开发网站肯定要会JS,嫌代码太难看难学那至少要学会jQuery。当然我见过有些项目纯用服务端控件也是能做出来的,但我相信,那些碰到复杂的需求的话肯定很棘手的。jQuery是对JS和DOM的封装,少量代码直接解决大多兼容性问题。jQuery我是较后面才学稍微深入一点的,当使用纯HTML(不使用服务端控件)+jQuery是很方便而且灵活的,所以很推荐先学写简单应用。对jQuery的认识,可以多搜几篇文章,下面我给出一些常用代码和一点实例,都有详细注释。
1.ready、jQuery和Dom互转、包装集、html
<script src="Scripts/jquery-1.4.1-vsdoc.js" type="text/javascript"></script><!--//一般开发过程使用完整版有详细注释,发布后换成压缩版min--><script type="text/javascript">$(document).ready(function () {alert("窗体加载完成,dom创建后触发事件。可以注册多次该事件");//Dom里的onload事件是在窗体加载完成,dom创建,css、图片等加载完成后再触发。只能触发一次});$(function () { //$(function ()默认就是ready!!var $d = $("#d1,#d2"); //包装集可以放多个ID$d.html("给id为d1的div标签赋值内容"); //默认操作第一个ID?var domd1 = $d.get(1); //提取第二个ID转换为Dom对象(不能转换为jQuery?)//Dom转jQuery://var $jd1 = $(domd1);domd1.innerHTML = "啊啊啊";});</script></head><body><div id="d1"></div><div id="d2"></div></body>
2.数组处理,字典、数组遍历
数组处理:
var arr = [100, 200, 300];//map(源数组,函数(操作数组这里其实就是源数组,索引值这个参数可以省略))arr = $.map(arr, function (doArr,i) {doArr += i;return doArr;});function f() {alert(arr);}//测试f();
字典遍历:
var myMap = { "name": "乡巴佬", "sex": "男" };//遍历map$.each(myMap, function (key, value) {alert(key+":"+value);});//只处理“值”$.each(myMap, function () {alert(this);});
数组遍历:
$.each(arr, function () {alert(this);});
组合:
var jSon = [{ "name": "乡巴佬", "height": 178 },{ "name": "乡巴佬", "height": 179}];$.each(jSon, function () {alert(this.name + "~" + this.height);});
选择器、方法
<script src="Scripts/jquery-1.4.1-vsdoc.js" type="text/javascript"></script><script type="text/javascript">$(function () {$("#div1").click(function () {alert("id选择器");});$(".cl").text("class选择器");$("p").text("标签选择器,应该只能选择顶部标签");$("div,p").css("background-color", "yellow"); //组合选择器,设置css样式$("#div1 div").text("层次选择器,某层次下的所有对应标签");//$("div > p")获取div下的直接p子元素//$(".menuitem + div")获取样式名为menuitem之后的第一个div元素(不常用)//$(".menuitem ~ div")获取样式名为menuitem之后所有的div元素(不常用)});function f() {var str = $("#txtText").val(); //不写参数表示获取值alert(str);$("#txtText").val("给对应id控件赋值"); //加上参数表示设置值}$(function () {$("#btButton2").click(function () {$("#link").attr("href", "http://baidu.com");//为一个<a>标签添加href属性// 使用attr()方法读取或设置元素的属性,对于JQuery没有封装的属性(所有浏览器没有差异的属性)用attr进行操作。//使用removeAttr删除属性。});});</script></head><body><div id="div1"><div></div><p></p><div><div></div></div></div><div class="cl"></div><div class="cl"></div><p></p><p></p><div></div><input id="txtText" type="text" /><input id="btButton" type="button" οnclick="f()" value="获取、设置" /><br /><a id="link">这里原本是没有超链接的</a><input id="btButton2" type="button" value="动态设置属性值" /></body>
实例:图片选择器
<script type="text/javascript">$(function () {$("#choose a").click(function () {//为 id为choose下的所有a标签 注册点击事件$("#image").attr("src", this.href);//this表被点击的a标签return false;//要取消后续操作});});</script></head><body><ul id="choose"><li><a href="championsskin_143001.jpg">1</a></li><li><a href="championsskin_238001.jpg">2</a></li></ul><img id="image" src="" /></body>
节点
next() 获取节点之后的挨着的第一个同辈元素,$(".m").next("div")
nextAll() 获取节点之后的所有同辈元素
prev、prevAll兄弟中之前的元素。
siblings() 获取所有同辈元素,除了自己。也可以加参数。
end()将匹配的元素列表变为前一次的状态。$(".m").next("div").end()就是操作.m
andSelf() 加上自身
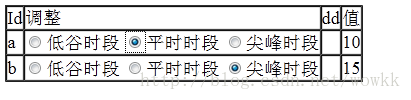
实例:表格+多Radio+动态修改对应行的值
<script src="js/jquery-1.9.1.js" type="text/javascript"></script><script type="text/javascript">$(function () {$(".radio input").on("click", function () {var v = $(this).val(); //选择的radio的值$(this).parent().nextAll(".v").html(v); //同行(自己之后)的class=v的区域});});</script></head><body><form id="form1" runat="server"><div><table border="1" cellpadding="0" cellspacing="0"><tr><td>Id</td><td>调整</td><td>dd</td><td class="v">值μ</td></tr><tr><td>a</td><td class="radio"><input type="radio" value="5" name="a" checked="checked" />低谷时段 <input type="radio" value="10" name="a" />平时时段<input type="radio" value="15" name="a" />尖峰时段 </td><td></td><td class="v">10</td></tr><tr><td>b</td><td class="radio"><input type="radio" value="5" name="b" />低谷时段 <input type="radio" value="10" name="b" checked="checked" />平时时段 <input type="radio" value="15" name="b" />尖峰时段 </td><td></td><td class="v">5</td></tr></table></div></form></body>