技术栈
- Spring Boot
- Maven
- MySQL
- MyBtis-Plus
- Shiro
- JavaScript
- JQuery
- Ajax
- BootStrap
- 支付宝沙箱支付
功能设计
- 网站部分
- 首页
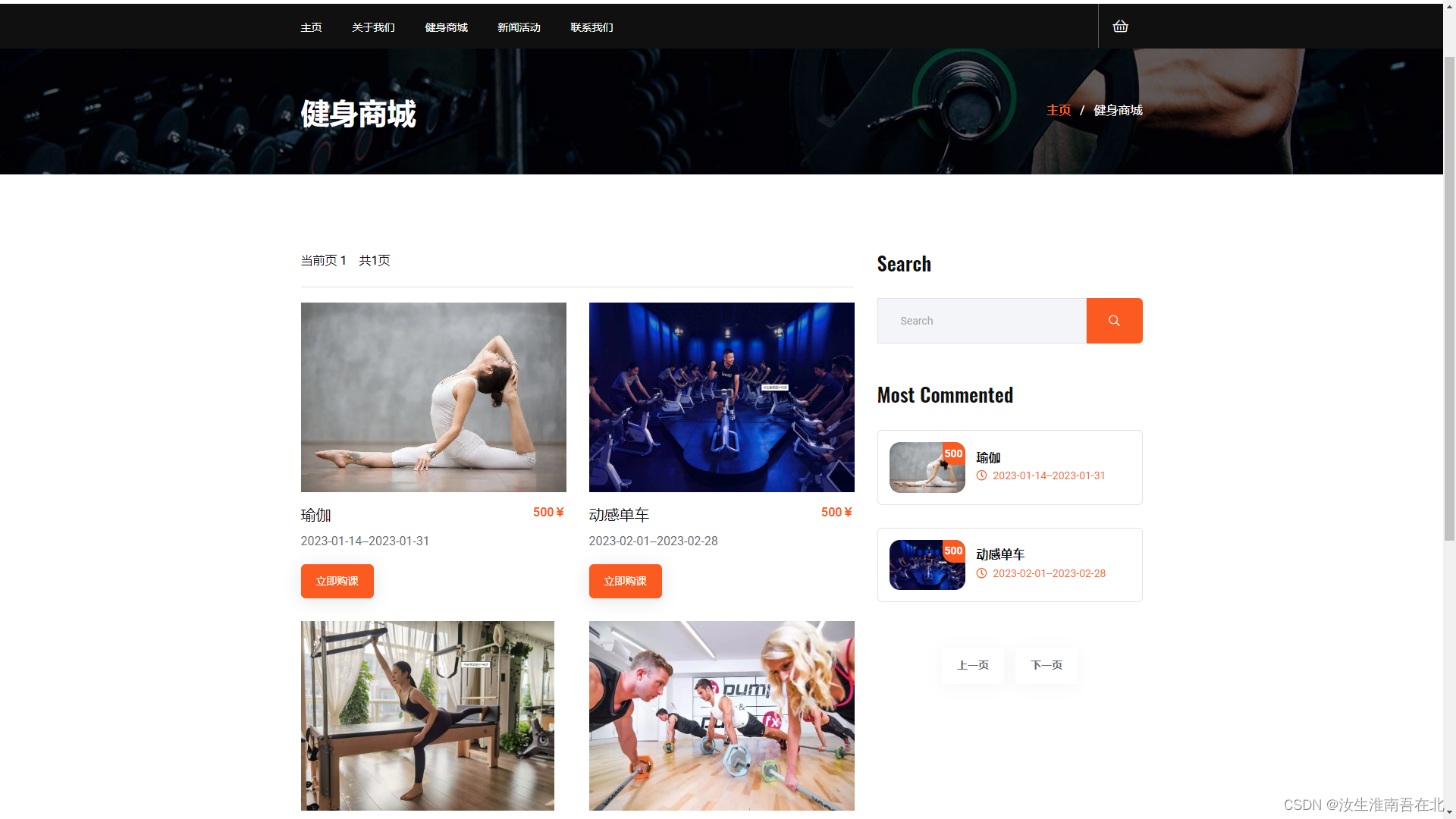
- 健身商城
- 新闻活动
- 联系我们
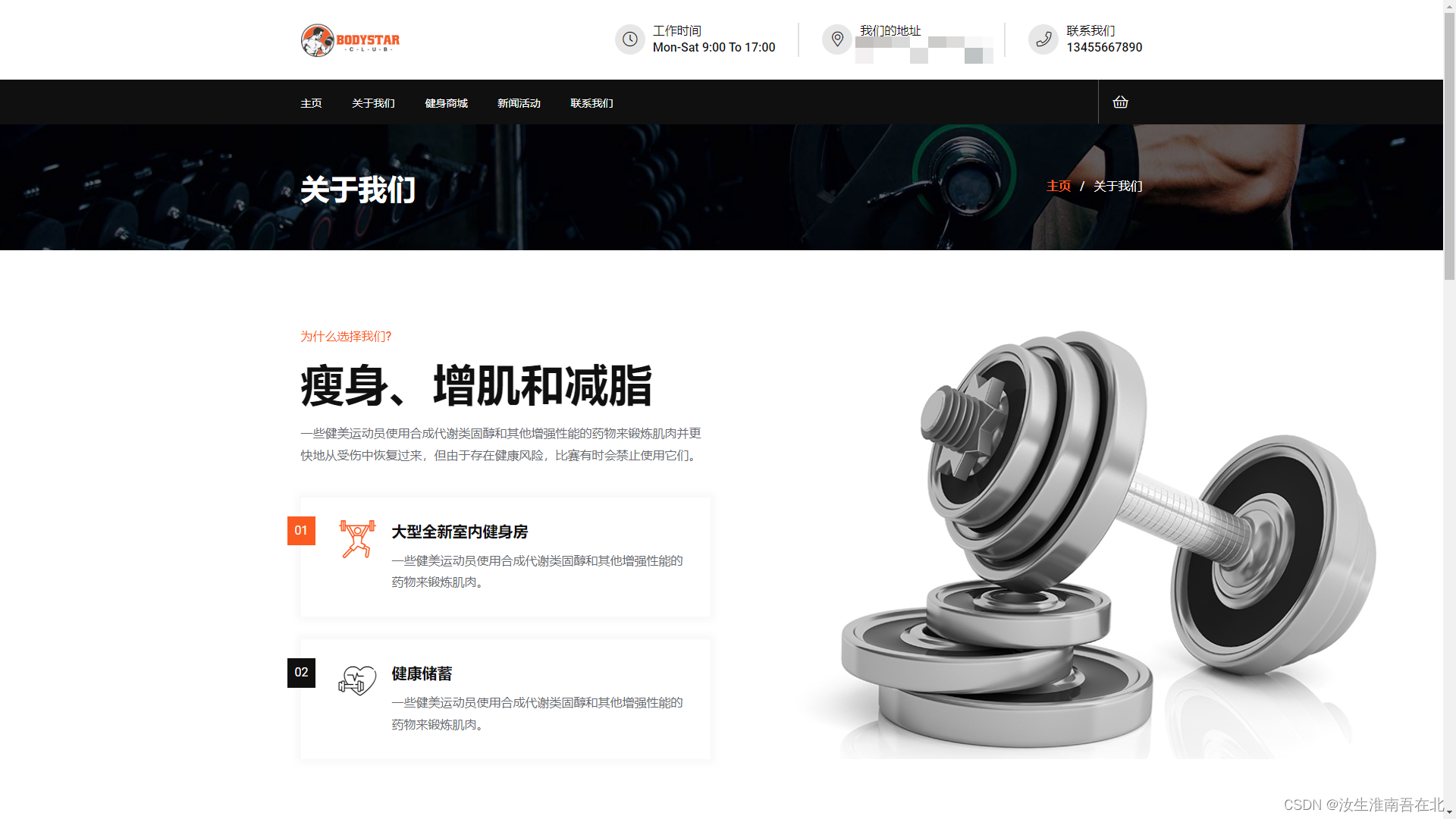
- 关于我们
- 个人中心
- 后台管理系统
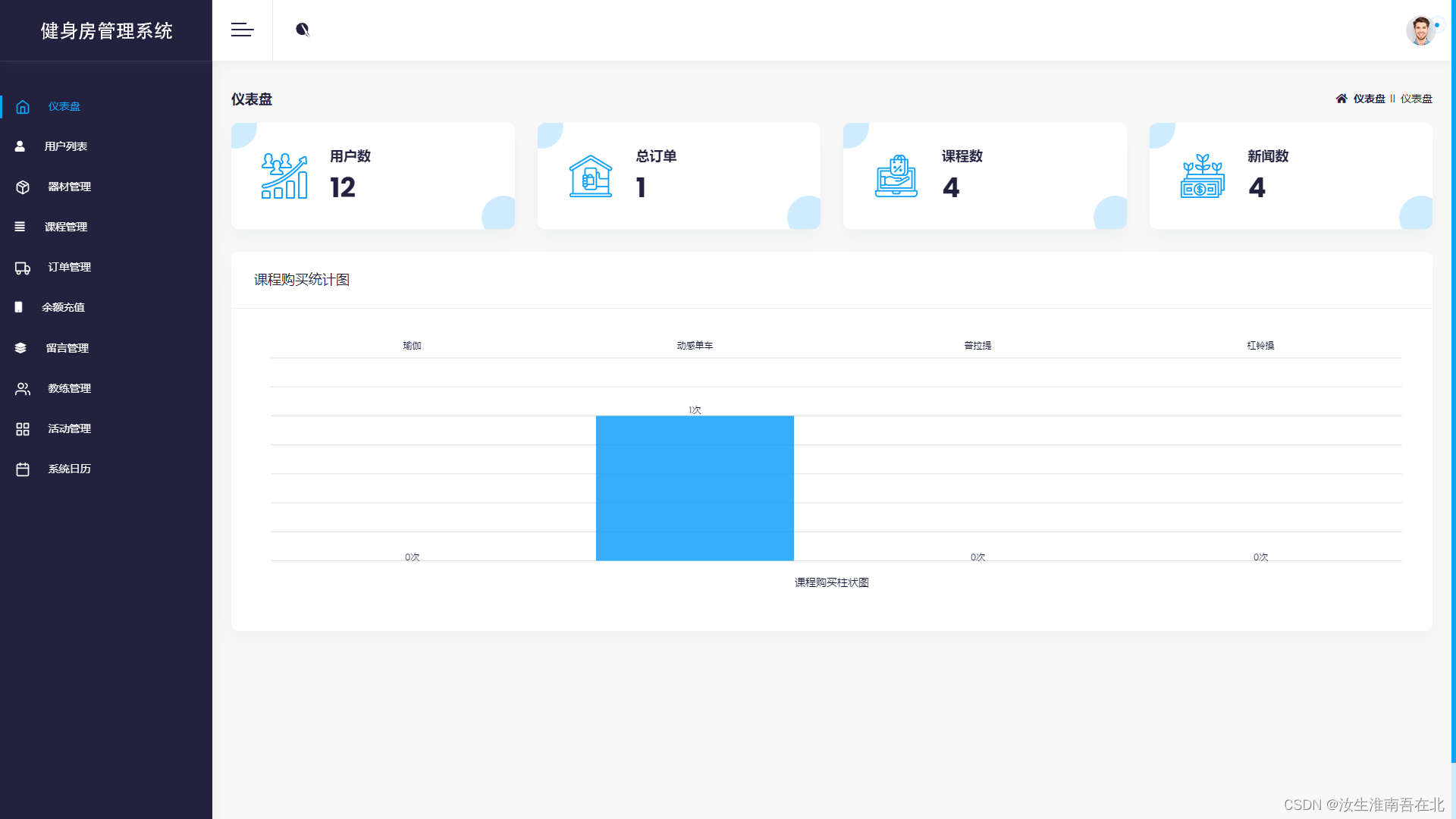
- 仪表盘
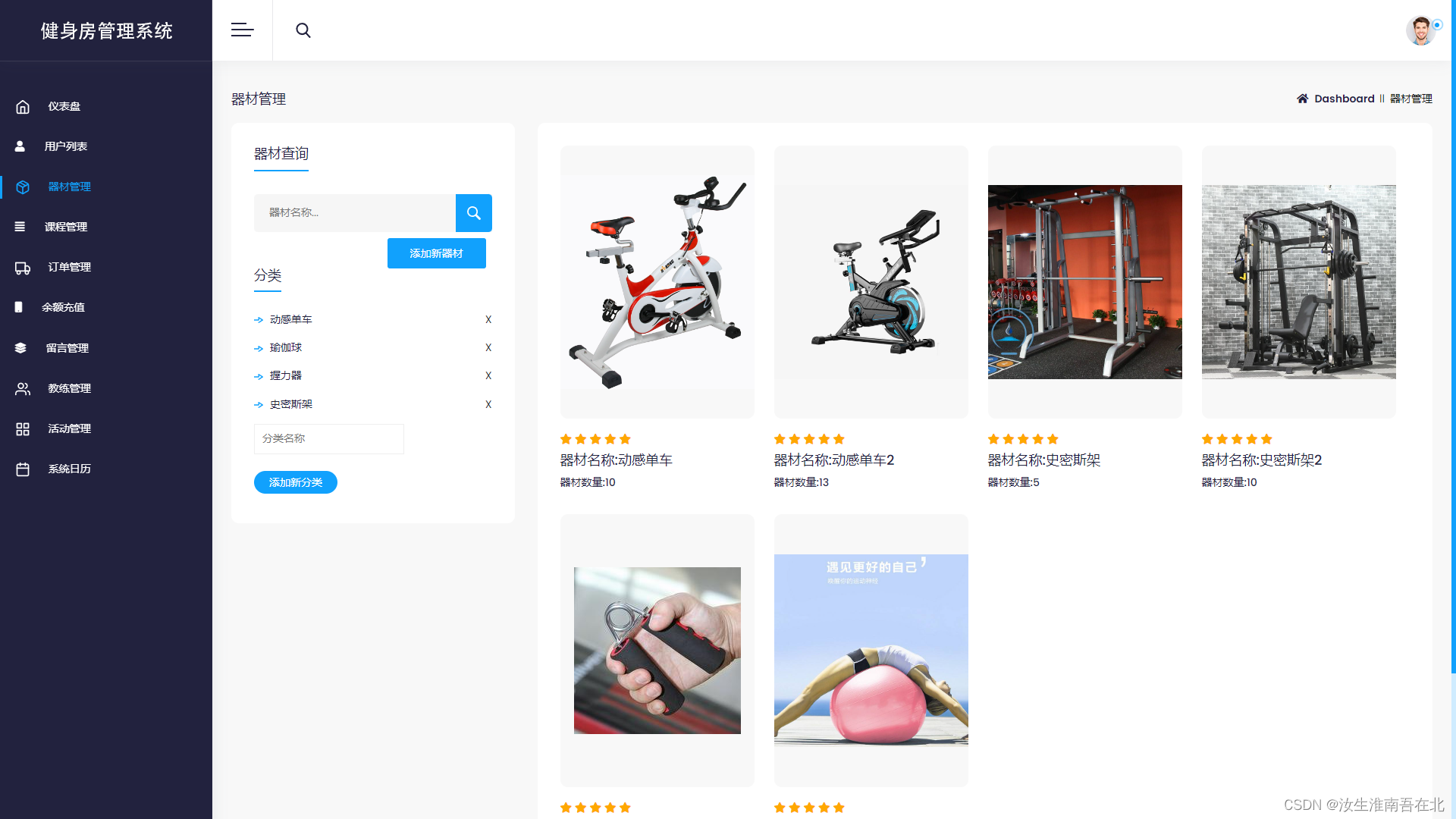
- 器材管理
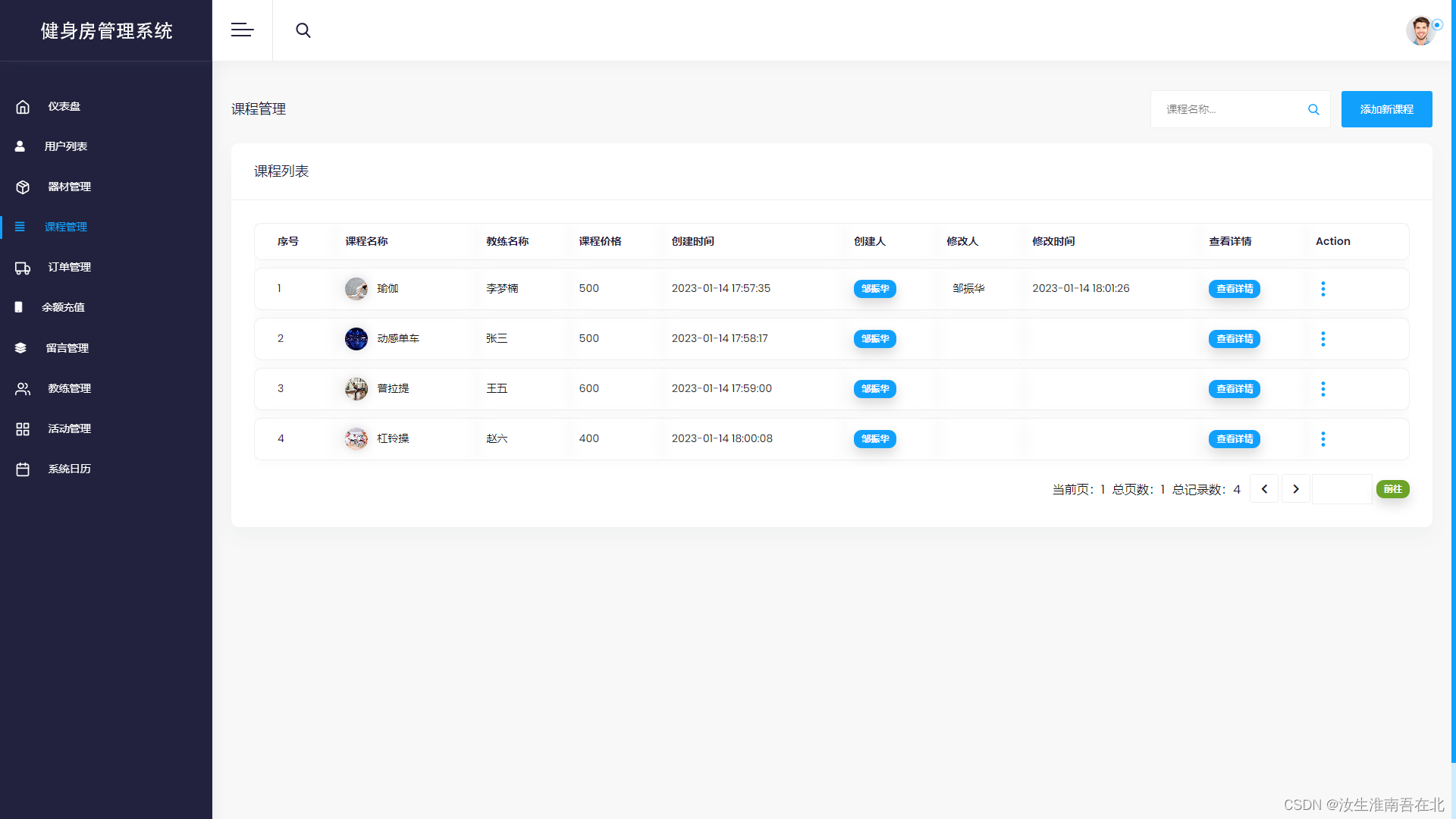
- 课程管理
