想让自己的wordpress网站访问速度更快,通过下面几个技巧,可轻松提速:
常规的前端性能优化
无论你的网站是基于什么后台技术实现的,被访问者访问的时候,总是会生成常规的 HTML、CSS、JavaScript 等文件发送回客户端。要想提速你的网站,可以先从前端方面进行优化。
前端的性能优化是一个很深的东西,有很多技巧和方法,但是你可能只是一个站长而并不是专业的前端工程师,所以这里我只总结几个基础却又很有效的前端性能优化技巧:
压缩图片:图片的下载在网页打开的过程中,占用很多时间,而如果对这些图片进行压缩或者其他技巧(例如 lazy load)就可以减少这方面的时间。实践证明,对 jpg 图片进行 80% 的压缩,既保证了肉眼看不出质量问题又可以减少一些尺寸,对 png 格式的图片,可以使用TinyPNG 来压缩。
合并文件:这里的文件主要是指 CSS、JavaScript 文件,页面中每多一个 CSS、JavaScript 文件,浏览器就会多一个 HTTP 请求,就会多一个等待时间。理想状态下,最多只有一个 CSS、JavaScript 文件,并且进行压缩使其文件尽可能小,这方面建议使用 WP Minify 插件。如果有能力的,还可以合并图标,把一些小图片合并起来,做成 CSS Sprite。
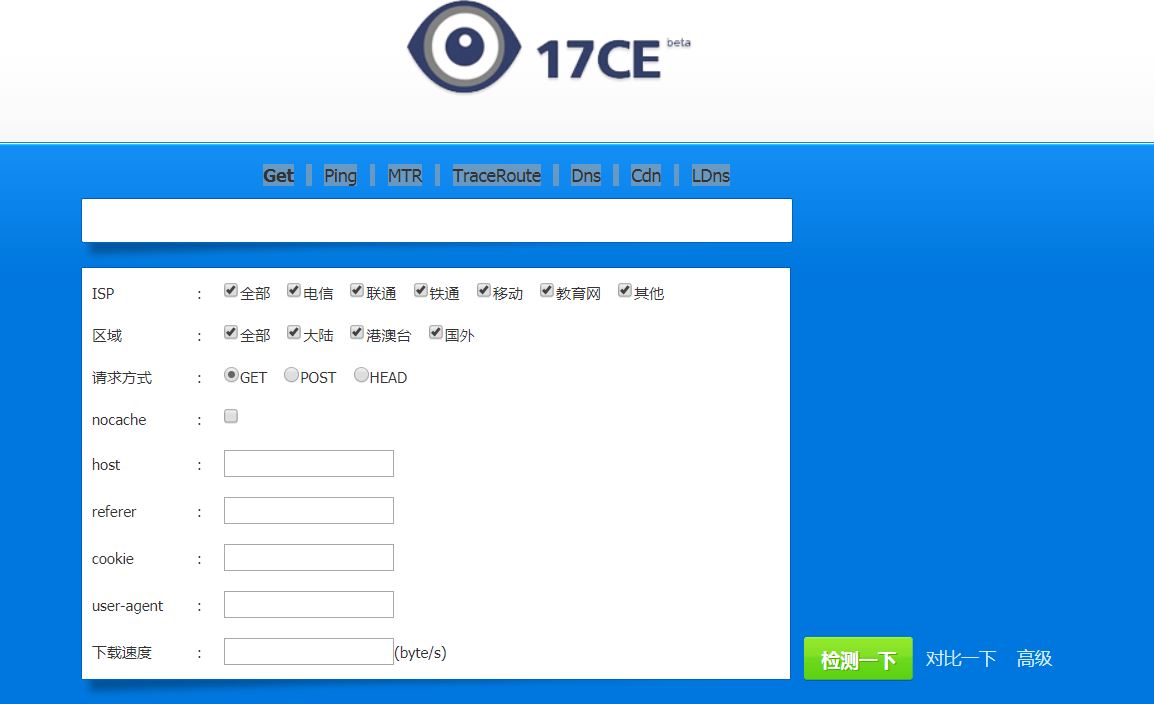
使用 CDN:假如你的服务器在北京,北京本地访问起来就会超快,但是广东地区的访问者可能会由于距离和线路问题感觉很慢。成熟的 CDN 服务商在全国各地都会有服务器,如果你把静态文件放在上面,广东地区访问你的网站,会从广东附近的服务器上下载文件,而且 CDN 的服务器和宽带为下载做了优化,速度一般会超过你的服务器,这样就可以大大的提速了,目前一般建议使用七牛云存储来加速静态文件。
对于普通站长,了解这些就可以了,下面来谈谈 WordPress 站点上的优化。
为WordPress安装缓存插件
缓存是提升速度非常重要的东西。当你访问一个网站,进行过缓存优化的,会将一些图片和 CSS、JS 文件缓存到你的电脑中。当你下一次访问的时候,浏览器发现缓存中的这些文件没有过期,就立刻从缓存中调用出来,就不再从你服务器上下载了。这样,就只需要下载 几KB 你写的文字就Ok了,当然打开速度就飞快了。
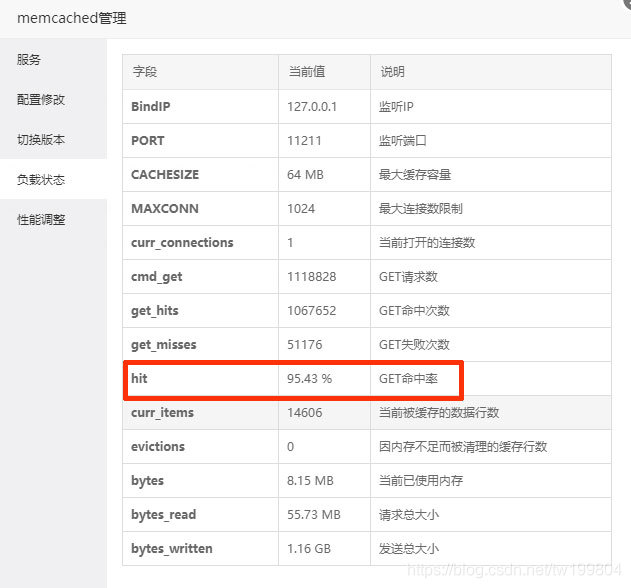
WordPress 缓存,要看你的服务器的支持程度,如果你的服务器已经安装了内存缓存这些组件,安装 Memcached 插件是最优化,如果是虚拟主机,建议安装了 WP Super Cache。
使用 .htaccess 文件进行缓存
上面是通过安装插件来进行缓存,如果你不想安装插件,可以使用下面的方法进行缓存。
将下面代码按照你的需求修改,放在你 WordPress 站点根目录下面的 .htaccess 文件中即可:
缓存有效时间 1 年
<FilesMatch “.(ico|pdf|flv)$”>
