用织梦创建本地网站成功部署到Linux服务器全过程详细教程(Ubuntu16.04)
织梦创建本地网站成功部署到Linux服务器详细教程(Ubuntu16.04)
本教程旨在帮助那些建网站小白如何从头搭建起本地网站并且最终上传到自己或公司的服务器上,实现上线。由于本人之前也是小白,但网上大多数教程零零散散没有指明出现问题的关键所在,所以本人当时也踩了很多坑,在机房折腾了三天网站才成功上线,期间还重装过一次服务器系统。所以本教程希望能够帮助大家在短时间内实现从制作网站到成功上线。
前期准备
首先说明,我的网站是在Windows系统上编写的,然后在Linux服务器上进行上传。
- Wampserve PHP解释器
- 织梦后台管理软件
- 网站源码模板
- 解析好的域名
- Linux服务器
- JDK
- tomcat
- Nginx
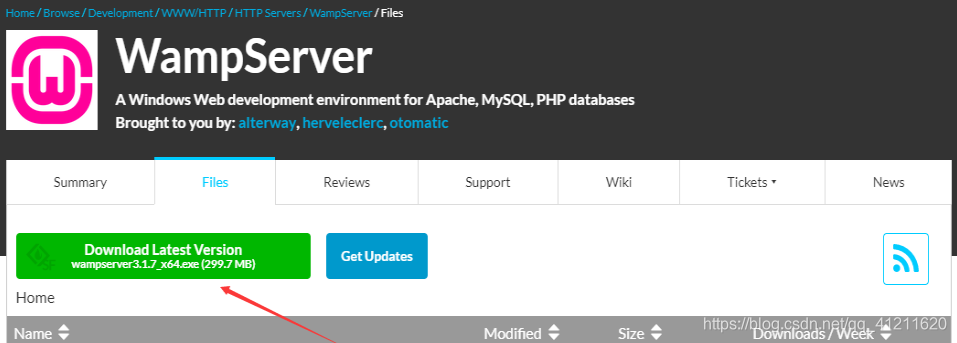
一、安装Wampserve
下载官网: link
 直接进行下载,安装过程比较简单,按照提示过程一步步来就可以,最后会弹出一个提示框,直接选择否即可,安装完成,图标显示为绿色表示安装成功。如果图标为橙色,安装一个vs2019即可完美解决问题。
直接进行下载,安装过程比较简单,按照提示过程一步步来就可以,最后会弹出一个提示框,直接选择否即可,安装完成,图标显示为绿色表示安装成功。如果图标为橙色,安装一个vs2019即可完美解决问题。
安装好了之后我们可以看见电脑桌面的右下方有一个绿色的W字样的图标,那个就是安装好了的WampServer,安装成功的是绿色的,要是红色或者橙色色就是安装有问题,需要查看配置文件并且更改.右击一下该图标是可以改成中文界面的,左击出现一个列表,第一个Localhost就是运行WWW文件夹下的PHP网站

把准备好的PHP网站源码复制到安装WampServer的文件夹下的WWW文件夹中,将原先存在的内容删除掉,然后左击点击右下角WampServer图标,选择Localhost即可打开自己的php网站了。
二、织梦网站后台管理软件安装
1.运行 http://域名/install/index.php(比如你的域名是:http://www.myweb.com/,就输入http://www.myweb.com/install/index.php)
 注:输入网址 http://域名/install安装页面出现dir,如果没有出现安装界面,把install文件夹下的index.html删掉,你再看看install文件夹下有没有install_lock.txt ,index.php.bak,module- install.php.bak 这3个文件,如果有把install_lock.txt 文件删掉,index.php.bak 改名改为index.php,module-install.php.bak 改名改为module-install.php。在刷新清除浏览器缓存!
注:输入网址 http://域名/install安装页面出现dir,如果没有出现安装界面,把install文件夹下的index.html删掉,你再看看install文件夹下有没有install_lock.txt ,index.php.bak,module- install.php.bak 这3个文件,如果有把install_lock.txt 文件删掉,index.php.bak 改名改为index.php,module-install.php.bak 改名改为module-install.php。在刷新清除浏览器缓存!
