Bootstrap手机网站开发案例
一、总结
一句话总结:Bootstrap手机网站开发注意事项(3点):a、引入viewpoint声明,b、通过屏幕宽动态控制元素显隐 c、图片添加自适应
1、Bootstrap手机网站开发注意事项(3点)?
a、引入手机声明
11 <meta name="viewport" content="width=device-width, initial-scale=1.0">
b、通过屏幕宽动态控制元素显隐
135 <script>
136 w=$(window).width();
137
138 if(w<700){
139 $('.bottom-right').hide();
140 $('.navbar-left').css({'text-align':'center'});
141 }
142
143 $('.panel-body img').addClass('img-responsive');
144 </script> c、图片添加自适应
143 $('.panel-body img').addClass('img-responsive');
2、页面引用原生数据库操作方法及位置?
php放开头
1 <?php 2 include 'public/common/config.php';3 $sql="select * from message";4 $rst=mysql_query($sql);5 6 ?>7 <!doctype html>
3、应用框架内元素方法,比如bootstrap中的幻灯片?
引模块加指定id进行样式微调
21 .navbar-brand{22 padding:0px;23 }
4、模型中foreach循环拆开写?
98 <?php 99 while($row=mysql_fetch_assoc($rst)){
100 ?> 119 <?php 120 } 121 ?>
5、网站到数据库内容转实体方法?
110 <?php echo htmlspecialchars_decode($row[content]) ?>
6、除uedit外另一个富文本编辑器?
kd,kindeditor,用法和ueditor很像,引文件加js
16 <script src="public/kd/kindeditor-min.js"></script>
122 var editor;
123 KindEditor.ready(function(K) {
124 editor = K.create('#txt', {
125 resizeType : 1,
126 allowPreviewEmoticons : false,
127 allowImageUpload : false,
128 items : [
129 'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold', 'italic', 'underline',
130 'removeformat', '|', 'justifyleft', 'justifycenter', 'justifyright', 'insertorderedlist',
131 'insertunorderedlist', '|', 'emoticons', 'image', 'link']
132 });
133 });
7、通过header跳转方法?
12 header('location:index.php');
二、Bootstrap手机网站开发案例


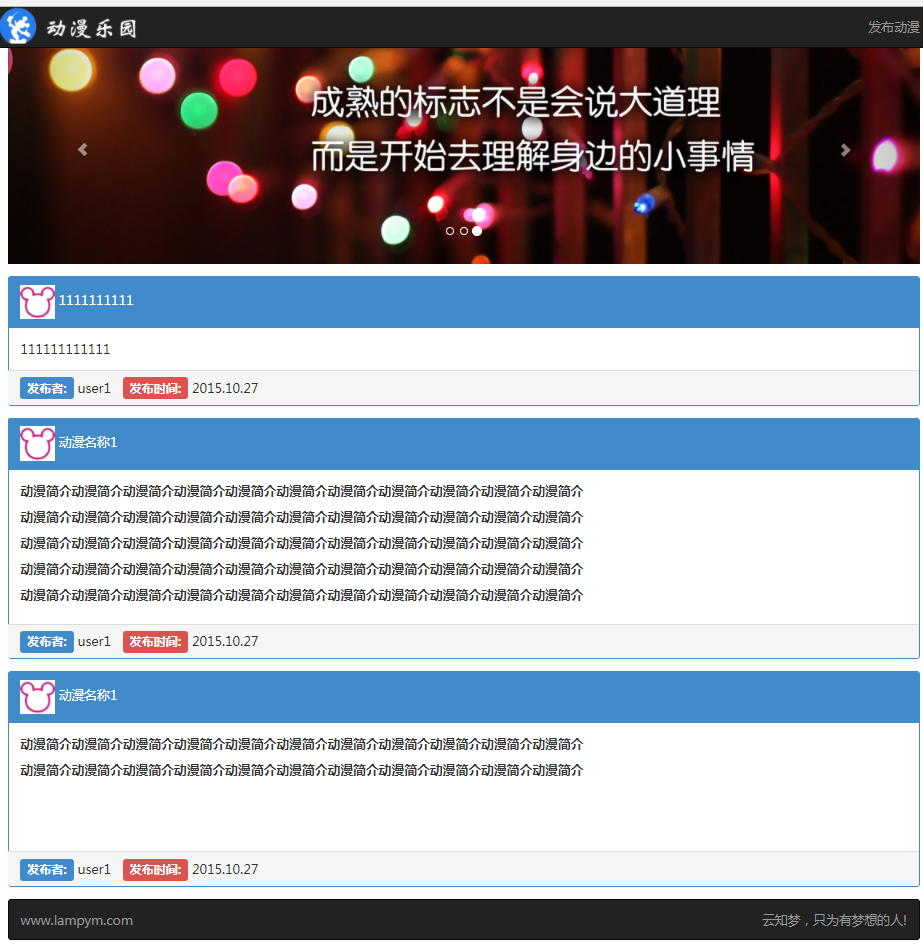
1、index.php
1 <?php 2 include 'public/common/config.php'; 3 $sql="select * from message"; 4 $rst=mysql_query($sql); 5 6 ?> 7 <!doctype html> 8 <html lang="en"> 9 <head> 10 <meta charset="UTF-8"> 11 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 12 <title>动漫乐园</title> 13 <link rel="stylesheet" href="public/bs/css/bootstrap.min.css"> 14 <script src="public/js/jquery.js"></script> 15 <script src="public/bs/js/bootstrap.min.js"></script> 16 <style> 17 *{ 18 font-family: 微软雅黑; 19 font-size:16px; 20 } 21 .navbar-brand{ 22 padding:0px; 23 } 24 25 .page{ 26 padding-top:60px; 27 } 28 29 .navbar2{ 30 padding-right:15px; 31 } 32 33 .panel-primary{ 34 margin-top:15px; 35 margin-bottom:15px; 36 } 37 </style> 38 </head> 39 <body> 40 <div class="container page"> 41 <nav class="navbar navbar-inverse navbar-fixed-top" role="navigation"> 42 <div class="container"> 43 <div class="navbar-header"> 44 <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> 45 <span class="sr-only">Toggle navigation</span> 46 <span class="icon-bar"></span> 47 <span class="icon-bar"></span> 48 <span class="icon-bar"></span> 49 </button> 50 <a class="navbar-brand" href="index.php"> 51 <img src="public/images/logo.png" alt=""> 52 </a> 53 </div> 54 55 <!-- Collect the nav links, forms, and other content for toggling --> 56 <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> 57 <ul class="nav navbar-nav navbar-right"> 58 <li><a href="add.php">发布动漫</a></li> 59 </ul> 60 </div> 61 </div> 62 63 </nav> 64 65 66 <!-- 幻灯片 --> 67 <div id="carousel-example-generic" class="carousel slide" data-ride="carousel"> 68 <!-- Indicators --> 69 <ol class="carousel-indicators"> 70 <li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li> 71 <li data-target="#carousel-example-generic" data-slide-to="1"></li> 72 <li data-target="#carousel-example-generic" data-slide-to="2"></li> 73 </ol> 74 75 <!-- Wrapper for slides --> 76 <div class="carousel-inner"> 77 <div class="item active"> 78 <img src="public/images/a.jpg" alt="..."> 79 </div> 80 <div class="item"> 81 <img src="public/images/b.jpg" alt="..."> 82 </div> 83 <div class="item"> 84 <img src="public/images/c.jpg" alt="..."> 85 </div> 86 </div> 87 88 <!-- Controls --> 89 <a class="left carousel-control" href="#carousel-example-generic" data-slide="prev"> 90 <span class="glyphicon glyphicon-chevron-left"></span> 91 </a> 92 <a class="right carousel-control" href="#carousel-example-generic" data-slide="next"> 93 <span class="glyphicon glyphicon-chevron-right"></span> 94 </a> 95 </div> 96 97 <!-- 内容部分 --> 98 <?php 99 while($row=mysql_fetch_assoc($rst)){ 100 ?> 101 102 <div class="panel panel-primary"> 103 <div class="panel-heading"> 104 <div class="panel-title"> 105 <img src="public/images/head.jpg" alt=""> 106 <span><?php echo $row[title]?></span> 107 </div> 108 </div> 109 <div class="panel-body"> 110 <?php echo htmlspecialchars_decode($row[content]) ?