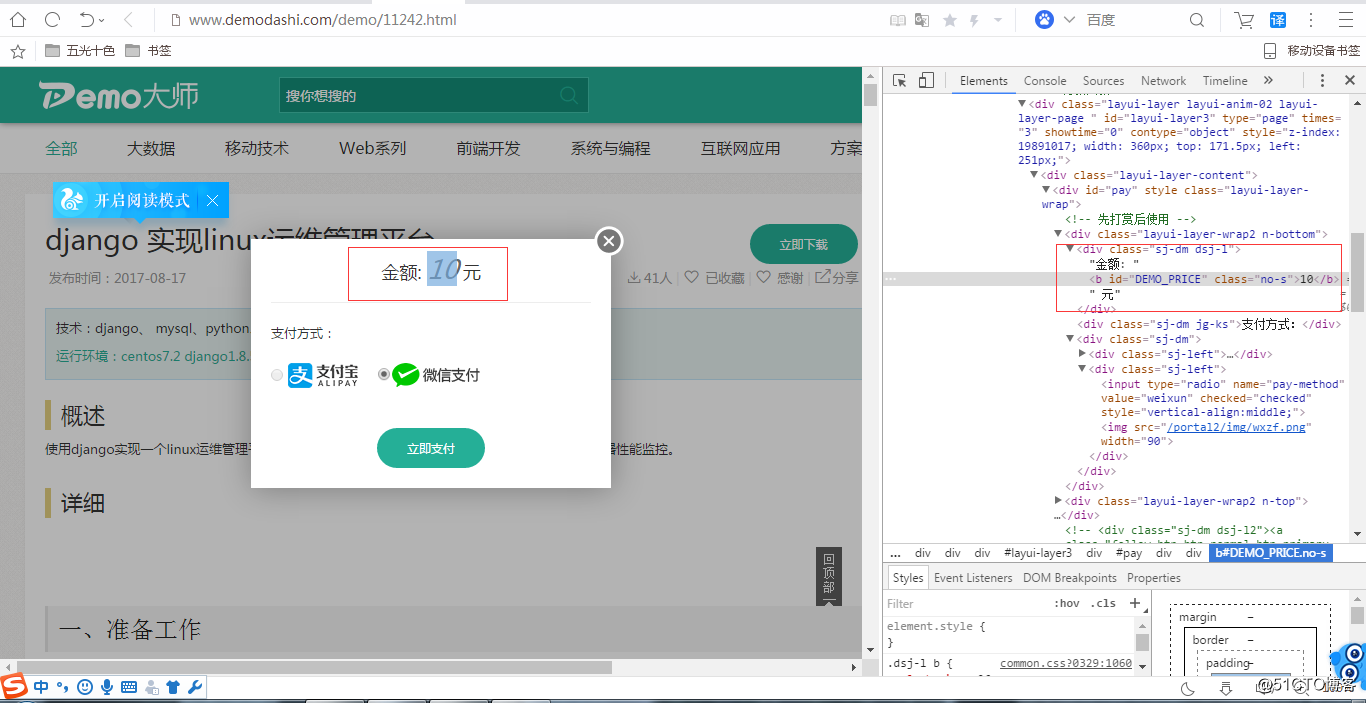
用python爬虫算一下demo大师网站的总创收,我会计算每个页面的上每个实例的下载次数和金额然后求总,免费的实例金额为0




#!/usr/bin/env python
#coding:utf-8import requests
import json
from bs4 import BeautifulSoupdef demodashi(url):response = requests.get(url)html = response.texthtml = json.loads(html)totalPage = html['totalPage']currentPage = html['currentPage']data = html['data']demouserdict = {}for demo in data:demouserdict[demo['ID']] = demopircesumpage = 0for id in demouserdict:downnum = demouserdict[id]['DOWN_NUM']usrurl = 'http://www.demodashi.com/demo/%s.html' % idheader={'Accept': 'text / html, application / xhtml + xml, application / xml;q = 0.9, image / webp, * / *;q = 0.8','Accept - Language': 'zh - CN, zh;q = 0.8','Cookie': 'userIdInfoCookie = XYq4JJPg8Pgw8LEUMhD;userSessionInfoCookie = 1ABE726154AB6AA9E8E771AD3188ED8C;JSESSIONID = BBAA6DCFC9E2CE2568AEEBF38EB3F101;Hm_lvt_27ece87947b753bb8e85404fdffce737 = 1521615577, 1521716172, 1522033433, 1522042544;Hm_lpvt_27ece87947b753bb8e85404fdffce737 = 1522042544','User - Agent': 'Mozilla / 5.0(Windows NT 6.1;WOW64) AppleWebKit / 537.36(KHTML, likeGecko) Chrome / 55.0.2883.87UBrowser / 6.2.3964 .2Safari / 537.36',}response = requests.get(usrurl,headers=header)html = response.textsoup = BeautifulSoup(html,'lxml')try:pirce = soup.find('div',class_='sj-dm dsj-l').b.stringexcept:pirce = 0pircesumpage += int(pirce)*int(downnum)return pircesumpage,totalPagedef bankuai(url):totalPage = demodashi(url)[1]totalpirce = 0for page in range(0,totalPage):url = 'http://www.demoku.com/portal/demo/getDemoList4page?queryString=&toPage=%s&orderBy=&type=&typeId=&ptype=&to1=demo&to2=buy&userId=' % pagetotalpirce += demodashi(url)[0]return totalpirceif __name__ == '__main__':'''全部 :http://www.demodashi.com/portal/demo/getDemoList4page?queryString=&toPage=0&orderBy=&type=&typeId=&ptype=&to1=demo&to2=buy&userId=全部 (热门、推荐、最新)http://www.demodashi.com/portal/demo/getDemoList4page?queryString=&toPage=0&orderBy=downLoadMax&type=&typeId=&ptype=&to1=demo&to2=buy&userId=http://www.demodashi.com/portal/demo/getDemoList4page?queryString=&toPage=0&orderBy=avgMarkMax&type=&typeId=&ptype=&to1=demo&to2=buy&userId=http://www.demodashi.com/portal/demo/getDemoList4page?queryString=&toPage=0&orderBy=uploadNew&type=&typeId=&ptype=&to1=demo&to2=buy&userId=大数据http://www.demodashi.com/portal/demo/getDemoList4page?queryString=&toPage=0&orderBy=downLoadMax&type=1&typeId=2&ptype=2&to1=demo&to2=buy&userId=http://www.demodashi.com/portal/demo/getDemoList4page?queryString=&toPage=0&orderBy=avgMarkMax&type=1&typeId=2&ptype=2&to1=demo&to2=buy&userId=http://www.demodashi.com/portal/demo/getDemoList4page?queryString=&toPage=0&orderBy=uploadNew&type=1&typeId=2&ptype=2&to1=demo&to2=buy&userId=移动技术http://www.demodashi.com/portal/demo/getDemoList4page?queryString=&toPage=0&orderBy=downLoadMax&type=1&typeId=9&ptype=9&to1=demo&to2=buy&userId=http://www.demodashi.com/portal/demo/getDemoList4page?queryString=&toPage=0&orderBy=avgMarkMax&type=1&typeId=9&ptype=9&to1=demo&to2=buy&userId=http://www.demodashi.com/portal/demo/getDemoList4page?queryString=&toPage=0&orderBy=uploadNew&type=1&typeId=9&ptype=9&to1=demo&to2=buy&userId=web系列http://www.demodashi.com/portal/demo/getDemoList4page?queryString=&toPage=0&orderBy=downLoadMax&type=1&typeId=12&ptype=12&to1=demo&to2=buy&userId=http://www.demodashi.com/portal/demo/getDemoList4page?queryString=&toPage=0&orderBy=avgMarkMax&type=1&typeId=12&ptype=12&to1=demo&to2=buy&userId=http://www.demodashi.com/portal/demo/getDemoList4page?queryString=&toPage=0&orderBy=uploadNew&type=1&typeId=12&ptype=12&to1=demo&to2=buy&userId=前端开发http://www.demodashi.com/portal/demo/getDemoList4page?queryString=&toPage=0&orderBy=downLoadMax&type=1&typeId=26&ptype=26&to1=demo&to2=buy&userId=http://www.demodashi.com/portal/demo/getDemoList4page?queryString=&toPage=0&orderBy=avgMarkMax&type=1&typeId=26&ptype=26&to1=demo&to2=buy&userId=http://www.demodashi.com/portal/demo/getDemoList4page?queryString=&toPage=0&orderBy=uploadNew&type=1&typeId=26&ptype=26&to1=demo&to2=buy&userId=系统与编程http://www.demodashi.com/portal/demo/getDemoList4page?queryString=&toPage=0&orderBy=downLoadMax&type=1&typeId=31&ptype=31&to1=demo&to2=buy&userId=http://www.demodashi.com/portal/demo/getDemoList4page?queryString=&toPage=0&orderBy=avgMarkMax&type=1&typeId=31&ptype=31&to1=demo&to2=buy&userId=http://www.demodashi.com/portal/demo/getDemoList4page?queryString=&toPage=0&orderBy=uploadNew&type=1&typeId=31&ptype=31&to1=demo&to2=buy&userId=互联网应用http://www.demodashi.com/portal/demo/getDemoList4page?queryString=&toPage=0&orderBy=downLoadMax&type=1&typeId=47&ptype=47&to1=demo&to2=buy&userId=http://www.demodashi.com/portal/demo/getDemoList4page?queryString=&toPage=0&orderBy=avgMarkMax&type=1&typeId=47&ptype=47&to1=demo&to2=buy&userId=http://www.demodashi.com/portal/demo/getDemoList4page?queryString=&toPage=0&orderBy=uploadNew&type=1&typeId=47&ptype=47&to1=demo&to2=buy&userId=方案设计http://www.demodashi.com/portal/demo/getDemoList4page?queryString=&toPage=0&orderBy=downLoadMax&type=1&typeId=50&ptype=50&to1=demo&to2=buy&userId=http://www.demodashi.com/portal/demo/getDemoList4page?queryString=&toPage=0&orderBy=avgMarkMax&type=1&typeId=50&ptype=50&to1=demo&to2=buy&userId=http://www.demodashi.com/portal/demo/getDemoList4page?queryString=&toPage=0&orderBy=uploadNew&type=1&typeId=50&ptype=50&to1=demo&to2=buy&userId=产品设计http://www.demodashi.com/portal/demo/getDemoList4page?queryString=&toPage=0&orderBy=downLoadMax&type=1&typeId=52&ptype=52&to1=demo&to2=buy&userId=http://www.demodashi.com/portal/demo/getDemoList4page?queryString=&toPage=0&orderBy=avgMarkMax&type=1&typeId=52&ptype=52&to1=demo&to2=buy&userId=http://www.demodashi.com/portal/demo/getDemoList4page?queryString=&toPage=0&orderBy=uploadNew&type=1&typeId=52&ptype=52&to1=demo&to2=buy&userId=UI设计http://www.demodashi.com/portal/demo/getDemoList4page?queryString=&toPage=0&orderBy=downLoadMax&type=1&typeId=54&ptype=54&to1=demo&to2=buy&userId=http://www.demodashi.com/portal/demo/getDemoList4page?queryString=&toPage=0&orderBy=avgMarkMax&type=1&typeId=54&ptype=54&to1=demo&to2=buy&userId=http://www.demodashi.com/portal/demo/getDemoList4page?queryString=&toPage=0&orderBy=uploadNew&type=1&typeId=54&ptype=54&to1=demo&to2=buy&userId='''urllist = ['http://www.demoku.com/portal/demo/getDemoList4page?queryString=&toPage=1&orderBy=&type=&typeId=&ptype=&to1=demo&to2=buy&userId=']for url in urllist:print 'demo大师网站总收入: ' + str(bankuai(url)) 内容如果侵犯隐私,联系我会马上删除。。。。。 (961769710)