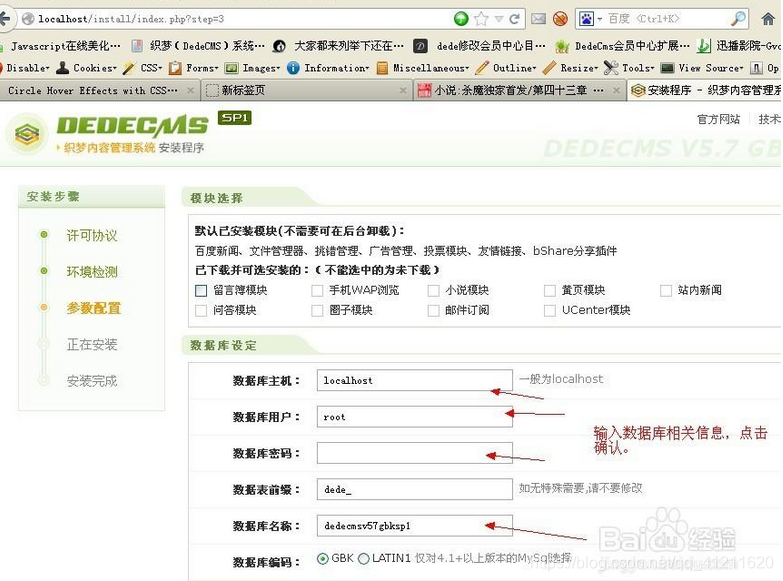
2.点击继续,继续填写相关数据库信息
 (注)这里大家经常会出现的问题是“数据库服务器或登录密码无效,无法连接数据库,请重新设定”,出现这个问题是上面的选项您没有填写正确,一般只需填写四项,第一:数据库主机,(数据库主机一般的空间默认是localhost,如果您的空间的数据库主机是localhost,那就不需要填写,如果不是默认的localhost,就填写你的数据库主机)第二:数据库用户,第三:数据库密码,第四:数据库名称,在这说明一下,数据库前缀请勿修改!如果上面的信息您不是很清楚或者不知道,请咨询你购买空间的空间商!
(注)这里大家经常会出现的问题是“数据库服务器或登录密码无效,无法连接数据库,请重新设定”,出现这个问题是上面的选项您没有填写正确,一般只需填写四项,第一:数据库主机,(数据库主机一般的空间默认是localhost,如果您的空间的数据库主机是localhost,那就不需要填写,如果不是默认的localhost,就填写你的数据库主机)第二:数据库用户,第三:数据库密码,第四:数据库名称,在这说明一下,数据库前缀请勿修改!如果上面的信息您不是很清楚或者不知道,请咨询你购买空间的空间商!
3.安装完成,点击进入后台。(如出现错误页面可 直接 域名/dede进入后台)

(注)织梦登录后台的用户名和密码都是默认的:admin,很多用户到进入后台这一步以后,以为能进后台就是安装完成了,还没有,请看下一步!
