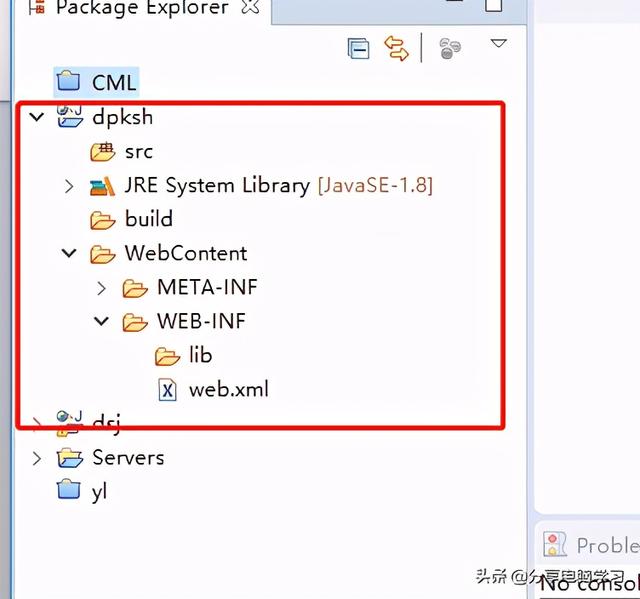
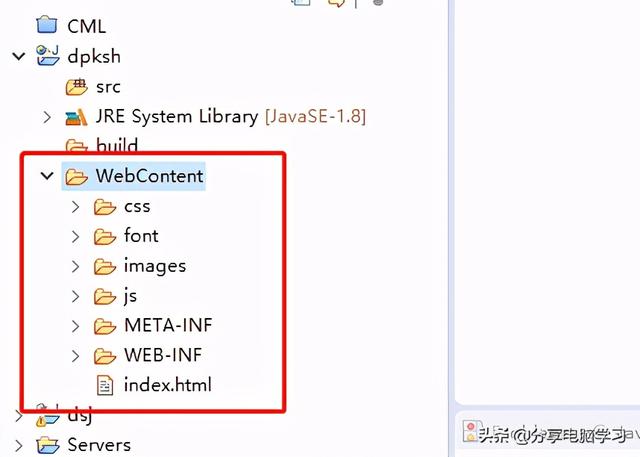
准备一个动态网站工程

