ubuntu安装gcc
首先是下载gcc包,可以在GCC的官方网站http://gcc.gnu.org/ 下载到各个版本。 目前最高版本是gcc-8.2.0。
一、在安装gcc前,需要先安装 MPFR 、GMP 和MPC
GCC编译需要mpfr和mpc(-->gmp、-->mpfr)库的支持,依次安装这几个库,其中mpfr可直接安装,安装mpc依赖mpfr和gmp库(对版本有要求,建议安装最新版本),然后执行configure时指定mpfr和gmp的include、lib路径。
下载 MPFR (mpfr-4.0.1), MPFR_patch、GMP (gmp-6.1.2) 和MPC(mpc-1.1.0),链接:https://gmplib.org/ https://www.mpfr.org/mpfr-current/#download
安装过程是先安装 gmp,然后再安装 mpfr.和mpc,最后安装gcc
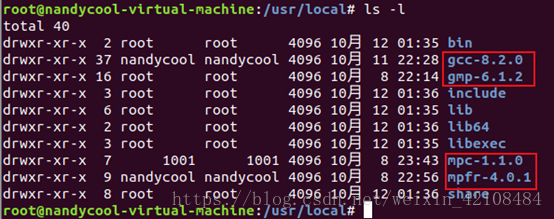
4个安装包需全部复制到/usr/locar/下:

安装gmp
首先将安装包(gmp-6.1.2)复制到/usr/local下
注:安装均在root权限下进行:
[phamlab@Server ~]$ su –
Password:
[root@nandycool-virtual-machine]# cd /usr/local
[root@nandycool-virtual-machine]# cp /mnt/hgfs/Ubuntu-tool/gcc-tool/gmp6.1.2.tar.bz2/ ./ -r
[root@nandycool-virtual-machine]# tar jxvf gmp-6.1.2.tar.bz2
[root@nandycool-virtual-machine]# cd gmp-6.1.2
[root@ nandycool-virtual-machine]# ./configure
[root@ nandycool-virtual-machine]# make
[root@ nandycool-virtual-machine]# make check
这一步是必要的,用来查看有没有文件不匹配或缺失,在最后提示,到时注意看有没有 Error 之类的提示,如果没有则说明安装正常.
[root@ nandycool-virtual-machine]# make install
安装编译后的软件,完成了安装过程
有必要说明程序的头文件(.h)和库文件(lib*)的位置, 本次安装会安装在 /usr/local/include 和/usr/local/lib 这个对后面安装 mpfr 很有作用.(安装完成后会自动在当前目录生成include和lib文件)
注意:如若出现以下问题:
①安装gmp遇到 configure:error:no usable m4 in$path or /user/5bin解决方案
sudo apt-get install m4 安装m4即可
2. 安装 mpfr
首先将安装包(mpfr-4.0.1.tar.gz)复制到/usr/local下
[root@nandycool-virtual-machine]# cp /mnt/hgfs/Ubuntu-tool/gcc-tool/ mpfr-4.0.1.tar.gz/ ./ -r
[root@ nandycool-virtual-machine]# tar zxvf mpfr-4.0.1.tar.gz
[root@ nandycool-virtual-machine]# cd mpfr-4.0.1
[root@ nandycool-virtual-machine]# ./configure
[root@ nandycool-virtual-machine]# make
[root@ nandycool-virtual-machine]# make check
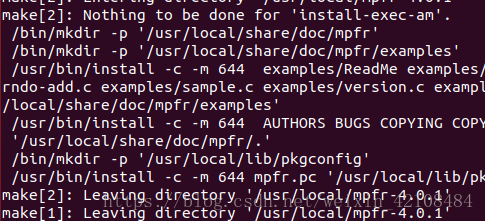
如果出现如下信息说明编译成功了.