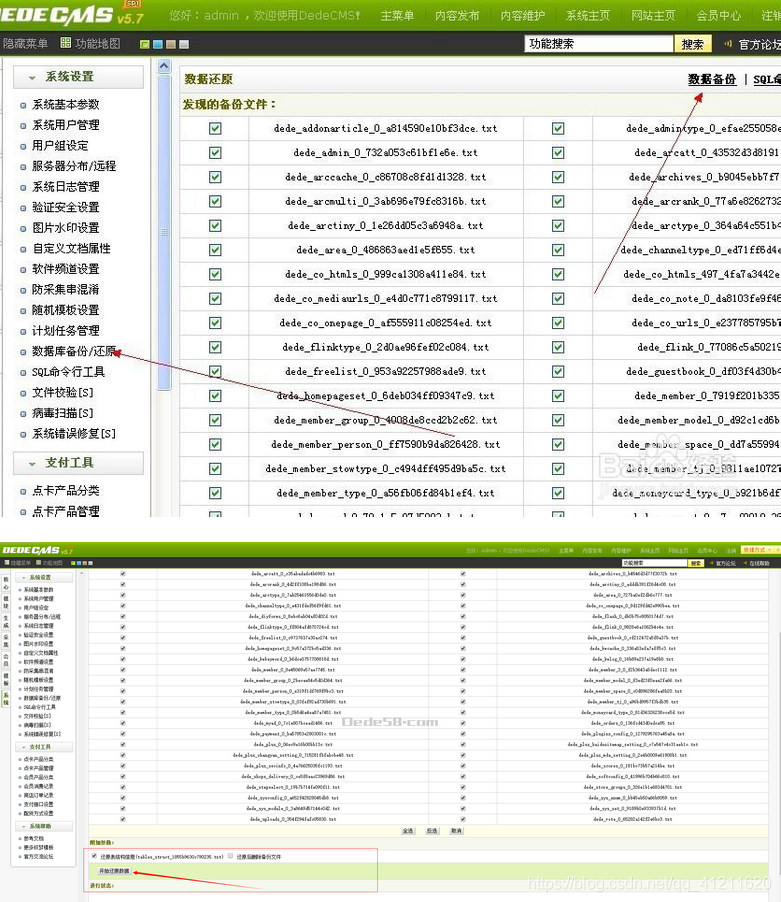
4.进入后台,点击“系统”-“数据库备份/还原",执行“数据还原”即可。
 (注)这一步大家需要注意的是,你点击的是“开始还原数据”按钮,开始还原的时候,请大家耐心等待几分钟,让系统提示还原数据库完成!
(注)这一步大家需要注意的是,你点击的是“开始还原数据”按钮,开始还原的时候,请大家耐心等待几分钟,让系统提示还原数据库完成!
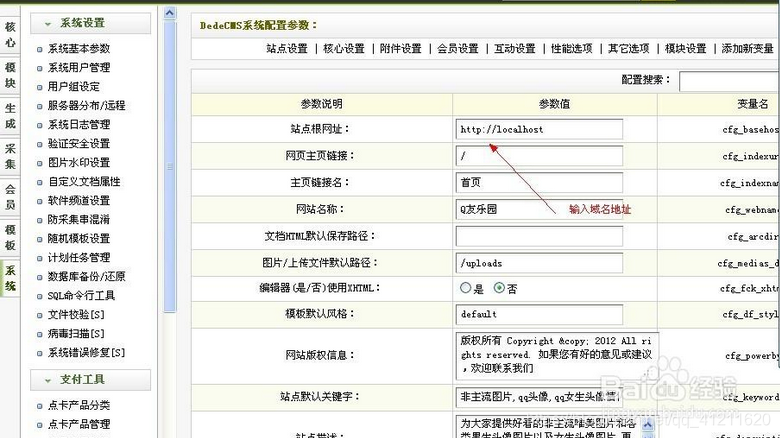
5.数据库还原完成以后,点击 系统参数,在站点根网址上填上你的网址。
 (注):请大家仔细看,这一步尤其重要,因为如果这一步如果没做完成,经常会出现“模板文件不存在,无法解析文档”,这个问题是大家经常会出现的,安装完成以后为什么在后台生成的时候会出现这个问题,就是因为大家还没确认站点根网址,例如你的网址是:http://www.myweb.com,你就填上http://www.myweb.com,再按“确定”,注意在网址后面别加“/”,(例如:http://www.myweb.com/ 这是错误的填写方法),很多用户会问说,我在本地安装的,或者我用的是临时域名安装的,还有我是用IP地址安装的,没有网址呢,如果你不确定你的网址或者不知道你的网址,那你可以把站点根网址的地址删除掉,留空,就是什么都不需要填,再按“确定”,等你正式域名上线的时候再填写上去就可以了!
