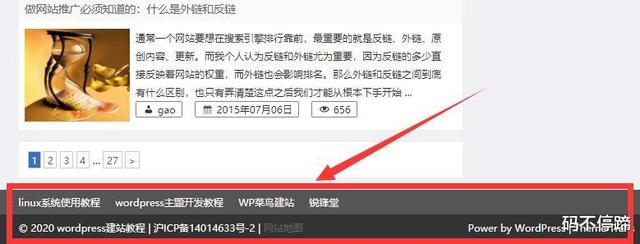
在前面的章节中,我们完成了wordpress主题trans首页动态模板的头部、左侧边栏和右侧边栏的动态数据的调用,现在就剩下trans模板底部没有修改了。今天,我们就要对trans模板的底部的代码进行修改。我们看一下trans主题的静态模板(如下图),可以看到,trans主题的底部分为2个部分:上面一层是链接列表或者底部导航菜单,下面的部分是当前网站的相关信息,只是目前是写死的,我们现在要做的是,把这些死代码变成活数据。

第一部分:修改上一层的链接列表或导航菜单。
为什么说是“链接列表或底部导航菜单”呢?这是因为:一般情况下,每一个链接都会向外传递网站的权重,所以,友情链接我们都会只放在网站的首页,而其它页面不放友情链接;所以,其它页面可以放置底部导航菜单。当然,这样的设置也不是绝对的,我们只是在这里做这样的处理。
1、给trans主题添加友情链接功能。
默认情况下,新版的wordpress(好像从3.8版开始)的后台没有友情链接功能菜单,这样,我们就没办法添加友情链接。所以,我们首先要给我们的trans主题添加这个友情链接功能。在trans主题的functions.php文件中添加如下代码:
add_filter('pre_option_link_manager_enabled','__return_true');
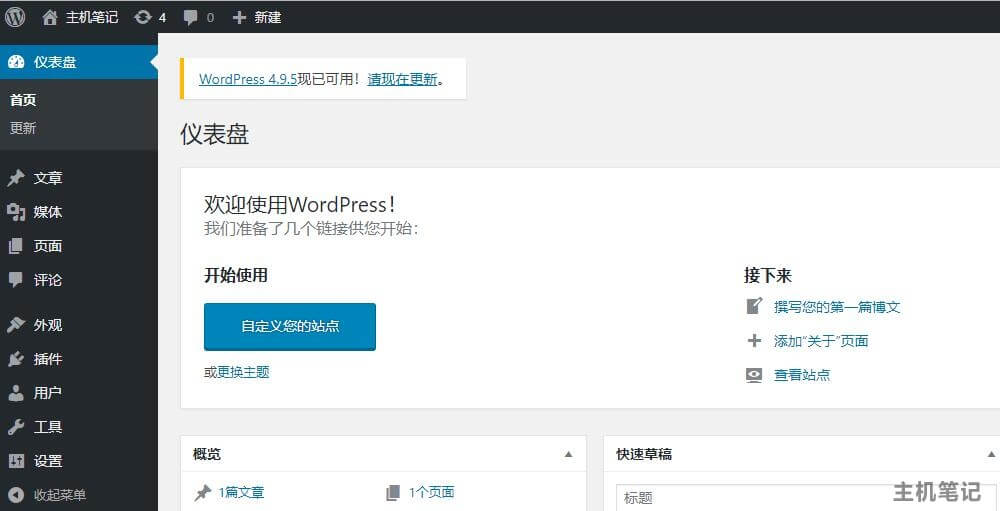
这样,我们在wordpress网站的后台左侧菜单导航中就可以看到“链接”菜单了,如下图:

2、添加友情链接列表或底部导航。
在trans主题首页模板的底部原始静态代码如下:
< ul class="foot_menu_list">< a href="">aaaaa1< a href="">aaaaa2< a href="">aaaaa3< a href="">aaaaa4< a href="">aaaaa5< a href="">aaaaa6< a href="">aaaaa7< /ul>
我们把 ul 标签里面的所有 a 标签删除掉,然后,放入如下代码:
<?php if(is_home()){ //如果是首页,就调用友情链接wp_list_bookmarks('title_li=&before=&after=');}else{ //否则就调用底部导航$menu = array( 'container' => false, //最外层标签名'echo' => false, //不让直接输出,而是以一个变量'theme_location' => 'menu_bottom', //菜单名'depth' => 0, //菜单深度);echo strip_tags(wp_nav_menu( $menu ), '' );}?>
上面的代码中,我们又见到了wp_nav_menu()这个菜单函数,这个函数我们在修改头部代码时就介绍过,这里就不多说了。
这里我们还使用了wordpress的友情链接函数wp_list_bookmarks(),它会调用我们在wordpress后台创建的友情链接列表。
第二部分:修改底部的网站信息。
trans主题静态模板底部的第二部分的代码如下:
< div class="foot">< ul class="foot_list">< li>© 2020 木易SEO博客 | 粤ICP备18131233号-1 | 网站地图< /li>< li>Power by WordPress | Theme Beginning< /li>< /ul>< /div>
代码中有:当前时间年份、当前网站的名称、当前网站的ICP备案号、当前网站地图链接、当前网站正在使用的主题模板名。
目前我们可以修改的只有“时间、网站名、主题名”,“备案号和地图链接”我们会在后面的“后台主题设置”功能完成后,再做相应的修改。
修改后台的代码如下:
< div class="foot">< ul class="foot_list">< li>© <?php echo date("Y"); ?> <?php bloginfo("name"); ?> | 粤ICP备18131233号-1 | 网站地图< li>Power by WordPress | Theme <?php echo wp_get_theme(); ?>< /ul>< /div>
这里,我们用到了几个函数:
date("Y") => 获取当前时间信息的年份bloginfo("name") => 获取网站名称wp_get_theme() => 获取当前主题名。
通过上面的修改,我们基本上完成了wordpress主题trans动态模板底部代码的修改:友情链接或底部导航的调用 ,以及网站相关信息的调用。如下,本章就介绍到这里,如有疑问,欢迎点评。