 对于前端优化技术,我之前根据已经从 14 条增加到 34 条的 Exceptional Performance 做了一份笔记:
对于前端优化技术,我之前根据已经从 14 条增加到 34 条的 Exceptional Performance 做了一份笔记:
- Web 前端优化最佳实践之 内容篇
- Web 前端优化最佳实践之 Server 篇
- Web 前端优化最佳实践之 Cookie 篇
- Web 前端优化最佳实践之 CSS 篇
- Web 前端优化最佳实践之 JavaScript 篇
- Web 前端优化最佳实践之 图象篇
- Web 前端优化最佳实践之 Mobile(iPhone) 篇
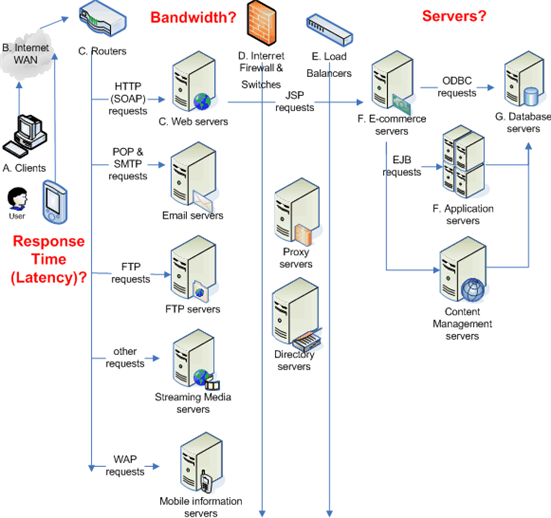
这些最佳实践看似没什么艰深的技术含量,而网络上也能看到很多关于网络前端优化的文章,但是实际上我发现能操作、执行下去的网站还是不多,更多的时候,大家把类似的信息当成参考信息而已,看过,丢掉,如此而已。Web 前端优化的时间准则有些其实也算是常识。我曾经听到过某家大型网站的案例:用户反映网站速度慢,进行了多次技术会议,多个方案评估之后,”发现”是图片拖慢了整个网站,于是,大家的意见统一了,建设更多的 CDN … 可实际上,这个问题或许不需要过多的投入研究,简单的分析一下页面元素比例就知道了。
这本《高性能网站建设指南》的内容以最初的 14 条优化准则写的,精炼简洁(几个小时就能读完),我觉得已经抓住了前端优化的至少 80% 的内容,加上书中的一些引申内容(尤其是涉及到的 RFC),如果这些都能做好,那么已经能够解决绝大部分问题了。所以是绝对值得网站运维人员一读。而且,我也认为这是 Web 2.0 网站架构不可或缺的图书 之一。
另外,发现博文视点的这一批 O’Reilly 的图书都是有索引的,很难得。
–EOF–
链接:购买《高性能网站建设指南》
Google+