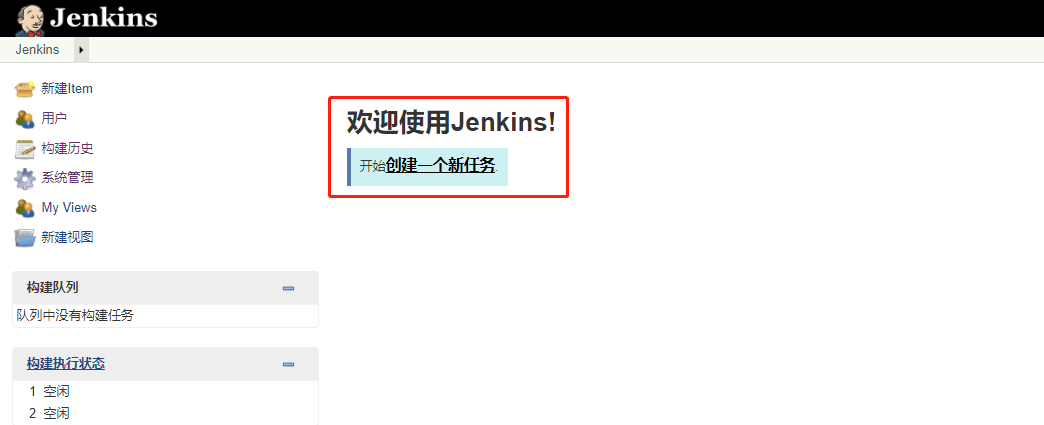
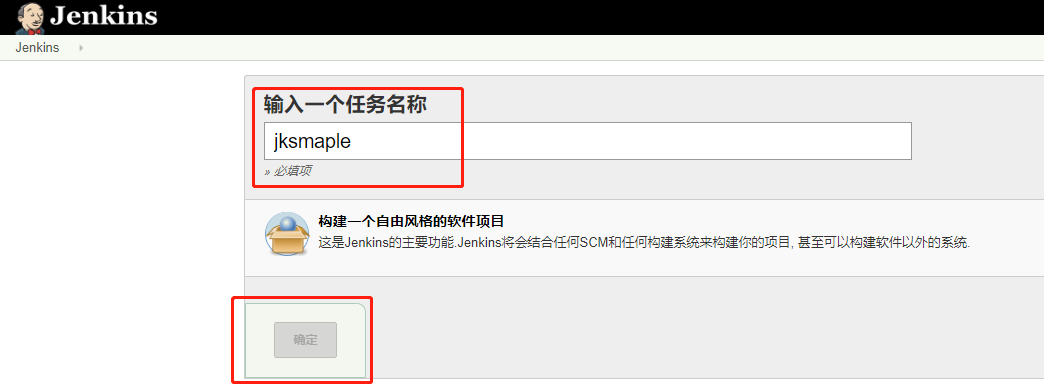
一、新建任务