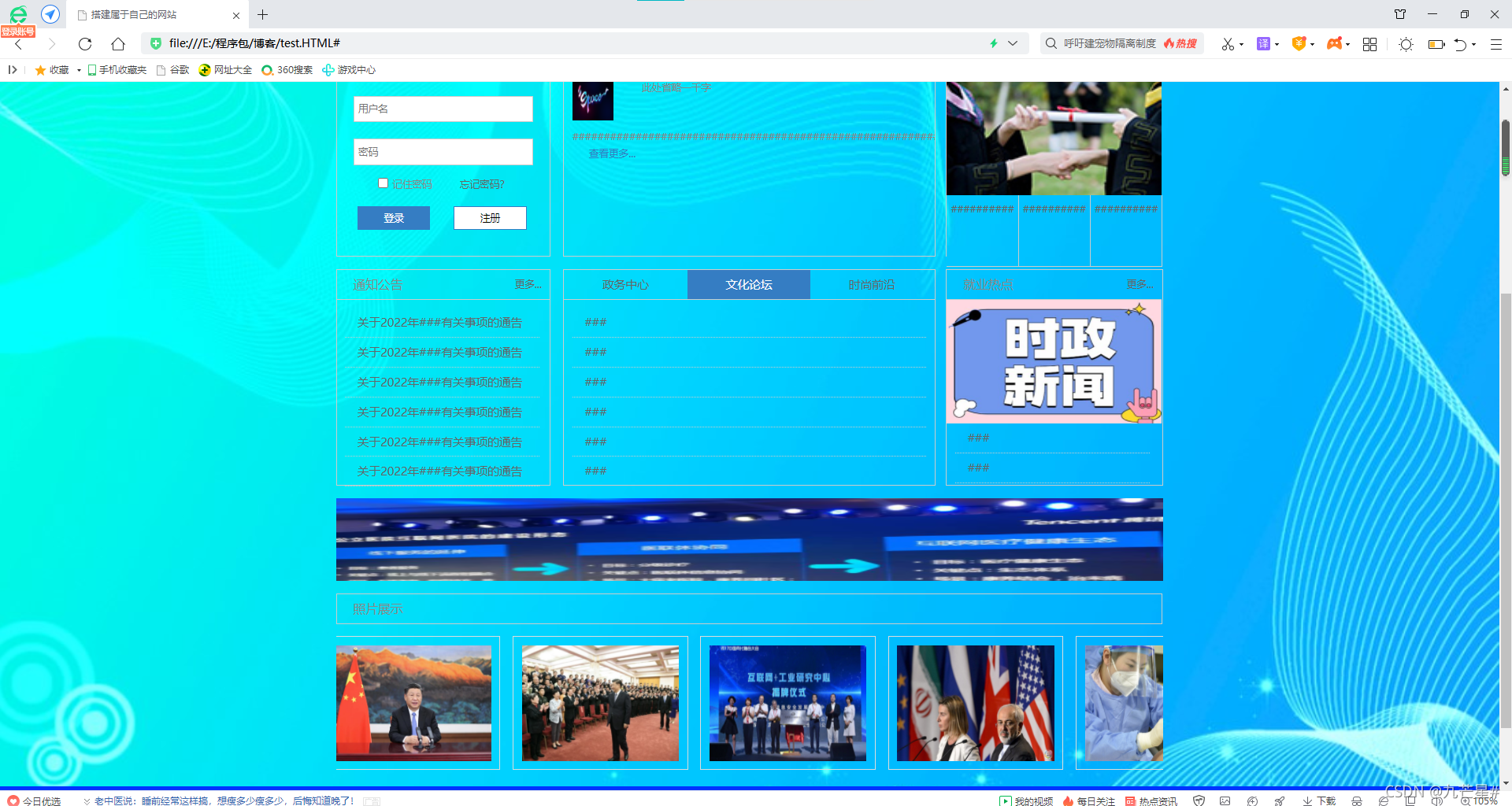
将已经完成的静态页面及资源拷贝到WebContent目录下

启动Tomcat,访问页面,成功后代表静态页面访问成功

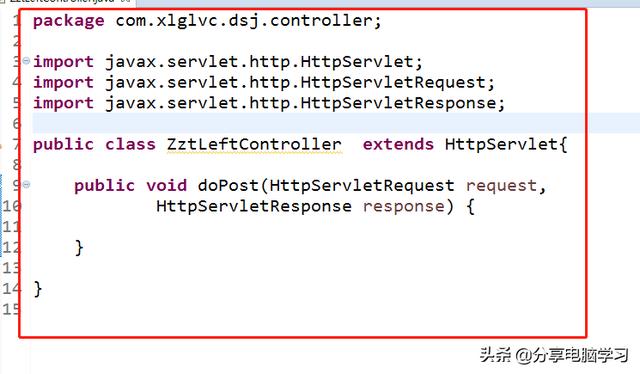
准备一个Servlet,作为左边柱状图的入口类

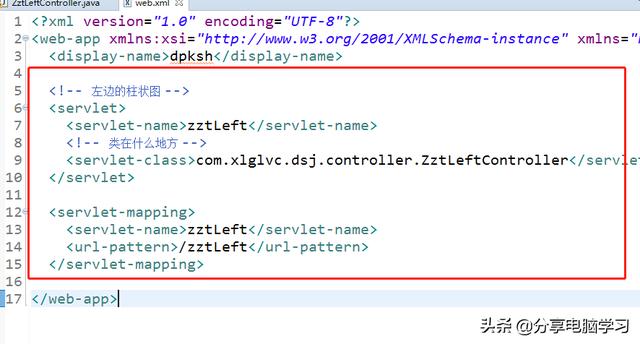
配置Web.xml,将Servlet准备好

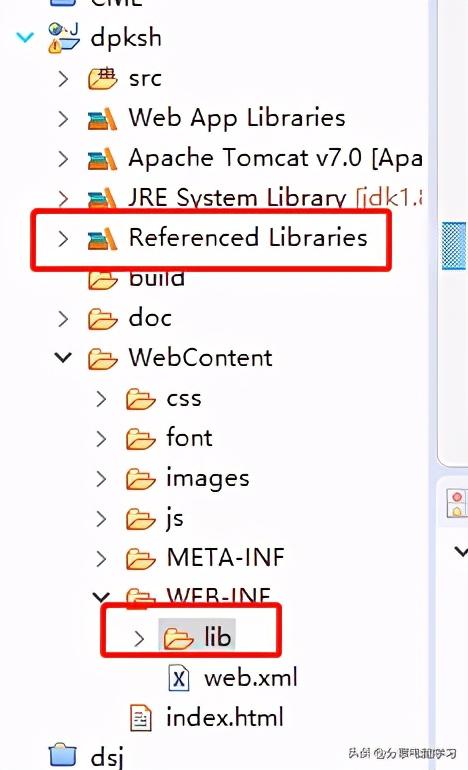
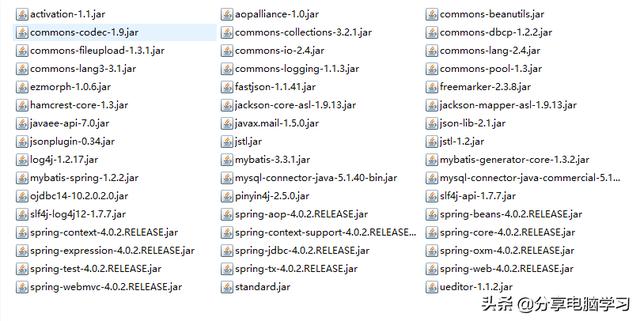
将引入的包拷贝或者引入到项目里

