入以1开头的11位数用户名!");return false;}if (mm.value != 12345) {alert("密码输入错误,请重新输入!");return false;}return ture;}}}
声明:案例中的图片素材来源于网络
案例资料源码下载链接:https://pan.baidu.com/s/1ThL8dXKbjmCV59_Pms3oPw
提取码:na30