> 111 </div> 112 113 <div class="panel-footer"> 114 <span><span class='label label-primary'>发布者:</span> user1</span> 115 <span style='margin-left:10px;'><span class='label label-danger'>发布时间:</span> 2015.10.27</span> 116 </div> 117 </div> 118 119 <?php 120 } 121 ?> 122 123 124 <!-- 底部导航条 --> 125 <nav class="navbar navbar-inverse navbar2" role="navigation"> 126 <ul class="nav navbar-nav navbar-left"> 127 <li><a href="#">www.lampym.com</a></li> 128 </ul> 129 <ul class="nav navbar-nav navbar-right bottom-right"> 130 <li><a href="#">云知梦,只为有梦想的人!</a></li> 131 </ul> 132 </nav> 133 </div> 134 </body> 135 <script> 136 w=$(window).width(); 137 138 if(w<700){ 139 $('.bottom-right').hide(); 140 $('.navbar-left').css({'text-align':'center'}); 141 } 142 143 $('.panel-body img').addClass('img-responsive'); 144 </script> 145 </html>
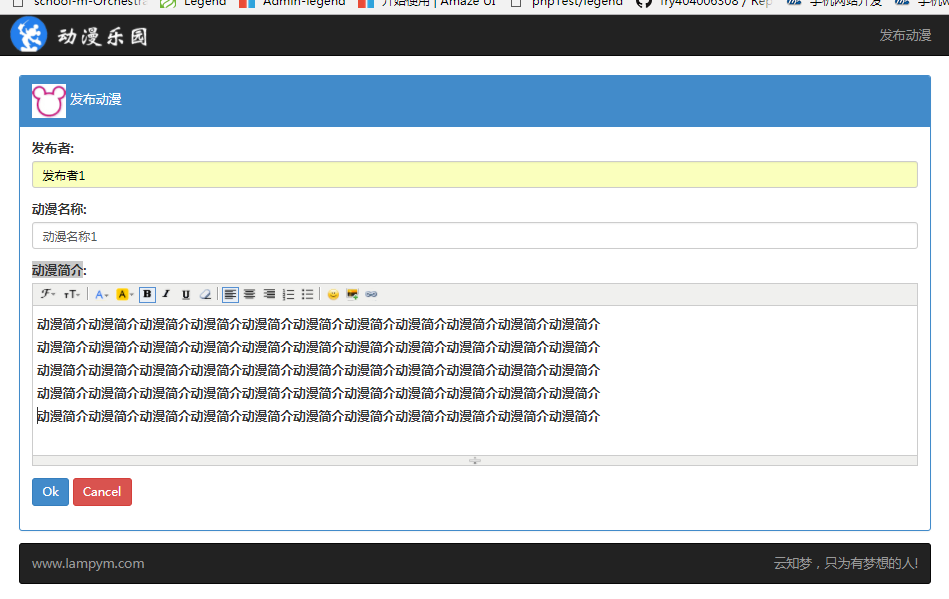
2、add.php
1 <?php 2 include 'public/common/config.php'; 3 $sql="select * from message"; 4 $rst=mysql_query($sql); 5 6 ?> 7 <!doctype html> 8 <html lang="en"> 9 <head> 10 <meta charset="UTF-8"> 11 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 12 <title>index</title> 13 <link rel="stylesheet" href="public/bs/css/bootstrap.min.css"> 14 <script src="public/js/jquery.js"></script> 15 <script src="public/bs/js/bootstrap.min.js"></script> 16 <script src="public/kd/kindeditor-min.js"></script> 17 <style> 18 *{ 19 font-family: 微软雅黑; 20 font-size:16px; 21 } 22 .navbar-brand{ 23 padding:0px; 24 } 25 26 .page{ 27 padding-top:60px; 28 } 29 30 .navbar2{ 31 padding-right:15px; 32 } 33 34 .panel-primary{ 35 margin-top:15px; 36 margin-bottom:15px; 37 } 38 39 .ke-container{ 40 width:100%!important; 41 } 42 </style> 43 </head> 44 <body> 45 <div class="container page"> 46 <nav class="navbar navbar-inverse navbar-fixed-top" role="navigation"> 47 <div class="container"> 48 <div class="navbar-header"> 49 <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> 50 <span class="sr-only">Toggle navigation</span> 51 <span class="icon-bar"></span> 52 <span class="icon-bar"></span> 53 <span class="icon-bar"></span> 54 </button> 55 <a class="navbar-brand" href="index.php"> 56 <img src="public/images/logo.png" alt=""> 57 </a> 58 </div> 59 60 <!