引入的包,此处没有区分,将所有的包统一拷贝了

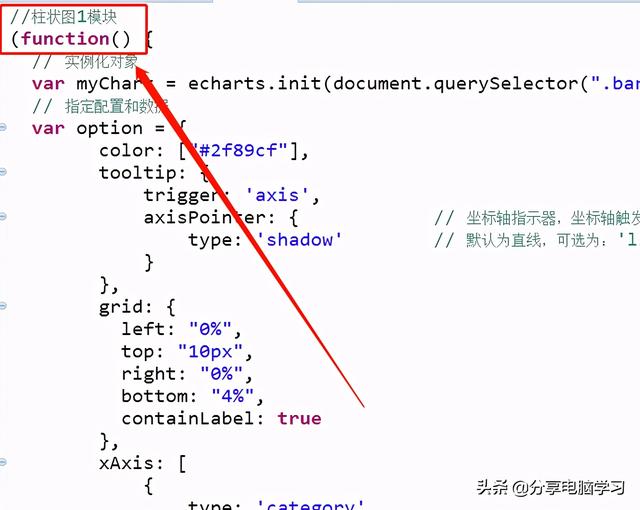
首先针对柱状图左边的模块来做来做

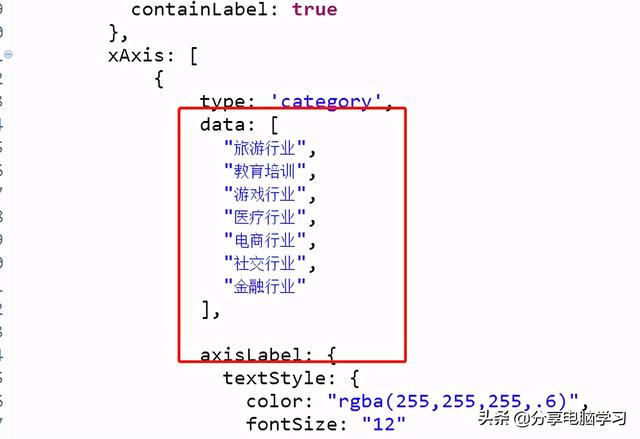
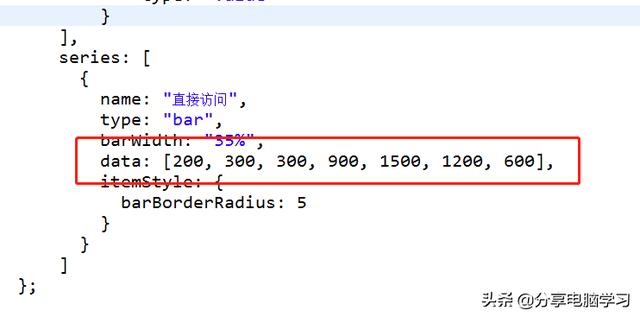
针对的数据是下面的两个部分
xAxis

series

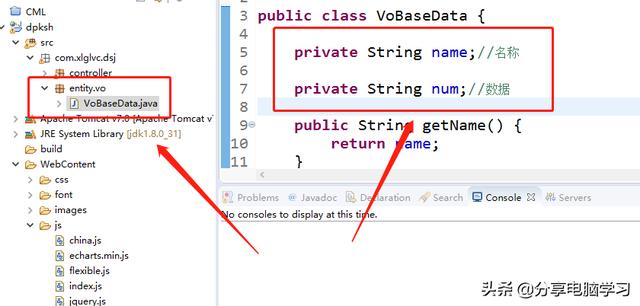
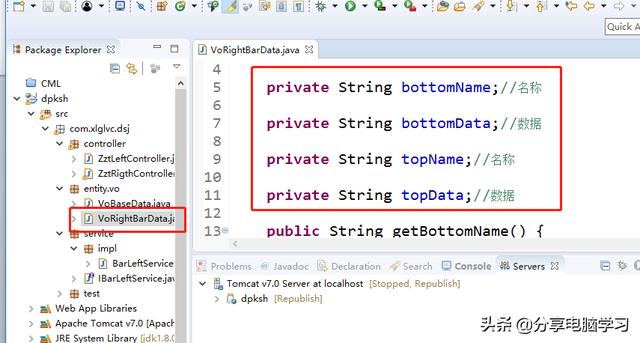
准备一个视图对象,用来表示数据

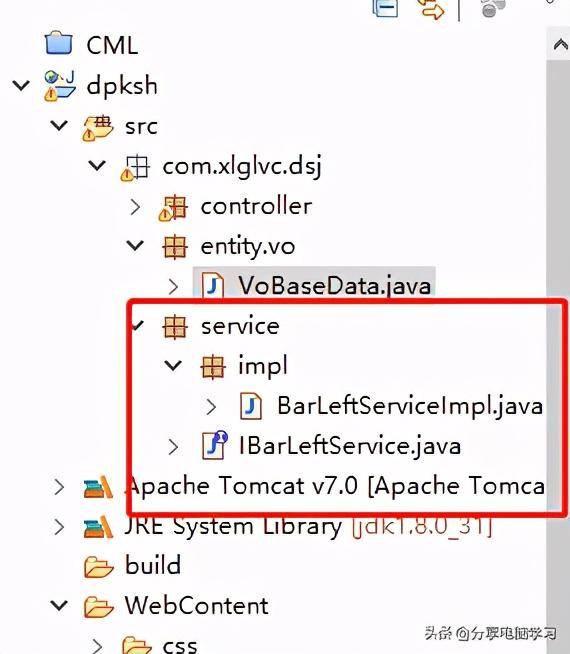
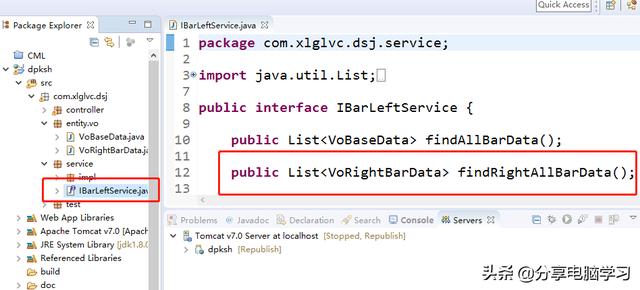
新建一个业务层的接口及实现类

