灌一下水,记录一下。
目录
图片上传大小限制
图片不存在时的默认显示
json中尖括号英文冒号等未转义而出现的错误
网页管理后台加载超时
图片上传大小限制
接到师哥电话要修改维护的某网站的一个功能,大体是要将网页的注册表单里的上传图片按钮加一个上传大小限制,比如限制上传图片的大小为1M以内。emmmmmm按理来说这个功能是又常见又简单,所以前端基本一窍不通的我竟然信心满满。
OK第一步先定位一下要修改的网页源码在哪里。
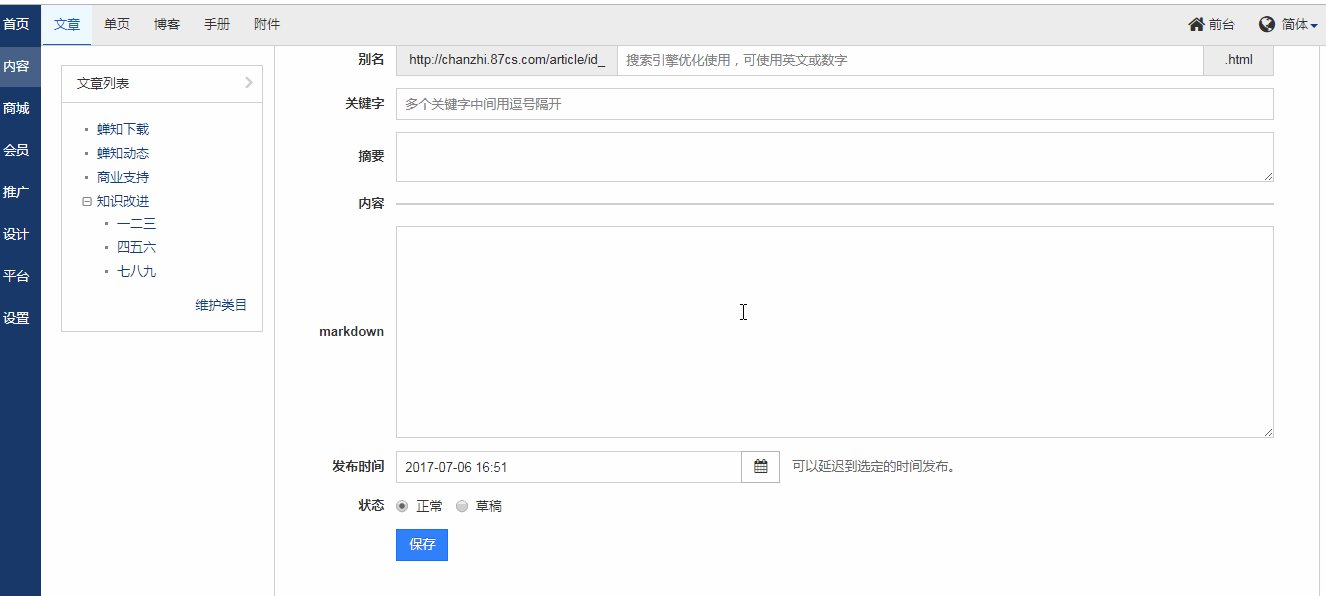
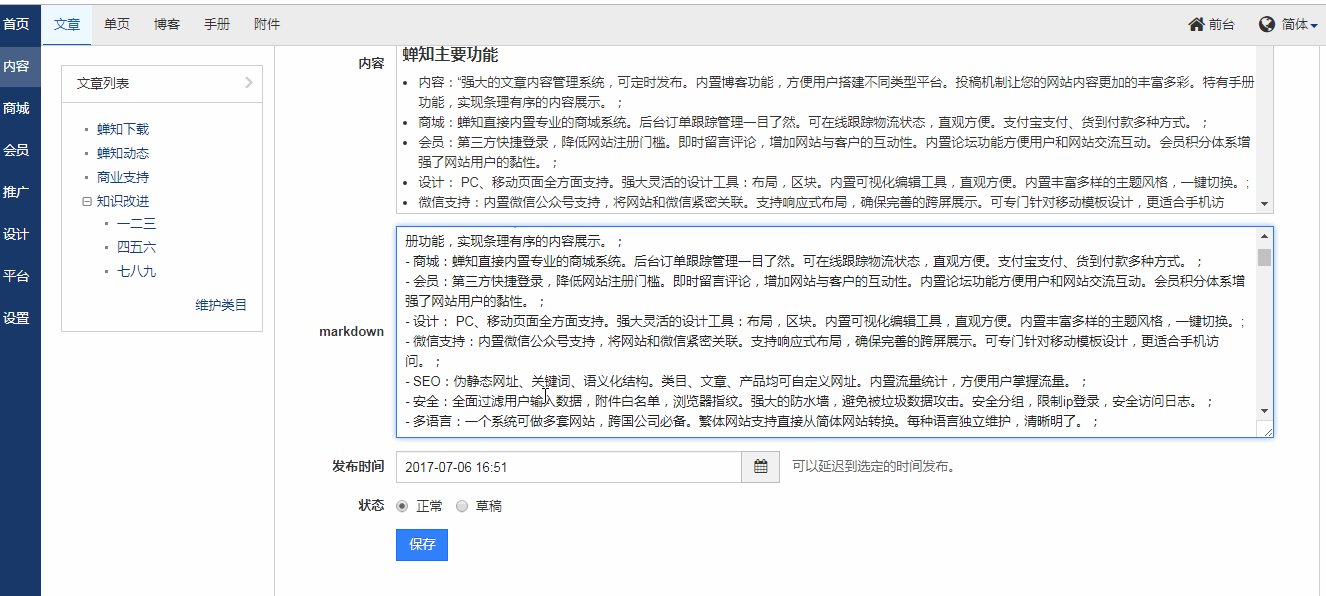
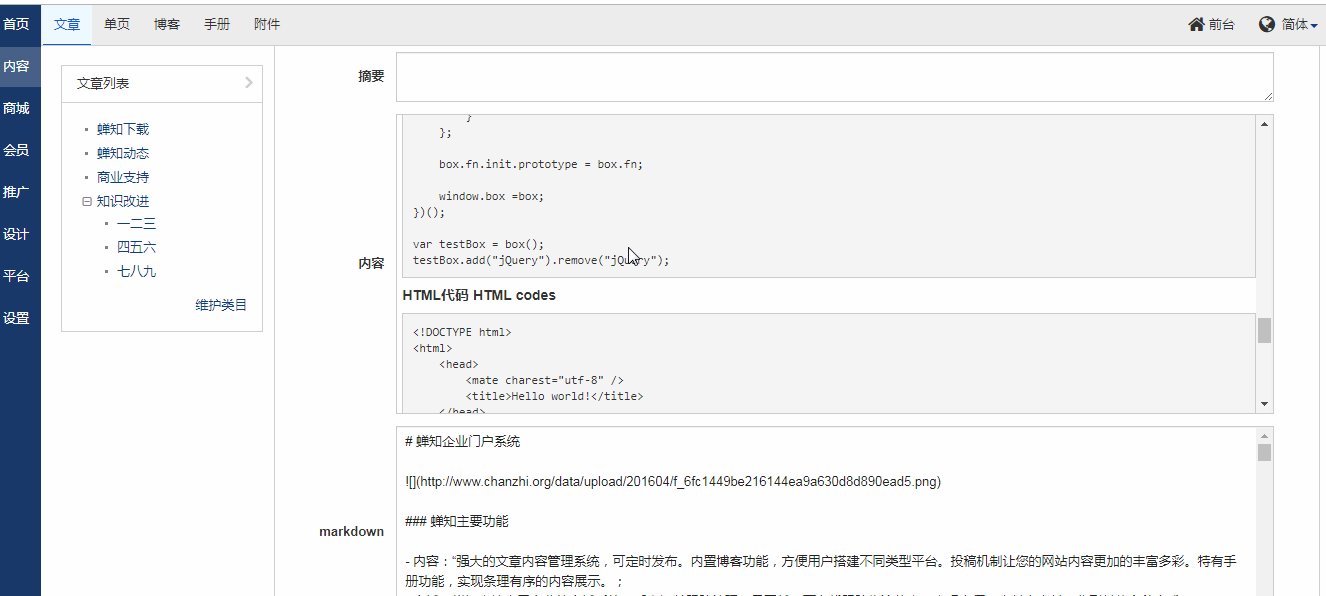
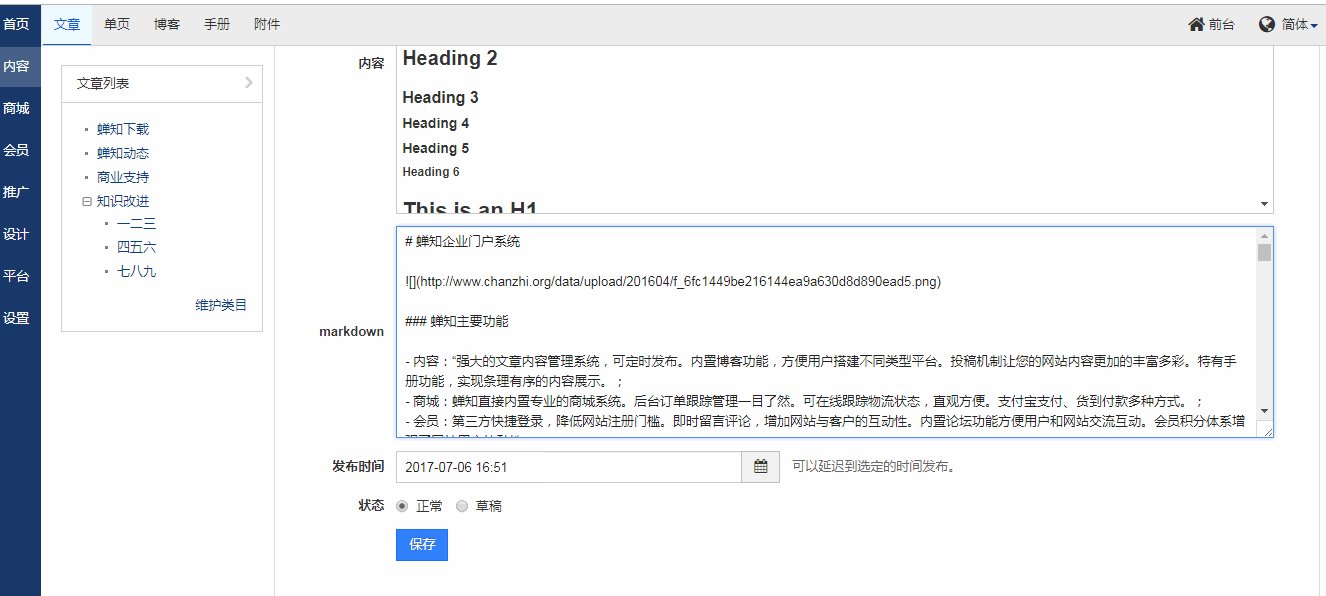
打卡目标网页,![]() 网址显示settingDetail(原谅我的打码技术)。打开eclipse,找到这个同名jsp文件,马上就发现上传按钮在源码的体现:
网址显示settingDetail(原谅我的打码技术)。打开eclipse,找到这个同名jsp文件,马上就发现上传按钮在源码的体现:
<div class="form-group"><label class="col-sm-3 control-label">企业Logo</label><div class="col-sm-3"><img src="<%=ctx%>/resources/tzycw/img/imgshowbg.png" id="logoThumbnail" width="141" height="52"><div id="logFilelist" style="width: 500px">你的浏览器不支持Flash, or HTML5.</div></div><div class="col-sm-3"><div id="logoContainer"><a href="javascript:;" class="btn btn-default" id="logoUploadBtn" class="btn btn-default">上传<input type="hidden" id="logoUpload" class="form-control" name="logo" validate-title="营业执照" value="${dataVo.logo}" ></a></div></div></div>等等,这个上传按钮和我想的有点不一样啊,怎么没有<input type="file">而是一个<a>标签和一个类型为hidden的<input>标签组成的上传按钮,这两个标签是怎么实现网页中这个样子的:

先不管它,自己写个jsp把代码搬过来看看效果,于是我创建了一个test的web项目,把代码copy进去,
超长的css,类似于这样:
<style>
.btn-default {color: #333;background-color: #fff;border-color: #ccc
}.btn-default.focus,.btn-default:focus {color: #333;background-color: #e6e6e6;border-color: #8c8c8c
}.btn-default:hover {color: #333;background-color: #e6e6e6;border-color: #adadad
}.btn-default.active,.btn-default:active,.open>.dropdown-toggle.btn-default{color: #333;background-color: #e6e6e6;border-color: #adadad
}
。。。。。。。。。。。。。。还有很多。。。。。。。。。。。。。。。。。
</style>以及按钮对应的代码。
tomcat加载项目,start运行,启动成功!打开网页!http://localhost:****/test/***.jsp

点击上传!wtf没有反应。还是我太年轻,其中一定有猫腻。
回到网页,对着上传button右键查看元素!

果然这里竟然多了一个input标签并且type是file,源码里并没有,这是怎么回事???问了问前端群里的大佬,大佬说是什么dom自动生成、js自动构造,不懂不懂,我还是继续研究一下这个button,打开对应的event监听器。

plupload,这是什么,直觉告诉我这一定和上传有关(好吧其实是我看到了upload),百度,plupload是上传组件,打开plupload源码一探究竟:

好长一串,并看不懂,难道就这样放弃了么,冥思苦想了半天,发现这个input标签有这样一个属性validate-title="",百度了一下,这个是jquery的validate表单验证组件。在源码里ctrl+F查了一下validate,果然页面引入了这个两个valid的js文件。
<script src="http://www.*****.com.cn/resources/bootstrap/js/jquery.valid.js"></script><script src="http://www.*****.com.cn/resources/bootstrap/js/jquery.validTip.min.js"></script> 于是乎我又看了半天valid.js的代码,百度了半天,还是不知道怎么加入这个限制图片上传大小的功能。就这样过去了两三天,在一个无聊的下午,我灵机一动,找了一个5M的动图穿了上去,神奇的事情发生了:

看来这个网站是有限制图片上传大小的功能的,只需要找到这个功能源码,改一下参数就行了。
于是翻遍了项目的前端页面代码,终于被找到了:
var uploader1 = new plupload.Uploader({runtimes : 'html5,flash,html4',browse_button : 'logoUploadBtn', // you can pass in id...container: document.getElementById('logoContainer'), // ... or DOM Element itselfurl : sysCons.root + '/upload.do?date=' + new Date(),flash_swf_url : sysCons.root+ '/resources/plupload/js/Moxie.swf',multi_selection:false,filters : {max_file_size : '2mb',mime_types: [{title : "图片文件", extensions : "jpg,gif,png"},]},init: {PostInit: function() {$('#logFilelist').empty();},FilesAdded: function(up, files) {plupload.each(files, function(file) {var html="";html += "<div id='"+file.id+"_div'>";html += '<span id="' + file.id + '">' + file.name + ' (' + plupload.formatSize(file.size) + ') <b></b> </span>';html += "</div>";document.getElementById("logFilelist").innerHTML=html;});uploader1.start();},UploadProgress: function(up, file) {document.getElementById(file.id).getElementsByTagName('b')[0].innerHTML = '<span>' + file.percent + "%</span>"; },FileUploaded: function(up, file, info){$(":hidden[name='logo']").val(info.response);$("#logoThumbnail").attr("src",sysCons.root +"/filecache/"+info.response);commonFun.bindOneImageShowClick($("#logoThumbnail"));//console.log('[FileUploaded] File:', file, "Info:", info);},Error: function(up, err) {console.error("Error #" + err.code + ": " + err.message);if (err.code == plupload.FILE_SIZE_ERROR) {$.dialog.error("文件大小不能超过2m");} else if (err.code == plupload.FILE_EXTENSION_ERROR) {$.dialog.error("只允许上传后缀名为【jpg,gif,png】的文件");} else {$.dialog.error("Error #" + err.code + ": " + err.message);}}}}); 感觉自己是个傻子,不过为了增加这个上传限制的功能,自己学到了好多,jquery的validate,上传文件的组件plupload,<a>标签怎么做出按钮的效果,各种各种。
图片不存在时的默认显示
新的问题出现了,有的企业在注册时并没有添加企业logo,这就导致了网站上企业信息页面上显示企业logo的地方出现了叉号,影响美观。有了上次的经验,这次直接右键查看源码和检查元素,快速定位了网站的源码位置。
发现
<img src="<%=zxy%>/uploadFiles/logo/${unitInfo.logo}"class="pull-left">这里并没有设置图片不存在时的处理:οnerrοr="this.style.display='none'",当然也可以用onerror事件指定一张当找不到图片时默认显示的图片:<img src="images/logo.png" οnerrοr="javascript:this.src='images/logoError.png';">。
json中尖括号英文冒号等未转义而出现的错误
新的问题又出现了,用户反馈一个表单中的文本域提交后报错,第一反应是长度超出限制,后来发现存储这个文本域的字段是varchar2类型大小4000,用户输入的文本并没有超过大小限制,后来发现该用户的输入中有特殊字符尖括号"<",结合浏览器的debug信息还有后台报错日志,考虑json在传送数据时未对"<"进行转义而引起的错误。
找到MyJsonConverter.java
