Webmail notifier是firefox的一个插件,默认他可以用来检测yahoo,gmail,hotmail等邮箱的新邮件,如果要让他检测新浪,163,126,facebook,QQ等的新邮件就需要自己动手设置一下才行,另外Webmail notifier还可以用来检测论坛或社区的新短消息,这恐怕是多数人都不知道的功能,接下来我介绍一下操作方法:
1.首先下载相应的js脚本.
脚本的下载地址是:http://webmailnotifier.mozdev.org/scripts/
注意:如果上边的网址不能访问,那就用一下代理服务器进行访问吧,另外很多在线网页代理也还不错.例如:http://www.proxyie.cn/
2.将下载到的Js文件保存到Firefox目录下,防止不小心删除了.
3.打开firefox,在Webmail notifier上点击右键,选择"设置",然后点选"脚本"按钮,之后点击"建立"按钮,找到刚才保存的js文件,然后建立即可.

4.添加完成之后你就可以用它来添加你的邮件了,设置方法和gmail,yahoo等都是一样的,看图:

5.最后的效果为:
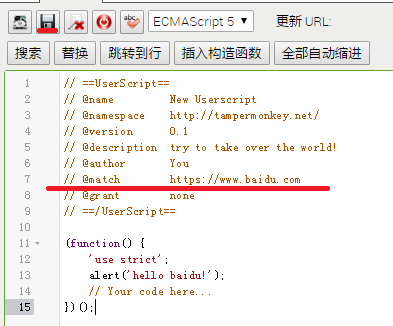
如果你找来找去都找不到你所需要的脚本,那怎么办呢?其实你可以自己写这个脚本,下边是教程:
How to write WebMail Notifier scripts.
To make your own script, you should be able to handle javascript and regular expressions.
When the login form of your webmail provider is like this,
<form action="https://logins.foo.com/login" method="post"><input name="user">
<input name="passwd" type="password">
<input name="key" value="abc=12" type="hidden">
<input value="Login" type="submit">
</form>
the corresponding script is as below.
Save below codes as 'mymail.js'(or other name that ends with '.js')
And install it in WebMail Notifier preferences.
var name="MyMail";
var ver="2010-06-08";
function init(){
this.dataURL="http://welcome.foo.com";
this.loginData=["https://logins.foo.com/login",
"user","passwd","key="+encodeURIComponent("abc=12")];
this.mailURL="http://mail.foo.com";
}
function getCount(aData){ //aData is a html source in dataURL
var fnd=aData.match(......); //find mail count
if(fnd){
var num;
//get mail count here
return num;
}else{
return -1;//display 'not checked' message
}
}
name : the provider name that wiil be shown in WebMail Notifier
dataURL : the url where you can get mail count
loginData : [ formSubmitURL, usernameField, passwordField, additionalData ]
formSubmitURL : action url of the login form
usernameField : input field name of username
passwordField : input field name of password
additionalData : other input fields data
mailURL : the url that will be opened when you click the icon or menuitem
This is the simplest form of script.
If your script does not work, please refer to other scripts from here.
http://webmailnotifier.mozdev.org/scripts/