个人挺喜欢songtaste网站的歌曲的,下载方法也层出不穷,可是作为程序员如果不知其中原理的方法真是羞愧。首先简单点的方法当然有google插件这样的嗅探器了,不过这种工具的原理还不是很了解。今天先总结一下songtaste网站部分歌曲的真实下载链接的获取。非常感谢http://www.crifan.com/提供的songtaste歌曲下载器~学习了很多内容。
1.打开songtaste网站的源代码,搜索<div id="playicon" style="margin-left:-12px"> 。 接下来的一块div内容及接下来获取真实歌曲url的关键。
2.接下来一块div的格式化源码粘贴如下:
<div style='display:none;'><a href="javascript:playmedia1('playicon','player', 'b988a3d864d81432c381d8aa2f1f63b1e5f39744a99ab1911d6bfbb557876cd10a66e196e50166602f1ced3fe51ffc51', '355', '68', 'b3a7a4e64bcd8aabe4cabe0e55b57af5', 'http://m2.', '1357638',0);ListenLog(1357638, 0);"><img src="http://image.songtaste.com/images/play_ico.gif" align="absmiddle" border="0" alt="播放当我回头看你的一瞬(电视剧 你我一样 片尾曲)"><b> Listen Now</b></a> (<a href="javascript:;" onClick=window.open("/playmusic.php?song_id=1357638",'popwin_kt','menubar=no,location=no,resizable=no,scrollbars=no,status=no,width=50,height=50'); >弹出播放</a>)</div>
<script src="/stflashplayer/js/swfobject.js">
</script>
<script> var flashvars = { };var params = { menu:"false",scale:"noScale",allowFullscreen:"true",allowScriptAccess:"always",wmode:"transparent"};
params.allowScriptAccess="always";
params.hasPriority="true";
params.swliveconnect="true";
var attributes = { id:"STWebPlayer"
};
swfobject.embedSWF("/stflashplayer/STPlayer_1.12.swf","STWebPlayer","360","70","10.0.0","/stflashplayer/expressInstall.swf", flashvars, params, attributes);
function swfReady() { var strURL = "b988a3d864d81432c381d8aa2f1f63b1e5f39744a99ab1911d6bfbb557876cd10a66e196e50166602f1ced3fe51ffc51"; var Head = "http://m2."; var type = "b3a7a4e64bcd8aabe4cabe0e55b57af5"; var iscopy = "0"; if(strURL.indexOf('rayfile')>0 && iscopy <= 0) { var SongUrl = Head + strURL + GetSongType(type); var obj = { name:"当我回头看你的一瞬(电视剧 你我一样 片尾曲)",url:SongUrl,isShowLogo:"0" ,isAutoReplay:1, isAutoPlay:0}; setSongInfo(obj); } flashplay("b988a3d864d81432c381d8aa2f1f63b1e5f39744a99ab1911d6bfbb557876cd10a66e196e50166602f1ced3fe51ffc51", "1357638","0");ListenLog("1357638", "0");
}function setSongInfo(obj) { try { var stPlayerSWFobj = swfobject.getObjectById("STWebPlayer"); stPlayerSWFobj.setSongInfo(obj); } catch(e) { alert(e.description); }
}
function playAudio() { var stPlayerSWFobj = swfobject.getObjectById("STWebPlayer"); stPlayerSWFobj.playAudio();
}
function pauseAudio() { var stPlayerSWFobj = swfobject.getObjectById("STWebPlayer"); stPlayerSWFobj.pauseAudio();
}
function playerPlayStart() {
}
