目录
1.简介
2.如何使用vue.js
3.部署api服务器
4.vue.js路由配置
5.实现页面加载数据
6.测试vue项目
7.在正式环境部署
8.Vue前端代码下载
1.简介
这是一个使用vue.js + mint-ui + .net core api的小说网站。
最近在学习vue.js,而抛开实践的学习都是在装逼,所以结合实际,准备做一个小说网站,这样麻麻再也不用担心我在看小说时被不良信息侵扰了哈哈。
首先说明一下,小说数据来源于网络搜索,并不直接存储于自己的服务器中,所以,这是一个实时爬小说数据的网站。
应为这里是要说vue.js的部署,所以具体的爬数据我是不会写出来的,当然了,具体在哪里爬数据,我也不会说明,请大家谅解。
2.如何使用vue.js
vue.js的使用有两种方式:
1.直接引用js
2.用vue cli生成vue项目
我觉得啊,第一种比较简单,可以直接与现有项目结合,因为前后端都在一个项目中,所以服务器也只有一个。第二种比较复杂,需要安装一些vue.js的环境,然后生成独立的前端项目,所以部署的时候,需要一个前端服务器和一个后端api服务器,所以需要两个服务器。
不过,为了学习vue,我在这里用的是第二种方式。那么对于一个新手,我们要怎么入门呢?
ps:博主使用的环境是windows 10
1.首先,我们安装Visual Studio Code,用VsCode来开发vue项目,下载地址:https://code.visualstudio.com/
2.安装Node.js,因为我们需要使用npm进行编译,下载地址:http://nodejs.cn/download/
3.安装完VsCode和Node.js后,我们打开VsCode,点击“新建终端”,如下图:

在终端命令行中输入命令安装cnpm(中国的npm镜像):npm install -g cnpm --registry=https://registry.npm.taobao.org
ps:如果下面的命令无法执行,请将所有npm改为cnpm。
4.安装vue编译器vue-cli,在终端中输入命令:npm install -g vue-cli
5.安装webpack并初始化目录,在终端中输入命令:vue init webpack C://MyFirstVueProject
PS:这一步你会发现,在MyFirstVueProject文件夹中,多出了许多文件,这些文件也就构成了你的vue项目
6.进入项目文件夹,在终端中输入命令:cd C://MyFirstVueProject
7.安装mint-ui,在终端中输入命令:npm i mint-ui --save
8.更新所有npm包,在终端中输入命令:npm install
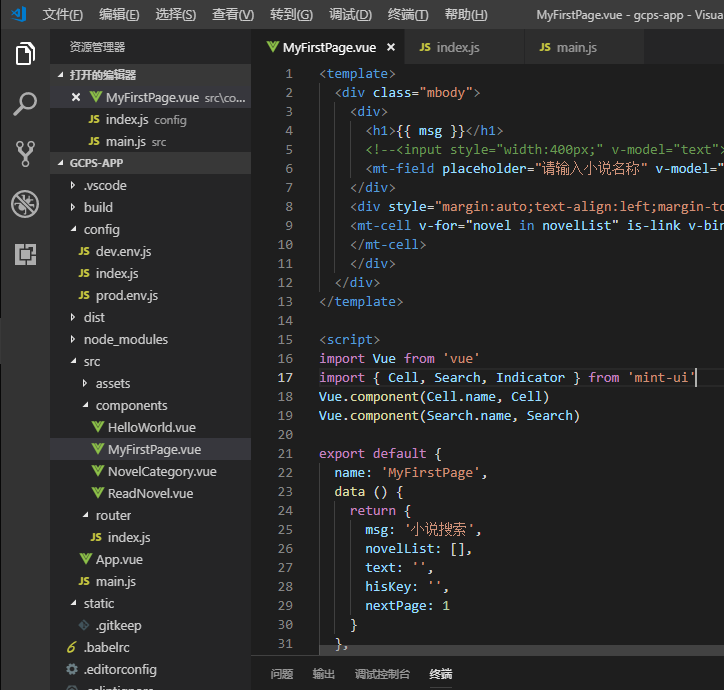
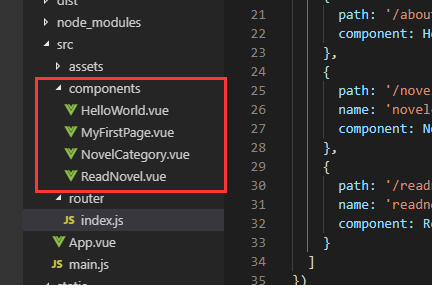
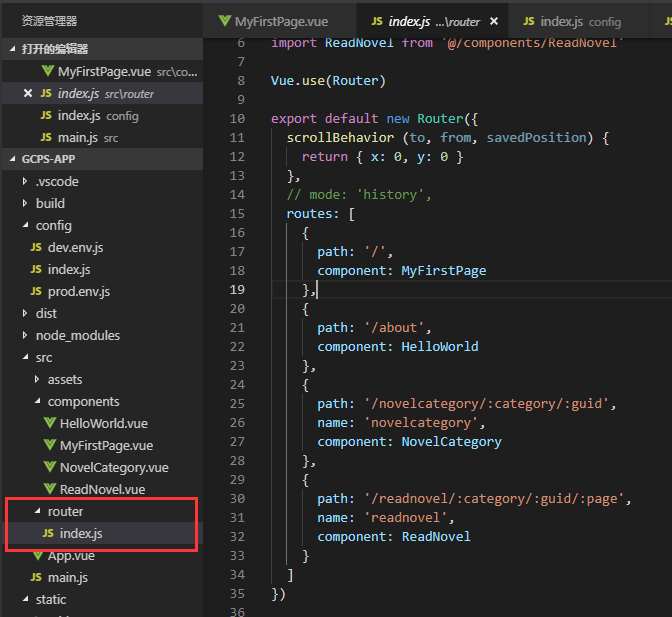
以上的步骤完成后,你就可以打开VsCode,开始对你的vue项目开发了(vue开发文档)。贴一张我的项目结构图:

3.部署API服务器
因为前后端是两个服务器,所以,这里我们还需要一个api项目,向前端提供数据支持,这里我用的是.net core,代码就不写了。
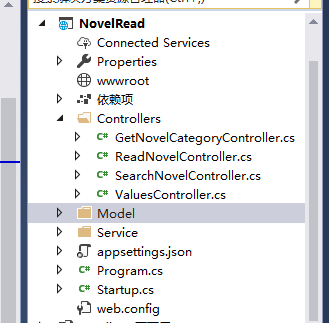
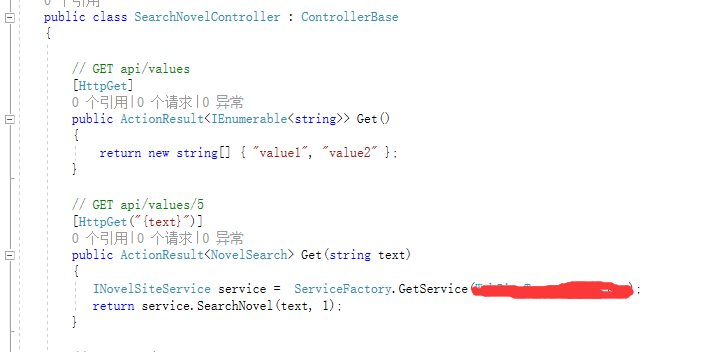
先看看项目结构和搜索功能的控制器吧:


所以,我其实只提供了3个api:
查询: /api/SearchNovel/{text}
小说目录:/api/getcategory/{category}/{guid}
正文:/api/readnovel/{category}/{guid}/{pageGuid}
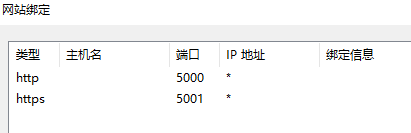
编译完成后,部署到服务器中,如图:

以上数据是后面会用到的。
4.vue.js路由配置
现在,我们继续我们的vue开发吧~
看到上面我的vue项目结构了吧,已经有了一些vue页面了

现在,我们要配置路由,使url匹配上页面,让页面跳转正常进行。
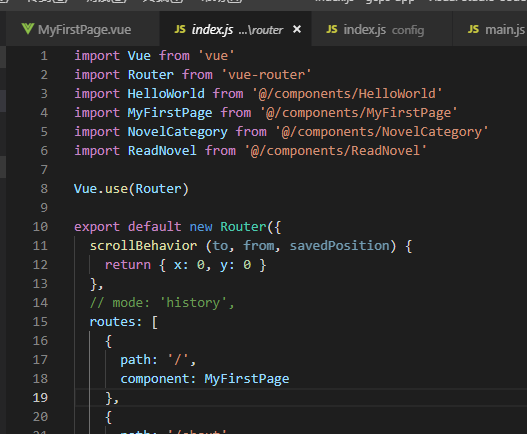
具体配置如下:


在右边的代码中,我注释掉了一个mode属性,它的值是history。
一开始使用history是因为url中会出现#符号,如下图:

因为觉得这个难看,所以将mode值设置成了history。然而这么设置之后,又出现了新的问题。在我阅读小说的时候,如果将该页面保存成书签,通过书签再进来,发现出现404错误,为什么?
原来是因为这个url是个假地址,直接通过url进来,因为当前页面没有路由信息,所以会导致404的问题。于是乎,我将此段代码注释掉了。算了,难看就难看点吧。
还有一个要划重点,那就是代码中scrollBehavior属性,按照图中设置,可以使页面跳转后,滚动条始终保持在顶端。
5.实现页面加载数据
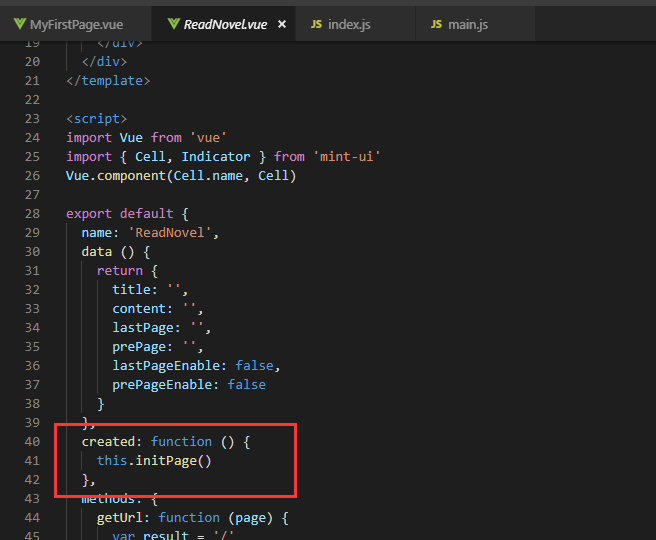
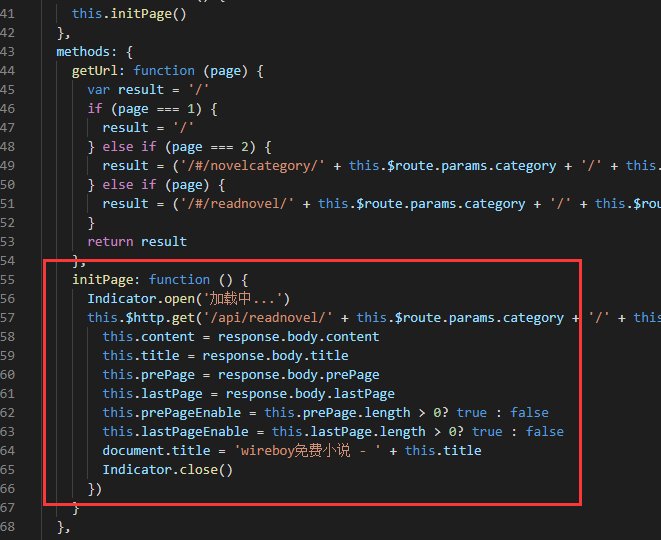
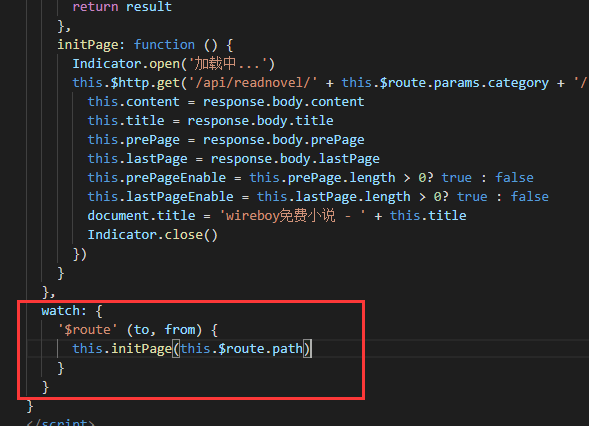
路由配置完了,说明页面可以正常跳转了,接下来该是数据的显示了,话不多说,直接上图,红框标注重点~,我们以小说正文页面为例:


created是页面加载时会调用的方法,在这里,我们去获取数据就可以了。
但是在点击下一页后,页面的位置好像不对,不是在最顶端,前面不是说过在路由设置属性就可以了吗?其实还少了一步,如下图:

