没到月底,领导要求我们完成公司网站的学习进度,于是想搞清楚这个在线学习网站更新学习进度的方法,可以快速更新学习进度,算是解决了学习任务的紧迫性。

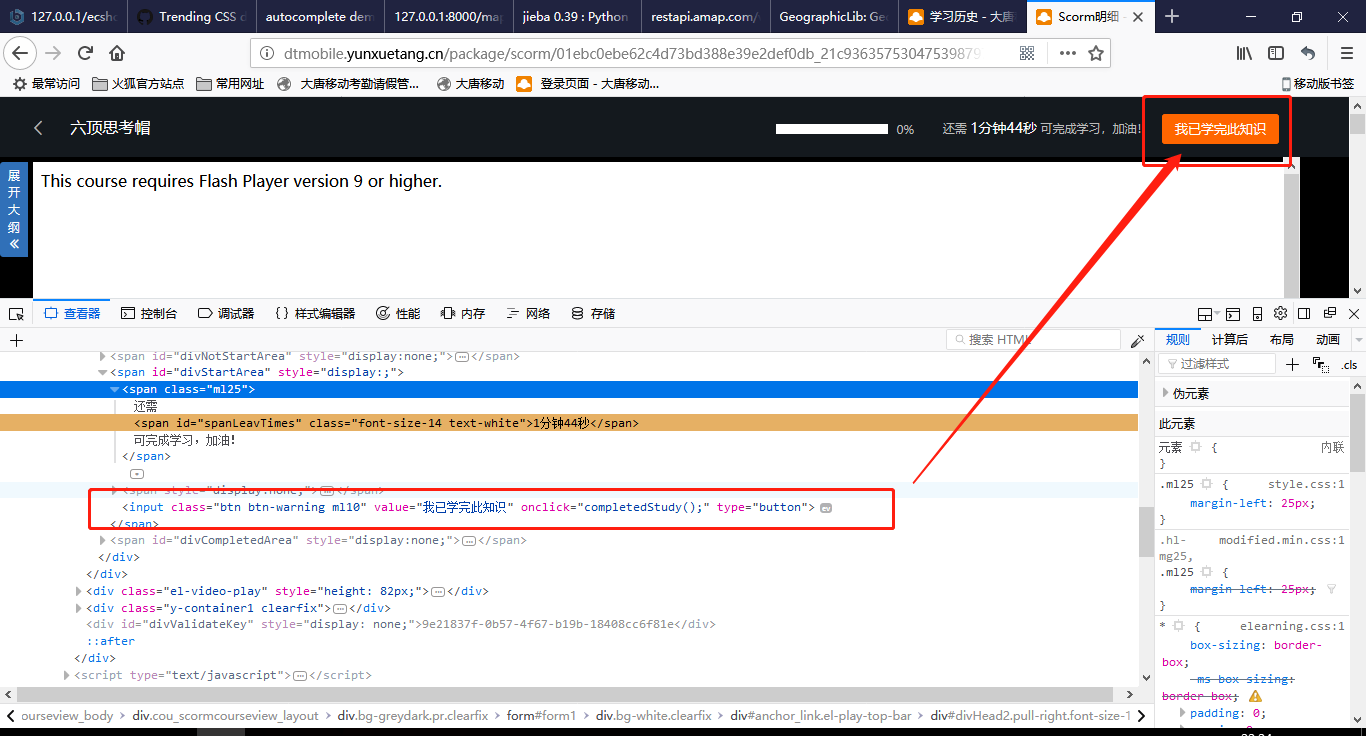
一开始看到一个按键,当学习快结束是,网站会提示”我已学完此知识“。我找到这个按键对应的函数:
//提交完成(实时获取)
function completedStudy() {var actualSchedule = GetCurSchedule();//var arr = '{"orgID":"' + orgID + '","userID":"' + userID + '","knowledgeID":"' + key + '","packageID":"' + packageID + '","masterID":"' + masterID + '","masterType":"' + masterType + '","pageSize":' + pageSize + ',"studySize":' + studySize + ',"studyChapterIDs":"' + stuChpIDs + '","type":' + type + '}';var arr = '{"OrgID":"' + orgID + '","UserID":"' + userID + '","KnowledgeID":"' + key + '","PackageID":"' + packageID + '","MasterID":"' + masterID + '","MasterType":"' + masterType + '","PageSize":' + pageSize + ',"StudyTime":-1,"studyChapterIDs":"' + stuChpIDs + '","Type":' + type + ',"IsOffLine":false,"DeviceId":"","IsEnd":true,"ReqType":0,"IsCare":true}';var domainurl="";if(orgID=="640e03a9-e0e9-49e8-950b-9fddead1203a"||orgID=="a4a97176-c2b2-4583-a585-4a89e22feaf5"||orgID=="3a2732da-f3a5-4856-9f6c-5e36c026555e"||orgID=="45df3843-88f0-4b2b-a9ec-43223007d5c0"){domainurl="http://api-qida1.yunxuetang.cn/v1/";}else{domainurl='https://api-qidatestin.yunxuetang.cn/v1/';}$.ajax({type: "POST",url: domainurl+"study",data: arr,headers: {"Accept": "text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8","Source": 501// "key": "ba257d05-5eff-4be8-8db0-738bc0cabd67"},contentType: "application/json",dataType: "text",success: function (result) {if (result == "") {$('#divCheat').hide();$("#divProcessArea").show();$("#ScheduleText").show();$("#divNotStartArea").hide();$("#divCompletedArea").show();$("#divStartArea").hide();//即刻显示if (initiativeCreditMode == 0 && getCreditMode == 0 && standardStudyScore > 0) {$("#spanFinishScore").show();$("#spanActCmpScore").text(standardStudyScore);$("#spanTalCmpScore").text(standardStudyScore);}if ($('#icon' + key)) {$('#icon' + key).prop("class", "pic2");iscurfinish = 1;}actualStudyHours = standardStudyHours;studySize = pageSize;MinuteChange(100);isHere = 1;clearInterval(timer);clearInterval(timecheck);} else {//那么返回的是知识名称CheatWarming(result);}},error: function (result) {var msg=eval("("+xhr.responseText+")")CheatWarming(msg.error.message);}});
}
我在firefox的控制台执行completedStudy(),进度条的百分百真的一下子变成100%了,但是刷新学习历史列表,发现课程的学习并没有完成,还是0%,刷新学习页面,学习的进程也变回0%,不明白原因,以为要提交进度条的真是百分比,但是发现var actualSchedule = GetCurSchedule();这个函数并没有提交到后台,只是用于前台显示。
