你有没有被客户强迫照搬英文网站的经历?
你有没有被领导指责为比较“土”的作品?
你有没有感到疑惑,因为你搬过来的“英文”网站总是那么别扭?
如果有的话,这篇文章也许能帮你提供一些证据,至少让你自己能明白,为什么不能照搬英文网站的设计规则。
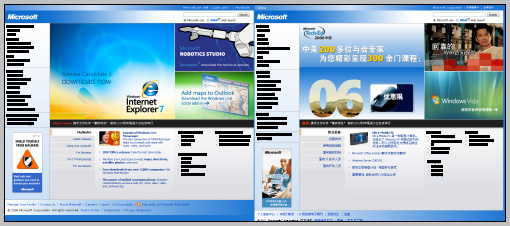
首先我们找一个非常有名非常牛气的网站,对比一下它的英文和中文网站的区别。恕我无知,我第一个想到的就是MicroSoft了。
英文站:http://www.microsoft.com/
中文站:http://www.microsoft.com/china/
你觉得怎么样?两个站点采用了完全一样的界面和布局,但你是不是仍然觉得中文站要乱那么一点点?
好,我们抱着学术研究的严谨心态来看看,究竟是哪里不一样。
首先我们对比一下菜单。

点击放大
放大以后看,仍然是中文菜单比英文菜单要乱那么一点点。同时我们发现,在行数相同的情况下,中文菜单比英文菜单要长。
放大以后看,仍然是中文菜单比英文菜单要乱那么一点点。同时我们发现,在行数相同的情况下,中文菜单比英文菜单要长。
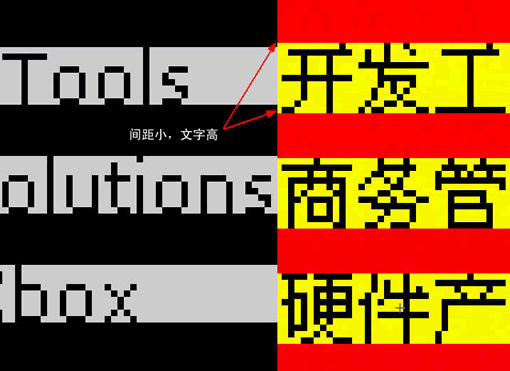
再放大一点,加上辅助色块对比。

点击放大
看到吗?中文比英文要高(黄色VS灰色),但是行间距反而更小(红色VS黑色)。
这说明什么呢?完美的最高境界是“增一分嫌多,减一分嫌少”,适当的留白是保证整体视觉效果的重要因素。不要小看这“一点点”,正是这一点一点的空白,足以决定整个外观的成败。
接下来我要推出的观点,完全是本人在多年实践中总结出来的。关于中文字符和英文字符差异而导致的设计效果差异(希望能有机会对此进行深入研究。)
首先我们要宏观地来看一下,还是MicroSoft。
缩小一点,再缩小一点。然后我们把模糊的字符用色块覆盖。

哪个会让你觉得舒服一点?
对于菜单或列表这类的纵列排版方式,英文每个单词的长度不同,就自然而然地形成一种起伏,比如“Support”和“Knowledge Base”就相差了大约7个字符的长度。这种差值被排列成一串以后,整体便有了一种服从语言本能的节奏。我们都知道,节奏韵律是公认的审美准则之一,而天然形成的节奏更是完全契合人类心理期望的一种韵律。
而中文呢?它是方块字。每个汉字占的宽度是一样的,同时我们不知道是受什么影响(也许是成语?),常常习惯于用四个字来给菜单命名,出现著名的“4字词”现象。
MicroSoft中国这个情况还不是很严重,但仍然出现像“开发工具”、“商务管理”、“所有产品”这样的词。
随便翻一个网站,看看这个现象有多么普遍。

点击放大

点击放大
而这样的“无差异纵列”,很容易使本来就规整的方块字变成铁板一块。
宏观看整体,微观看细节,如果你说访问者不会像我们这样后退N步,来研究文字韵律的话,我们现在再来看一下细节。
现在对比的是MicroSoft的另一个列表菜单。