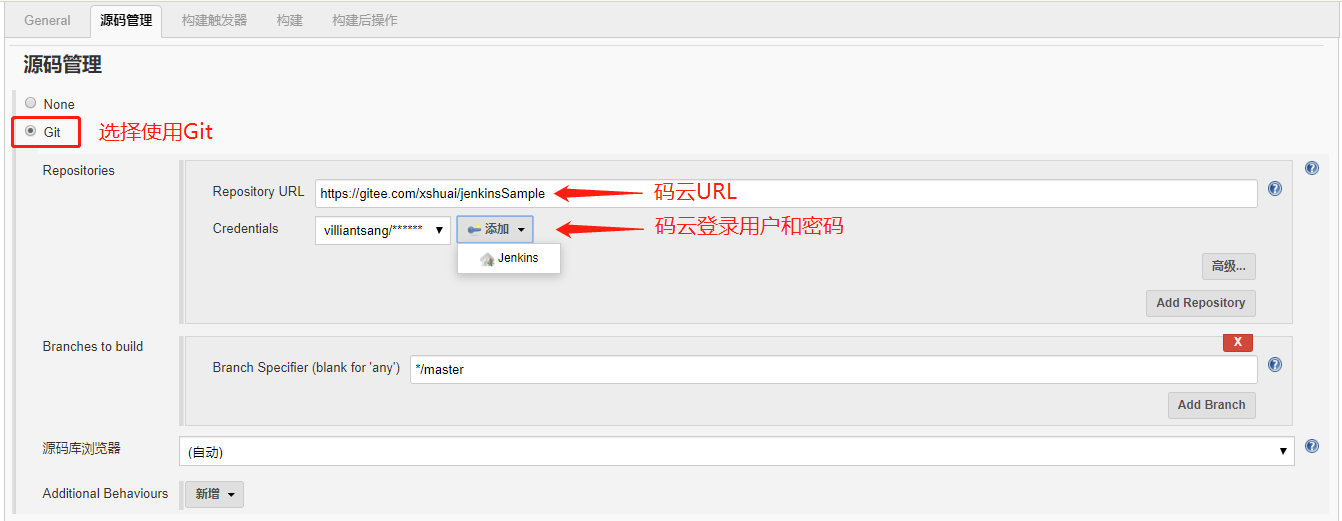
二、源码管理
这里使用码云托管,填写码云的项目地址 示例工程地址:https://gitee.com/xshuai/jenkinsSample


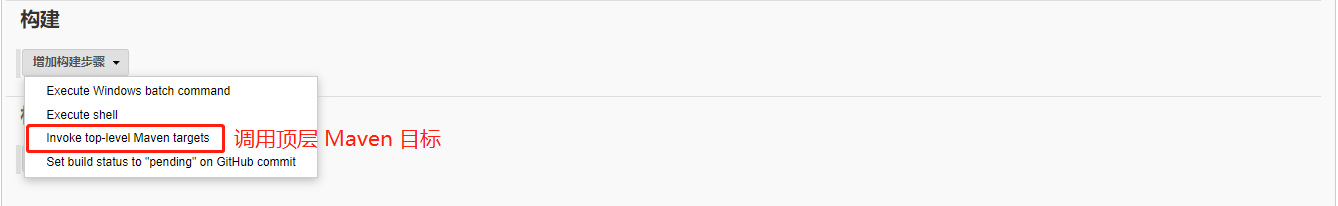
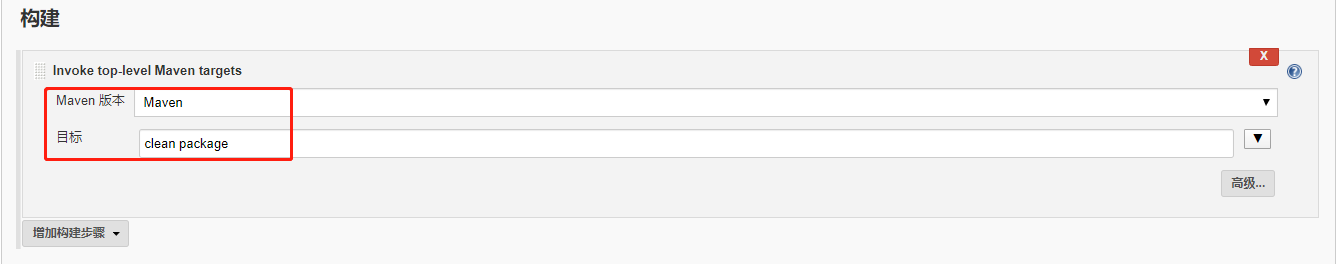
三、构建


