文章来源: http://www.itwendao.com/article/detail/51986.html?ref=myread
首先了解什么是SEO?
SEO(Search Engine Optimization)搜索引擎优化;
SEO是指在了解搜索引擎自然排名机制的基础上,对网站进行内部及外部的调整优化,改进网站在搜索引擎中的关键词自然排名,获得更多流量,从而达到网站销售及品牌建设的目标。
**为什么要SEO?**
- 搜索流量质量高(投放精准,转化率高);
- 性价比高;
- 提高网站易用性。
------------------------------------------------------------------------------------------------
**探讨前端SEO的实施方法:**
为了提升网站访问速度和搜索引擎的蜘蛛爬虫精准快速的抓取网页内容,前端应从HTML5+CSS3+JAVASCRIPT入手。
1. 搜索引擎基础(TDK优化)
TDK为title,description,keywords三个的统称
1.1) <title>标题优化

如果网页中没有设置<description>与<title>标签的情况下,搜索列表页展示信息优先展示第一条文字信息。
网页上方的favicon如果没有设置优先展示第一张图片。

<img src="img/flower.jpg"alt=" rel="nofollow" target="_blank" 上海鲜花港 - 郁金香" />
2.5)nofllow
对不需要爬虫的链接设置nofollow,比如评论、留言、登录、注册。
如非特殊不想被爬虫抓取的链接外,链接地址一定要写入href属性,用<a>标签,如果用<div>或其它标签添加click事件也能达到跳转,但爬虫基本无法读取里边的链接地址。所以正常链接不允许用click事件代替,特别是一些重要的导航。
此外,蜘蛛不会读取JS里的内容,所以重要内容必须放在HTML里。
2.6)404错误页
对为了用户体验友好,不至于直接关闭页面,一般设置默认的404跳转页面(最好由UI提供页面);
2.7)写好链接锚文本
合适的锚文本使链接内容更易于传递

User-agent 表示以下规则适用哪个蜘蛛, *表示所有 #表示注释
下面表示禁止所有搜索引擎蜘蛛抓取任何内容
下面表示允许所有搜索引擎蜘蛛抓取任何内容
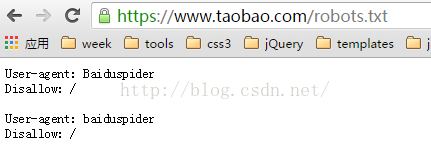
注意:被robots禁止抓取的URL还是肯呢个被索引并出现在搜索结果中的。只要有导入链接指向这个URL,搜索引擎就知道这个URL的存在,虽然不会抓取页面内容,但是索引库还是有这个URL的信息。以淘宝为例:
禁止百度搜索引擎抓取

更多关于robots.txt请参考:如何使用robots.txt及其详解
**成功的整站优化,使得营销效果更有效**
网站之间的内链结构,板块布局、相关内容的关联、网站加载速度、关键词的提升,所以成功的整站优化,对营销效果也会大大增强。
更多前端网页优化请参考:《WEB性能优化》
**网站诊断工具**
* 爱站
爱站(www.aizhan.com)是近几年发展非常好的SEO工具,功能也很全面、强大。
www.aizhan.com
www.aizhan.com

* chinaz站长工具
http://tool.chinaz.com/


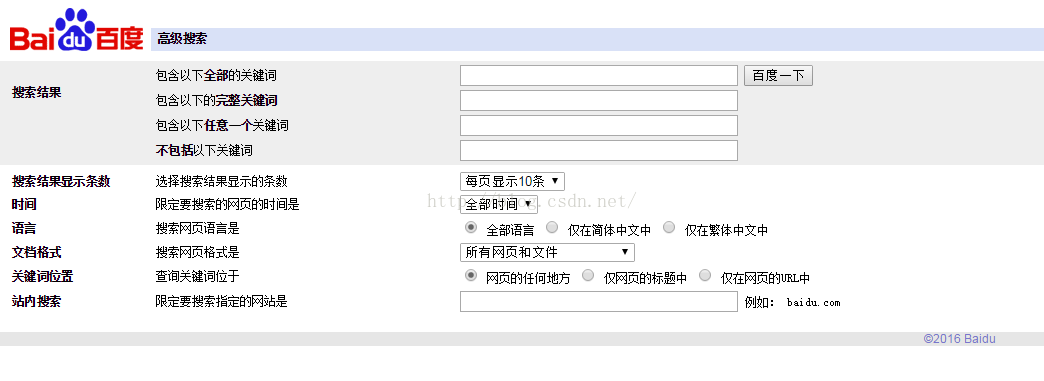
* 百度和Google高级搜索
百度和Google除了正常搜索外,还都提供了高级搜索,可参考:
Google: www.google.cn/advanced_search
百度: http://www.baidu.com/gaoji/advanced.html
百度: http://www.baidu.com/gaoji/advanced.html

* 百度站长平台
http://zhanzhang.baidu.com/
现在是做中文SEO最重要的工具,搜索关键词做得很出色、对SEO很有帮助的工具,而且数据量大。