- 订单管理
- 余额充值
- 留言管理
- 教练管理
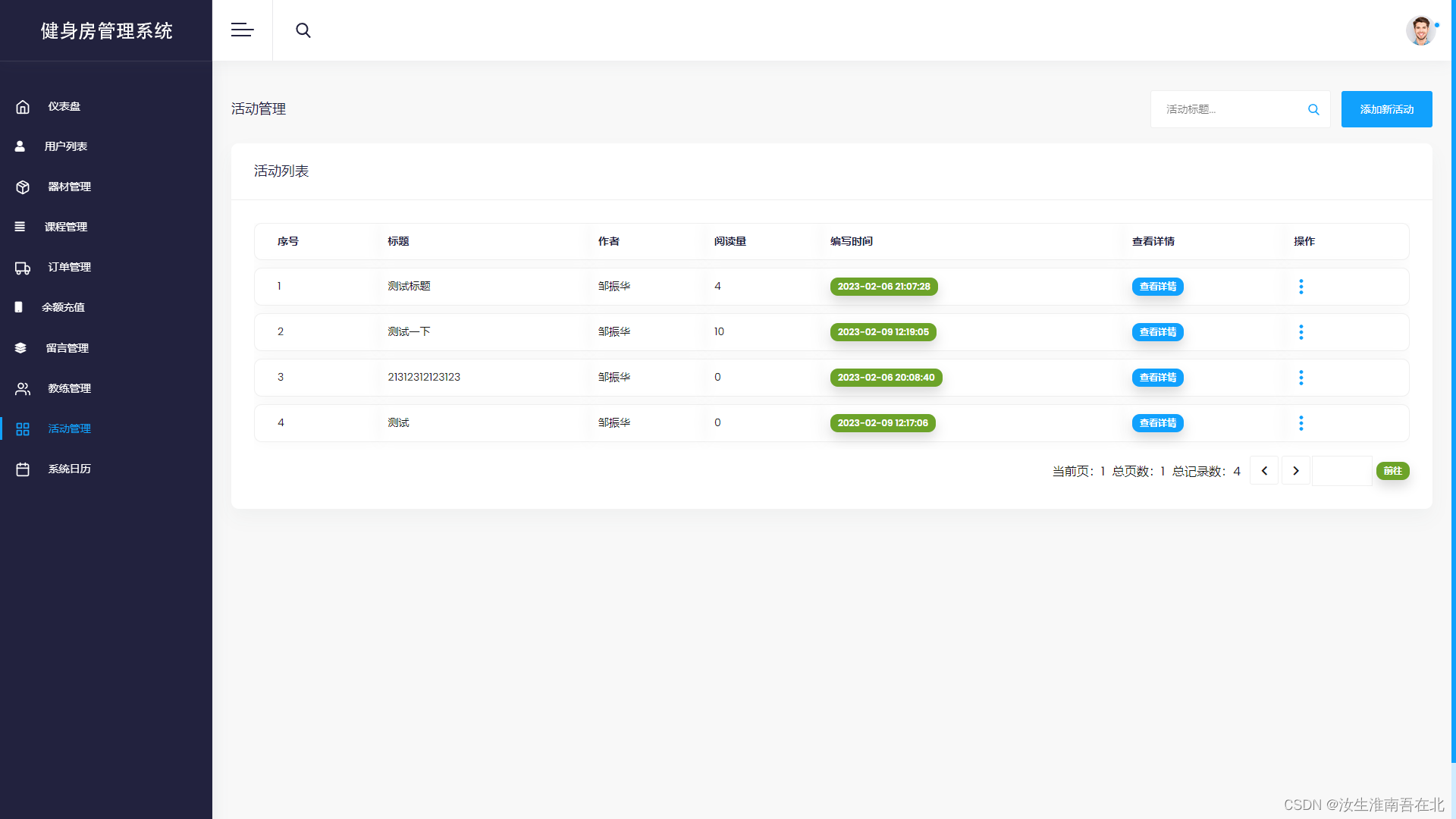
- 活动管理
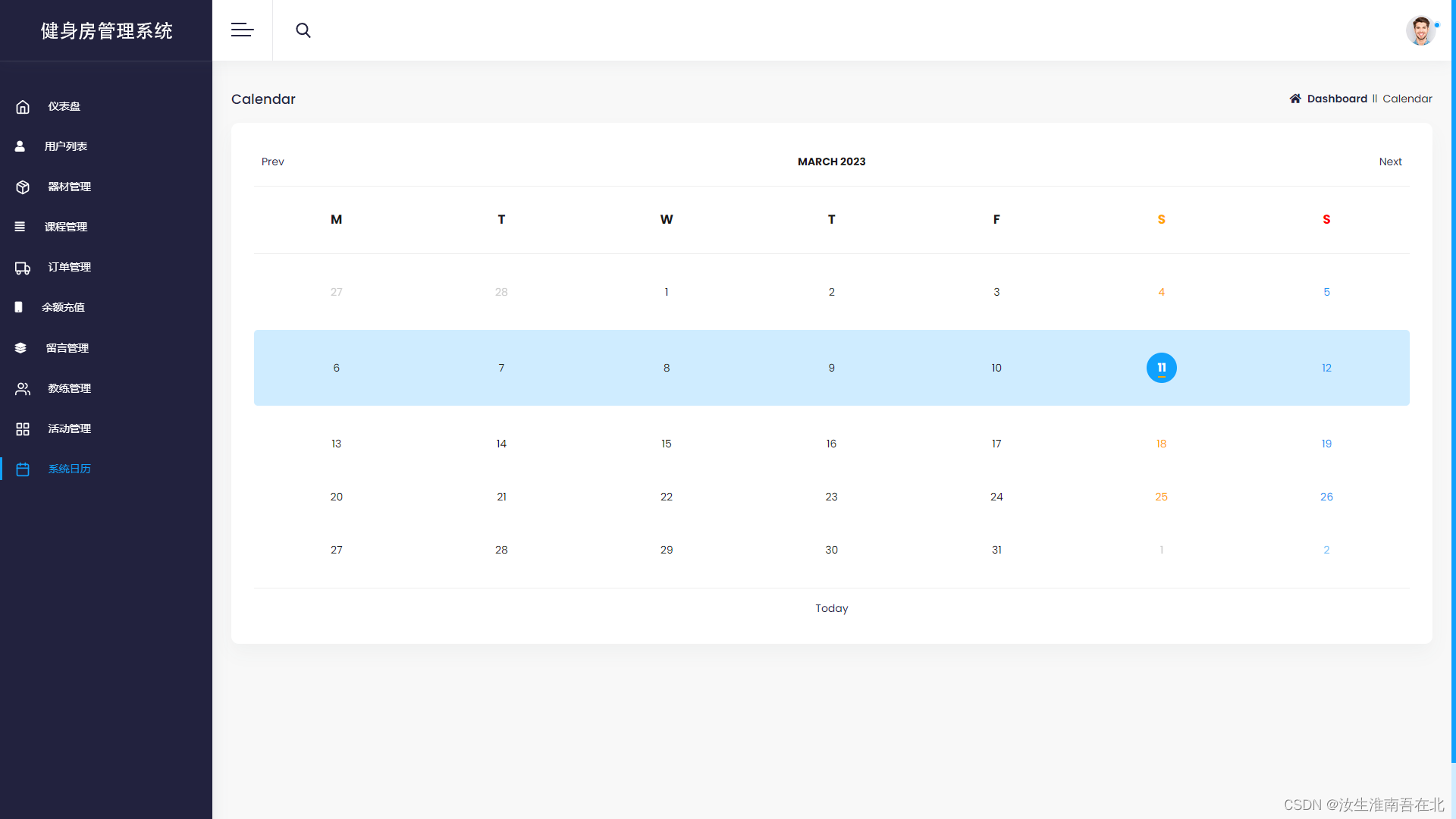
- 系统日历
效果展示












部分代码
@RequestMapping(value = "/uploadImg",method = RequestMethod.POST)public ResponseResult uploadImg(@RequestParam("file") MultipartFile file){String fileName ="";if(!file.isEmpty()){//返回的是字节长度,1M=1024k=1048576字节 也就是if(fileSize<5*1048576)if(file.getSize()>(1048576*5)){return