Header set Cache-Control “max-age=29030400, public”
缓存有效时间 1 周
<FilesMatch “.(jpg|jpeg|png|gif|swf)$”>
Header set Cache-Control “max-age=604800, public”
缓存有效时间 2 天
<FilesMatch “.(xml|txt|css|js)$”>
Header set Cache-Control “max-age=172800, proxy-revalidate”
缓存有效时间 1 分钟
<FilesMatch “.(html|htm|php)$”>
Header set Cache-Control “max-age=60, private, proxy-revalidate”
上面代码做了简单的注释,缓存时间主要靠下面的 max-age 参数,是以秒作为单位的,缓存时间上面的参数是要缓存的文件类型。
注意,缓存虽然很好用,但是并非缓存时间越长越好。有些静态的文件,很长时间都不会改变其内容,就可以设置时间长一些。有些动态的文件,经常修改的,就需要设置时间短一些。曾经有个好友的博客一个月没有更新了,问了他一下才知道是缓存设置错了,结果导致打开的时候还是很久之前的内容。
减少数据库查询
动态网站肯定要对数据库进行一些查询,而每次查询,都要建立一个数据库连接,然后等待数据库返回数据并输出。这个过程就要浪费时间。WordPress 上面有很多不必要的查询和用不到的功能,去掉这些可以提速。
可以使用下面这段代码来查看一下你的 WordPress 建立了多少查询,你可以把它复制到主题目录下面的 functions.php 文件中,就可以在底部看到相关信息:
add_action( ‘wp_footer’, ‘wpjam_page_speed’ );
function wpjam_page_speed() {
date_default_timezone_set( get_option( ‘timezone_string’ ) );
$content = ‘[ ‘ . date( ‘Y-m-d H:i:s T’ ) . ‘ ] ‘;
$content .= ‘页面生成时间 ‘;
$content .= timer_stop( $display = 0, $precision = 2 );
$content .= ‘ 查询 ‘;
$content .= get_num_queries();
$content .= ‘ 次’;
if( ! current_user_can( ‘administrator’ ) ) $content = “<!– $content –>”;
echo $content;
}
找个稳定靠谱的服务器主机
找个靠谱的主机才是最有效的。做最好的优化,结果放在了一台经常抽风、宽带就跟电话线似的服务器上,肯定打开也非常慢。选择主机又是一块很复杂庞大的内容。如果预算充足,可以选择阿里云高配主机,一般用户建议使用虚拟主机即可。
本文来自资源网