* Google快讯
Google快讯不仅对SEO有用,对网上公关危机处理更有用。
https://www.google.com/alerts?h1=zh-cn
Google快讯不仅对SEO有用,对网上公关危机处理更有用。
https://www.google.com/alerts?h1=zh-cn
* SEO for Firefox
SEO for Firefox是一个综合显示搜索结果中的页面SEO数据的火狐浏览器器插件,是最常用的SEO工具之一。
http://tools.seobook.com/firefox/seo-for-firefox.html
安装并启动这个插件后,在Google任何关键词时,页面除了显示正常的搜索结果外,还在每个结果下面列出了大量SEO有关的数据。
安装并启动这个插件后,在Google任何关键词时,页面除了显示正常的搜索结果外,还在每个结果下面列出了大量SEO有关的数据。

* SEO 工具条
SEO 工具条也是开发常用的SEO火狐插件
http://tools.seobook.com/seo-toolbar/
http://tools.seobook.com/seo-toolbar/

* 火狐浏览器Search Status插件
Search Status是火狐浏览器使用者常用的小巧插件之一,用来显示正在访问的页面PR值,Alexa排名。。
https://addons.mozilla.org/en-US/firefox/addon/321
https://addons.mozilla.org/en-US/firefox/addon/321

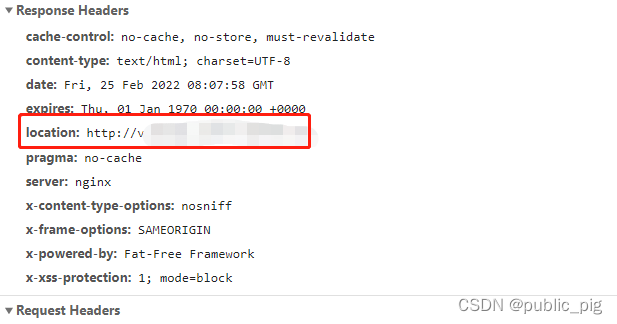
* 服务器头信息检测器
根据检查服务器头信息,判断301、302、404页面的跳转,转向另一个URL
http://www.webrankinfo.com/english/tools/server-header.php
http://www.webrankinfo.com/english/tools/server-header.php

* W3C验证
通过W3C验证与否与搜索排名是否有关系,SEO行业有不同的看法,现在仍有争议。
当然,W3C毕竟是一个标准,如果能过过自然最好。
验证W3C标准的权威工具:http://validator.w3.org/
当然,W3C毕竟是一个标准,如果能过过自然最好。
验证W3C标准的权威工具:http://validator.w3.org/

* 最著名的诊断软件是:Webposition Gold,会自动分析用户网页与排在前端的网页之间的差别,然后给出优化建议。
* 雅虎外链检查工具(目前应该已关闭)
正式名称是Yahoo Site Explorer:http://siteexplorer.search.yahoo.com/
* IP地址检查工具
这个工具可以告诉你一个IP地址上都放了哪些网站:
http://www.yougetsignal.com/tools/web-sites-on-web-server/
http://www.yougetsignal.com/tools/web-sites-on-web-server/

*Xenu:网站死链监测工具,查看网页中的超级链接、图片文件、包含文件、CSS文件、页面内部链接等所有链接进行读取,并输出测试报告。
**SEO团队建设:**
1.SEO经理(负责公司SEO统筹及管理);
SEO目标的制定以及SEO整体策略规划,包括内容及链接策略等。
统筹和沟通,既包括与其他部门的沟通协作,也包括SEO部门内部任务及计划的制订和执行。
竞争对手和关键词数据分析;
网站架构设计;
标准制定,公司网站的新建内容、HTML代码、页面优化等都应该有内部规范,团队建设,SEO团队内部的培训提高,以及帮助其他部门了解SEO基本常识的公司内部培训。
2.页面优化人员
负责调整页面标题、正文内容、关键词分布及格式,增加和调整tags,调整内部链接等;
3.内容编辑
对发布的内容优化,比如标题的撰写、关键词研究及专题组织。链接诱饵的设置,尤其是资源型链接诱饵,也是内容建设人员的重要工作。
4.链接分析和建设人员
运营人员负责,友情链接交换,依托于有价值内容的链接请求,社会化媒体网站账号创建、管理及内容发布,文章发布,论坛及博客参与和评论,设计与制作链接诱饵等;
5.技术及设计人员
根据网站架构,对网站内部结构、分类设置、URL规范及转向进行调整。
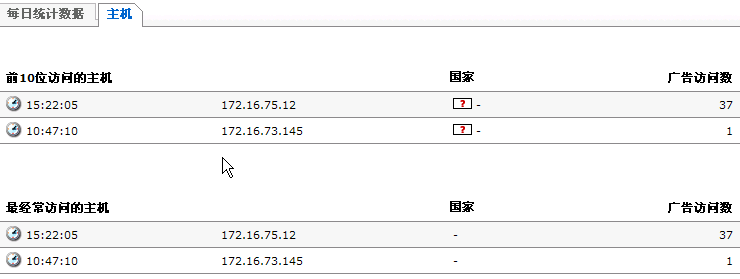
6.流量和其他数据分析
记录、统计、细分、分析网站流量,统计分析原始日志,分析其他能找到的、与流量和用户有关的数据,如转化率、建立关键词词库,找出网站问题,提出SEO策略修正yypv







![[HTML CSS JavaScript JQuery Bootstrap 开发] 由浅到深,搭建网站首页,实现轮播图](https://img-blog.csdnimg.cn/20190511104701194.png)