Windows Server - 建设篇
第二章 自建CA给内部网站颁发SSL证书
- Windows Server - 建设篇
- 系列文章回顾
- 下章内容
- 前言
- 实施步骤
- Openssl申请证书签发请求(带SAN扩展属性)
- 参考来源
系列文章回顾
第一章 Windows Server 2016搭建企业CA证书服务
下章内容
第三章 Radius+深信服行为管理+无线控制器 部署无线802.1X认证
前言
内网局域网的Web网站访问的传输协议默认为TCP的HTTP协议,为提高传输的安全性,将传输协议改为带SSL的HTTPS协议。
又使用HTTPS协议过程中会由于Web网站的SSL证书不被公网权威认证的CA机构证明,所以会出现连接不安全的浏览器警告信息。
现为避免出现不安全的连接警告信息,需在局域网内自建企业CA机构,并自签服务器证书颁发给内网Web网站,下发自建CA根证书给所有域用户,使域用户访问Web网站不再出现不安全的连接警告信息。
- 操作系统平台:Windows Server 2016
- ESXi底层:VMware VMvisor 6.7.0
实施步骤
1. ESXi主机新建一台Windows Server 2016虚拟机。
2. Windows Server 2016 加入域控。
3. Windows Server 2016部署Active Directory证书服务,配置企业根CA证书服务。
4. Linux虚拟机,已搭建Web站点并使用Nginx或Apache中间件
Openssl申请证书签发请求(带SAN扩展属性)
以Linux虚拟机的Web网站为例:website.xxx.com
在Linux虚拟机的后台新建证书签发请求
openssl req -new -sha256 -key website.key \
-subj "/C=CN/ST=.../L=.../O=... Technology Co., Ltd./OU=... Department/CN=*.xxx.com" \
-reqexts SAN -config <(cat /etc/pki/tls/openssl.cnf \
<(printf "[SAN]\nsubjectAltName=DNS:*.xxx.com")) -out website.csr
| 完整参数名称 | 缩写参数名称 | SSL证书取值 | 参数值说明 |
|---|---|---|---|
| Country Name | C | … | 国家代码,比如中国就是CN |
| State or Province Name | ST | … | 省名称,比如广东是填gd或GuangDong |