(注):请大家仔细看,这一步尤其重要,因为如果这一步如果没做完成,经常会出现“模板文件不存在,无法解析文档”,这个问题是大家经常会出现的,安装完成以后为什么在后台生成的时候会出现这个问题,就是因为大家还没确认站点根网址,例如你的网址是:http://www.myweb.com,你就填上http://www.myweb.com,再按“确定”,注意在网址后面别加“/”,(例如:http://www.myweb.com/ 这是错误的填写方法),很多用户会问说,我在本地安装的,或者我用的是临时域名安装的,还有我是用IP地址安装的,没有网址呢,如果你不确定你的网址或者不知道你的网址,那你可以把站点根网址的地址删除掉,留空,就是什么都不需要填,再按“确定”,等你正式域名上线的时候再填写上去就可以了!
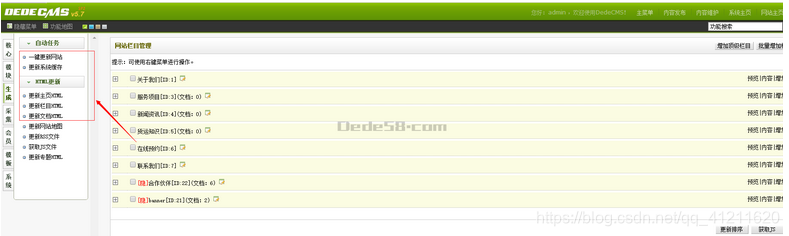
- 生成 —— 一键更新网站
 到这一步网站就基本安装完成了,只要后台点击“生成”按钮,把上图的五项从上往下全部生成过就可以了!
到这一步网站就基本安装完成了,只要后台点击“生成”按钮,把上图的五项从上往下全部生成过就可以了!
但是有一点一定注意,笔者就曾经踩过这个坑,浪费了好多时间。在你修改好网站以后,也更新了网站,没有问题之后。一定要记得去备份一下数据库,按默认点击提取即可,否则即使你修改好了,只是在你的电脑上显示修改后的,放到别的电脑上又会回到最初的内容,笔者怀疑修改好后是保存在了临时缓存的文件当中了。当你备份好数据库后,就不会出现上述问题了。
三、在Linux服务器上安装配置JDK
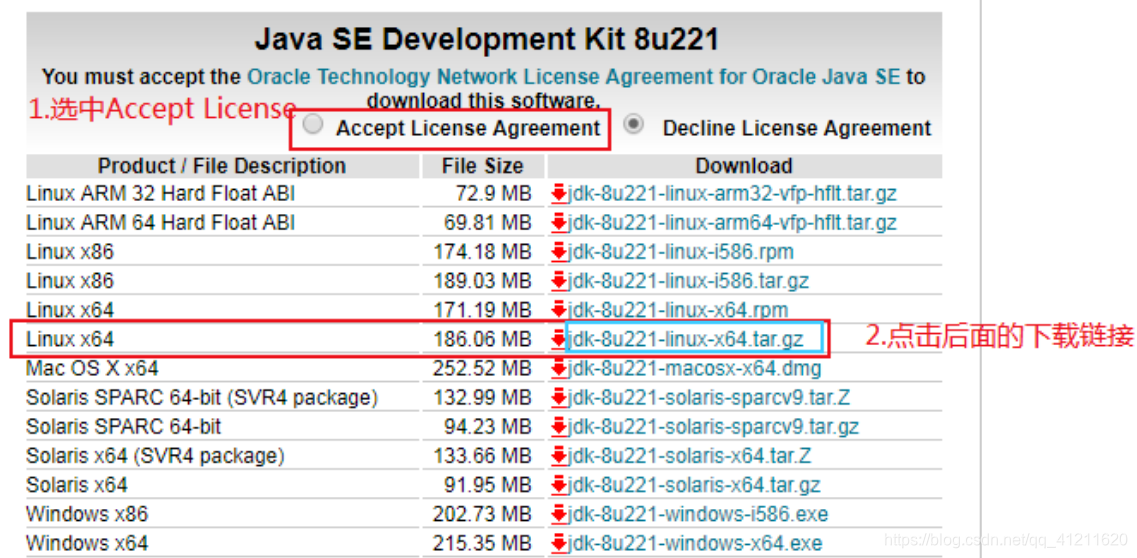
1.首先去oracle官网下载最新的Java jdk,建议最好去官网下载,因为在官网下载是需要注册登录的,而直接在终端通过命令来下载是不需要登录的,所以有可能会丢失一些东西,可以刚开始不会有影响,但不敢保证后期不会出现问题。笔者刚开始就是在终端用命令下载的,后期服务器突然莫名崩溃而且找不到修复的办法,无奈之下只好重装系统。所以再次建议大家去官网下载,可能下载时间会长些,比起后期的麻烦来说要好很多。
 2.配置JDK
2.配置JDK
用gedit打开配置文件
#sudo gedit /etc/profile
在/etc/profile 末尾部添加以下配置:
#set java Environment
