这里写自定义目录标题
- 一、前言
- 二、解决方案
- 1、解决方案1:
- 2、解决方案2:
- 三、总结
一、前言
今天突然发现一个问题,xxx.Application应用层中的方法,如果直接抛出异常(如:throw new Exception(“手动抛出异常”); )后端控制台可以看到详细错误信息,前端接口调用却只能看到500 internal error 内部错误,看不见详细错误信息,对接接口的伙计一脸懵逼。
二、解决方案
1、解决方案1:
1、在xxx.web网站项目的xxxWebModule.cs 中添加如下配置,把异常信息完整的反馈的前端接口调用。
public override void ConfigureServices(ServiceConfigurationContext context)
{//直接往前端抛出原始的Exception Configure<AbpExceptionHandlingOptions>(options =>{options.SendExceptionsDetailsToClients = true;});
}
2、结果展示:可以实现结果,但是带有一些敏感多余内容,直接给到前端不是很理想。

2、解决方案2:
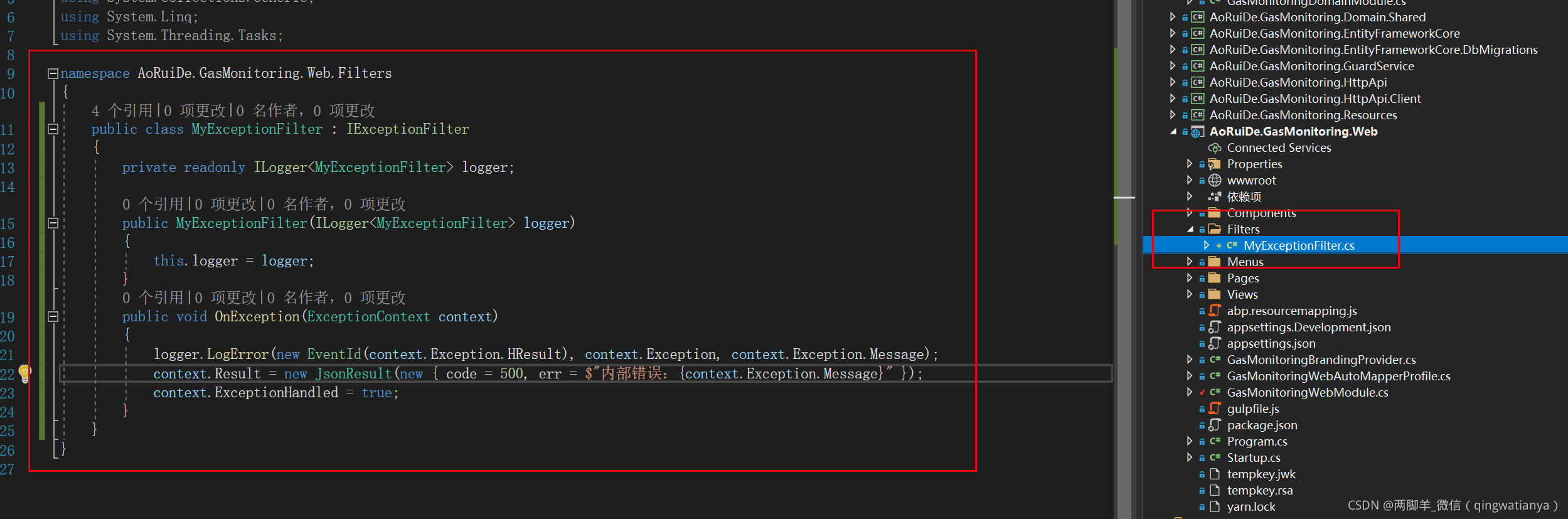
1、在xxx.web网站项目新增自定义异常处理类:

public class MyExceptionFilter : IExceptionFilter
{private readonly ILogger<MyExceptionFilter> logger;public MyExceptionFilter(ILogger<MyExceptionFilter> logger){this.logger = logger;}public void OnException(ExceptionContext context){logger.LogError(new