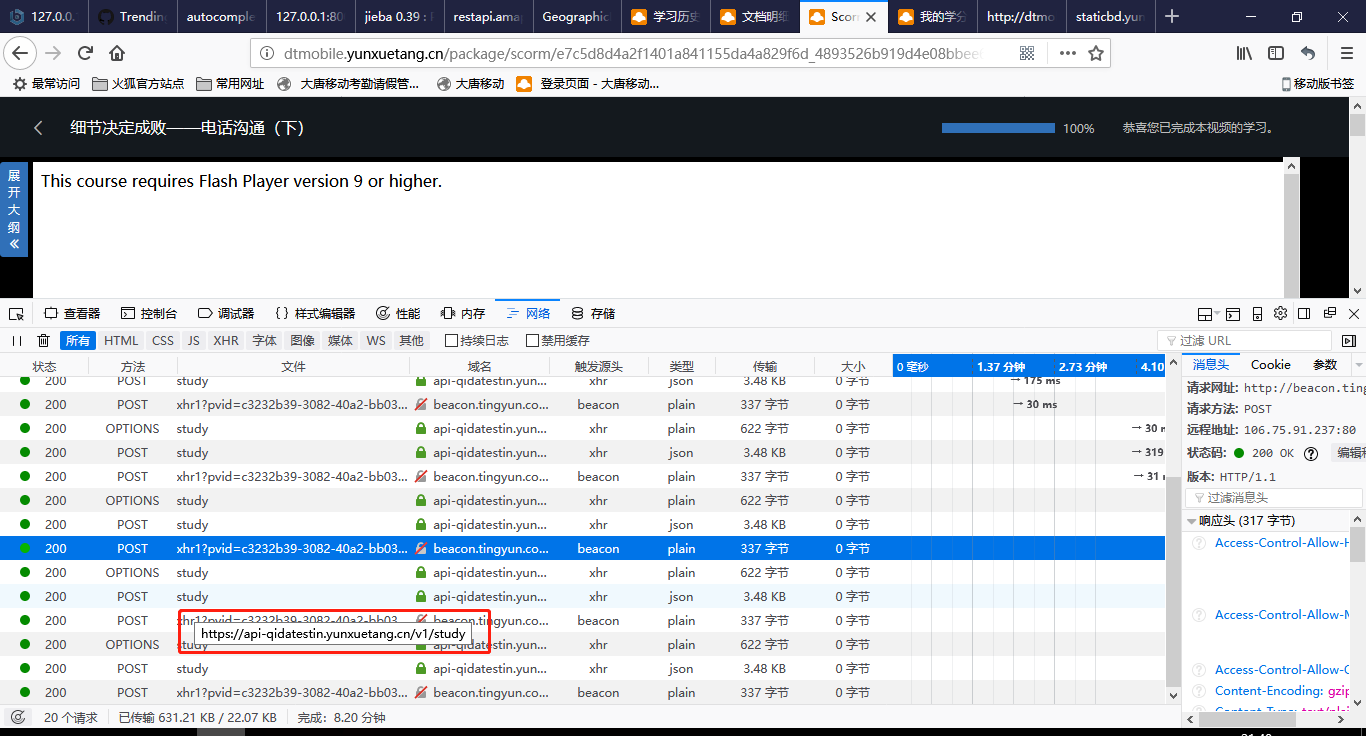
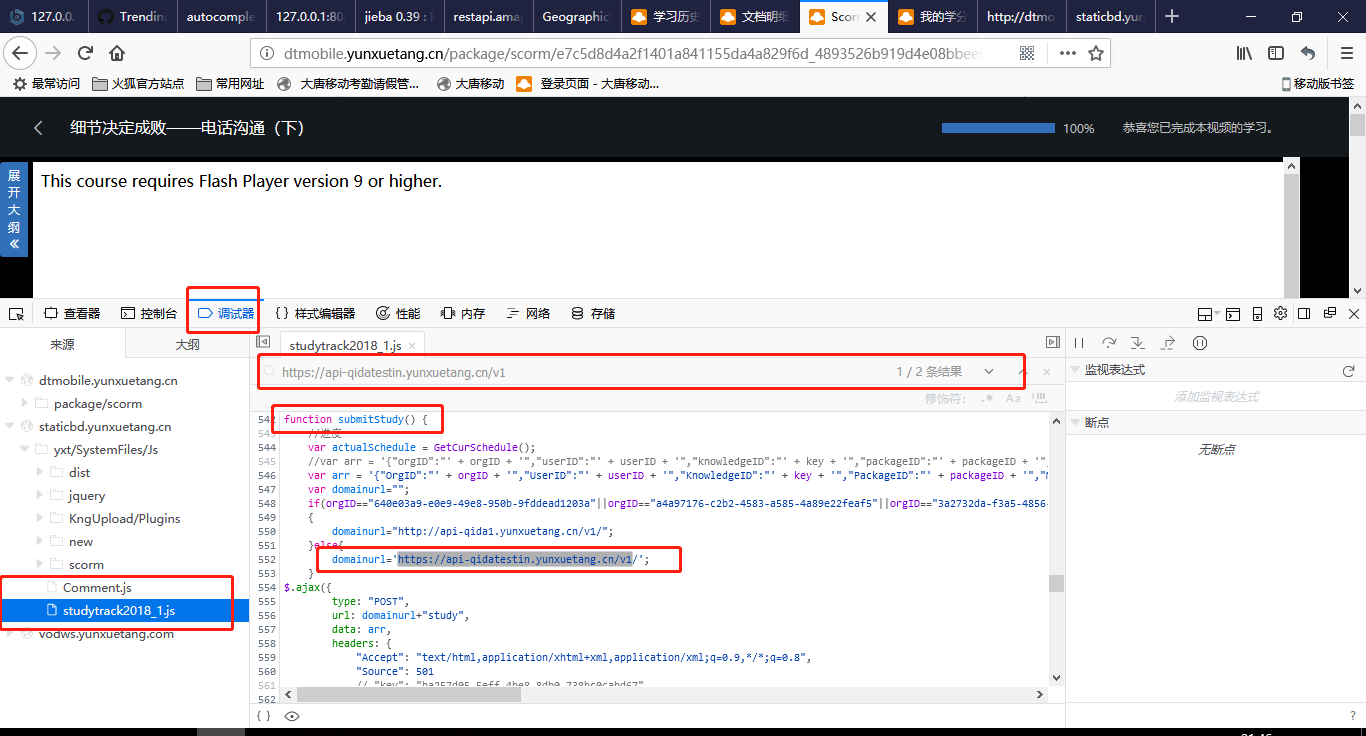
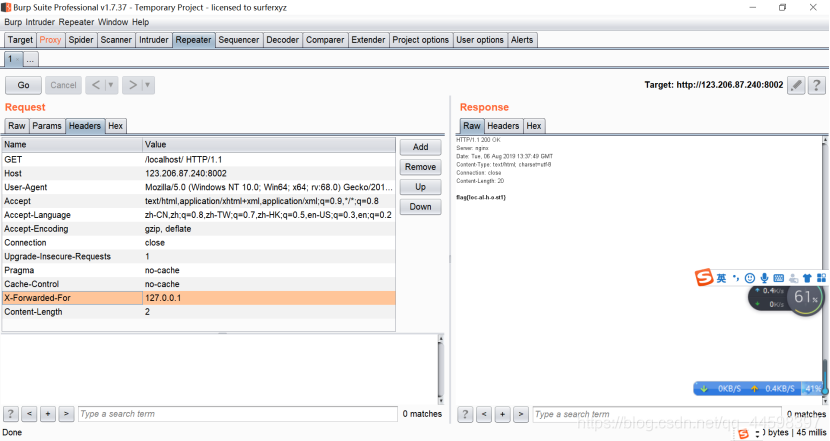
在”网络“选项卡中观察网页与网站的互动,发现网页定期向网站发送post,网址如下:https://api-qidatestin.yunxuetang.cn/v1

在调试器中找到相关js文件,搜索这个网址,找到两处,分别在completedStudy() 和 submitStudy()

submitStudy()函数体如下:
function submitStudy() {//进度var actualSchedule = GetCurSchedule();//var arr = '{"orgID":"' + orgID + '","userID":"' + userID + '","knowledgeID":"' + key + '","packageID":"' + packageID + '","masterID":"' + masterID + '","masterType":"' + masterType + '","progress":' + actualSchedule + ',"pageSize":' + pageSize + ',"studySize":' + studySize + ',"studyChapterIDs":"' + stuChpIDs + '","type":' + type + '}';var arr = '{"OrgID":"' + orgID + '","UserID":"' + userID + '","KnowledgeID":"' + key + '","PackageID":"' + packageID + '","MasterID":"' + masterID + '","MasterType":"' + masterType + '","PageSize":' + pageSize + ',"StudyTime":-1,"studyChapterIDs":"' + stuChpIDs + '","Type":' + type + ',"IsOffLine":false,"DeviceId":"","IsEnd":false,"ReqType":0,"IsCare":true}';var