JAVA_HOME=/安装路径/jdk //解压以后的jdk文件夹自带版本号,名字太长,我这里改名字了
PATH=$JAVA_HOME/bin:$PATH
LASSPATH=:.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar
export JAVA_HOME
export PATH
export CLASSPATH
保存退出以后,让配置生效:
#source /etc/profile
#ceho $JAVA_HOME
source命令其实就跟Windows下配置环境变量一样,让需要java环境的程序知道去哪找。
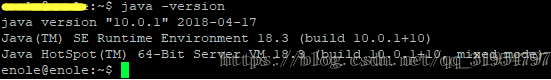
测试一下吧。

可以看到Java的版本,说明我们安装成功了。
四、安装配置Tomcat
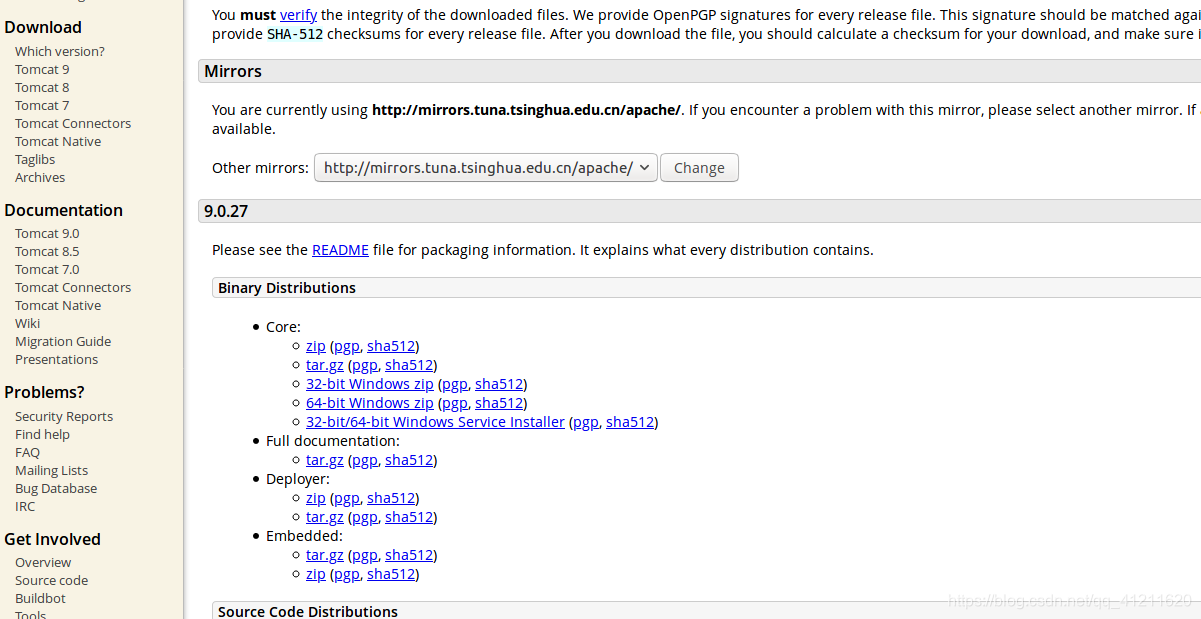
1.打开官网link
左边Download栏下让你选择你需要的Tomcat版本,找到tar.gz包,在Core下的第二个。
 2.进入Tomcat的bin目录,可以看到很多后缀为.sh和.bat的文件,不用管bat文件,那是Windows上的执行脚本,我们需要做的是:编辑start.sh文件和shutdown.sh文件。
2.进入Tomcat的bin目录,可以看到很多后缀为.sh和.bat的文件,不用管bat文件,那是Windows上的执行脚本,我们需要做的是:编辑start.sh文件和shutdown.sh文件。
#sudo gedit startup.sh
你会看到很多不熟悉的代码,不用管它,直接跳到最后,在
exec "$PRGDIR"/"$EXECUTABLE" start "$@"
这一行的上面添加:(注意是上面)
#set java environment
export JAVA_HOME=/opt/java/jdk //你自己的jdk路径
export JRE_HOME=${JAVA_HOME}/jre
export CLASSPATH=.:%{JAVA_HOME}/lib:%{JRE_HOME}/lib
export PATH=${JAVA_HOME}/bin:$PATH
#tomcat
export TOMCAT_HOME=/opt/tomcat/apache-tomcat-9.0.7 // 你自己的tomcat路径
