1. PageSpeed Online – Make Your Web Site Faster – Test Tools
PageSpeed online to analyze the content of a web page and then generates suggestions to make this page more quickly. Reducing page load times may reduce the bounce rate and increase conversion rates

2. Search Engine Optimization (SEO) – Techniques
SEO is an acronym for “Search Engine Optimization” or “search engine optimizer.” Deciding to hire an SEO is an important decision that can potentially improve your site and save time, but you can also suffer damage to your site and reputation. Read Full Article

3. Website Optimizer – Tutorials & Videos
If you are new to website optimization, or simply new Google Website Optimizer, these videos will help you get up to speed.

4. Test the Load Time of a Web Page
The test tool page to help you analyze the loading speed of your websites and learn how to make them faster. It allows you to identify what a web page is fast, slow, too big, what best practices are not followed, and so on. We tried to make it useful to both experts and novices.

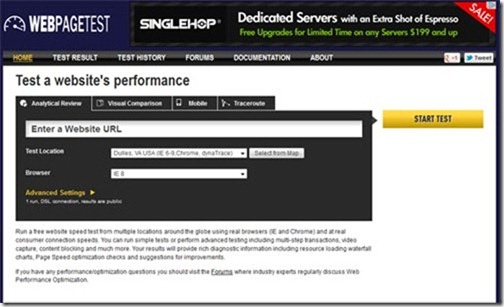
5. Webpagetest – Test a website’s performance
Run a test speed free website from multiple locations worldwide using real browsers (ie and chrome) and connection speeds of actual consumption. You can run simple tests or testing of technologies, including multi-step transactions, video capture, content blocking, and more. Your results will provide rich diagnostic information, including diagrams of loading resources waterfall, checks speed and page optimization suggestions for improvement.

6. Slowcop – Speed up your website
Report of instantaneous speed. Powered by Google Page Speed, it will give you an idea of what your page is slow. The result is often spectacular – a few simple changes can save you hundreds of kilobytes in the size of the page.

7. Web Page Analyzer – Website Optimization
It’s free website speed test to improve the quality of the site. Enter a URL below to calculate page size, composition and download time. The script calculates the size of individual elements and sums up each type of component web page. Based on these page characteristics the script then offers advice on how to improve the loading time of pages.
![website-optimization-07[1] website-optimization-07[1]](https://images.cnblogs.com/cnblogs_com/shuaixf/201206/201206160325572516.jpg)
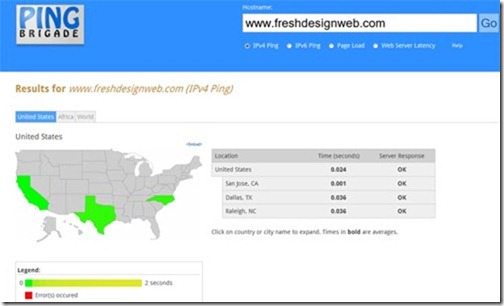
8. Pingbrigade
Ping brigade is a service that allows you to measure and monitor your site statistics. It provide a highly reliable monitoring system can alert you the minute your site goes down to help you restore and avoid costly downtime. Ping Brigade also offers an interactive tool to determine if your site is accessible from anywhere in the world and what kind of latency can expect your users. Finally, there is an open API to allow you to create custom types of monitoring.

9. Neustar Web Performance
Neustar provides cutting-edge load testing website and site monitoring services for anyone who builds, tests and operates modern sites. It’s innovative features include load testing real browser, Selenium scripts, real AJAX support and more. Coupled with extraordinary customer service, our website and application monitoring services and load testing can be used by everyone to improve and optimize the performance online.

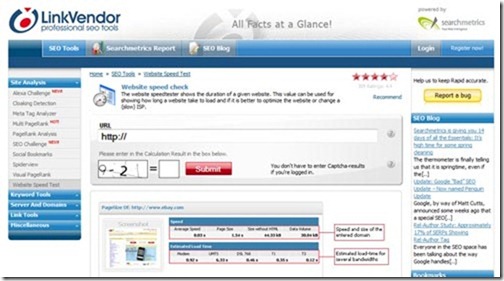
10. Linkvendor – Website speed check
The site shows speedtester the duration of a given website. This value can be used to show how long a website takes to load and if it is better to optimize the site or change an Internet service provider (slow).

11. Ultimate Guide To Web Optimization (Tips & Best Practices)
Web optimization is a critical component of web development and maintenance, but also something often overlooked by webmasters. Just think of the money you can save, and how it can potentially help increase your readership and circulation when they are well done.

12. HTML Compressor V2 – Online Tools Compressor
HTML Compressor v2 has all the time and it was tested, it is now considered the main compressor and no longer in beta mode. Version 1, which is now obsolete, will be kept online for a while. My suggestion is to use version 2, which proved to be rock solid and provides higher levels of compression.

13. 17 website optimization tips for Web Developers
we started talking about optimization tips of the site and promised to follow up with more things later. Good news, we’ve compiled a list of 17 essential optimization tips to make your website load faster, to simplify your CSS rules and JavaScript code and many other odds and ends that every web developer should know.

14. Tips to Decrease Web Page Load Times
Here is aweone tips to decrease your web page load time, it is importance for website designer to improve website perform.

15. Web Application Optimization Techniques
These slides were a real help to my presentation on the topic if it lacks the detail that accompanied the presentation.
![website-optimization-15[1] website-optimization-15[1]](https://images.cnblogs.com/cnblogs_com/shuaixf/201206/201206160326133153.jpg)
16. Best Practices for Speeding Up Your Web Site
The Exceptional Performance team has identified a number of best practices for making web pages quickly. The list includes 35 best practices divided into 7 categories.

17. Google Search Engine Optimization Starter Guide
This paper began as an effort to help teams within Google, but we thought it would be equally useful for webmasters who are new to the topic of search engine optimization and want to improve the interaction of their sites with users and search engines.

18. Web Site Optimization: 13 Simple Steps Article
This tutorial takes a practical approach for example based on the application of these rules. It is designed for web developers with a small budget, who are most likely using shared hosting, and working under the various restrictions that come with such a configuration.

19. Web Performance Optimization for WordPress
W3 Total Cache improves the user experience of your site by improving the performance of your server, caching all aspects of your site, which reduces download time and to provide transparent Content Delivery Network (CDN) integration .

20. Search Engine Optimization Plugin • Yoast
WordPress SEO is the most complete SEO WordPress plugin that exists today for WordPress.org users. It includes an overview of all features and analysis from page to help you optimize your content pages, images, titles, meta descriptions and more XML sitemaps, and loads of tuning options between two.
![website-optimization-20[1] website-optimization-20[1]](https://images.cnblogs.com/cnblogs_com/shuaixf/201206/201206160326221079.jpg)
21. Over-Optimization vs Optimization
What you should know about SEO experts on google search engine change new update