原文地址:→传送门
写在前面
在五月出捣腾了一把个人博客,但是刚开始只做了一些基础设置,套路也没摸清,基础安装篇请看hexo从零开始到搭建完整,里面讲到了基础工具的安装及blog项目的文件夹含义,以及RSS添加、域名的绑定等操作,后来想着加点功能,但是奈何我选的主题集成的东西比较少,需要一比一步自己添加,于是摸索了一番。。。现在真是发现了next主题的好处,不仅持续更新,而且作者已经在主题中集成了各种功能,简直爽歪歪,不过我还是默默的接着摸索吧!下面介绍几种好用的东西。
- 推荐七牛云
- 添加百度SEO
- 添加谷歌SEO
- 添加评论系统来必力
- 百度统计
- 文章统计leanCloud
- 引入站长统计不蒜子
七牛云
先给大兄弟们极力推荐个好用的图床工具七牛云。么么
注:上传后的图片尽量不要修改和删除额,不然之前添加的链接就会失效啦
添加百度SEO
为了增加文章的曝光率,让别人更容易搜到你的文章,那就添加SEO吧,不过好像要下面介绍下加入百度SEO的步骤:
在百度中输入site:yourwebsite,好像要绑定了域名的网址才可以额,直接github.io的好像不行,百度站长平台。
填写要提交的网址:
选择站点的相关属性:
验证你的网站(这里有三种方法,你任选一种就好了,我试了后面两种,操作简单方便。我最后使用的是第三种添加一条解析):


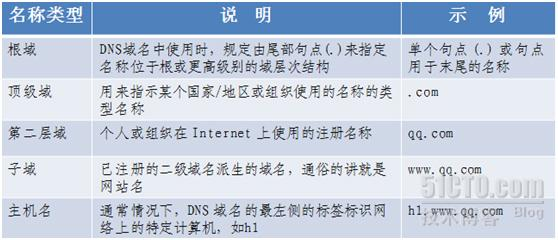
CNAME验证方式如下,记录类型选CNAME,主机记录就填百度给的,记录值为zz.baidu.com。
接下来要让你的网站生成网站地图,及生产sitemap,将sitemap提交到百度,先安装地图生成插件:
npm install hexo-generator-sitemap --save
npm install hexo-generator-baidu-sitemap --save然后查看是否在根目录的_config.xml配置文件下添加了你的url:
重新部署后即可在public文件下看到sitemap.xml和baidusitemap.xml文件,在浏览器中输入你的网址/sitemap.xml即可看到所生成的地图文件,表示安装成功。
接着是提交你的sitemap到百度,点击链接提交进行提交。分为自动提交和手动提交。自动提交提供了3中方式,可以都使用,也可以只使用其中的一种:
根据提示操作即可。建议采用自动提交额,手动提交会累死人
然后进行死链提交:
提交完了等着就好了,可能要很久才生效。。。
添加谷歌SEO
作为程序boy,google是少不了的,所以也把你的网站加到谷歌SEO吧,添加到谷歌的话很快就能生效的额,大概只要几分钟吧,添加起来也是比较简单滴。当然要先自备天梯。。。
敲黑板!首先得有个谷歌账号,自由发挥吧,然后到这里添加地址去添加你的网址。
也可以现在google总共输入如下内容,然后进入到添加网站的地址:
点击添加属性后即可添加你的博客地址。
添加完成之后进行网站验证,我使用的貌似是备用方法,比较便捷。

添加好之后稍等一会儿再Google中输入关键字,就可以看到效果啦
添加评论系统来必力
评论系统真是个令我伤心的东西,我用的hueman主题也是集成了几种评论系统的,但是都是坑啊,disqus是国外的额。畅言是要备案的,友言的感觉不是很好看,之前很强大多说在6月1号关了,转战云更贴,结果宣布在8月1号正式停用。嗯!就是今天,八一建军节九十周年!此处比心~
其实后面才知道有来必力这玩意儿的,第一眼看它还有点不顺眼,原因你懂的,后来发现用的人还挺多的,于是最后还是被它征服了
官网传送门,注册的时候会出现点韩语,不过莫慌,该看懂的还是看的懂额,嗯就酱。
注册好后到管理页面去:
在代码管理中获取安装代码:
(此处针对的是hueman主题,其他的应该类似)获取安装代码后,在主题的comment下新建一个文件放入刚刚那段代码,再找到article文件,找到如下代码,若没有则直接在footer后面添加即可。livebe即为刚刚所创文件名称。
<%- partial('comment/livebe') %>完成上面步骤之后可选择性进行一些相关配置,如下:
重新部署博客后即可看到效果:
添加百度统计
百度统计也是个好东西,因为可以看到一些很详细的信息!
百度统计传送门
在管理这一栏先把要统计的网站添加进来:
然后找到代码获取,进行代码安装:
代码安装好后重新部署,再回到百度统计中进行代码安装检查,安装正确即可。
差不多等个半小时吧,再进入到报告这一栏即可查看相关数据了。
文章阅读量统计leanCloud
对于文章数量的统计,leanCloud是个好东西,官网传送门,leanCloud功能繁多,你可以好好的利用一番,这里主要讲文章阅读数量。
乖乖注册好账号之后去添加一个应用:
点击你的应用右上角的齿轮,进入到配置页面:
在存储这一栏中创建一个新的Class Name:
新的Class Name为Counter:
然后在设置页面的应用Key可查看到你的App ID及App Key:
在主题的配置文件下添加如下:
//若主题已集成则只需要加此段
leancloud_visitors:enable: trueapp_id: 你的idapp_key: 你的key在article中适当的位置添加如下(取决于你要将它显示在何处):
阅读数量:<span id="<%= url_for(post.path) %>" class="leancloud_visitors" data-flag-title="<%- post.title %>"></span>次在footer的最后添加如下代码:
<script src="//cdn1.lncld.net/static/js/2.5.0/av-min.js"></script>
<script>var APP_ID = '你的app id';var APP_KEY = '你的app key';AV.init({appId: APP_ID,appKey: APP_KEY});// 显示次数function showTime(Counter) {var query = new AV.Query("Counter");if($(".leancloud_visitors").length > 0){var url = $(".leancloud_visitors").attr('id').trim();// where fieldquery.equalTo("words", url);// countquery.count().then(function (number) {// There are number instances of MyClass where words equals url.$(document.getElementById(url)).text(number? number : '--');}, function (error) {// error is an instance of AVError.});}}// 追加pvfunction addCount(Counter) {var url = $(".leancloud_visitors").length > 0 ? $(".leancloud_visitors").attr('id').trim() : 'icafebolger.com';var Counter = AV.Object.extend("Counter");var query = new Counter;query.save({words: url}).then(function (object) {})}$(function () {var Counter = AV.Object.extend("Counter");addCount(Counter);showTime(Counter);});
</script>重启之后即可看到效果。
引入站长统计不蒜子
文章阅读量可以用leanCloud,那么整站统计用不蒜子还是比较方便的,只需要在footer中适当的位置添加如下代码不蒜子传送门,重新部署即可:
<script async src="//dn-lbstatics.qbox.me/busuanzi/2.3/busuanzi.pure.mini.js"></script><span id="busuanzi_container_site_pv">本站总访问量<span id="busuanzi_value_site_pv"></span>次</span>不蒜子可自行DIY~
小结
搞完这些之后你会发现满满的都是账号,/(ㄒoㄒ)/~~
这些可自行选择用一些,不需要都用上额
终于要告一段落了,有的时候为了这个东东,也是很费时啊,不过弄完之后也是挺开心的,加油吧少年!