保存退出,然后对shutdow.sh文件执行相同的操作。
全部完成以后启动tomcat
#sudo ./startup.sh
显示如下信息:
 但是这并不能肯定它一定启动成功了,我们可以查看端口号/进程,进一步确认。
但是这并不能肯定它一定启动成功了,我们可以查看端口号/进程,进一步确认。
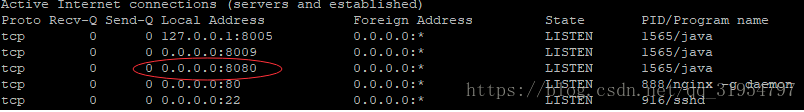
#sudo netstat -naptl
显示如下信息:
 或者查看进程:
或者查看进程:
# ps -ef |grep 8080/tcp
查看是否有端口号为8080的端口。
以上三种方法都证明Tomcat安装成功了。
然后关闭tomcat,执行如下命令:
#./shutdown.sh
3.配置server.xml配置文件
修改conf/server.xml文件,在Host标签中,添加
<Context docBase = "你的tomcat路径/webapps/ROOT/" path="/" debug="0"/>
保存退出。
然后启动tomcat,并删除webapps下的ROOT文件夹,将你的网站项目打包成war包并且重命名为ROOT,然后移动到webapps文件夹下,tomcat会自动生成解压后的ROOT文件。
最后启动浏览器,输入localhost:8080,就会显示你自己的网站了。
如果你想通过域名来直接访问你的网站,需要在conf/server.xml文件中将端口号修改为80。因为http://默认访问的是80端口,只用域名访问等价于域名加80端口访问。所以修改为80端口后就可以通过域名直接来访问了。
当然80端口在有的服务器上可能会不好使,这时你就要将80端口修改为别的端口,例如8090端口,一定要关闭防火墙。如果还要通过直接输入域名来访问你的网站,就要使用Nginx设置域名转发到指定端口。
五、Nginx 设置域名转发到指定端口
1.进入 /usr/local/nginx/conf
#sudo cd /usr/local/nginx/conf
2.创建 vhost 目录
#sudo mkdir vhost
3.修改 nginx.conf 文件
#sudo cp nginx.conf nginx.conf_back
#sudo gedit nginx.conf

4.重启 nginx
#sudo ../../sbin/nginx -s reload
最后你会发现可以通过域名直接来对网站进行访问了。