ResponseResult.error("文件太大,请上传小于5MB的");}String suffix = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf("."));if(StringUtils.isBlank(suffix)){return ResponseResult.error("上传文件没有后缀,无法识别");}fileName = System.currentTimeMillis()+suffix;CommonConfig commonConfig = commonConfigService.getConfigByKey("sysFilePath");String saveFileName = commonConfig.getConfigvalue()+fileName;System.out.println(saveFileName);File dest = new File(saveFileName);System.out.println(dest.getParentFile().getPath());if(!dest.getParentFile().exists()){ //判断文件父目录是否存在dest.getParentFile().mkdirs();}try {file.transferTo(dest); //保存文件} catch (Exception e) {e.printStackTrace();return ResponseResult.error("上传失败"+e.getMessage());}}else {return ResponseResult.error("上传出错");}CommonConfig config = commonConfigService.getConfigByKey("sysUrlPath");String imgUrl=config.getConfigvalue()+fileName;return ResponseResult.success(imgUrl);}@RequestMapping(value = "/login",method = RequestMethod.GET)public ResponseResult signIn(@RequestParam String phone, @RequestParam String password, @RequestParam Boolean rememberMe){// 从SecurityUtils里边创建一个 subjectSubject subject = SecurityUtils.getSubject();// 在认证提交前准备 token(令牌)UsernamePasswordToken token = new UsernamePasswordToken(phone, password);token.setRememberMe(rememberMe);System.out.println(token.toString());// 执行认证登陆try {subject.login(token);} catch (UnknownAccountException uae) {return ResponseResult.error(401,"未知用户",null);} catch (IncorrectCredentialsException ice) {return ResponseResult.error(401,"密码不正确",null);} catch (LockedAccountException lae) {return ResponseResult.error(401,"账户已锁定",null);} catch (ExcessiveAttemptsException eae) {return ResponseResult.error(401,"用户名或密码错误次数过多",null);} catch (AuthenticationException ae) {return ResponseResult.error(401,"用户名或密码不正确!",null);}if (subject.isAuthenticated()) {return ResponseResult.success();} else {token.clear();return ResponseResult.error(400,"登录失败",null);}}