接下来安装
[root@ nandycool-virtual-machine]# make install
3、 安装 MPC
首先将安装包(mpc-1.1.0.tar.gz)复制到/usr/local下
[root@nandycool-virtual-machine]# cp /mnt/hgfs/Ubuntu-tool/gcc-tool/mpc-1.1.0.tar.gz / ./ -r
[root@ nandycool-virtual-machine]# tar zxvf mpc-1.1.0.tar.gz
[root@ nandycool-virtual-machine]# cd mpc-1.1.0
//[root@ nandycool-virtual-machine]# vi ./src/acos.c +192
//#: rnd_im == MPFR_RNDD ? MPFR_RNDU
//注释掉第192行(# :rnd_im == GMP_RNDA ? GMP_RNDZ)即在该行前面加“#”
[root@ nandycool-virtual-machine]# ./configure --with-gmp-include=/usr/local/include --with-gmp-lib=/usr/local/lib --with-mpfr-include=/usr/local/include --with-mpfr-lib=/usr/local/lib
[root@ nandycool-virtual-machine]# make
[root@ nandycool-virtual-machine]# make check (这个时候可能会有错误,但是这个没有关系,可以跳过!)
[root@ nandycool-virtual-machine]# make install
二、安装gcc 8.2.0
1、配置gmp和mpfr的库文件路径, 在.bash_profile(一般在/root 目录下)配置 LD_LIBRARY_PATH,把 GMP 与 MPFR对应的 lib 配置上.
[root@ nandycool-virtual-machine]# cd
[root@ nandycool-virtual-machine]# vi .bash_profile
export C_INCLUDE_PATH=/usr/local/include:$C_INCLUDE_PATH
export LD_LIBRARY_PATH=/usr/local/lib:$LD_LIBRARY_PATH
按esc,输入 :wq 保存退出。
重启terminal生效或者使用 source /root/.bash_profile
[root@ nandycool-virtual-machine]# source .bash_profile
2. 安装gcc
[root@nandycool-virtual-machine]# cp /mnt/hgfs/Ubuntu-tool/gcc-tool/gcc-8.2.0.tar.gz / ./ -r
[root@ nandycool-virtual-machine]# tar zxvf gcc-8.2.0.tar.gz
[root@ nandycool-virtual-machine]# cd gcc-8.2.0
[root@ nandycool-virtual-machine]# mkdir gcc_temp
[root@ nandycool-virtual-machine]# cd gcc_temp
[root@ nandycool-virtual-machine]# ../configure --prefix=/usr --with-gmp=/usr/local --with-mpfr=/usr/local --with-mpc=/usr/local (这一步可能会出现问题)
[root@ nandycool-virtual-machine]# make (我编译了两个半小时)
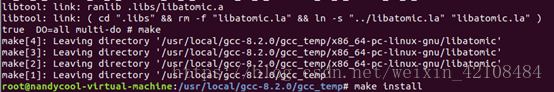
[root@ nandycool-virtual-machine]# make install
大功告成,over
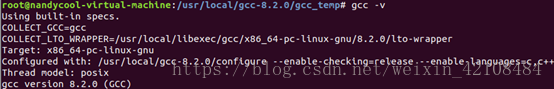
编译成功后截图:

查看gcc版本:
[root@ nandycool-virtual-machine]#gcc -v
如图:

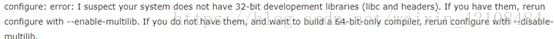
如若出现以下错误:

解决办法:输入以下命令编译:
/usr/local/gcc-8.2.0/configure --enable-checking=release --enable-languages=c,c++ --disable-multilib
编译完后就可以接着下一步骤就能成功安装gcc了!!
相关阅读
这些天很多朋友发现,观看网络视频时,页面会弹出“此Flash Player 与您的地区不相容,请重新安装Flash”的提示。
如下截图:
先说一下
jdk1.6,1.7,1.8解压使用版64位无需安装,欢迎下载链接:https://pan.baidu.com/s/1qG2CjTI4maF78zz8PPiWag 密码:jj67也可以使用下面的
电脑配置不是很好,换电脑还没到那个经济水平,只能加内存条加固态硬盘。于是,目前电脑有三星(SSD 128G)和希捷(HDD 500G)。现在因为学
当我在虚拟机上安装win7系统时,出现了很多问题,在网上找教程,教程有那么多,每个都不一样,按照教程来,却并没有装上系统,让我很繁琐,经过自
Secure Shell(SSH)是一种加密网络协议,用于在不安全的网络上安全地运行网络服务。利用SSH可以实现加密并安全地远程登录计算机系统。