from:http://www.kenengba.com/post/556.html
这个指南不会告诉你如何能在Google排第一位,但能使你的网站或博客对浏览者和搜索引擎更友好。
一、使用独特的、准确的标题
不管对于浏览者还是搜索引擎来说,标题对于一个网站是非常重要的。而标题在SEO里占有极其重要的地位。
你应该尝试的:
1、正确地描述网页内容
2、为每一个网页指派不同的标题
3、使用清晰的标题
你应该避免的:
1、标题与页面内容无关
2、使用“未命名(untitled)”、“页1”等词语来命名网页。
3、所有网页都用一个标题
4、标题过长
5、标题有与内容毫不相关的关键词
二、更好地利用元标记
元标记包括meta keywords,meta description等,是供给搜索引擎查看的标记内容。这里说的是description,也就是描述元标记。元标记描述是对当前网页的一个摘要描述。
你可以在网页代码里看到meta description:
有时搜索引擎会直接使用元标记描述作为搜索结果的描述:
对于Wordpress而言,可以安装“Wordpress常用SEO插件”里的All in One SEO来方便使用和管理描述元标记。
你应该尝试:
1、正确地描述页面内容
2、不同网页使用不同的描述
你应该避免:
1、描述内容与网页内容毫不相关
2、过于简单的描述,比如:“这是一个网页”,“这是一个关于SEO的网页”,等等。
3、只填充关键词
4、描述过长
5、整个网站都用同一个描述
三、改进网站的URL结构
一个友好的URL不但便于搜索引擎索引,对浏览者来说也是一个良好的体验,试对比下面2个URL,哪个看起来更舒服:
1、www.kenengba.com/post/shanghai-kappa-girl.html
2、www.kenengba.com/cat2/dur/folder1/1088413/x1/sxh/0025447.html
显然第一个简单明了。
你应该尝试:
1、使用有意义的URL层次结构
2、尽量简化URL
3、一个页面只用一个URL(可以使用301转向)
你应该避免:
1、使用过长的URL
2、使用无意义的网页名称,比如page1.html,123.asp……,你可能留意到,可能吧的文章网页名称就是无意义的数字,这是由于当初使用zblog的时候没有选择好URL结构,导致后来不能不继续“错”下去。
3、使用太多的关键词,比如“kenengba-kenengba-kenengba.html”
4、URL层次过多,比如www.kenengba.com/dir1/dir2/dir3/dir4/dir5/kenengba.html
5、目录名与内容毫无相关性
6、在一个网页里使用含www和不含www的同一网页
7、使用大写字母URL
四、让网站易于导航
同样的,良好的导航对搜索引擎和浏览者来说都是友好的。
你应该尝试:
1、使用垂直等级导航,比如:首页/搜索引擎/Google
2、使用文本
3、使用导航提示,如下截图:
4、制作一个html网站地图(供浏览者查看)和xml网站地图(供搜索引擎查看)
5、为每一层目录建立友好的页面(有内容或返回404错误),比如当你点击http://www.kenengba.com/post/,你会得到404错误提示。
6、制作一个有用的404页面
你应该避免:
1、过于复杂的导航结构
2、不相关的导航,比如将“firefox优秀扩展”放到搜索引擎目录下
3、尽量少用下拉菜单导航
4、网站地图上有死链
5、404页面可以被搜索引擎抓取
6、404页面只提供“你找的内容不存在”这样的信息,而没有网站相关内容的链接。
五、提供高质量的内容和服务
所谓内容为王,高质量的内容永远是一个网站一直生存下来的基石。抄袭永远不是长久之策。
你应该尝试:
1、使用简单明了的文字
2、围绕网站的主题生产内容
3、同一对象使用多种不同的描述(因为搜索者可能使用不同的关键词)
4、制造原创内容,而非一味抄袭!
