韩国网站的页面结构相对来说比较简单,可以说几乎是统一的风格,顶部的左边是网站的logo,右边就是它的导航栏,和国内网站不一样的地方它甚少采用下拉菜单的样式,而是把各级栏目的下级内容放在导航栏的下面。然后下面是个大大的Flash条,再往下就是各个小栏目的主要内容,如图所示:

二、色彩运用
韩国设计师很多都是科班出生,对色彩的运用非常得当,在我们看来有些非常难看的颜色到了他们的手里很轻易的就搭配出一种很另类或和谐的美感,给人的感觉要么淡雅迷人,要么另类大胆,让人觉得欣赏他们的网站是一个非常愉悦的过程。在我看来,韩国的设计师真是深得Windows xp的设计精髓,渐变色以及透明水晶效果用得非常恰当,而不像很多网站动不动就滥用仿苹果按钮,和整体风格不协调,看起来显得很突兀。韩国网站的各个栏目一般都比较喜欢采用不同的色调来表达不同栏目的主题,灰色是他们最爱用的颜色,因为灰色比较中庸,能和任何色彩搭配,大大的改变色彩的韵味,使对比更强烈,正文文字也大都采用灰色。而局部则喜欢用色彩绚丽的色条或色块来区分不同的栏目,我们来看下面的几张图片。
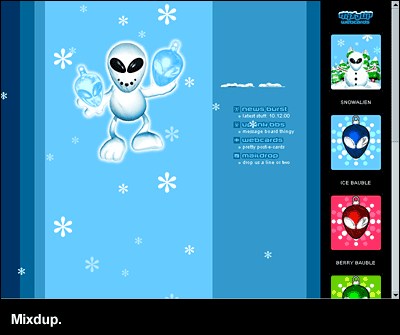
图1是圣诞主题的网站,颜色运用对比强烈,在我们看来红色和绿色搭配就是“红配绿,死牛肉”,其实相反色系两色相配,即所谓红 配绿、蓝配黄、橙配紫,这种搭配如果处理得好,出来的效果会很抢眼。如这个网站,看起来显得很生动活波,使得红显得更红,很符合网站的主题。

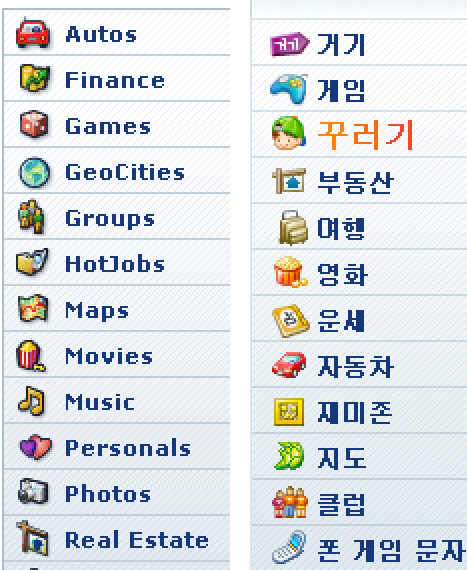
图2是个典型的有关旅游休闲韩国网站,该网站采用了灰色做为底色,然后用色彩明快的橙色、绿色、粉红色的色块来划分栏目,显得整洁清晰而不呆板。

下面这两个网站运用渐变色很出色,图3一看颜色就知道是个女性的时尚站点,它把几个栏目做成晶莹剔透的泡泡球放在顶部的大Flash条里,非常醒目。整个站点显得异常优雅迷人。


三、Flash动画及图片的运用
韩国的宽带普及率很高,所以设计师设计起页面来完全毫无顾忌,大量的图片、flash得到很好的运用,网站里的图片动不动就是40、50K的大图,网页图片多的页面大小通常都是几百K,这在我们国内是根本不敢想像的。韩国的flash banner大都以横幅广告条出现在页面的导航栏下面,采用的都是精美的图片或者是手绘风格的矢量插图。国内很多网站也采用大幅的flash广告条,但是通常都是着眼于如何去表现flash动画的酷、炫的感觉,使得浏览者过于关注flash而忽视了页面的其他内容。而韩国的flash则更好的服务于网站的主题,和整个页面搭配起来看得很舒服而不抢眼,他们的关键就在于整个flash不是全部变化,而只是局部在动,以及文字和背景的巧妙配合。韩国网页设计师的手绘能力很强,页面中大量采用手绘的矢量图片,使得整个网站显得精致而与众不同。
图5是个很养眼的网站,颜色采用类似色调搭配,看起来很舒服。最欣赏的就是flash的右边的树叶,有几片叶子在轻轻飘动,左边的图片淡淡地消失、出现,文字缓缓出现,真的是非常有意境,整个网站看起来生机盎然。

最近在杂志界开始吹起了复古风,六、七十年代的手绘插图又开始流行,杂志书籍中大量使用矢量时尚插图取代以前的照片,这股流行势力很快也蔓延到了网络上,韩国网站紧随其后,在时尚站点和儿童站点中大量运用手绘的插图,如图6 、图7所示。


四、文字排版
网站的内容排版因为要考虑到可读性,很多栏目的文字编排都比较简单,利于阅读,而在一些内容较少的页面如网站的广告或宣传页上排版则富于变化,更类似于杂志内页的排版,我怀疑很多韩国网页设计师都是从平面设计师转行过来的。如图8、图9。


五、页面的立体感及细节处理
韩国网站还有个令人称道的地方就是它的网站看起来很有层次感,而这个层次感不是靠作几个立体字来体现的,其实靠的也不过是添加简单的图片或文字阴影效果和巧妙的利用构图来形成视觉上的差异,但就是这种设计上的不拘泥于形式使网站的立体效果呼之欲出。我最佩服的是韩国设计师做事的认真态度,他们的每一个按钮、图片的处理都及其讲究,其实一些细微的部分不仔细看还不一定容易发现,但是如果少了这些细节的地方,整个网站的整体形象就要大打折扣了。
图10中我们可以看到,网站的右边画了个好像是探照灯的东东,它周围的立体效果使得它看起来像是放置在一个房间里,然后照亮左边的大幅画像,感觉就像在电影院一样,和它这个娱乐主题很吻合。

图11是个框架相当简单的网站,如果处理得不好,很容易会显得呆板而无趣,但是因为使用了大量的和整个网站颜色风格统一的图标和图片,网站看起来显得很生动。