6.测试vue项目
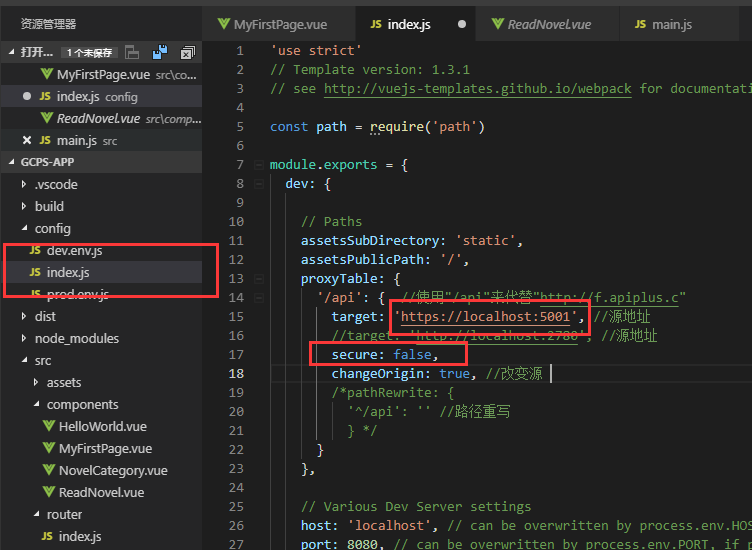
这里,我们需要将api服务器ip给设置一下,如下图:

我们通过proxyTable进行请求转发,将以/api/开头的请求,全部转发到localhost:5001上, 因为这个是https的,所以需要设置secure。
然后在终端中输入命令:npm run dev
项目就能运行了,终端会出现网站地址。
7.在正式环境部署
正式环境与测试环境不同,正式环境不能使用proxyTable,如此一来,我们要通过相同url来解决跨域,就需要用到一些请求转发的工具,这里我用的是nginx。
1.部署vue站点
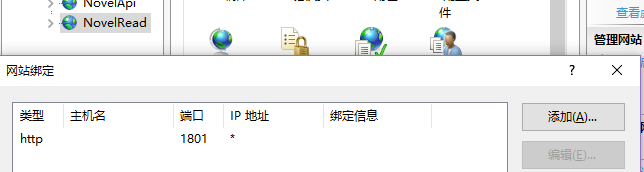
1.先在IIS中配置一个站点

在终端中输入命令:npm run build
将项目的dist文件夹中的所有内容复制到站点根目录。
2.使用nginx转发请求
为什么要转发请求?
答:为了避免数据来源与页面来源不一致,出现跨域的问题。
PS:这里我并没有处理cookie的问题,因为没有用到,有cookie需求请自行百度。
首先我们下载一个nginx的zip文件,解压。
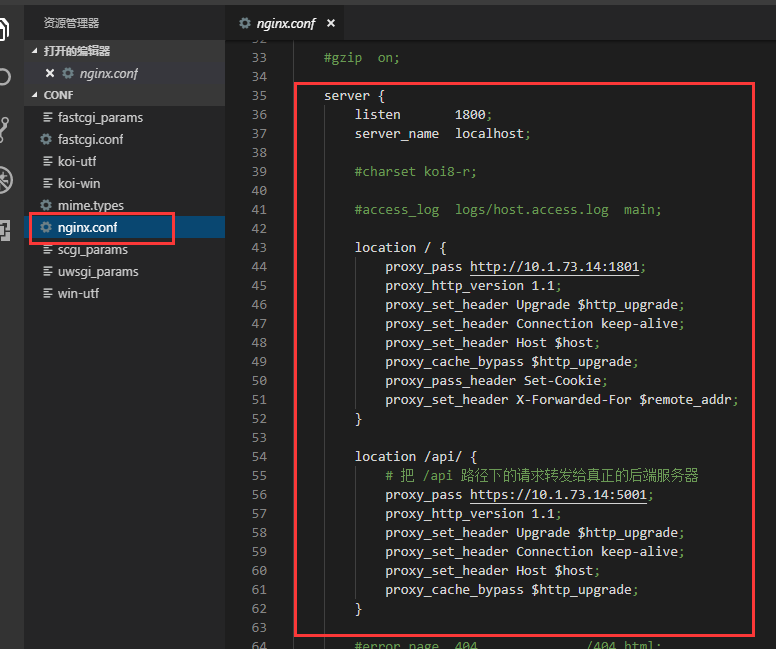
修改conf文件夹下的配置文件,如图:

3.效果预览
访问10.1.73.14:1800即可



8.Vue前端代码下载
你们不能怪我没传到博客园,这个要博客园背锅,我是有证据的,如下图!

然后我就去csdn传了,需要1积分下载,嗯,这也不能怪我,csdn去背锅吧!
下载地址:https://download.csdn.net/download/u010418661/10776344
我的博客即将同步至腾讯云+社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan?invite_code=3ckelci0aw4kk