2019独角兽企业重金招聘Python工程师标准>>> 
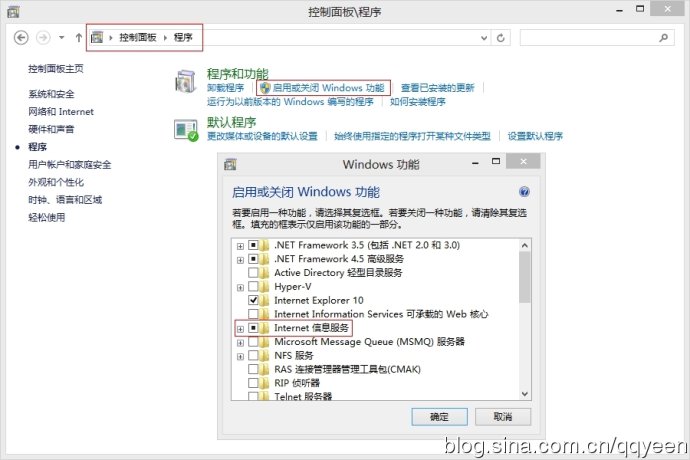
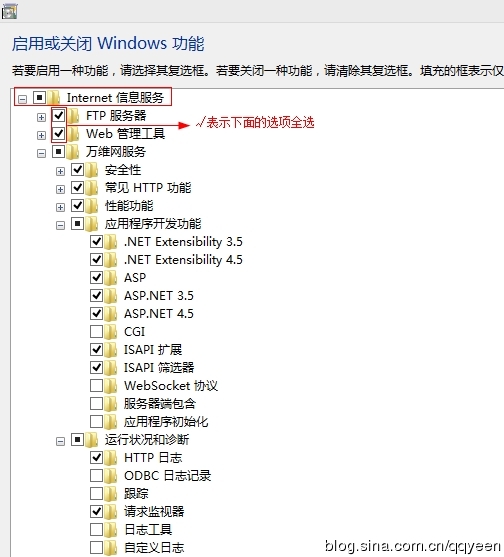
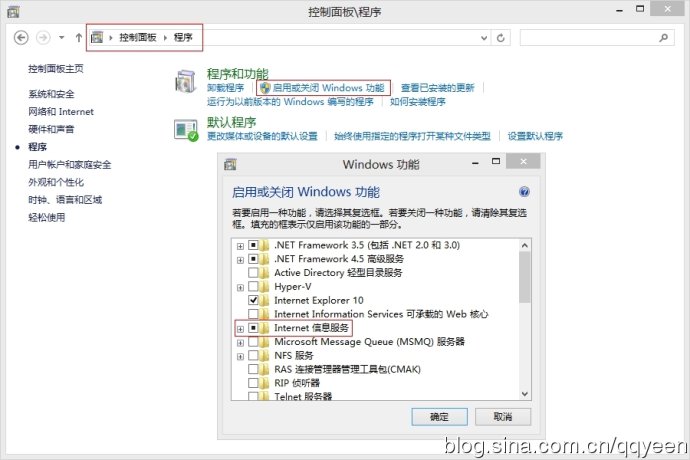
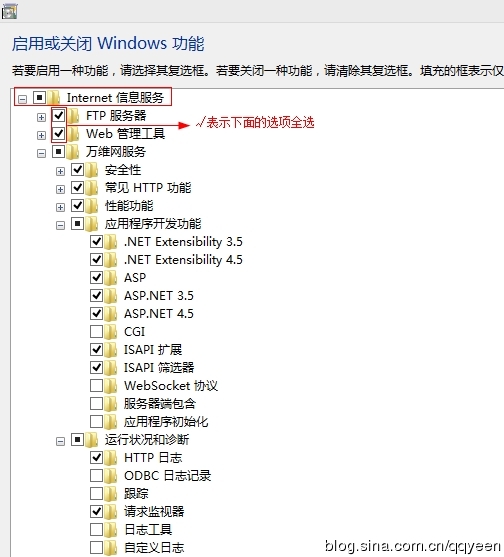
首先,安装IIS:


安装结束之后,进入管理工具打开IIS管理器

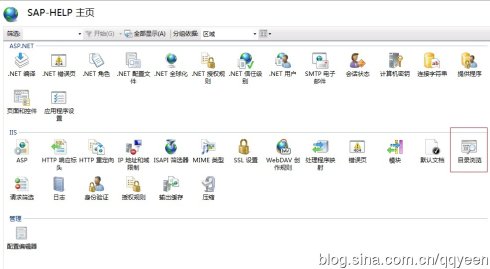
如果能看到下面的页面,说明IIS已经安装完成。
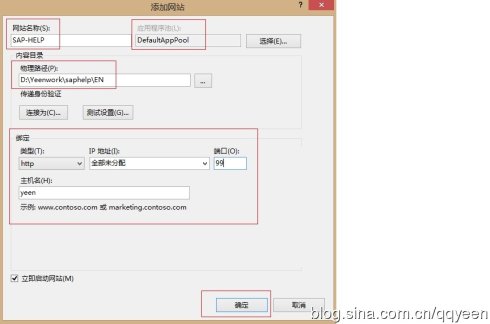
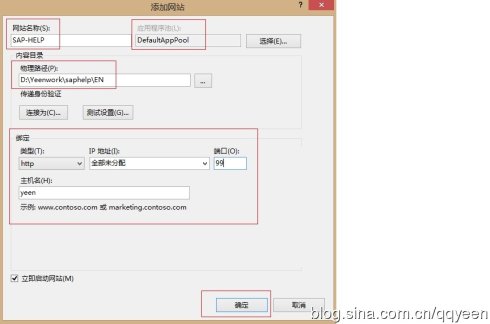
到此开始发布本地网站,打开IIS管理器,具体操作上图。

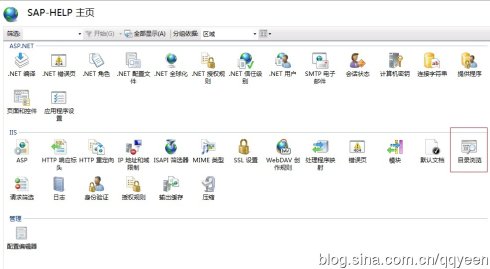
将目录浏览功能启用,
将本地的默认文档添加,
我这里需要添加home.htm
OK,点击浏览,试试看吧。


2019独角兽企业重金招聘Python工程师标准>>> 
首先,安装IIS:


安装结束之后,进入管理工具打开IIS管理器

如果能看到下面的页面,说明IIS已经安装完成。
到此开始发布本地网站,打开IIS管理器,具体操作上图。

将目录浏览功能启用,
将本地的默认文档添加,
我这里需要添加home.htm
OK,点击浏览,试试看吧。


转载于:https://my.oschina.net/rockbaby/blog/172613
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.luyixian.cn/news_show_835311.aspx
如若内容造成侵权/违法违规/事实不符,请联系dt猫网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!