直入正题,本文只谈思路,不谈具体代码及实现
以目前我所遇到的权限需求,以及本人肤浅的见识,研究结果如下:
后台的权限控制大概分为两类
1. 我能干什么
2. 我能干哪些
我能干什么,决定了我能做的操作是什么;我能干哪些,决定着在我有权做的情况下,我能对哪些对象进行操作。
俗点的意思:你可以吃饭,但你不可以吃你旁边小朋友的,(这种情况是两类权限的交集)
分别阐述:
1. 能干什么:
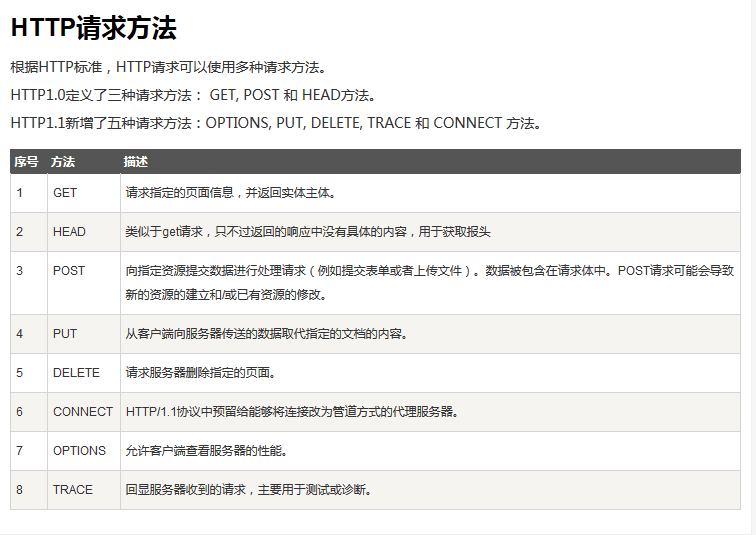
在Web开发中,和服务器交互无非是 Post/Get 方法,以Get方法为例,我们在开发一个后台应用的时候,往往一个操作,就是一个URL(地址)。例子:PicManage?action=del&id=3,5,9 。 其实Post方法也一样,只不过url里看不见而已。
一个人有没有这个操作权限,实际上就是看他有没有访问这个地址的权限。
特定地址+特定参数 = 干什么
在.net里所有都是请求,参数是包含在请求当中的,那就是 请求 = 干什么
于是,按照这种思路,我们需要一个数据表,来专门保存:后台所有的操作和对应参数
我们可以称之为 [行为注册表]
例: 操作名称:删除图片
请求页面/参数: p=picManage && action=del
有此权限的用户: 5,8,12,18 (管理员ID列表)
有此权限的组: 1,4,5 (组ID列表)
[其它必要字段.....]:....
在行为注册表里注册过的所有操作行为,都受到权限检测程序的控制。
权限检测程序要在所有业务代码运行之前运行。换言之,所有业务代码前,都要调用此程序。
在验证的时候,将[行为注册表] 里注册的行为,与用户提交的 请求(访问地址/参数) 进行比对,当有匹配项的时候,再去看这个用户和他所在的组,有没有权限,于是就..........。 当用户提交的请求(访问地址/参数) 在 [行为注册表] 里没有注匹配项,或者说没有注册,那就是 [未知行为] ,可根据实际开发需求,中断或放行。
这样做有几个好处,
1.开发后台应用的时候,可以暂不去考虑权限问题,等开完测试完成后,再将特定行为加到 [行为注册表] 中,不会影响应用的开发思路;
2.所有操作行为,集中保存,集中管理,集中验证;
3. 根据实际需求的不同,可以配置出任意粒度的操作权限,可粗可细,咋整都行,且不用修改任何业务代码;
N. .....................。
由此,“能干什么”问题解决
2. 能干哪些
这块的实现,就必须要在业务代码里控制了(“1.能做什么” 的权限控制,是不需要修改业务代码的)
为什么呢?: 你可以吃饭(已解决),但你不可以吃你旁边小朋友的 ,于是每份餐上要有所属人的标识,这就必须深入到业务中了。
就是说,所操作的对象或数据,要有所属人的标识,才能实现。
于是,设计数据表时,例:
[客户登记表:由销售人员录入,销售人员只能看到自己的客户资料(防止抢单),销售主管可以看到所有的客户资料]
ID 姓名 详细资料 销售人员(录入人)ID
用登录的销售人员ID,与录入人ID进行比对,就可实现 :销售人员只能看到自己的客户资料
要实现:销售主管可以看到所有的客户资料 ,就需要引用一个级别的概念
我们可以之为 [角色级别]
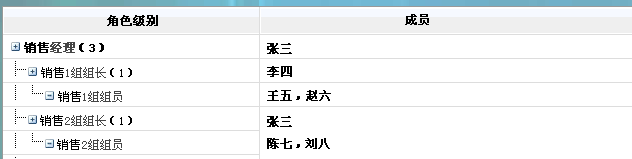
实现起来也不复杂,可以采用一个无限级分类的结构,实现级别关系,例子:

通过上边的图片,可以看到,张三即是销售经理,同时也兼任销售2组组长。
张三有权管理的人是:张三他自己、李四、王五、赵六、陈七、刘八
李四(1组组长)呢:李四他自己、王五、赵六
赵六呢:只有他自己
其它以此类推.....
这个逻辑是成立的,代码实现就很容易了,不说了。
验证的时候,由登录人员的ID,找到他所在角色级别以下所有人员的ID,就可以对实现上述的需求了。
例:select xxx from Client where 录入人ID in (他 和他所在角色级别以下所有人员的ID)
这就成了!!!
你可以吃饭,但你不可以吃你旁边小朋友的(班长谁的都可以吃)。
通过以上两类权限 (能干什么/能干哪些) 进行交集控制(同时使用) 即可,
由此,需求解决!!!
本人一直做ASP方面的开发,没有很多现成的东西可以用,所以只能自己摸索,以上内容仅为自己的一点思路,
内容肤浅,文笔粗糙,欢迎拍砖!