5、提供独家报道或独特的服务(说到底还是原创)
6、为浏览者而写,而不是搜索引擎
你应该避免:
1、拼写错误。在此感谢所有在可能吧提醒我文章含有错别字的人。
2、将文字制作成图片。当然,有时因为一些和谐原因还是有必要这样做的。
3、网站内容繁多,没有固定的(一个或几个)主题。
4、制造信息重复
5、加入过多的非必要关键词
6、使用错别字来进行恶意SEO
7、恶意地提供不同的内容版本给用户和搜索引擎
六、使用更好的锚文本
锚文本就是链接里的文本,也就是代码里的<a href="...">锚文本</a>。
链接是互联网的关系链,锚文本则是这个关系链的关系描述。锚文本的重要性是不言而喻的。
你应该尝试:
1、使用描述性的文字
2、使用简明的文字
3、让链接与其它文本区分起来
4、不要忘记使用内部链接
你应该避免:
1、使用“这个网页”,“点击这里”等锚文本。
2、使用与链接内容毫不相关的文字
3、直接使用URL作为锚文本
4、锚文本过长
5、链接与周围的文本样式一致
6、添加不相关的内部链接
七、适当地使用标题标记
标题标记(heading tags)就是<h1>,<h2>,这样的标记。
根据协定,<h1></h1>包围的是最重要的内容, 数字越大, 相对重要性越小
网页上的内容显然是有不同等级的,因此使用不同的标题标记能方便搜索引擎索引以及用户扫描式浏览。
正如可能吧之前在“用户阅读趋势”里说的,读者是以F型来阅读文章的,标题标记在这里就起着重要的作用。
你应该尝试:
1、想象自己正在写文章的要点
2、别使用太多
你应该避免:
1、错误地将无用的文字放在标题标记里面
2、在应该用<strong>(粗体)或其它标记的时候却用标题标记
3、不规则地使用标题大小
4、使用太多标题标记
5、整个网页内容嵌在标题标记里面
6、只在样式里使用标题标记,而不是用在内容方面
关于更好地写一篇吸引人的文章,你还可以参考“博客写作的艺术”。
八、优化图片
我们知道,Google图片搜索也能为网站带来有价值的流量,而不是像某些搜索引擎那样,只盗链图片。
因此,图片优化也是有用的。
你应该尝试:
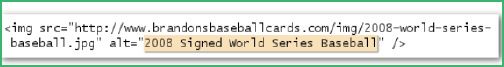
1、使用有意义的、简明的图片名称和alt描述,如下面截图所示:
2、如果图片作为链接,给它加上alt描述
3、将图片统一存放到一个目录
4、使用常见的图片格式
你应该避免:
1、使用image1.jpg这样的命名方式
2、文件名过长
3、alt描述过长,这样可能会被认为是spam
4、使用图片作为网站导航(在前面已经提到这一点)
九、好好利用robots.txt
robots.txt是一个搜索引擎协议,这个txt文件告诉搜索引擎什么内容不可以抓取。这也是淘宝和百度口水战的导火线。
值得注意的是,robots.txt并非强制执行的,这只是一个协议,没有搜索引擎必须遵守这个协议,有传闻说百度可能不遵守robots.txt协议。
你应该尝试:
1、使用多种途径来保护敏感信息。正如前面所说, 有些搜索引擎不遵守robots协议。
你应该避免:
1、搜索结果页面被搜索引擎抓取
2、相类似的页面被抓取
3、代理URL被抓取(对于代理服务器网站)
十、了解nofollow
nofollow标记是一个重要的标记,存在于链接<a>标记内部,比如:
<a rel="nofollow" href="www.kenengba.com">可能吧</a>
这意味着,母页面的Page Rank不会被传递到这链接。
对于博客来说,给留言区域加上nofollow是有必要的,能在一定程度上防止垃圾留言。
对于一般网站而言,nofollow对于内部链接的PR传递也有作用,给那些“联系本公司”、“意见反馈”加上nofollow吧。
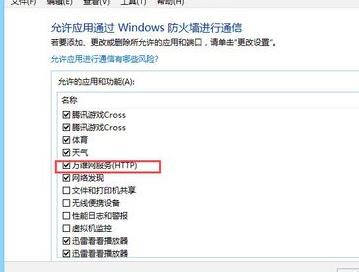
十一、使用正确渠道来推广你的网站
酒香有时会怕巷子深的,因此网站推广是有必要的。
当然,前提是你提供高质量的内容或服务。
一些推广途径包括:
1、博客传播
2、联署计划
3、社会媒体
4、广告
5、内容相关网站
但是,你最好不好做下面的事:
1、发垃圾链接
2、购买付费链接
十二、总结
终于大概翻译完,实际上大多数内容不是原文照翻的,只能算做理解后再解释。
实际上这篇文章没有涉及太多的SEO措施,但对于一般的blogger,这些已经足够了,我们写博客不是为了赚钱。
当然,如果你对SEO有兴趣,你可以在Google搜索更多的关于SEO的高级技巧,学习黑帽SEO的巧妙。
去年我买了一本名为《搜索*****优化》的书,这本书让我受益匪浅。