本篇博客主要分享在该项目中遇到的一些问题及解决方法。
项目效果网站:http://zerored.3vhost.net/travel/index.html
1.设置背景半透明效果。

这里是一张背景图片加上一个半透明的遮罩层效果,首次开发的做法是先给大盒子背景图片,再在里面设置一个和背景图片一样大的盒子做遮罩层,如果直接在背景图片再添加一个背景半透明属性的话,背景图片会压在背景颜色上。里面的文字当时是采用内边距进行调整的。
更优解:遮罩层采用伪元素书写,里面文字使用定位。
2.防止拖拽文本域。

此处的问题主要在与活动的文本域大小会影响其他内容的布局,在后面的学习中学到了使用**resize:none;**属性禁止更改文本域大小。
另外在首次开发中将提交按钮的边框去掉了,导致可能用户不知道该处是一个按钮,可以给该按钮设置一个鼠标悬停的效果,增加用户体验感。
3.元素的显示与隐藏
在风景篇有一个鼠标移动到图片上会出现文字,移开文字消失的效果,如下图所示:

此处用到的知识点是元素的显示与隐藏。
在项目开发中博主使用的方式是用的display属性。
display属性:
display:block;元素显示
display:none;元素隐藏
该方法隐藏元素后,不再占有原来的位置。
除此之外还有另外两种元素的隐藏与显示的方式:visibility和overflow。
visibility属性:
visibility:hidden; 对象隐藏
visibility:visible; 对象可视
overflow属性:
overflow:visible 默认全部显示
overflow:hidden 隐藏多出来的部分
overflow:auto 在需要的部分添加滚动条
overflow:scroll 溢出的部分显示滚动条
4.给图片添加过渡效果。
美食篇的展示图有一个当鼠标悬停在图片上时,图片放大的效果。
该效果主要是利用transition(过渡)来完成的。
transition属性值:要过渡的属性 花费时间 运动曲线 何时开始;
属性可以是宽度高度、背景颜色、内外边距,想要所有属性都变化过渡就写all
使用口诀:谁想变化就给谁加过渡。
盒子结构代码图:

第一步:给图片加上transition属性。

第二步:设置鼠标悬停时的放大效果,使用transfrom:salce(1.3);属性,注:括号内为放大的倍数,数值越大放大倍数越高。

第三步:将溢出的元素给父盒子添加一个溢出元素隐藏的属性,即overflow:hidden。

至此,就完成了鼠标悬停放大图片的效果。
在最后一篇中,有一个鼠标悬停到每一个地区块,会出现该地区的位置信息。在首次开发中,首先想到的是元素的隐藏和显示,即display属性,但是该属性有因为隐藏的元素不占有位置,所以当位置信息出现时会将文字信息挤压,此时还需要将文字信息再隐藏一次。
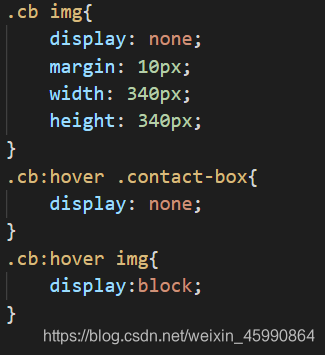
代码如下图:


在查阅相关资料后,还有两种更优解。
第一种:使用content属性。
可以单独设置一个盒子,为这个盒子添加一个content属性,导入背景图片。
content属性可以直接覆盖在文字上方, 不用考虑文字的隐藏。
此方法参考:https://www.cnblogs.com/Maipocket-y/p/13166162.html
也可以利用伪元素做,再利用子绝父相将图片覆盖在文字上。
但是在需要添加不同图片时会增加工作量。
第二种:使用定位来做。
该方法是最优解。
因为添加了定位的盒子会压住浮动的盒子,所以直接使用子绝父相就可以达到效果。
代码如下:(该代码是后续测试的代码,所以只有一个模块)
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>body {height: 900px;}.testbox {position: relative;width: 340px;height: 340px;}.contact-box {width: 340px;height: 340px;background-color: #e2e2e2;margin: 10px;border-radius: 10px;}.contact-box h2 {padding: 40px 0px;text-align: center;font-weight: 400;font-size: 20px;border-bottom: 1px solid #bfbfbf;}.contact-box h6 {width: 32px;height: 43px;border: 1px solid #bfbfbf;margin: 20px 155px;}.contact-box p {font-size: 18px;padding: 30px 15px;text-align: center;}.mask img {display: none;position: absolute;width: 100%;height: 100%;margin: 0 10px;}.testbox:hover img {display: block;}</style>
</head>
<body><div class="testbox"><div class="mask"><img src="./image/address/1.png" alt=""></div><div class="contact-box"><h2>北京</h2><h6></h6><p>北京市海淀区建材城中路27号金隅智造工场S5栋西侧百分点办公区</p></div></div></div>
</body>
</html>
以上就是在项目一:摄影分享网站开发中遇到的一些问题,经过后续学习和查阅资料后补充的一些知识点。