| Locality Name | L | … | 城市名称,比如广州是填gz或GuangZhou |
| Organization Name | O | … Technology Co., Ltd. | 机构名称,一般参考企查查看到的公司工商信息的英文名 |
| Organizational Unit Name | OU | … Department | 机构单位名称,填写SSL证书所属的公司部门 |
| Common Name | CN | *.xxx.com | 一般填写网站的域名,可以用泛域名的形式 |
| Subject Alternative Name | SAN | DNS:*.xxx.com | SSL 标准 x509 中定义的一个扩展。使用了 SAN 字段的 SSL 证书,可以扩展此证书支持的域名,使得一个证书可以支持多个不同域名的解析 |
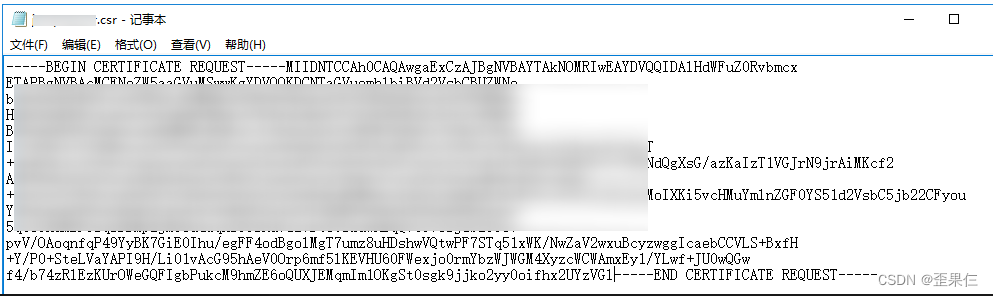
复制website.csr证书签发请求文件到CA证书服务器本地
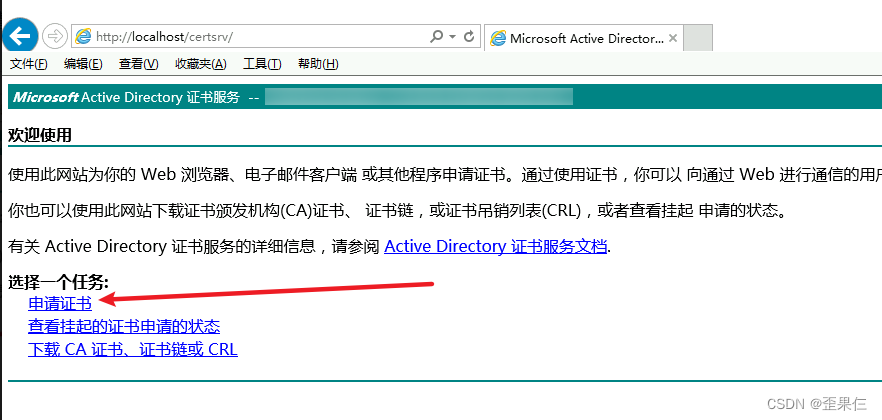
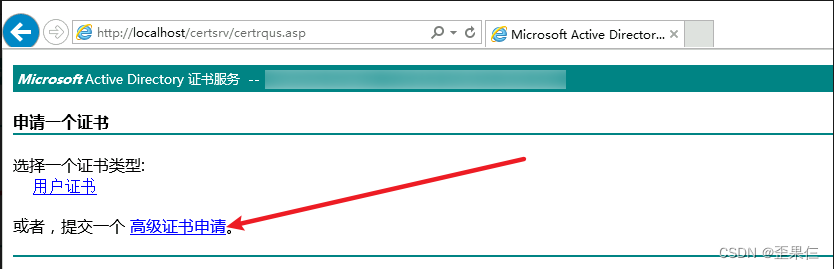
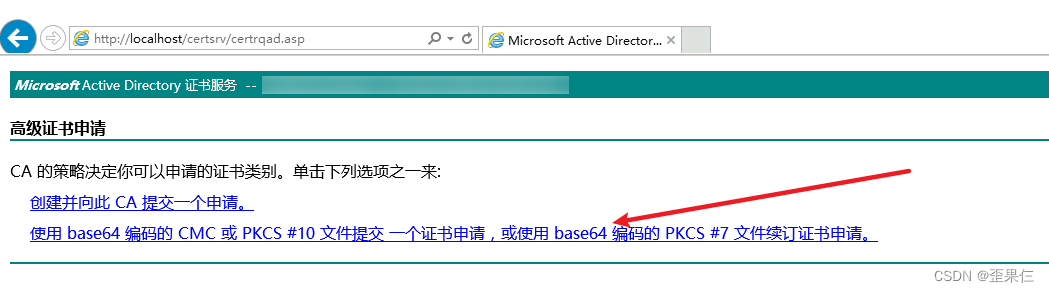