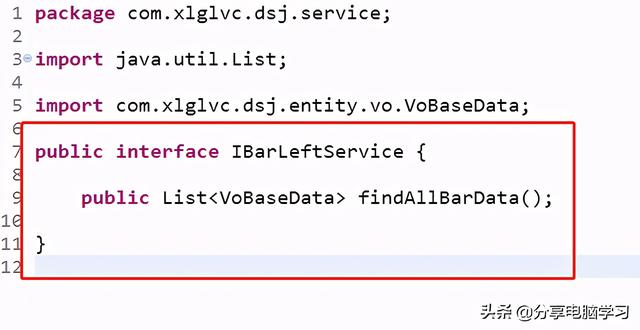
接口的中的代码

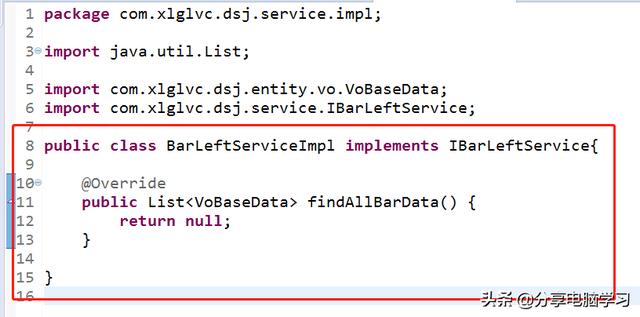
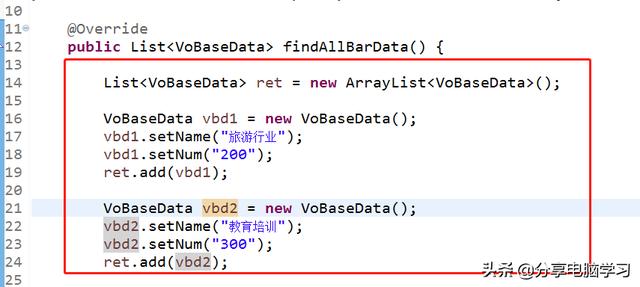
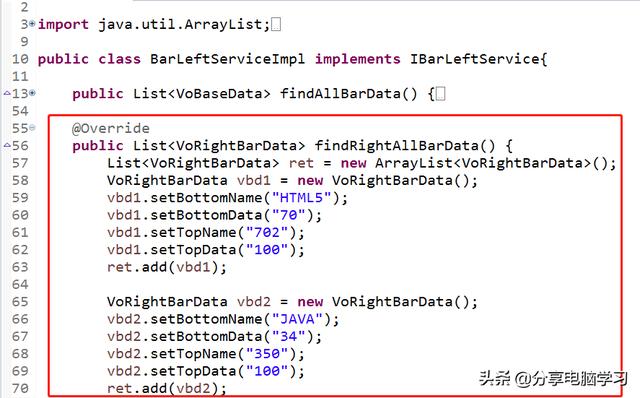
接口实现类的代码

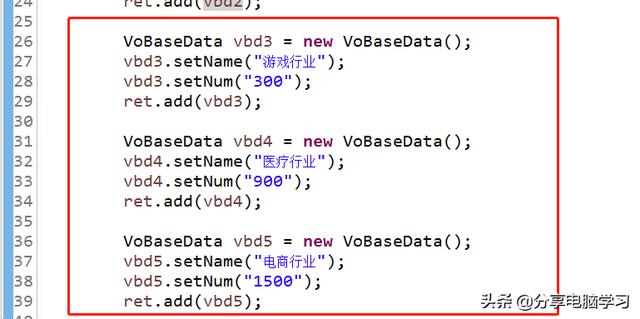
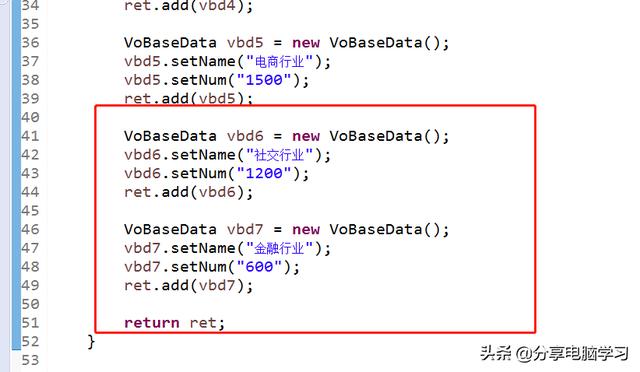
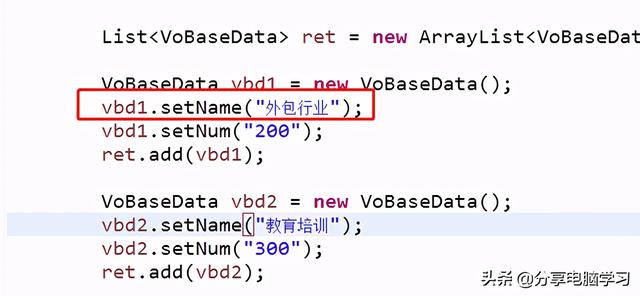
填写返回的模拟数据,此处暂时为静态数据



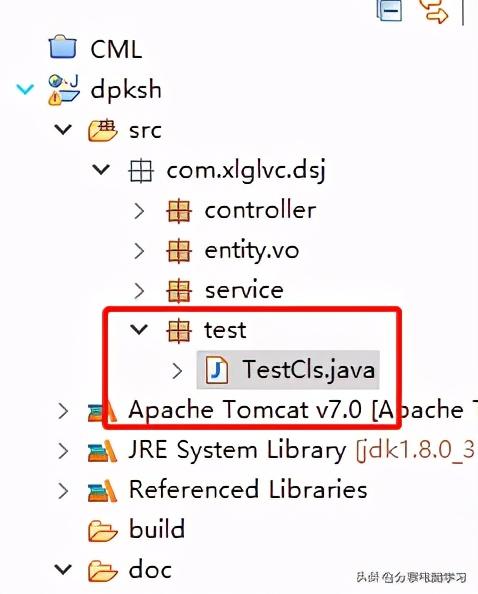
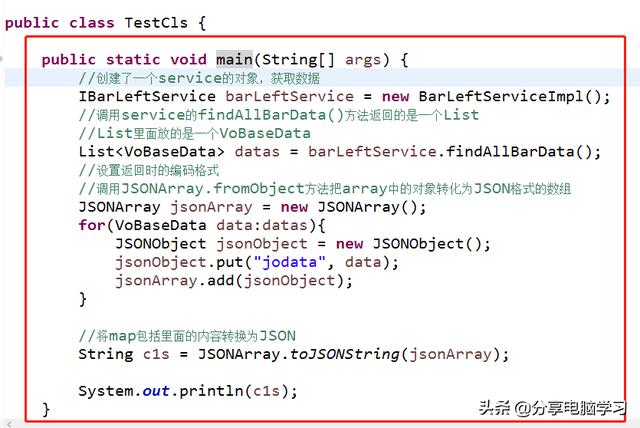
编写一个测试类,测试转换后的JSON数据

