SEO优化
一、google搜索引擎的原理
传送门
1.基本概念
搜索引擎指自动从互联网搜集信息,经过一定整理以后,提供给用户进行查询的系统。—wiki百科
2.分类
-
全文搜索引擎
通过自动的方式分析网页的超链接,依靠超链接和HTML代码分析获取网页信息内容,并按事先设计好的规则分析整理形成索引,供用户查询
-
分类目录
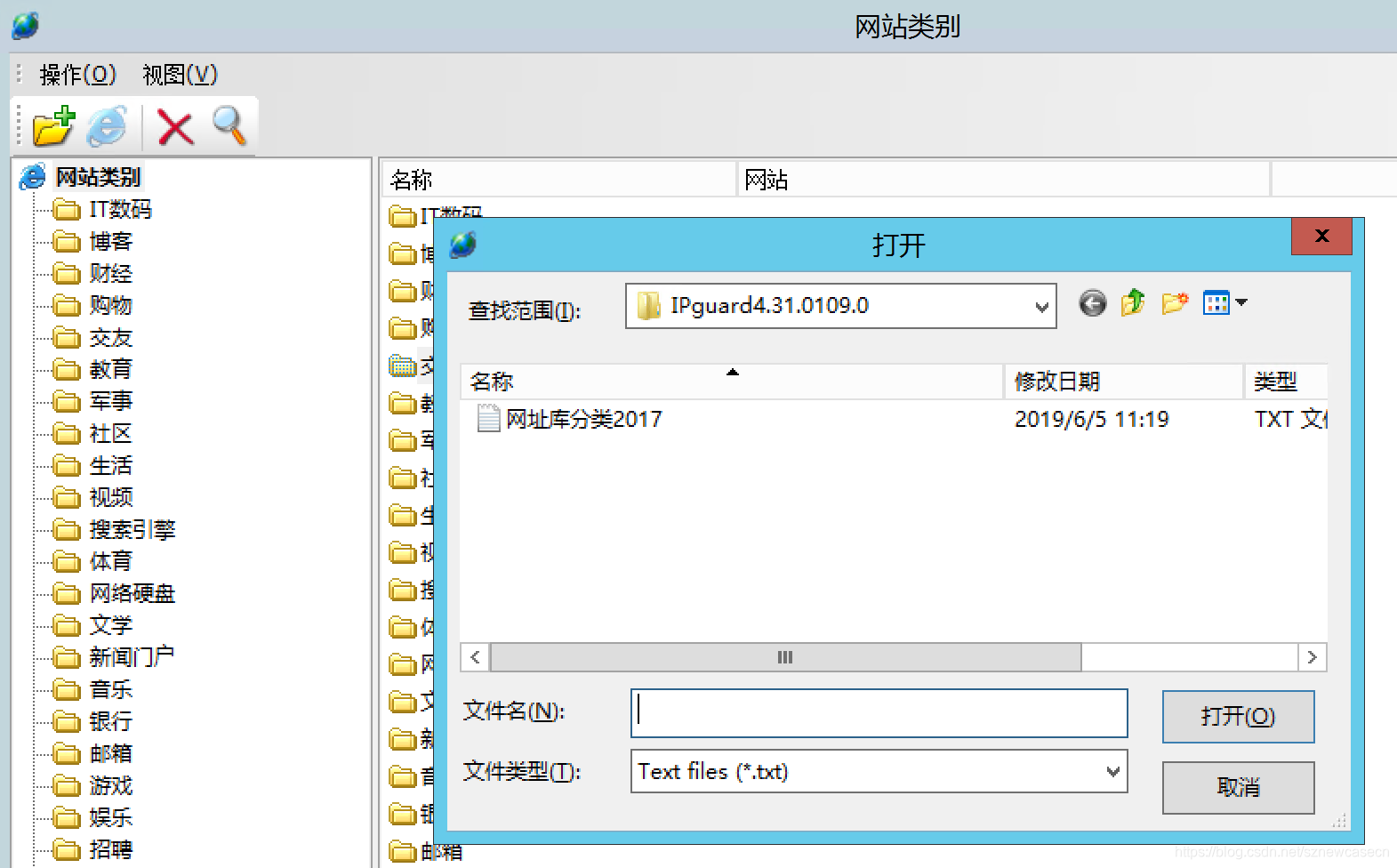
通过人工的方式收集整理网站资料形成数据库的,比如雅虎中国以及国内的搜狐/网易/搜狐分类目录,在网上的一些导航站点,也可以归属为原始的分类目录,比如“网址之家”(http://www.hao123.com/)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-wQfSkmUu-1571729678415)(/Users/yangshihao/Library/Application Support/typora-user-images/image-20191022102412527.png)]](https://img-blog.csdnimg.cn/20191022153455291.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L1lfc2hpaGFv,size_16,color_FFFFFF,t_70)
3.全文搜索的工作原理
-
信息采集
由搜索器和分析器(搜索器—网络爬虫、网络蜘蛛、网络机器人)自动搜索网页上的所有的超链接,不断从一个网页转到另一个网页,将采集到的网页添加到网页数据库中
- 严谨的、结构化、可读性强、错误少的html代码更容易被采集和分析,如果网站太差有可能小蜘蛛无法识别,而被拒绝收录
- 搜索相同的超链接是,会自动对比新旧网页的内容和大小,如果发生改变,则会更新搜索链接库
-
索引
搜索引擎将收集到的信息存储起来,并按照一定的规则进行编排
- 索引的创建需要较长的时间,并且会定期更新
- 索引是区别好坏搜索的重要标志
-
搜索
用户想搜索引擎发出查询,搜索引擎接收请求并向用户返回资料
4.谷歌排名技术的核心
PageRank技术,并不计算直接链接的数量,而是将网页A指向网页B的链接解释为网页A投给网页B的一票,根据投票数量来评估页面的重要性,并且网页A的的价值越高,对网页B的价值影响会更大,谷歌会认为网页B也很重要
-
指向你的网站的超链接数量(你的网站被别人引用),这个数值越大,表示你的网站越重要,通俗的说,就是其它网站是否友情链接,或者推荐链接到你的网站;
-
超链接你的网站的重要程度,意思就是一个质量好的网站有你的网站的超链接,说明你的网站也很优秀。
-
网页特定性因素:包括网页的内容、标题及URL等,也就是网页的关键词及位置。
二、前端的一些SEO优化操作
-
外链方式
-
和优秀的网站交换链接
-
多去质量好的论坛发言,并留下链接
-
在大的网站博客推广自己的网站
-
-
高质量的代码
-
代码结构层次分明,且不宜嵌套过深
-
为用户创建导航页,为搜索引擎创建站点地图
-
显示使用的404页面
-
标题(Title)、关键词(Keyword)、描述(Description)这三个标签是网站收录的重要指标
传送门
a.Title标签
-
创建唯一且准确的网页标题