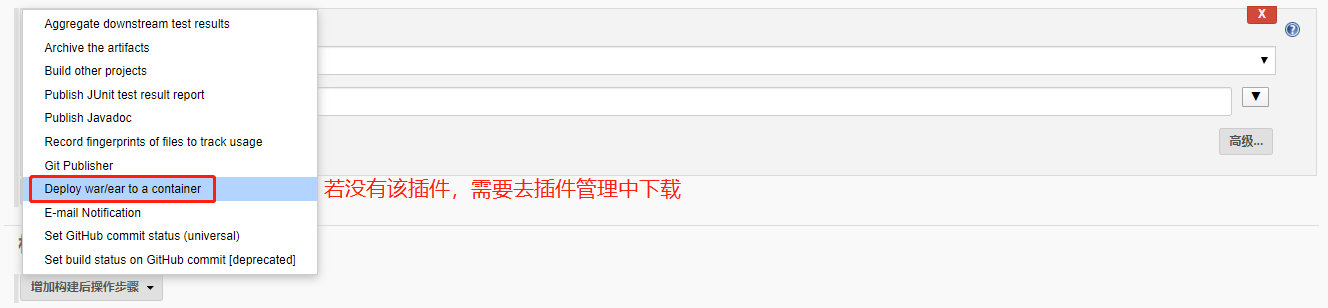
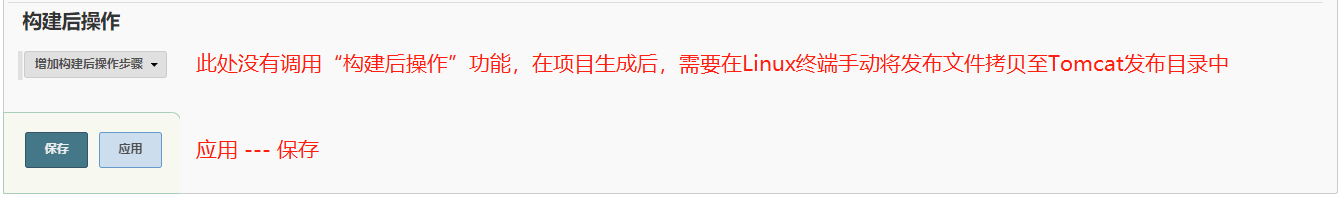
四、构建后操作

Tomcat配置
WAR/EAR:war包的地址Context:是部署后的包名URL:tomcat的界面,如:http://127.0.0.1:8082/ 只是为了了解Jenkins 进行本地部署了。实际写自己的远程Tomcat路径即可