测试类测试返回的数据

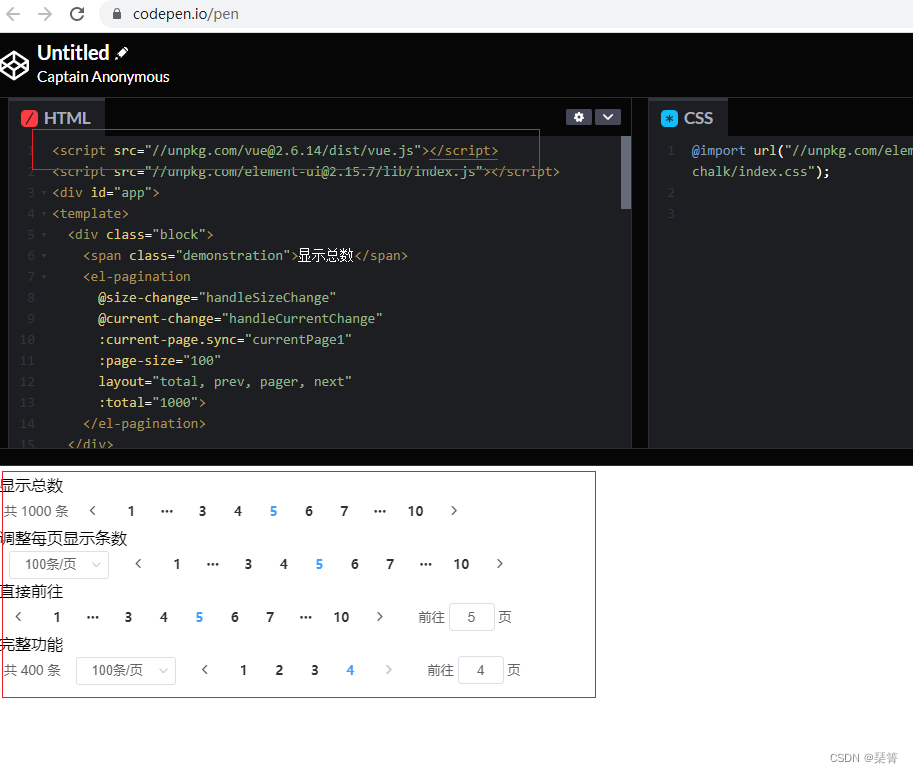
在线转换后(可以百度搜索在线JSON转换),查看数据格式

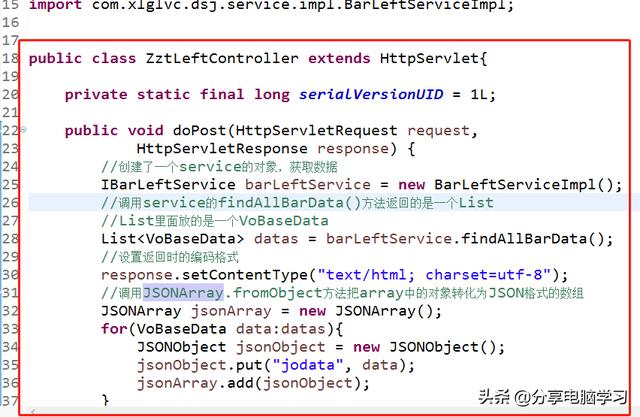
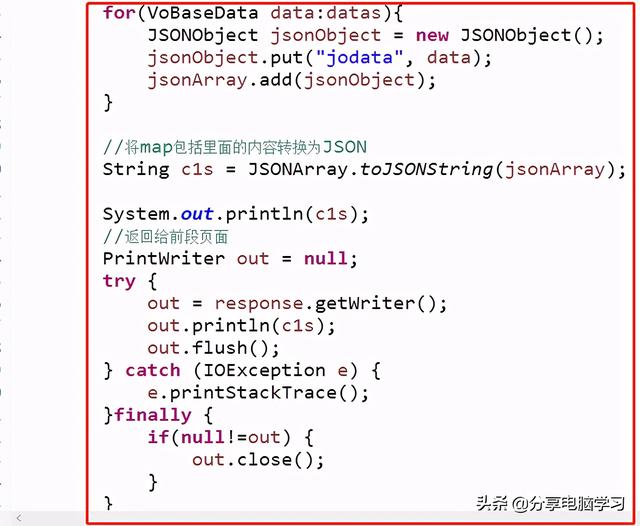
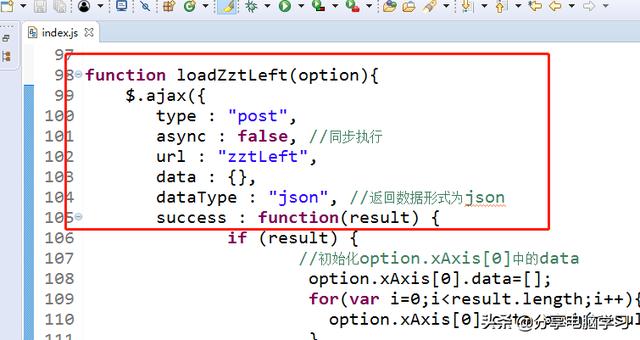
编写servlet准备返回数据的代码

