本文需要熟悉 Docker、Node、Nginx 的基础知识,如果不熟悉的同学需要查看文档了解学习后阅读。
- Docker - 从入门到实践
- Node.js v10.15.3 文档
- Nginx 入门指南
这里开始正文
准备测试代码
初始化一个项目目录,并配置基础的测试代码
简单的一些代码下面不会给出,自行添加一些测试代码
$ mkdir node_project
$ cd node_project
添加如下文件,并自行添加一些简单的测试代码
+-- nginx-conf // nginx 配置目录
| +-- nginx.conf // 配置文件
+-- views // 页面测试文件
| +-- index.html
| +-- other.html
| +-- css
+-- .dockerignore // docker 配置文件
+-- docker-compose.yml // docker-compose 配置文件+-- Dockerfile // node 容器配置文件
+-- index.js // node 入口
+-- package.json
这里贴出一部分测试代码和配置文件
index.js
const express = require('express');
const app = express();
const router = express.Router();const path = __dirname + '/views/';
const port = 8080;router.use(function (req,res,next) {console.log('/' + req.method);next();
});router.get('/',function(req,res){res.sendFile(path + 'index.html');
});router.get('/other',function(req,res){res.sendFile(path + 'other.html');
});app.use(express.static(path));
app.use('/', router);app.listen(port, function () {console.log(`Example app listening on port ${port}!`)
})
.dockerignore
node_modules
npm-debug.log
Dockerfile
.dockerignore
.git
README.md
.gitignore
Node
添加完测试代码在本地跑一下,没有问题就可以配置 docker 了
docker-compose.yml
version: '3'services:nodejs:build:context: .dockerfile: Dockerfileimage: nodejscontainer_name: nodejsrestart: unless-stoppedports:- "8080:8080"networks:- app-networknetworks:app-network:driver: bridge
上面的代码配置了一些容器的基本行为
image: 指定镜像restart: 重启规则prots: 暴露端口,后面会删除掉配置,使端口只可以在内部访问,然后通过nginx反向代理networks: 加入网络
这里就可以先测试一下了,运行容器,然后访问对应主机的 8080 端口,就可以看到上面 node 代码返回的 index.html 页面
$ sudo docker-compose up -d --build
可以通过命令查看容器运行状态,如果不是 up 通过对应的命令查看日志排查错误
$ sudo docker-compose ps