function playerPaused() {
}
function flashplay(strURL,st_songid,t) {
$.ajax( { type:'POST', url:'/time.php', cache:false, data:'str='+strURL+'&sid='+st_songid+'&t='+t, dataType:'html', success:function(data){ if(data){ var obj = { name:"当我回头看你的一瞬(电视剧 你我一样 片尾曲)",url:data,isShowLogo:"0" ,isAutoReplay:1, isAutoPlay:0 }; setSongInfo(obj); if(data.indexOf('duomi.com') > 0){ $("#show_logo").show(); } } }, error:function(data) { } });
}
</script>
<div id="STWebPlayer">
<h1>STWebPlayer</h1>
<p><a href="http://www.adobe.com/go/getflashplayer">Get Adobe Flash player</a></p>
</div>
3.主要的内容就是红色标注的区域,js的变量名也出卖了真实歌曲的url链接,这里看到songtaste的歌曲真实链接来源之一为rayfile网盘,直接利用var SongUrl = Head + strURL + GetSongType(type)进行拼接。GetSongType(type)函数的定义在这里:http://image.songtaste.com/inc/main.js
function GetSongType(md5code)
{switch(md5code){case "7d99bb4c7bd4602c342e2bb826ee8777":return ".wma";break;case "25e4f07f5123910814d9b8f3958385ba":return ".Wma";break;case "51bbd020689d1ce1c845a484995c0cce":return ".WMA";break;case "b3a7a4e64bcd8aabe4cabe0e55b57af5":return ".mp3";break;case "d82029f73bcaf052be8930f6f4247184":return ".MP3";break;case "5fd91d90d9618feca4740ac1f2e7948f":return ".Mp3";break;}
}
所以根据上面的方法可以很简单的就拼接出存在网盘的那些真实歌曲的链接;
接下来就是那些ajax异步获取真实链接的歌曲了,其实也非常的容易;
后来也可以发现另外一个重要的函数也在这里,逻辑与第二部分标注红色区域的也相当的类似,功能应该也相同,如果刚开始能够定位到这里也能够轻松的获取真实url链接。
//Media Link
function playmedia1(playIcon, strID,strURL,intWidth,intHeight,type, Head,st_songid,t) {playIcon.replace(" ","%20");strID.replace(" ","%20");var objDiv=document.getElementById(strID);document.getElementById(playIcon).style.display='none';if (!objDiv) return false;if (objDiv.style.display!='none') {objDiv.innerHTML='';objDiv.style.display='none';} else {if(strURL.indexOf('rayfile')>0) {var SongUrl = Head + strURL + GetSongType(type);objDiv.innerHTML=makemedia_html(SongUrl,intWidth,intHeight);objDiv.style.display='block';} else {$.ajax({type:'POST',url:'/time.php',cache:false,data:'str='+strURL+'&sid='+st_songid+'&t='+t,dataType:'html',success:function(data){//alert(data);if(data){objDiv.innerHTML=makemedia_html(data,intWidth,intHeight);objDiv.style.display='block';if(data.indexOf('duomi.com') > 0){$("#show_logo").show(); }}},error:function(data){//alert('error');}});}}
}
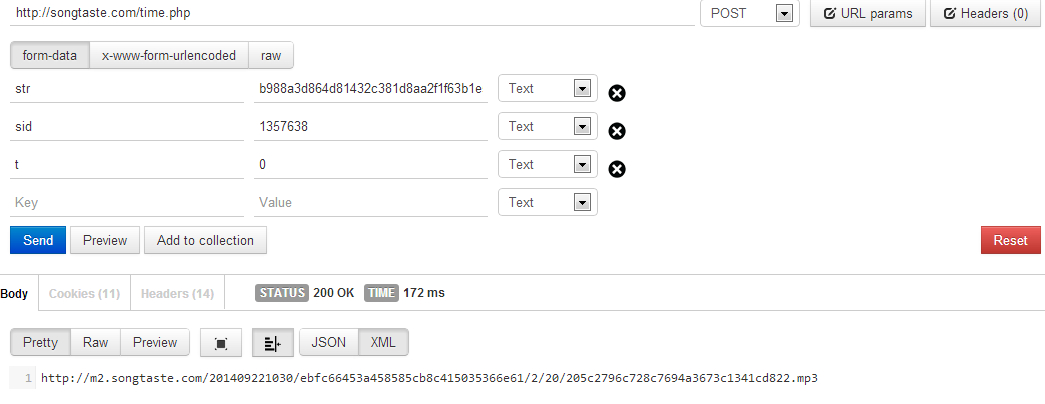
4.从上面的标注代码可以看出,另外一个获取真实链接的方法是针对/time.php发送请求,请求的数据格式:data:'str='+strURL+'&sid='+st_songid+'&t='+t, 因为php文件无法打开,这里利用postman模拟请求获取真实的URL链接:以下是我获取一个具体URL实例的截图;

这样就获取了另外一种url真实链接的方法。