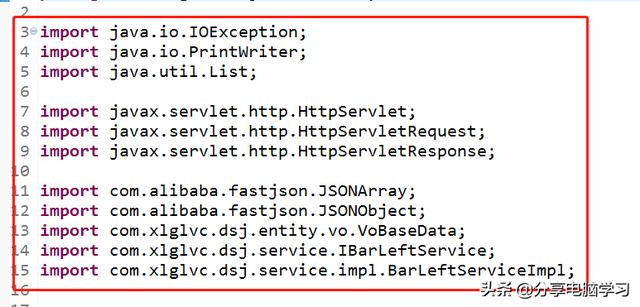
Servlet中导入的包

连接上一个图的代码

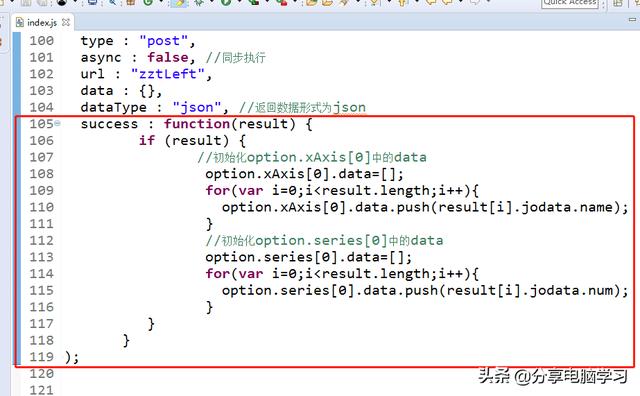
Index.js页面中添加一个加载数据的函数

代码连接上面

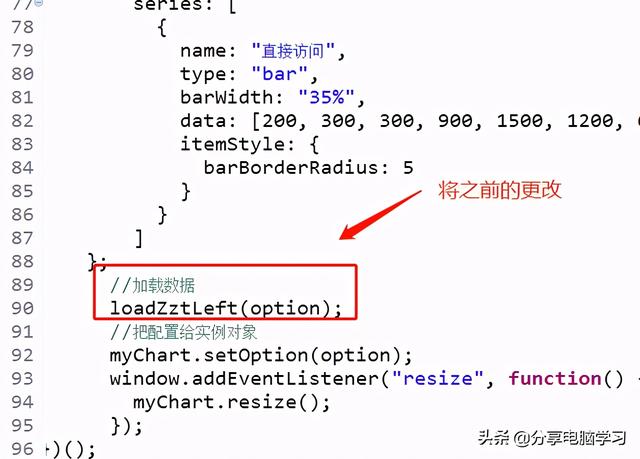
加载数据,注意这个地方是柱状图左上的模块中

运行测试,查看效果,为了测试,我们把之前的数据改为“外包行业”

运行项目查看效果

同样的办法,完成后面的柱状图
准备容器数据类,注意get/set方法的生成

业务方法接口,填写业务方法

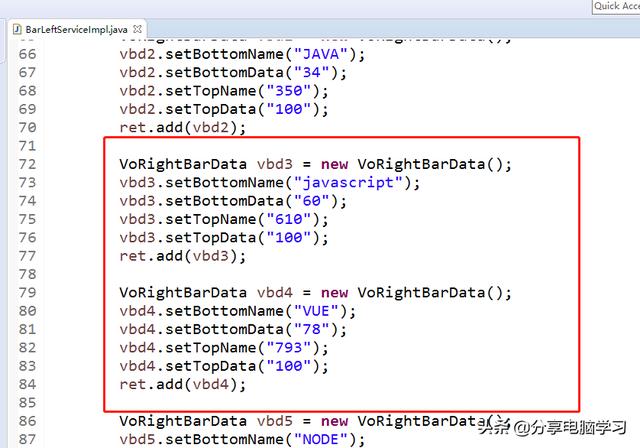
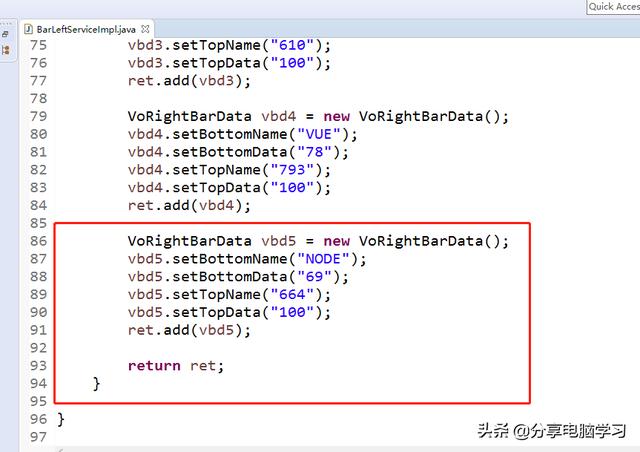
实现类完成代码

