ios将网站添加到主屏幕
Do we really need a launch screen? Well, I would say launch screens are a way of making a positive vibe even before a user starts to use the app. So, having simple and clean launch screen is important for a winning app.
我们真的需要启动屏幕吗? 好吧,我想说启动屏幕是一种甚至在用户开始使用该应用程序之前也能产生积极氛围的方法。 因此,拥有简单干净的启动屏幕对于获胜的应用至关重要。
To get started with this tutorial you need to have an iOS app. If you don’t have one, refer my Medium story or YouTube video on Creating a simple browser for iOS using WKWebView with Swift. Else you can simply clone the basic app on GitHub from https://github.com/mmafrar/swift-ios-wkwebview-demo. Hope you have an app now to get started with this tutorial.
要开始学习本教程,您需要有一个iOS应用。 如果您没有,请参阅我的 中型故事 或 YouTube视频, 有关 使用带有Swift的WKWebView为iOS创建简单的浏览器 。 否则,您可以简单地从 https://github.com/mmafrar/swift-ios-wkwebview-demo 在GitHub上克隆基本应用程序 。 希望您现在有一个应用程序可以开始本教程。
Every time you build a mobile app you come across this thing called Launch Screen. And the way you setup a launch screen differs based on the platform or may be the programming language you use. With my little experience building apps for iOS and Android, I personally feel like Apple make things much more easier. Although there are certain libraries out there to do if for you, today we’re going to cover how can we get that done natively. We’ll be be creating a blank white screen with a logo in the center.
每次构建移动应用程序时,都会遇到称为“ 启动屏幕”的问题 。 设置启动屏幕的方式因平台而异,也可能是您使用的编程语言。 以我为iOS和Android开发应用程序的小经验,我个人觉得Apple使事情变得更加轻松。 尽管有一些库可以为您服务,但今天我们将介绍如何在本地完成该工作。 我们将创建一个空白的白色屏幕,中间带有徽标。

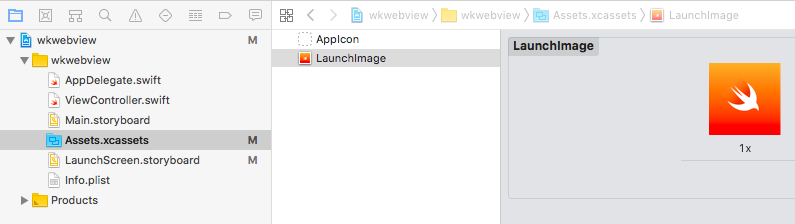
On your Mac, head on to Xcode and open the project you’re working on. On the left hand pane you’ll be seeing the files in your project. Click on Assets.xcassets and probably you’ll be seeing a Image Set named AppIcon along with whatever you have already added. Drag and drop your launch image inside Assets.xcassets folder. Now you should be having a screen like the one shown in the image above.
在Mac上,转到Xcode并打开您正在处理的项目 。 在左侧窗格中,您将看到项目中的文件。 单击Assets.xcassets ,可能会看到一个名为AppIcon的图像集以及已添加的内容。 将启动映像拖放到Assets.xcassets文件夹中。 现在您应该拥有一个如上图所示的屏幕。

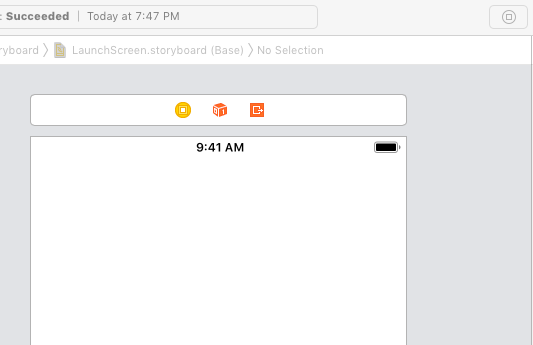
Next click on the LaunchScreen.storyboard you’ll be seeing an empty View. Click on the button shown on top right hand corner in the image above. You’ll be seeing a list of components you can add to this view. From the menu prompted search for ImageView and drag it to the center of the View.
下一步,单击LaunchScreen.storyboard,您将看到一个空视图。 单击上图右上角显示的按钮。 您将看到可以添加到此视图的组件列表。 从菜单中提示搜索ImageView并将其拖动到View的中心。

