三年前用dedecms织梦系统,帮公司设计了一个网站,平常的网站更新,以及优化也都是我在负责,前段时间发现网站的流量越来越少,用爱站站长工具查看了一下,竟然发现网站快照被劫持了,网站快照标题和实际标题不一样,快照被改成了博彩的内容,这才恍然明白,网站是被黑了。

网站的title标题被篡改,描述也被改成了博彩的关键词,从百度搜索点击进网站直接跳转到另一个网站上去,直接输入公司的网站域名没有跳转。真是奇怪了,怎么从百度点击进去会跳转,直接输入不被跳转呢,一直困惑着。网站快照被劫持,首先是网站被黑,那么就要从网站的源代码入手,检查问题,到底是什么导致网站在百度的快照被劫持跳转。
在百度查阅了很多关于百度快照被劫持的资料,大体的意思是这个百度快照劫持利用是黑帽优化的方法去攻击有漏洞的网站,尤其是一些百度权重较高,老站,排名较好的网站来篡改,篡改他们的首页标题,描述,来进行优化一些博彩,彩票的关键词在百度的排名。大多数的一些高权重网站以及一些企业网站都会成为攻击者的首要目标。百度快照被劫持的症状一般都是百度快照更新后,发现自己的网站的首页标题都成了别人的了,尤其改成菠菜的内容,标题与当前网站的标题不相符。
网站快照被劫持的原因
一般网站快照被劫持的原因是网站系统存在漏洞,尤其用的一些开源的建站系统,我公司的网站用的就是开源的dedecms系统,这个织梦系统本身也存在着漏洞,攻击者利用这个网站的漏洞,进行攻击上传网站木马到网站里去。
通过一番时间的查阅,大体上了解清楚了,我们公司网站是因为网站有漏洞被攻击了,导致篡改了网站的首页,网站快照被劫持。
网站快照被劫持解决办法
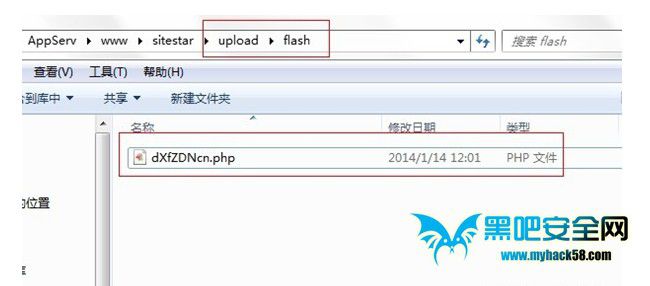
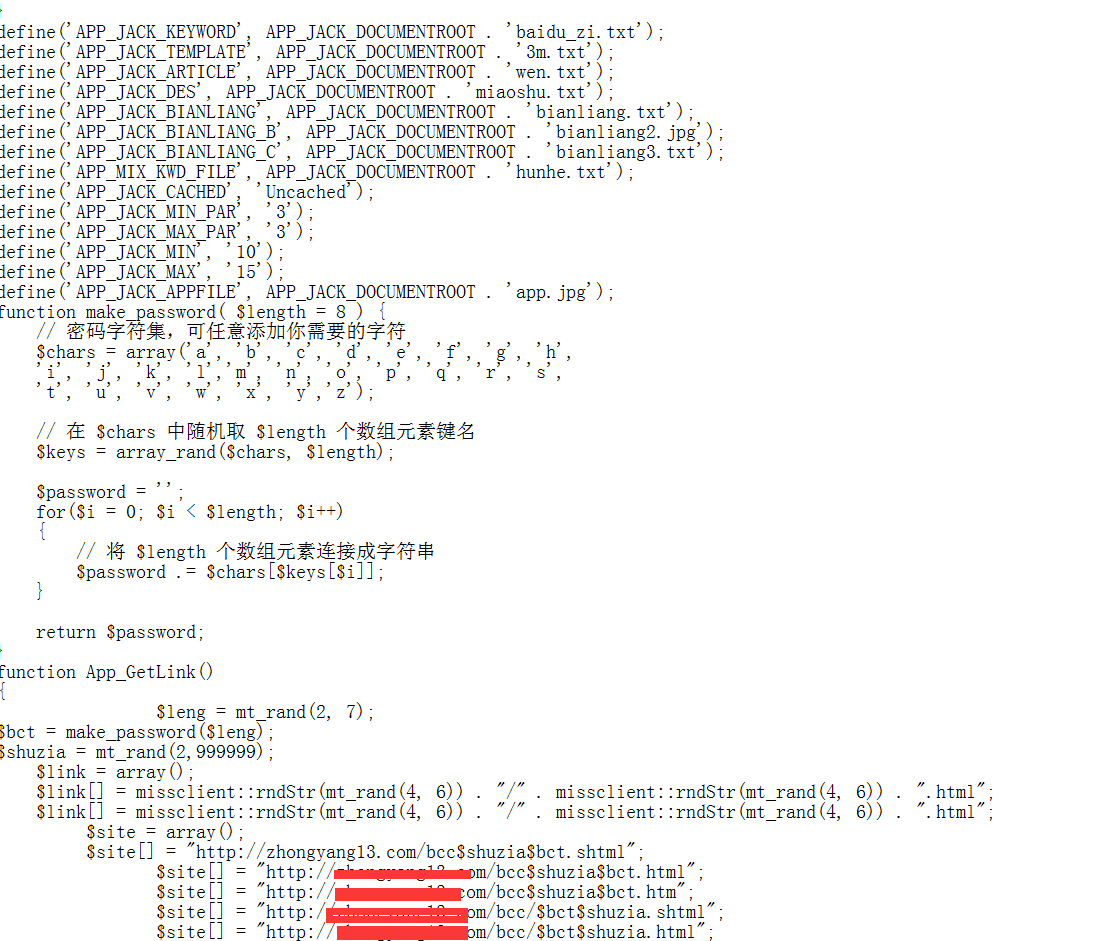
知道网站被劫持的原因,那就开始动手解决,首先去查找公司网站的代码,连接FTP到网站的根目录,通过文件的修改时间去查看被修改的文件,查看到根目录下的index.html首页文件被篡改,标题以及描述都被改了,如下图:


还发现网站的配置文件被添加一段代码,经过百度搜索查到是网站的一句话木马后门,随即我删除了这段代码,首页重新生成了,从百度打开网站,网站没有再跳转。网站源代码检查,清理掉恶意代码后,我们就要对网站的漏洞进行修复,查看了关于dedecms网站漏洞的修复方法,进行了漏洞修复。如果技术不够,无法准确判断恶意代码的话,或者是对网站漏洞不懂如何修复,可以找专业的网站安全公司来解决百度快照被劫持的问题,像SINE安全、绿盟、启明星辰、都是国内比较有名的安全公司。

在做好网站安全防护后,我们可以使用百度的站长工具里的网站安全体检功能以及百度云扫描里的网站安全检测这些功能,检查网站的安全性,是否存在恶意代码,以及恶意的跳转链接,再此确认网站安全了,再去百度的网址安全中心提交申诉,解除百度的网站拦截。