连接上面的代码

连接上面的代码

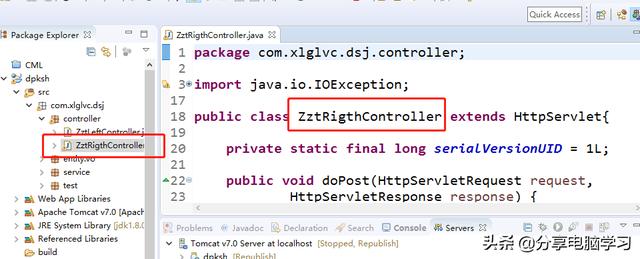
准备一个Servlet用来返还数据给页面

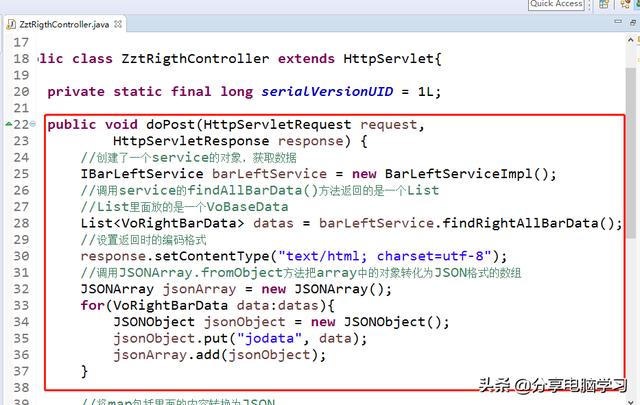
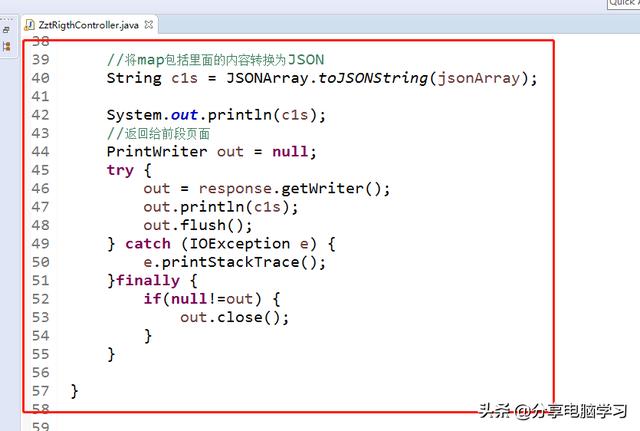
完成Servlet中的代码

连接上面的代码

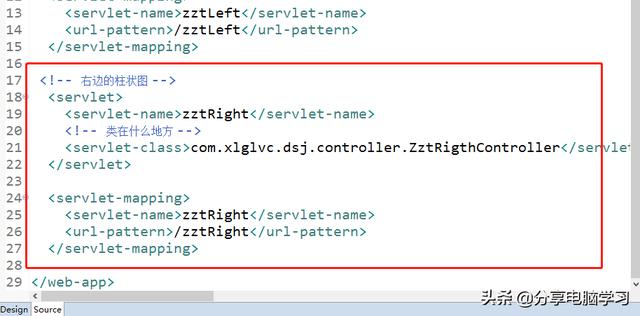
配置web.xml

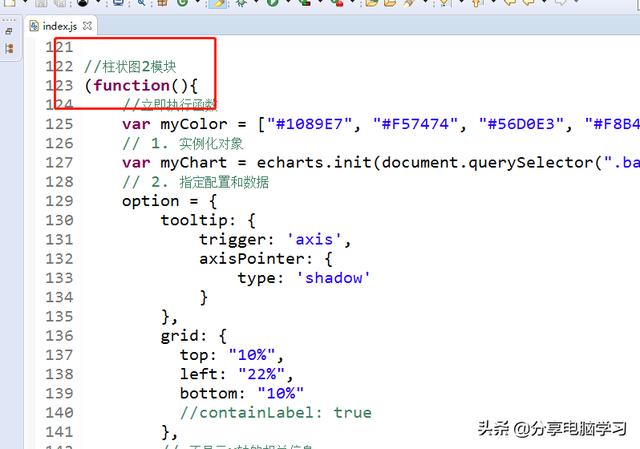
编写index.js中的代码
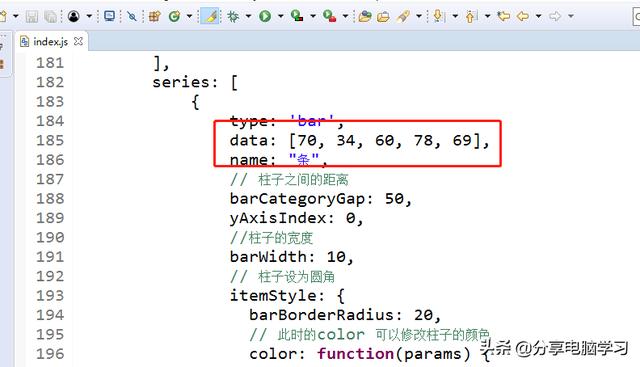
我们要加入的数据是下面柱状图右边的模块