Tomcat用户名密码配置
<role rolename="manager-gui"/> <role rolename="admin-gui"/> <role rolename="manager-script"/> <user username="root" password="123456" roles="manager-gui,admin-gui,manager-script"/>
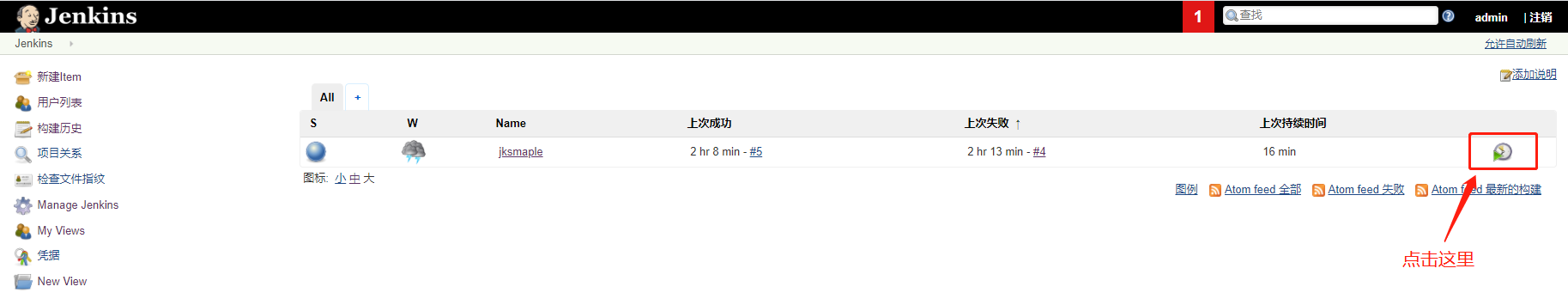
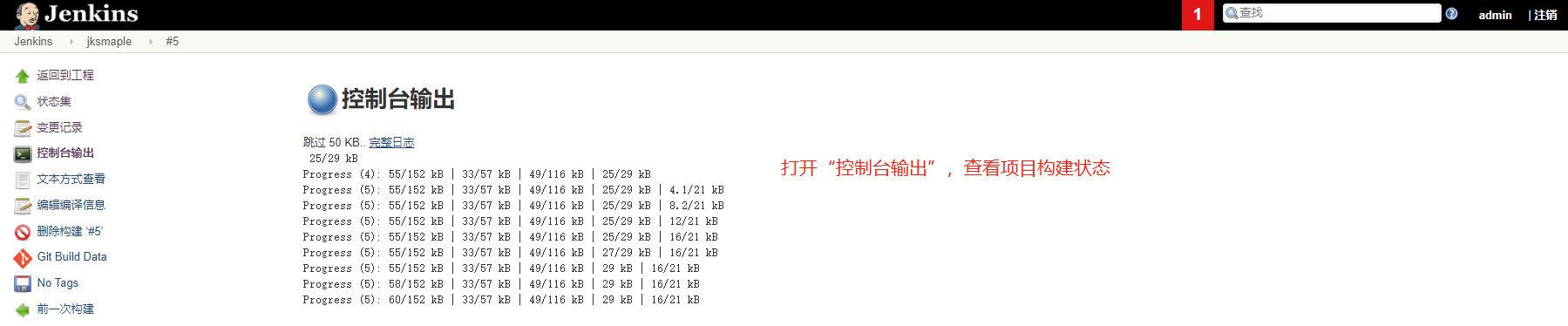
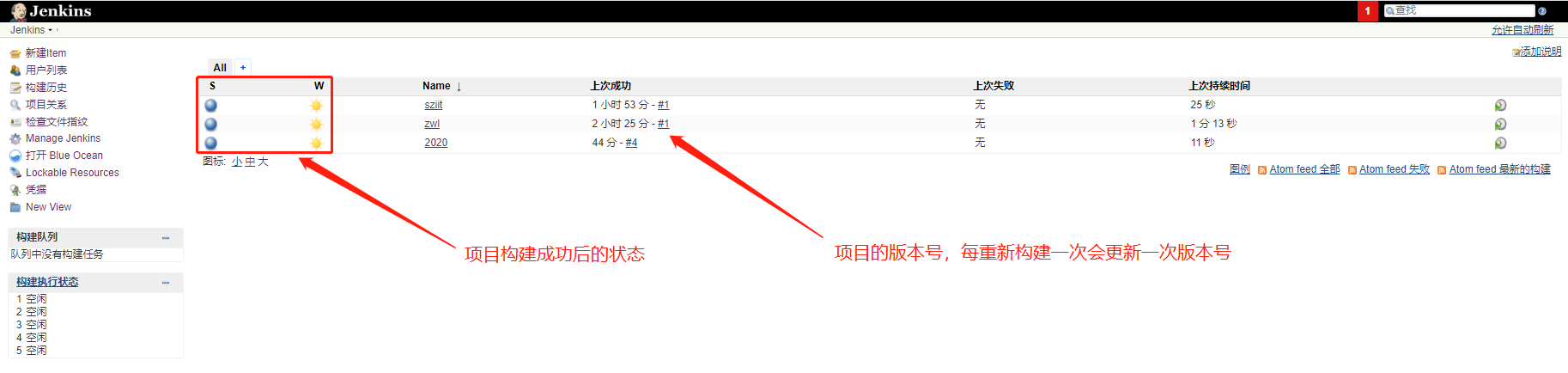
五、项目构建