-- Collect the nav links, forms, and other content for toggling --> 61 <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> 62 <ul class="nav navbar-nav navbar-right"> 63 <li><a href="add.php">发布动漫</a></li> 64 </ul> 65 </div> 66 </div> 67 68 </nav> 69 70 <div class="panel panel-primary"> 71 <div class="panel-heading"> 72 <div class="panel-title"> 73 <img src="public/images/head.jpg" alt=""> 74 <span>发布动漫</span> 75 </div> 76 </div> 77 <div class="panel-body"> 78 <form action="insert.php" method='post'> 79 <div class="form-group"> 80 <label for="">发布者:</label> 81 <input type="text" class='form-control' name='username'> 82 </div> 83 84 <div class="form-group"> 85 <label for="">动漫名称:</label> 86 <input type="text" class='form-control' name='title'> 87 </div> 88 89 <div class="form-group"> 90 <label for="">动漫简介:</label> 91 <textarea name="content" id="txt" cols="30" rows="10" class='form-control'></textarea> 92 </div> 93 94 <div class="form-group"> 95 <input type="submit" value="Ok" class='btn btn-primary'> 96 <input type="reset" value="Cancel" class='btn btn-danger'> 97 </div> 98 </form> 99 </div> 100 </div> 101 102 <nav class="navbar navbar-inverse navbar2" role="navigation"> 103 <ul class="nav navbar-nav navbar-left"> 104 <li><a href="#">www.lampym.com</a></li> 105 </ul> 106 <ul class="nav navbar-nav navbar-right bottom-right"> 107 <li><a href="#">云知梦,只为有梦想的人!</a></li> 108 </ul> 109 </nav> 110 </div> 111 </body> 112 <script> 113 w=$(window).width(); 114 115 if(w<700){ 116 $('.bottom-right').hide(); 117 $('.navbar-left').css({'text-align':'center'}); 118 } 119 120 $('.panel-body img').addClass('img-responsive'); 121 122 var editor; 123 KindEditor.ready(function(K) { 124 editor = K.create('#txt', { 125 resizeType : 1, 126 allowPreviewEmoticons : false, 127 allowImageUpload : false, 128 items : [ 129 'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold', 'italic', 'underline', 130 'removeformat', '|', 'justifyleft', 'justifycenter', 'justifyright', 'insertorderedlist', 131 'insertunorderedlist', '|', 'emoticons', 'image', 'link'] 132 }); 133 }); 134 135 </script> 136 </html>
3、insert.php
1 <?php 2 include 'public/common/config.php'; 3 4 $username=$_POST['username']; 5 $title=$_POST['title']; 6 $content=htmlspecialchars(addslashes($_POST['content'])); 7 $time=time(); 8 9 $sql="insert into message(username,title,content,time) values('{$username}','{$title}','{$content}','{$time}')"; 10 11 if(mysql_query($sql)){ 12 header('location:index.php'); 13 }; 14 15 ?>