上一节大概了解了MVC的运作方式。这一届发一个简单样例,在网页界面中的文本框输入一个值,在后台控制器中进行接收,然后跳转到另一个页面。
一:要发送数据的视图
在HomeController中新建一个视图
public ActionResult MyView(){return View();}
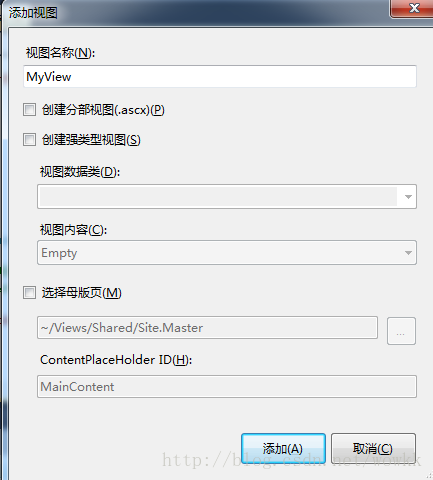
右键点击 MyView() 选择 新添视图。(刚开始把 选择母版页 的勾去掉吧)
二:要从视图中接收数据的方法
(这里不用添加视图)
public ActionResult FromView(FormCollection formCollection){var str = Request["txtName"]; //接收值//返回控件里 txtName 的值到新的视图页面中//return Content(Request["txtName"]);//跳转到Index的方法中return RedirectToAction("Index");//跳转到Index的视图中//return View("Index");}
三:在视图页面中发送数据
MyView.aspx下:
<body><div><form action="/Home/FromView" method="post" enctype="application/x-www-form-urlencoded">姓名:<input type="text" name="txtName" /><br /><input type="submit" value="确定" /></form></div></body>
//action为发送到的“地点”,method类型为发送,enctype可以省略~