拓展:若没有使用Deploy to container插件模块,网站发布方式


1、在项目构建成功后,会在/war/lib/jenkins/workspace/jksmaple/target目录下生成一个项目名.war包
[root@localhost conf]# cd /var/lib/jenkins/workspace/jksmaple/target/
[root@localhost target]# ls
jksample jksample.war maven-archiver
2、将jksample.war包解压至/usr/local/tomcat/webapps/ROOT目录中
[root@localhost target]# tar -xzvf jksample.war -C /usr/local/tomcat/webapps/ROOT/
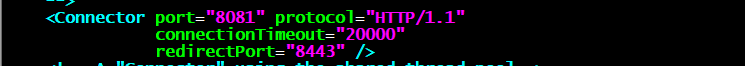
3、修改Tomcat端口为8081(因为Jenkins端口也是8080)
[root@localhost conf]# pwd
/usr/local/tomcat/conf
[root@localhost conf]# vim server.xml

4、重启Tomcat服务
[root@localhost ~]# /usr/local/tomcat/bin/startup.sh start
六、访问http://192.168.182.10:8081界面

拓展:自动部署脚本
可以结合PSSH、ansible等自动化工具进行部署
- 使用wget获取.war包进行安装
#/bin/bash
#Auto deploy Tomcat for jenkins
#By author villiantsang
export JAVA_HOME=/usr/java/jdk1.8.0_241 ///java
TOMCAT_PID='/usr/sbin/lsof -n -P -t -i:8081' ///查询tomcat端口是否开启
TOMCAT_DIR= "/usr/local/tomcat/" ///tomcat安装目录
FILES="edu.war" ///jenkins生成的.war包
DES_DIR="/usr/local/tomcat/webapps/ROOT/" ///tomcat发布目录
DES_URL="http://139.224.227.121:7001/job/villian/lastSuccessfulBuild/ ///jenkins生成.war包的URL下载地址
artifact/target/"
BAK_DIR="/export/backup/'date + %m%d-%H%M'" ///备份[ -n " $TOMCAT_PID" ] && kill -9 $TOMCAT_PID ///杀死tomcat进程
cd $DES_DIR ///进入到tomcat发布目录
rm -rf $FILES ///清除tomcat发布目录中所有内容文件
mkdir -p $BAK_DIR; \cp -a $DES_DIR/* $BAK_DIR/ ///备份tomcat目录原来的内容
rm -rf $DES_DIR/* ///删除目录
wget $DES_URL/$FILES ///获取jenkins生成的.war包
/usr/java/jdk1.8.0_241/bin/jar -xvf $FILES ///使用jar命令解压.war包###############################################cd $TOMCAT_DIR; rm -rf work
/bin/sh $TOMCAT_DIR/bin/start.sh ///启动tomcat服务
sleep 10
tail -n 50 $TOMCAT_DIR/logs/catalina.out
- 直接在服务器获取包
DATE=$(date +%Y%m%d)
export JAVA_HOME PATH CLASSPATH
JAVA_HOME=/usr/java/jdk1.8.0_151
PATH=$JAVA_HOME/bin:$JAVA_HOME/jre/bin:$PATH
CLASSPATH=.:$JAVA_HOME/lib:$JAVA_HOME/jre/lib:$CLASSPATH
DIR=//usr/local/project-jar/bootthymeleaf-0.0.1-SNAPSHOT.jar
JARFILE=bootthymeleaf-0.0.1-SNAPSHOT.jarif [ ! -d $DIR/backup ];thenmkdir -p $DIR/backup
fi
cd $DIRps -ef | grep $JARFILE | grep -v grep | awk '{print $2}' | xargs kill -9
mv $JARFILE backup/$JARFILE$DATE
mv -f /usr/local/jenkins-script//$JARFILE .java -jar $JARFILE > out.log &
if [ $? = 0 ];thensleep 30tail -n 50 out.log
ficd backup/
ls -lt|awk 'NR>5{print $NF}'|xargs rm -rf
脚本使用教程:https://blog.csdn.net/zjh_746140129/article/details/80904876
https://www.cnblogs.com/xuxiaojian/p/9079132.html
https://blog.csdn.net/u010651369/article/details/80846485