我的研究方法很简单——用色块,这样比较有效地排除掉一些干扰因素。
我按照英文的阅读习惯(按词阅读),以及中文的阅读习惯(按字阅读),来放置我的宝贝色块。

如何?英文的韵律仍然存在,如同音乐的节拍一样,“嘀~嘀~~哒,嘀嘀~~哒”,前面说了,这是一种天然的、服从语言本能的节奏,因此你永远不会觉得别扭。而中文呢?
“哒!哒!哒!哒!哒!……”,它的韵律,就是刻板的、严谨的、永远不变的。
如果你没有意识到方块字的这种属性对于通过HTML来实现的设计来讲有多么重要,我们可以再看一个例子。
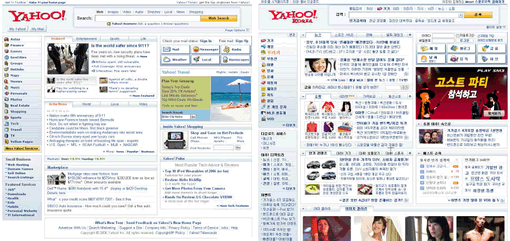
这次我选择新版的Yahoo EN和Yahoo韩国(为什么不选Yahoo中国?嗯……因为我写这个的时候它还没有改成新版),韩文、日文和中文都很相似,虽然不是严格的横平竖直的方块,但每个字仍然是具有固定比例的。(从这个程度上来讲,中文的情况会比韩、日文更加突出)

点击放大
通过这种对比,我们还发现一个新的规律——“自动回行”。可以看到,英文的自动回行是以单词为最小单位的,前面我们说过,每个单词的长度不尽相同,所以,自然的空白出现了,整个页面清透了;方块字的自动回行以字为最小单位,所以总会在同一个地方回行,空白几乎不可能出现(除非文字不足一行),整个页面被挤得满满当当,透不过气来。
我把这个图再缩小一点,这个现象就更加明显。

我认为这就是大多数中文网站给人“挤”的感觉的原因。
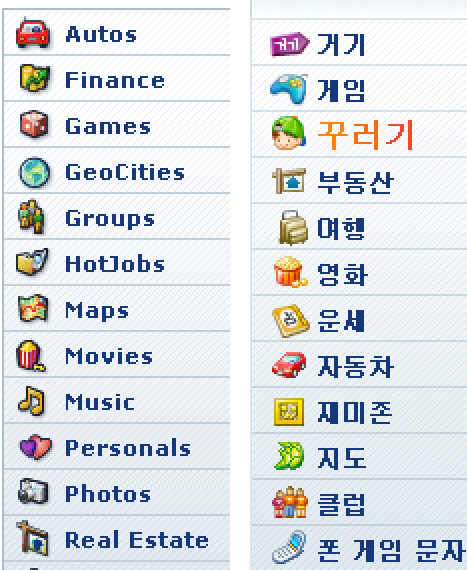
可以看出韩国设计师为了适应“一统天下”的界面,作了很多努力,对比下图。

韩版网站的用色更加鲜亮,阴影去掉了,沉重的黑边也去掉了。这些微小的改动,使图标在沉重的方块堆里更突出些。想想把英文站上的图标搬过来会怎么样?
好了,我们回过头来总结一下:
1、中文的行间距太小;
2、中文缺乏一种起伏的节奏;
3、中文的自动回行有重大缺陷。
结论:中文一不小心就变成铁板一块。
如何解决这个问题,设计师有的是办法,我就不一一赘述了,我这里想说的是:中文和英文由于语言属性根本上的差异,因此完全照搬英文站的设计是一种愚蠢的、教条的思路,尤其当这种设计方案需要用同一种计算机语言(XHTML+CSS)来实现的时候,细节的修改就显得更加重要。建议还是多参考亚洲同行的作品,前两年韩国和日本网站模板盛行,有它的道理,至少我很少看到他们用纯黑色——嗯,就说到这儿,不多不少刚刚好,完美!