EventId(context.Exception.HResult), context.Exception, context.Exception.Message);context.Result = new JsonResult(new { code = 500, err = $"内部错误:{context.Exception.Message}" });context.ExceptionHandled = true;}
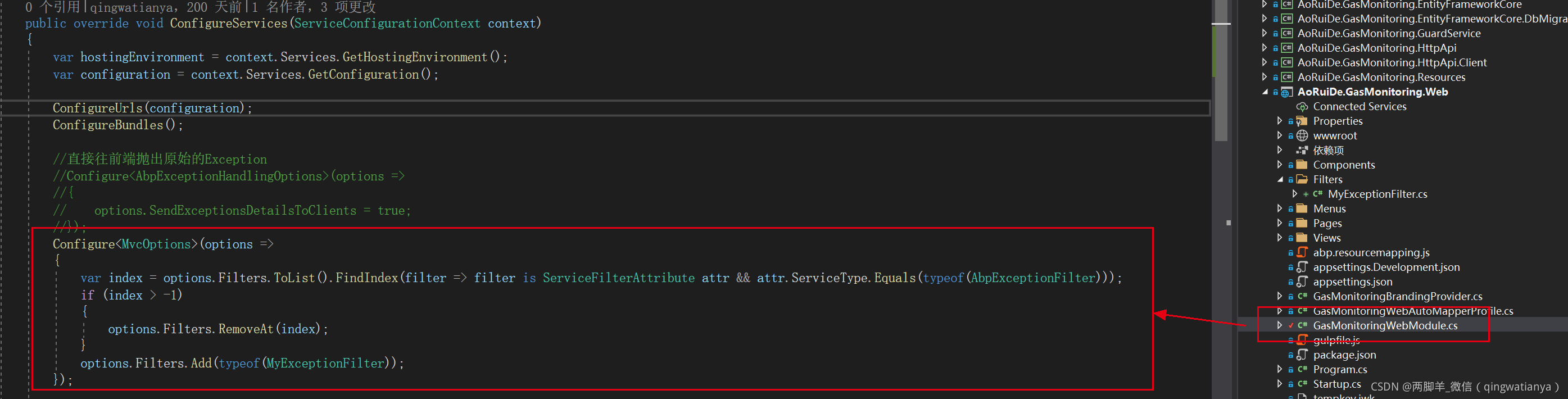
}2、在xxx.web网站项目的xxxWebModule.cs 中添加如下配置,删除自带异常处理类,添加自定义异常处理类:

public override void ConfigureServices(ServiceConfigurationContext context)
{//*******************Configure<MvcOptions>(options =>{var index = options.Filters.ToList().FindIndex(filter => filter is ServiceFilterAttribute attr && attr.ServiceType.Equals(typeof(AbpExceptionFilter)));if (index > -1){options.Filters.RemoveAt(index);}options.Filters.Add(typeof(MyExceptionFilter));});
}
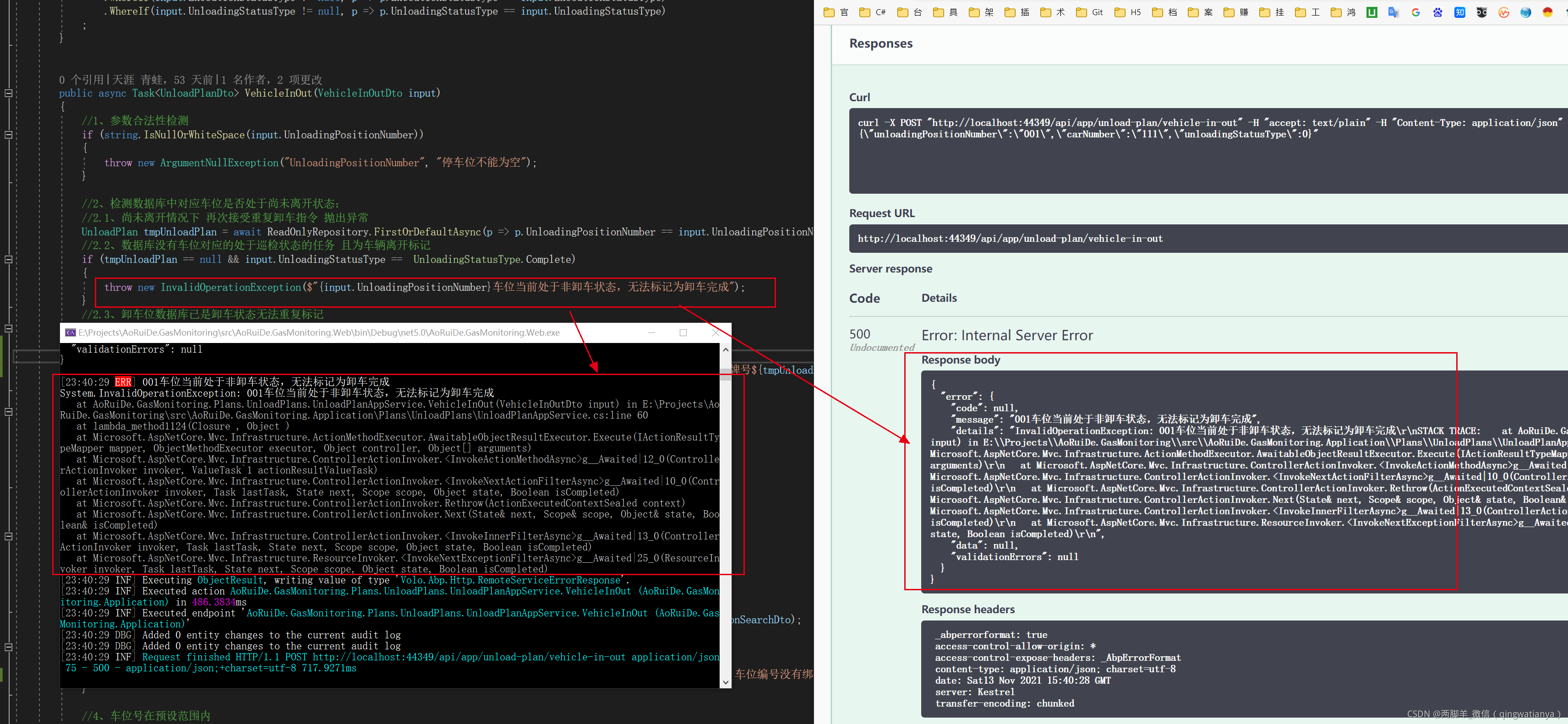
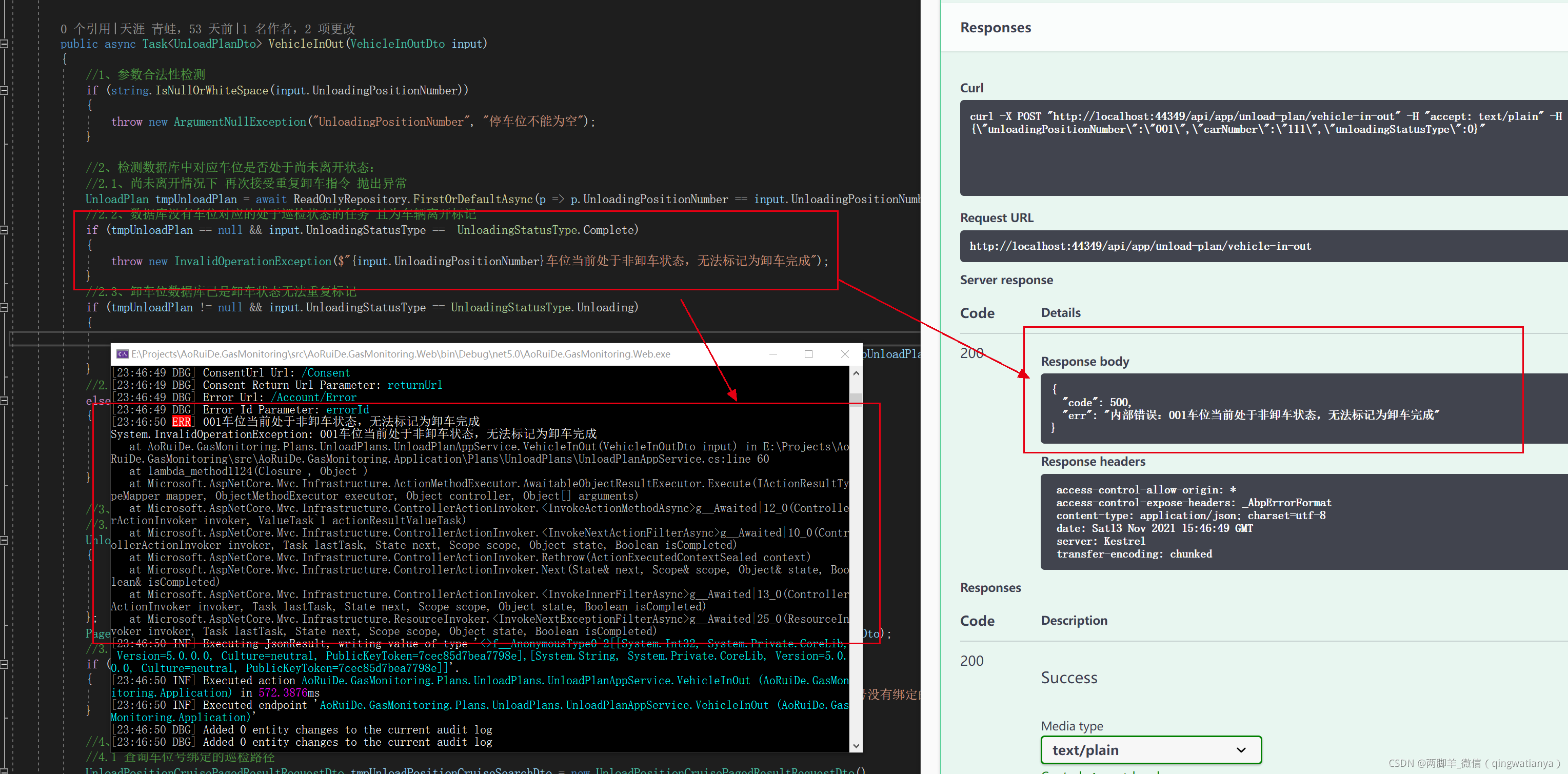
3、结果展示:后端控制台输出详细错误信息,前端展示错误描述文字

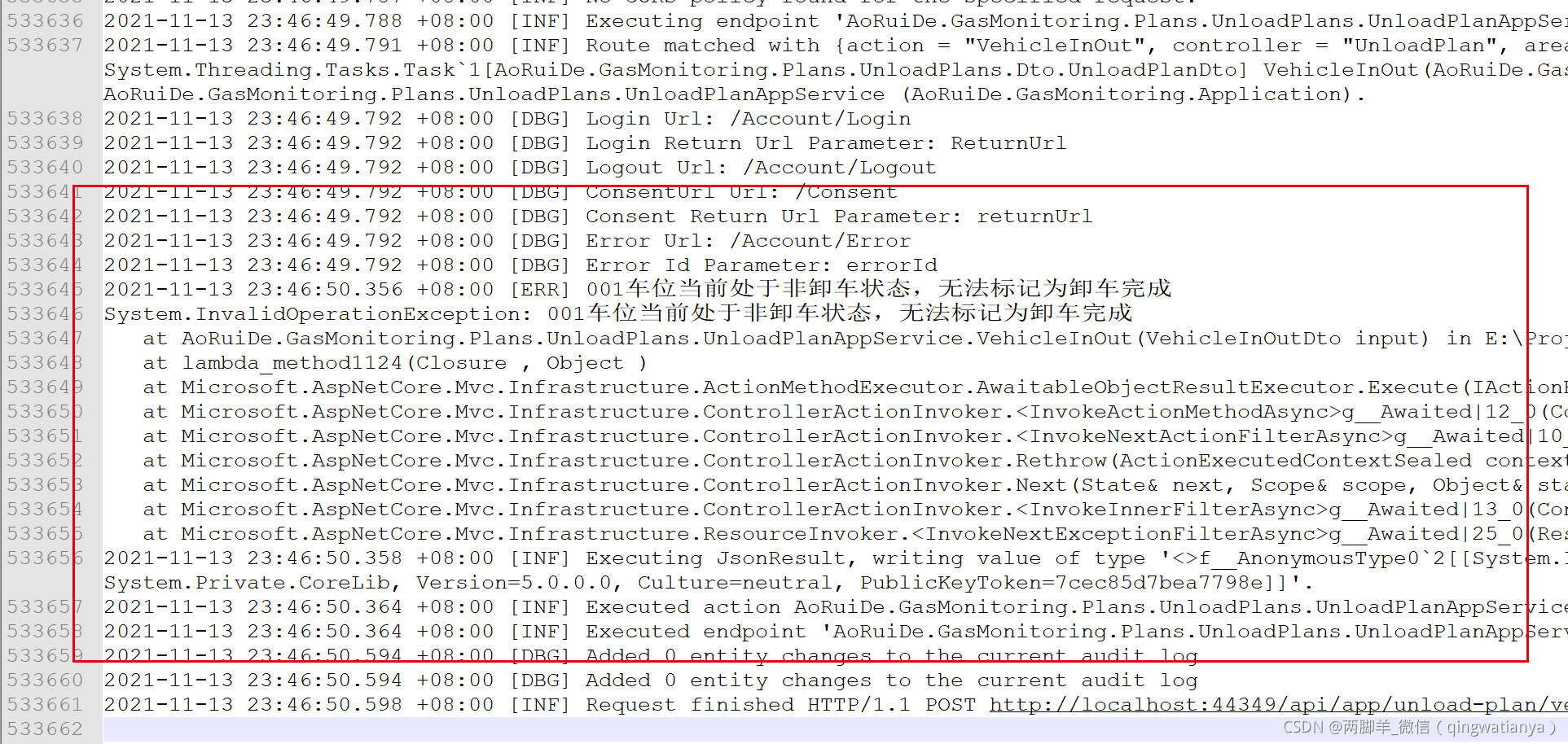
后端日志记录详细错误信息:

三、总结
代码10分钟,整理成文半小时,又是12点了,突发灵感我要吟诗两句:
风萧萧兮易水寒 一入代码难少年