经过对HTML、CSS的学习,利用所学知识进行合理的应用与总结.
所应用到的重要知识点:css浮动\css清除浮动\盒子模型.
在制作一个(相对完整的)网页项目前,我们需要先弄清楚页面的组成部分,弄清楚每个模块内容,在开发过程中可以参照页面的三大组成部分:头部\身体\底部的思想进行完成.
这个网站项目是由5个页面组成的.
首页:

从制作思路来说,我们先是从网页整体来看,网页是由头部\主体\底部所构成的.
我们制作时是由外到内的思路去完成.
比如说:头部的导航栏先是一个大盒子.再把大盒子里的内容进行分割来看.里面分成三个部分:logo图标\搜索栏search\导航栏.每部分都是由一个div盒子装.
由于这三部分是在一栏上的,所以为了达到这种效果,我们会用浮动效果.
浮动的效果:有很多的布局效果,标准流没有办法完成,此时就可以利用浮动完成布局。标准流无法实现所有的盒子排列方式.
使用浮动的注意点:一个盒子里面有多个子盒子,如果其中一个盒子浮动了,其他兄弟也应该浮动,以防止引起问题。
清除浮动效果:浮动的子标签无法撑开父盒子的高度 -- overflow:hidden | auto | scroll;

注意点:
- 不同的部分使用不同的标签
- 所定的父盒子一定要够大,不然在制作时会有子盒子被挤到下一行.
- 浮动是会让盒子紧贴在一起
- 对于盒子与盒子之间产生缝隙我们都会利用margin增加盒子之间的距离.

这类制作方法就是先定义div的父盒子,父盒子里有两个子盒子再分别定义.
注意点:
- 定义完一个父盒子的名字后需要给它一个尺寸大小去装小盒子.
- 有时候一些效果无法产生需要看代码是在父盒子里还是写成父盒子的兄弟盒子了
- 对于文字的长短\转行效果一般是利用<br>来完成
这个效果的代码:

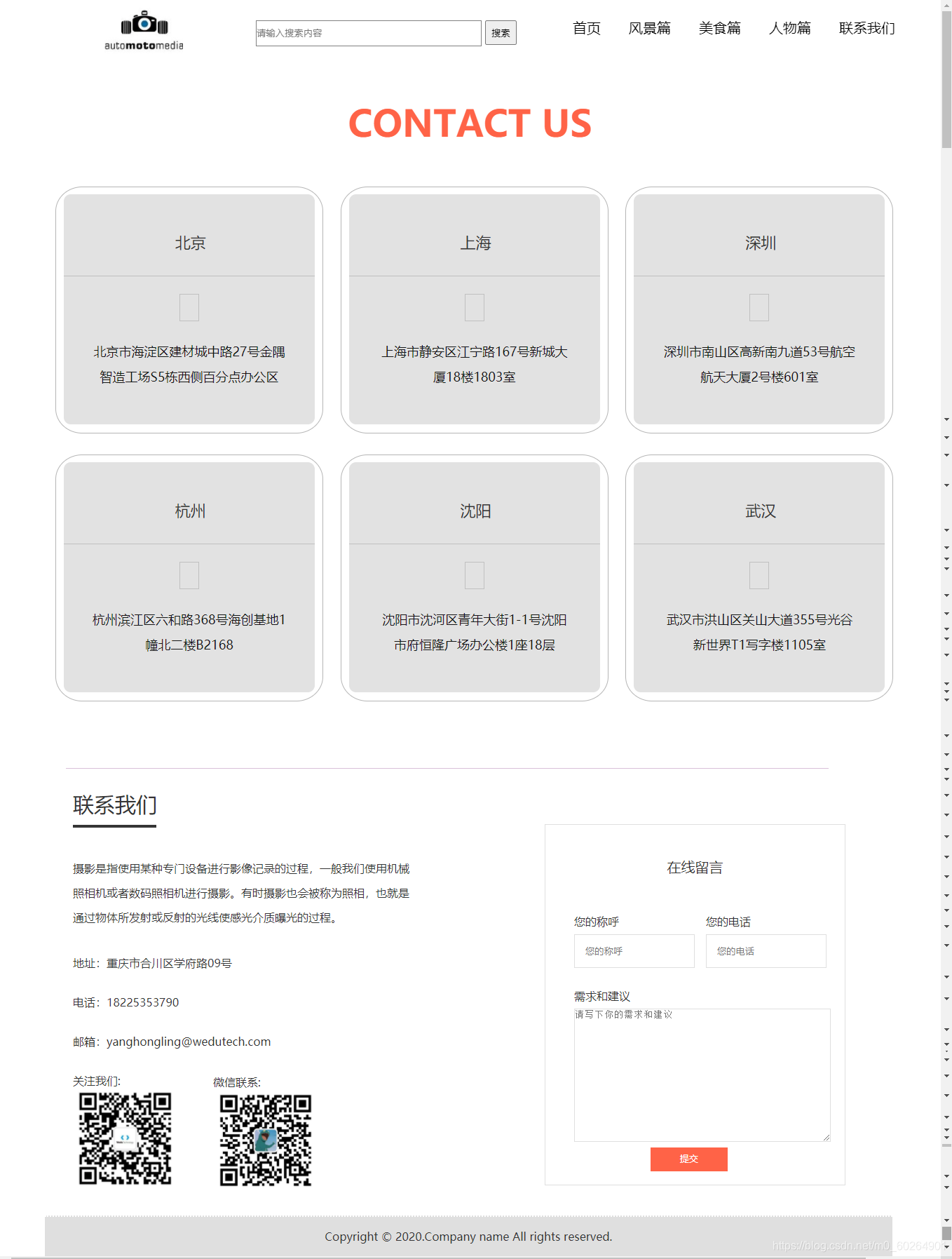
子页面:

PS:
- 这个食物的子页面中图片的罗列是利用一个一个盒子来完成(还是有些繁琐).
- 图片周围的白色边框是利用margin-right来完成的
- 在主体那的图片需要每个图片用一个div盒子来装他们不然当鼠标悬浮的时候会影响效果

这个子网页中有一个效果需要实现:当鼠标放在矩形上时会出现地图的效果
首先,将所隐藏的内容的style样式里添加:display:none;
再在样式的hover里添加:display:block;
子页面的制作过程与方法和首页的制作方法也是大同小异.
小结:
- 对于此类网页制作最繁琐的点就是需要测量图片\框架的尺寸来容纳小盒子不然会出现页面混乱的现象
- 针对我而言,最长犯的错就是子盒子尺寸比父盒子大就会产生混乱