domainurl="";if(orgID=="640e03a9-e0e9-49e8-950b-9fddead1203a"||orgID=="a4a97176-c2b2-4583-a585-4a89e22feaf5"||orgID=="3a2732da-f3a5-4856-9f6c-5e36c026555e"||orgID=="45df3843-88f0-4b2b-a9ec-43223007d5c0"){domainurl="http://api-qida1.yunxuetang.cn/v1/";}else{domainurl='https://api-qidatestin.yunxuetang.cn/v1/';}
$.ajax({type: "POST",url: domainurl+"study",data: arr,headers: {"Accept": "text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8","Source": 501// "key": "ba257d05-5eff-4be8-8db0-738bc0cabd67"},contentType: "application/json",dataType: "text",success: function (result) {if (result == "") {$('#divCheat').hide();//返回当前用户学习实体if (standardStudyHours > actualStudyHours) {$("#divCompletedArea").hide();$("#divStartArea").show();} else {$("#divCompletedArea").show();$("#divStartArea").hide();isHere = 1;if ($('#icon' + key)) {$('#icon' + key).prop("class", "pic2");iscurfinish = 1;}}MinuteChange(actualSchedule);} else {//那么返回的是知识名称CheatWarming(result);}},error: function (xhr) {var msg=eval("("+xhr.responseText+")")CheatWarming(msg.error.message);}});
}这个submitStudy()正是提交学习进度的函数,原来网页上的百分百进度条是假的,通过submitstudy向服务器提交预置的固定的学习进度,比如每提交一次服务器的学习进度增加1.2%。












![如何构建一个优秀的移动网站?谷歌专家教你25招(四)[转]](https://images0.cnblogs.com/i/14374/201407/232235287914302.jpg)