添加的数据是下面四个部分
第一个

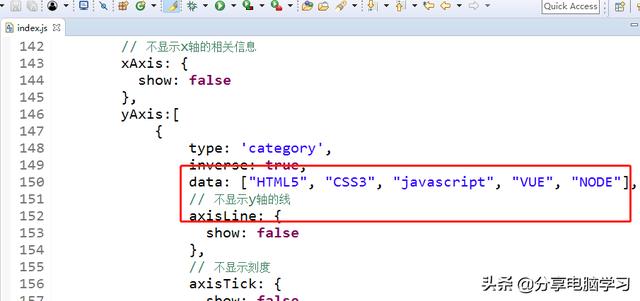
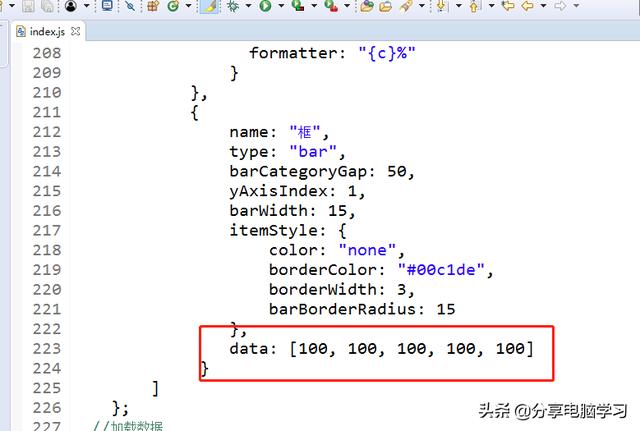
第二个

第三个

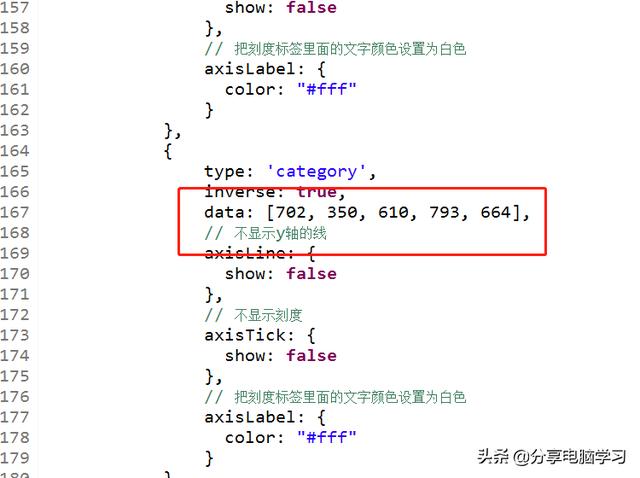
第四个

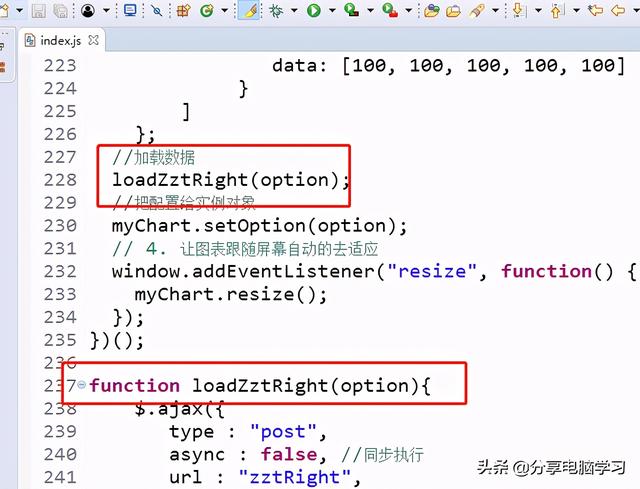
添加方法,加载数据

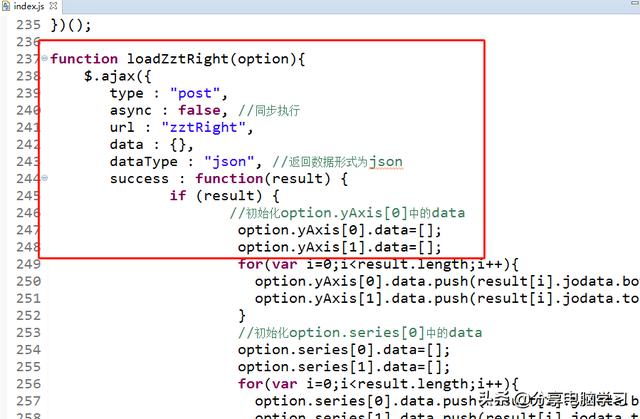
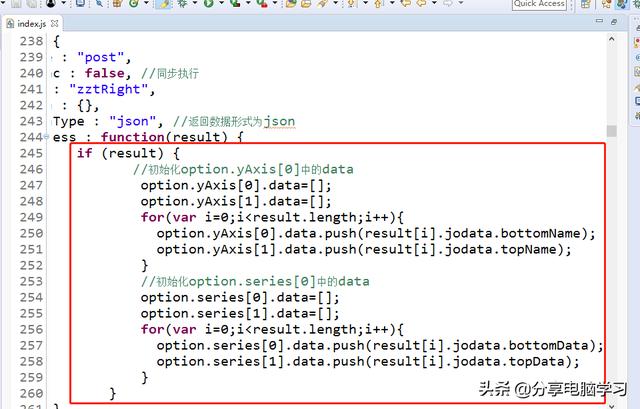
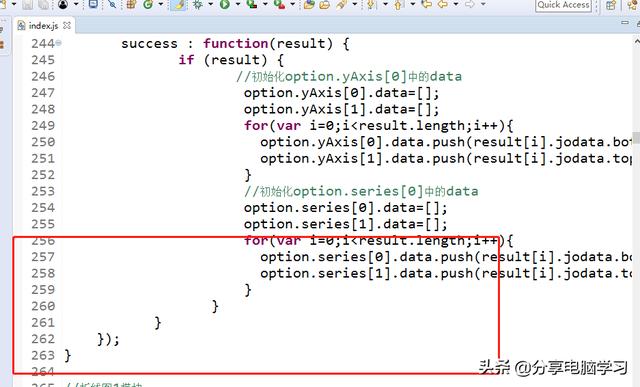
加载数据中的代码

连接上面的代码

连接上面的代码

查看运行效果