如果不是 up状态,查看日志
$ sudo docker-compose logs [containerId, containerName]
Nginx
然后修改 nginx 的配置文件
nginx-conf/nginx.conf
server {listen 80;listen [::]:80;server_tokens off;root /var/www/html;index index.html index.htm;# 修改为自己的域名server_name www.test.com test.com;# 访问 / 路径时执行反向代理location / {# 这里 nodejs 是 node 容器名proxy_pass http://nodejs:8080;proxy_set_header X-Real-IP $remote_addr;proxy_set_header Host $host;# 后端的Web服务器可以通过 X-Forwarded-For 获取用户真实 IPproxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;# 允许客户端请求的最大单文件字节数client_max_body_size 15M;# 缓冲区代理缓冲用户端请求的最大字节数client_body_buffer_size 128k;}
}
上面配置了 nginx的一些简单行为,可以查看相关的文档自己丰富配置
然后再次修改 docker-compose.yml 文件
version: '3'services:nodejs:build:context: .dockerfile: Dockerfileimage: nodejscontainer_name: nodejsrestart: unless-stoppednetworks:- app-networkwebserver:image: nginx:stable-alpinecontainer_name: webserverrestart: unless-stoppedports:- "80:80"volumes:- web-root:/var/www/html- ./nginx-conf:/etc/nginx/conf.ddepends_on:- nodejsnetworks:- app-networkvolumes:certbot-etc:certbot-var:web-root:driver: localdriver_opts:type: nonedevice: /home/wjw/www/blog/views/o: bind
这里去掉了 nodejs 端口的配置,这样外部就访问不到 8080 端口,访问 / 路径时,通过 nginx 反向代理获取到资源
depends_on:nginx的启动依赖于nodevolumes: 卷宗,把服务器的路径绑定到容器中对应的路径,.指代上下文环境,一般是docker配置文件的位置
然后关闭刚才的容器,重新启动
$ sudo docker-compose up -d --build
加入 --build 指令会自动关闭并创建,但是会产生垃圾镜像,使用下面的命令可以清除掉不使用的镜像
$ sudo docker image prune -a -f
然后打开对应域名或主机的 IP 就可以看到刚才的测试页面了,访问 www.test.com/toher 发现也是可以访问的,说明 node 服务代理正常,因为nginx启动在 80 端口,所以不需要写端口号
mysql
然后我们继续配置 mysql
继续编辑 docker-compose.yml文件
version: '3'services:nodejs:build:context: .dockerfile: Dockerfileimage: nodejscontainer_name: nodejsrestart: unless-stoppednetworks:- app-networkwebserver:image: nginx:stable-alpinecontainer_name: webserverrestart: unless-stoppedports:- "80:80"volumes:- web-root:/var/www/html- ./nginx-conf:/etc/nginx/conf.ddepends_on:- nodejsnetworks:- app-networkdb:image: mysql:5.7container_name: dbrestart: unless-stoppedports:- "9999:3306"environment:- MYSQL_ROOT_PASSWORD=root- MYSQL_USER=dbwjw #创建test用户- MYSQL_PASSWORD=dbwjw #设置test用户的密码- TZ=Asia/Shanghai # 设置时区volumes:- ./mysql:/var/lib/mysqlcommand: --character-set-server=utf8mb4 --collation-server=utf8mb4_unicode_cinetworks:- app-networkvolumes:certbot-etc:certbot-var:web-root:driver: localdriver_opts:type: nonedevice: /home/wjw/www/blog/views/o: bindnetworks:app-network:driver: bridge
这里的配置文件就是最后的配置
增加了 db 的配置
environment: 环境变量,配置了数据库的用户等信息command: 数据库的编码等配置- 上面把数据库的默认端口 3306 暴露为 9999
然后再次启动容器
$ sudo docker-compose up -d --build
清除没有使用的 image
$ sudo docker image prune -a -f
然后查看运行情况
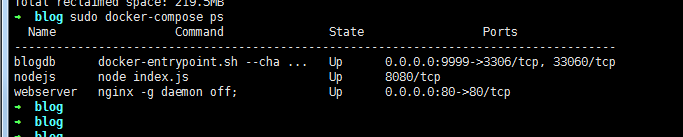
$ sudo docker-compose ps

如果全部都是 up 说明启动是没有问题的
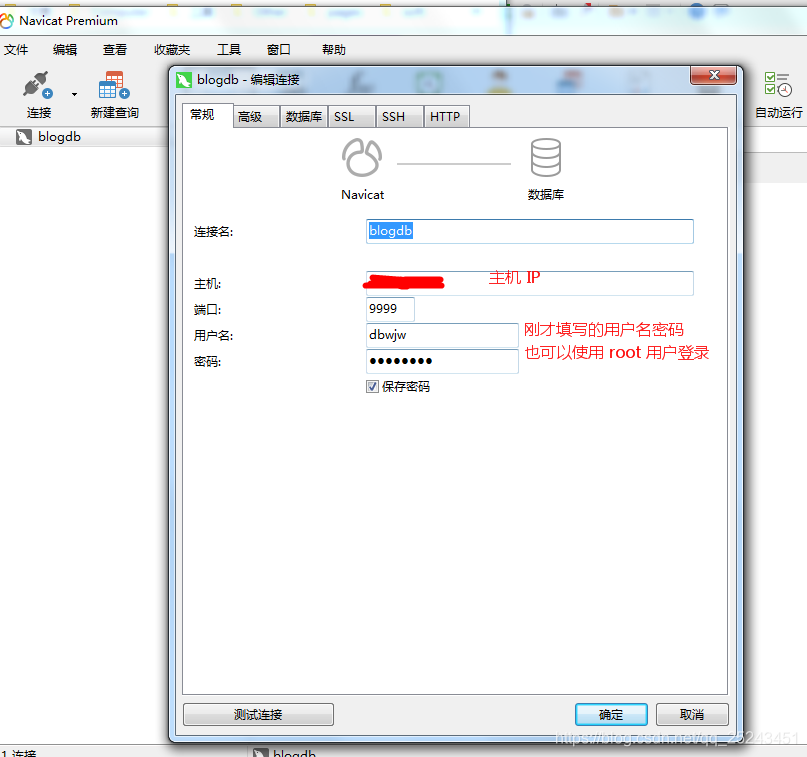
找一个数据库的管理工具连接一下数据库

连接成功,这里已经 OK 了