<title>标签可告诉用户和搜索引擎特定网页的主题是什么。标记应放置在 HTML 文档的 head 元素中。您应该为网站上的每个网页创建一个唯一标题。 -
创建恰当的标题和摘要以在搜索结果中显示
-
准确描述网页内容
选择一个读起来自然且能有效传达网页内容主题的标题。
应避免的做法:
- 选择与网页内容无关的标题。
- 使用默认或模糊标题,例如“无标题”或“新增网页 1”。
-
为每个网页创建唯一专用标题
网站上的每个页面最好具有唯一专用标题,这有助于 Google 了解该页面与您网站上其他页面的区别。如果网站具有独立的移动版网页,也请为移动版网页使用恰当的标题。
应避免的做法:
- 为网站所有页面或大量页面使用单一标题。
-
使用简短但描述准确的标题
标题应简短而信息丰富。如果标题太长或被认为不太相关,那么 Google 可能只会显示其中的一部分或在搜索结果中自动生成的标题。Google 还可能根据用户的查询或搜索时所用设备显示不同的标题。
应避免的做法:
- 使用对用户来说不实用的冗长标题。
- 在标题标记中填充不需要的关键字。
-
b.meta标签
-
Description元标记
说明元标记很重要,因为 Google 可能会将其用作您网页的摘要。请注意,我们说的是“可能”,因为 Google 也可能选择使用网页可见文本的相关部分(如果该部分能很好地匹配用户查询的话)。为每个网页添加说明元标记从来都是非常好的做法,以防 Google 找不到要在摘要中使用的恰当文字。
- 准确描述页面内容
- 不重复描述,避免关键词堆砌
- 理想长度控制在155字符
- 为每一个页面创建不同的描述,页面太多则手写不适合,可以让搜索引擎自动生成
-
准确总结网页内容
如果您的说明元标记可在搜索结果中以摘要形式向用户显示,则请编写一份既能告知用户相关信息又能引起用户兴趣的说明。虽然说明元标记中的文本没有最少或最多字数限制,但建议您确保其长度足以完全显示在搜索结果中(请注意,用户可能会看到不同大小的摘要,具体取决于用户搜索时所用的方式和设备),并且包含用户确定该网页是否有用以及是否与其搜索内容相关所需的所有相关信息。
应避免的做法:
- 编写与网页内容无关的说明元标记。
- 使用“这是一个网页”或“与棒球卡相关的网页”等通用说明。
- 仅使用关键字填写说明。
- 将整个文档复制并粘贴到说明元标记中。
-
为每个网页使用唯一的说明
为每个网页使用不同的说明元标记对用户和 Google 都有帮助,尤其是当用户的搜索可能会使您网域上的多个网页显示在搜索结果中时(例如,使用
site:运算符进行搜索)。如果您的网站有数千个甚至数百万个网页,那么手动构建说明元标记的方式可能不可行。在这种情况下,您可以根据每个网页的内容自动生成说明元标记。应避免的做法:
- 为网站所有页面或大量页面使用单一说明元标记。
-
-
三、拓展
1.关于h标签的一些使用
-
h1代表最重要,会代表相对最不重要
-
h1中包裹的网页的标题,h2表示一个段落的标题,h3表示段落的小姐标题
-
h1尽量靠近html的标签,并且排在h2-h6前面,这样方便搜索引擎最快找到主题
-
每个网页只能有一个h1标签,不能滥用,其余的h标签能有多个
-