protected Object readInternal(Class<? extends Object> c, HttpInputMessage request)
throws IOException,HttpMessageNotReadableException {......jsonStr = jsonStr.replace("\"null\"","\"\"").replace("\"undefined\"","\"\"");//System.out.println("jsonStr2 ===== " + jsonStr);jsonStr = vFilter.filter(jsonStr); return this.getObjectMapper().readValue(jsonStr, c);}}发现确实没有进行转义,修改后如下:
protected Object readInternal(Class<? extends Object> c, HttpInputMessage request) throws IOException,HttpMessageNotReadableException {......jsonStr = jsonStr.replace("\"null\"","\"\"").replace("\"undefined\"","\"\"").replace(">",">");jsonStr = vFilter.filter(jsonStr); return this.getObjectMapper().readValue(jsonStr, c);}}添加了replace(">",">"); 成功解决bug。
网页管理后台加载超时
网页后台管理人员反馈后台管理页面弹出错误提示,ok定位发生错误的页面,复现bug,等等,在我电脑上打开后台管理页面流畅如斯,刷新了几十遍也没有任何错误信息弹出。只好去查询截图里的错误代码,在源码里搜索错误代码,发现这个网站的所有错误代码都是40001......
崩溃中,抓耳挠腮想了半天,发现这个页面加载了所有会员的信息,分页就有几百页,会不会是加载超时报错,于是手动降网速,果然疯狂刷新十几遍以后开始报错。于是查看分页逻辑,感觉分页没什么问题,又去查看dao层方法。发现这个页面的查询语句是select *,再一看这张表都有哪些字段,发现有一个超大的blog字段,里面存的全是超长的文本,再一看管理后台页面,这个字段是没有显示的,但是sql语句却查询了,于是把sql查询语句改了一下,不用坑爹的*,剔除blog这个字段,果然没有报错了。




![[BOF]高性能网站设计、开发、部署](http://blog.joycode.com/images/blog.joycode.com/ghj/983/r_网站归类.jpg)