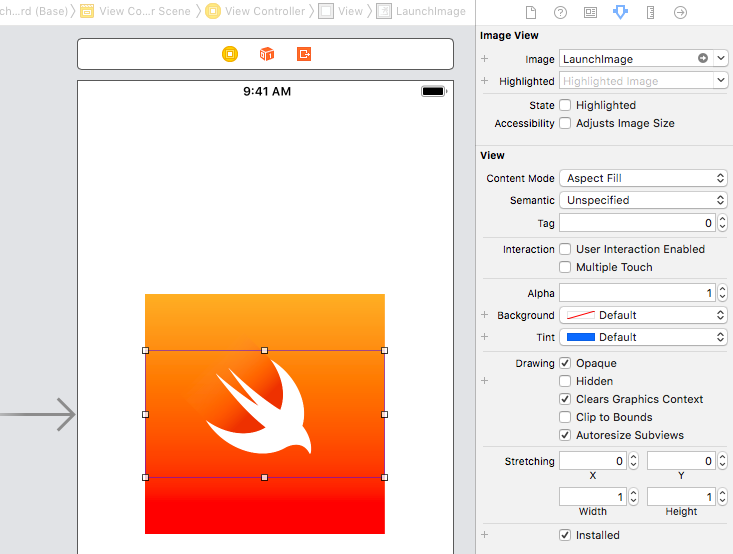
Then click on the ImageView and go to Show the Attributes inspector. Under Image View -> Image choose the launch image you added earlier in this tutorial. Then make sure set the value of View -> Content Mode to Aspect Fill which will make the image look nice on the screen.
然后单击ImageView并转到“ 显示属性”检查器 。 在“图像视图”->“图像”下,选择您在本教程前面添加的启动图像。 然后确保将“视图”->“内容模式”的值设置为“纵横比填充”,这将使图像在屏幕上看起来更漂亮。

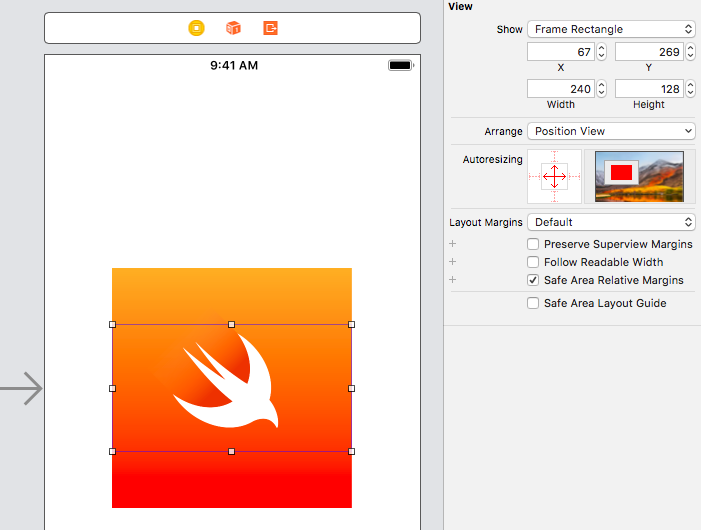
Although the image might look centered on your current view, it won’t appear centered on either a small screen or on a large screen. In order to fix that, switch to Show the Size Inspector menu and deselect the top and left red lines in the autosizing section, and select the lines in the middle as shown.
尽管图像可能看起来在当前视图的中心,但在小屏幕或大屏幕上都不会出现。 为了解决此问题,请切换至“ 显示尺寸检查器”菜单,然后在自动调整大小部分中取消选择顶部和左侧的红色线条,然后选择中间的线条,如图所示。

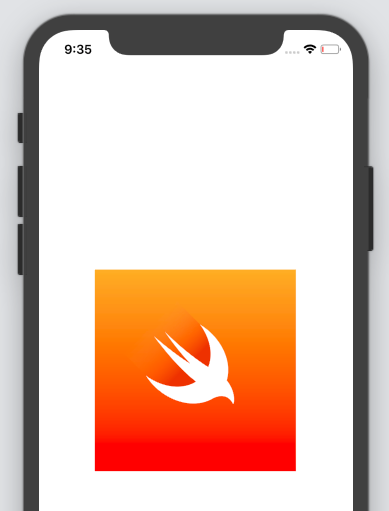
Above is a screenshot of launch screen taken while it rendered on my simulator. I’ll be publishing a YouTube video based on this story very soon. If you’re interested subscribe to my channel and make sure to keep in touch.
上面是在模拟器上呈现的启动屏幕截图。 我将很快根据这个故事发布YouTube视频。 如果您有兴趣,请订阅我的频道并确保保持联系。
Above is a recent YouTube video I have published. Also you might be interested to check out my story How to add an icon for an iOS app built using Swift or React Native published on Medium.
以上是我最近发布的YouTube视频。 您可能也有兴趣查看我的故事“ 如何为在Medium上发布的使用Swift或React Native构建的iOS应用添加图标 ”。
翻译自: https://medium.com/@mmafrar/adding-a-launch-screen-to-an-ios-app-ac197075b25b
ios将网站添加到主屏幕
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.luyixian.cn/news_show_829589.aspx
如若内容造成侵权/违法违规/事实不符,请联系dt猫网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!