有时候会将h1标签将logo包裹(参考京东)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ElMo5qpZ-1571729678416)(/Users/yangshihao/Library/Application Support/typora-user-images/image-20191022095311863.png)]](https://img-blog.csdnimg.cn/20191022153530306.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L1lfc2hpaGFv,size_16,color_FFFFFF,t_70)
四、问题
元描述显示不对的原因推测
-
google认为你的元描述不代表页面的内容,或者是重复的
-
不推荐每个页面meta的内容都一样
京东秒杀页面
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-kAqZjUwN-1571729678418)(/Users/yangshihao/Library/Application Support/typora-user-images/image-20191022121604800.png)]](https://img-blog.csdnimg.cn/20191022153827751.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L1lfc2hpaGFv,size_16,color_FFFFFF,t_70)
京东首页
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-egbu0HAC-1571729678418)(/Users/yangshihao/Library/Application Support/typora-user-images/image-20191022121634790.png)]](https://img-blog.csdnimg.cn/20191022153812748.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L1lfc2hpaGFv,size_16,color_FFFFFF,t_70)
京东家电
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-iP0P3G5c-1571729678418)(/Users/yangshihao/Library/Application Support/typora-user-images/image-20191022121904165.png)]](https://img-blog.csdnimg.cn/20191022153849807.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L1lfc2hpaGFv,size_16,color_FFFFFF,t_70)
五、参考链接
1.Search Console帮助https://support.google.com/webmasters/answer/7451184
2.通过元描述改头换面改善片段
https://park.mobayke.com/tools/meta-description.html