访问http://localhost/certsrv ,申请证书,提交高级证书申请


使用base64编码的文件进行证书申请


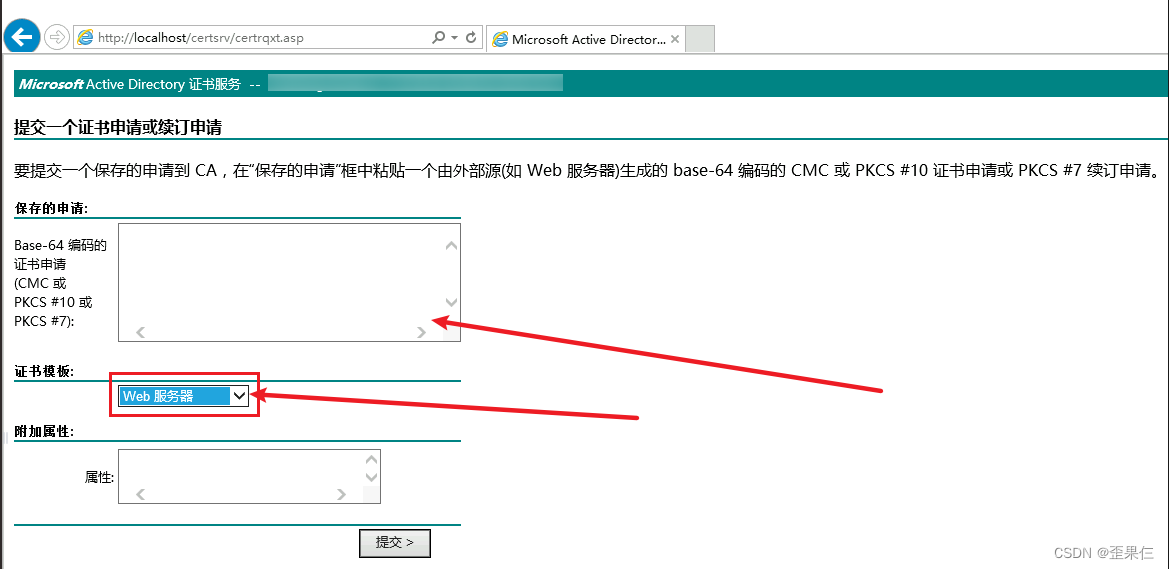
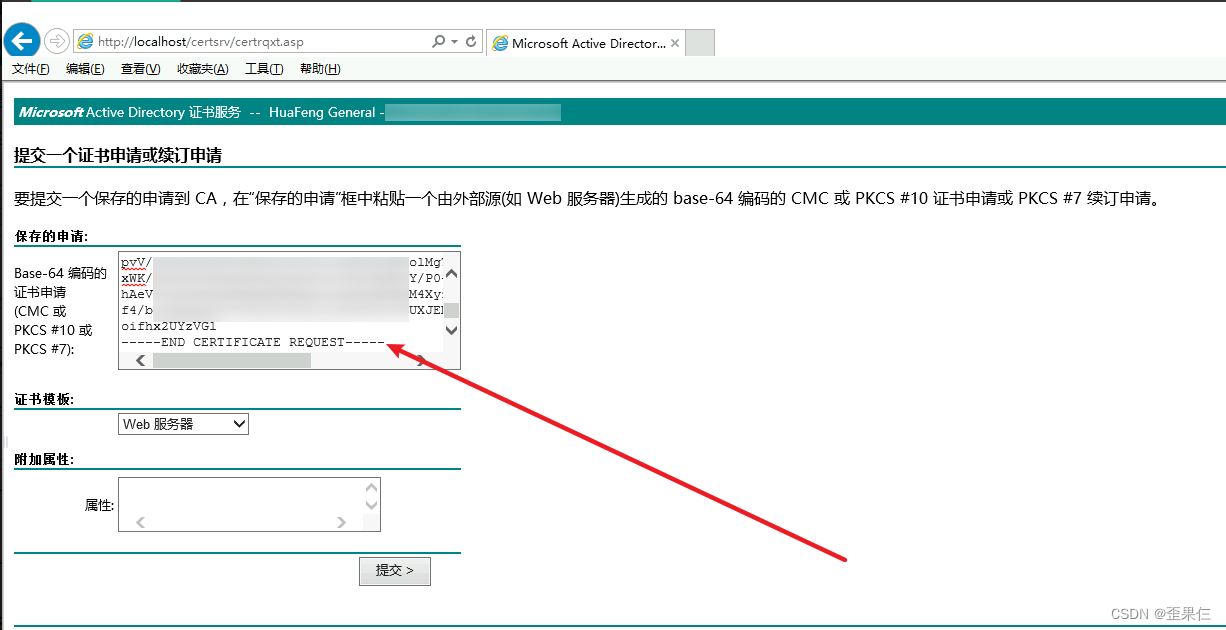
使用notepad打开website.csr文件,复制文本内容到证书申请框,并选择证书模板为Web服务器


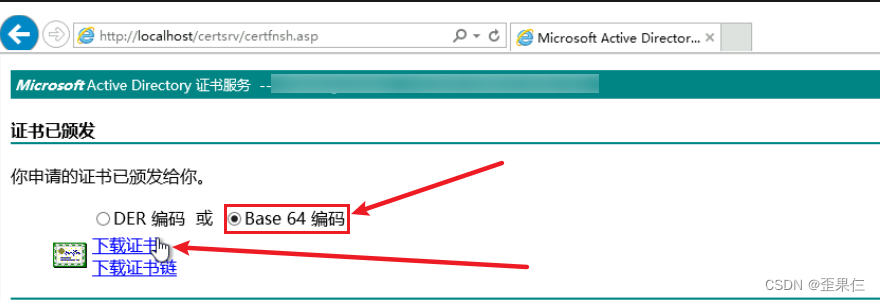
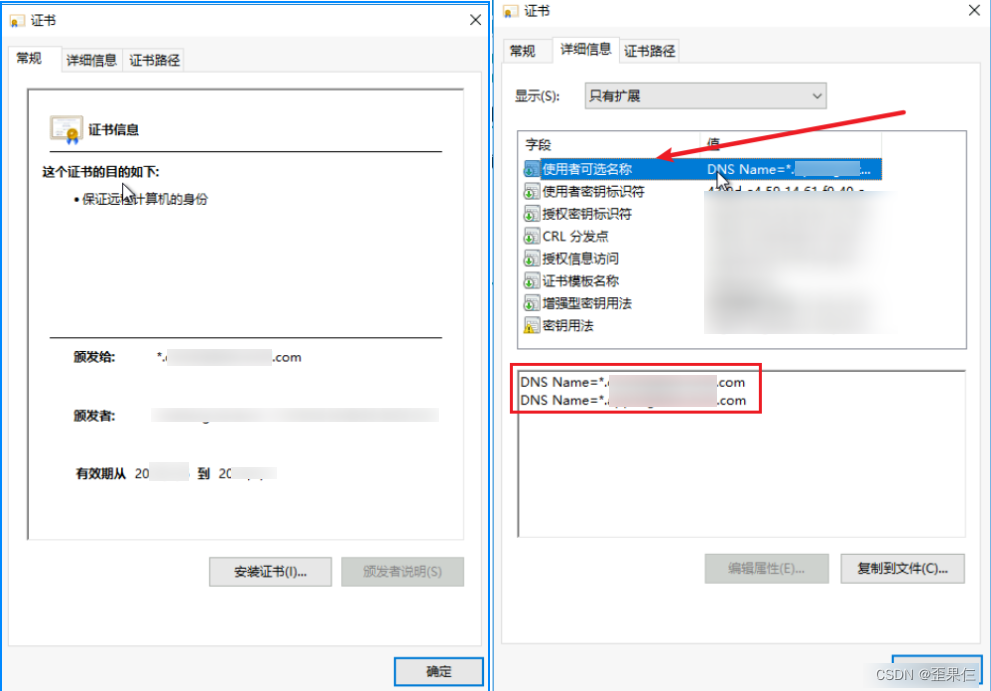
提交申请后下载Base64编码的服务器证书(crt后缀,可以直接更改后缀为pem)。将服务器证书导入到Web服务器即可



综上完成自建CA给内部网站颁发SSL证书的步骤。
参考来源
- Windows Server 2016操作系统搭建自签名CA证书服务器(Microsoft Active Directory 证书服务 )
- 局域网内搭建浏览器可信任的SSL证书
- 一篇文章看明白什么是DV、OV、EV证书
- OPENSSL创建带SAN扩展的证书并进行CA自签
- Windows Server 做CA给Centos 颁发证书